案例介绍
负责项目部分工程化配置,如:ESLint、Prettier、Huksy 代码规范
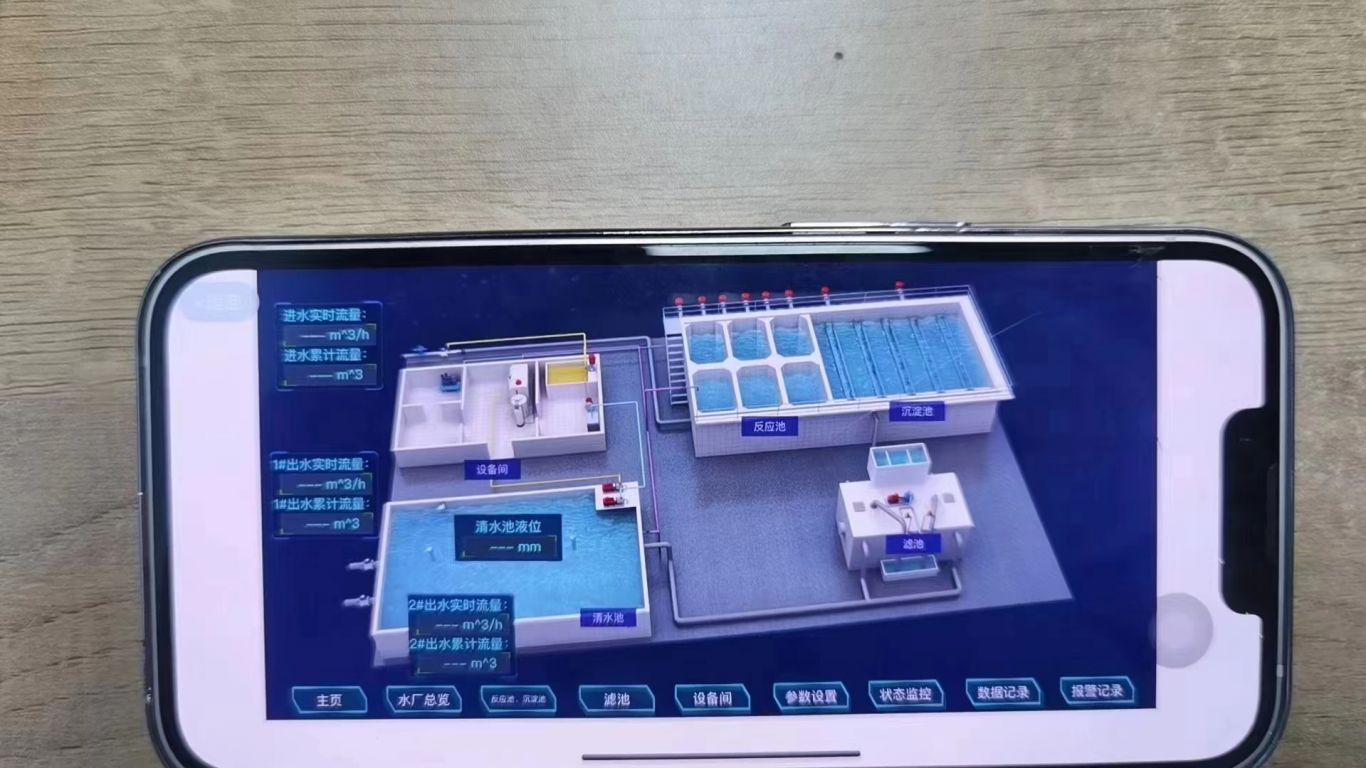
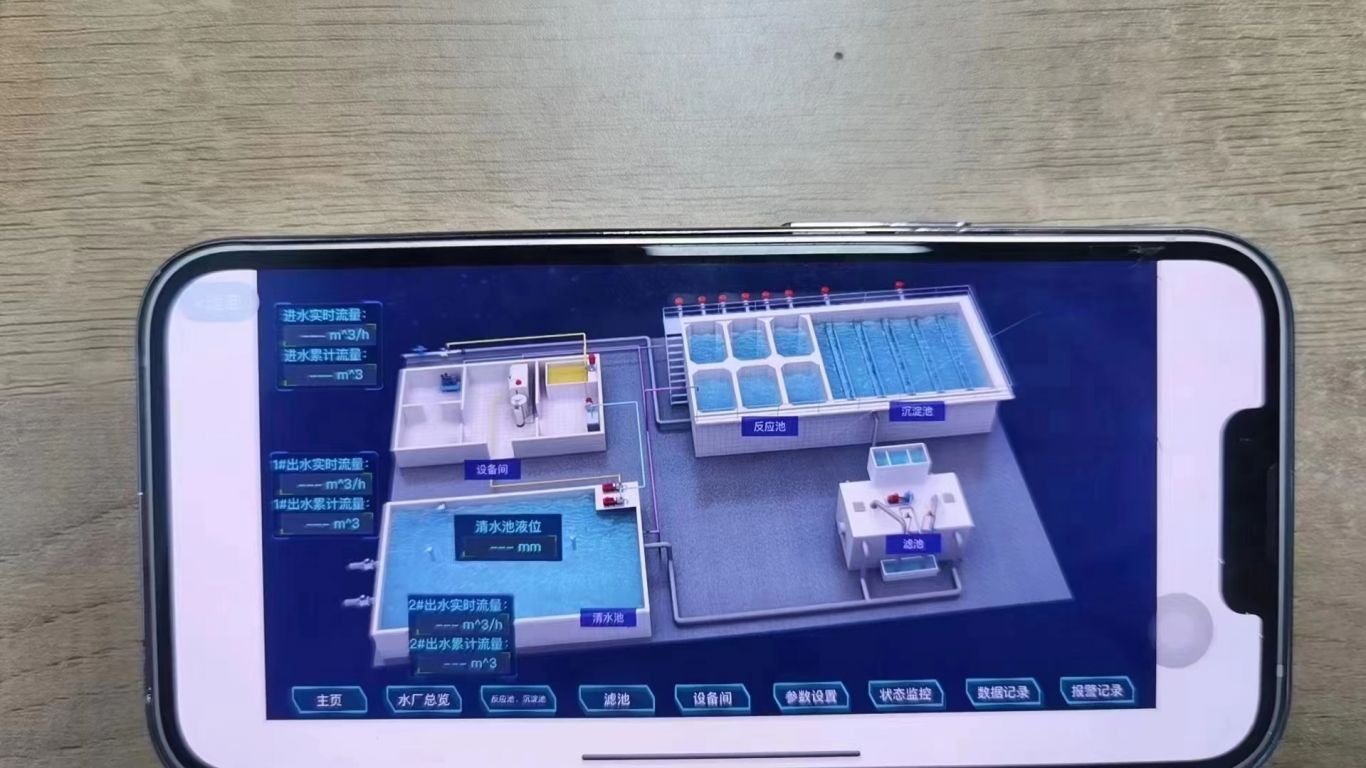
· 基于 ThreeJS 实现楼宇模型渲染。可拖拽、缩放 展示
· 基于模型渲染 Material 实现可配置的模型色值展示
· 基于 Controls 实现楼宇轨道展示功能,可模拟天空信息
· 基于 RGBELoader 实现环境贴图,利用反光材质渲染玻璃镜面
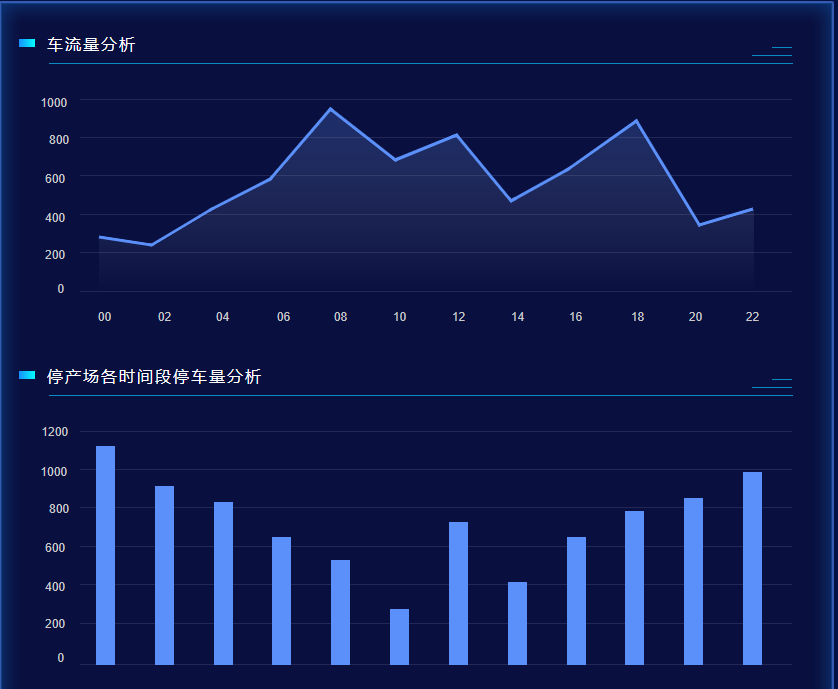
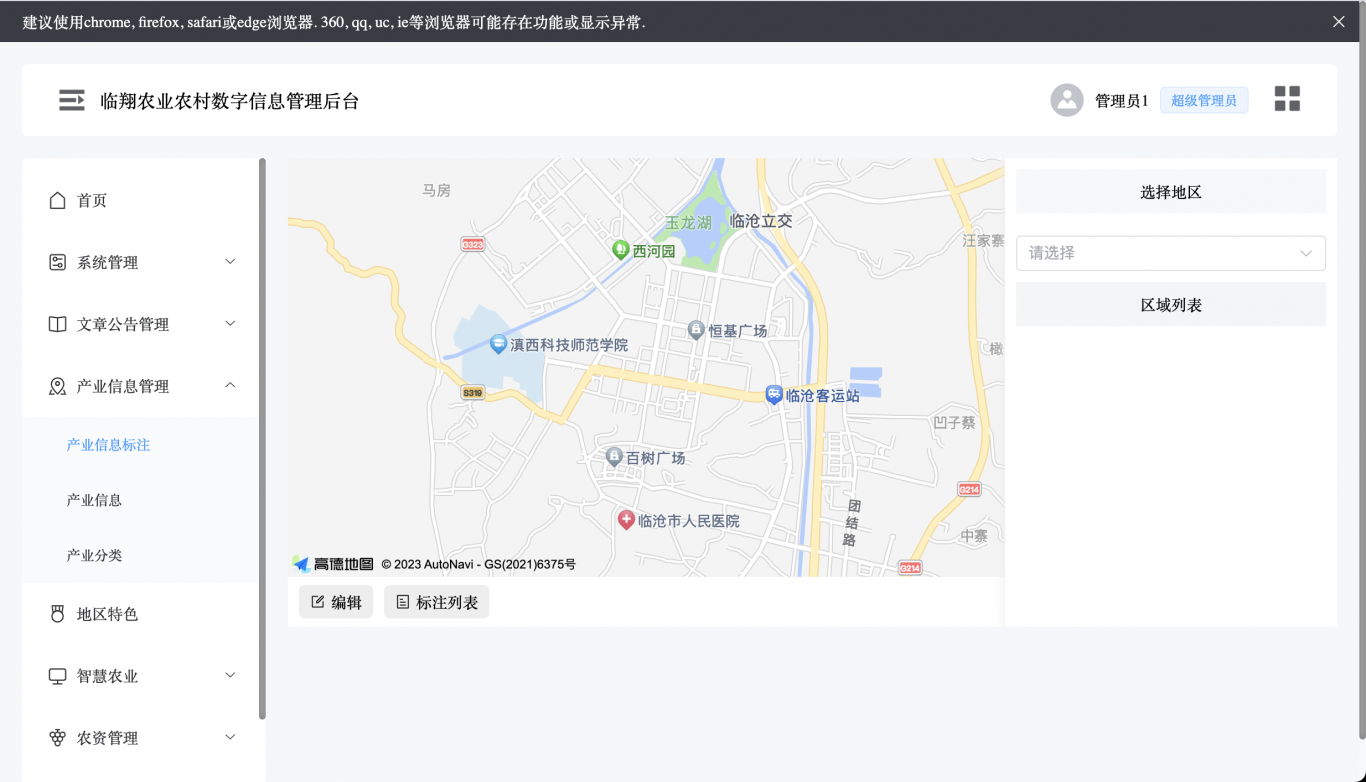
· 使用 Echarts 插件工具实现驾驶舱大屏(数据可视化)
· 使用 async-validator 与正则表达式完成表单验证
· 基于 Webpack 完成打包性能优化,包括:组件懒加载、分包优化、CDN 外联处理 等
· 根据已有配置,对新增的服务用Nginx进行反向代理,使其能正常访问服务;
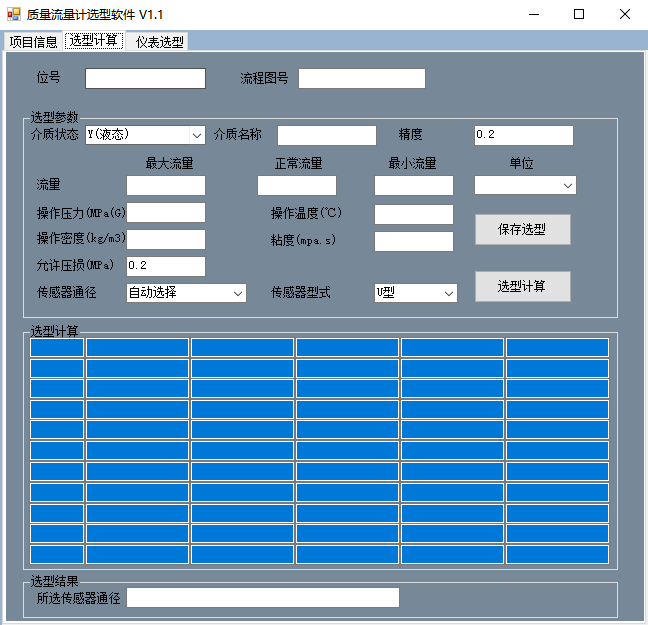
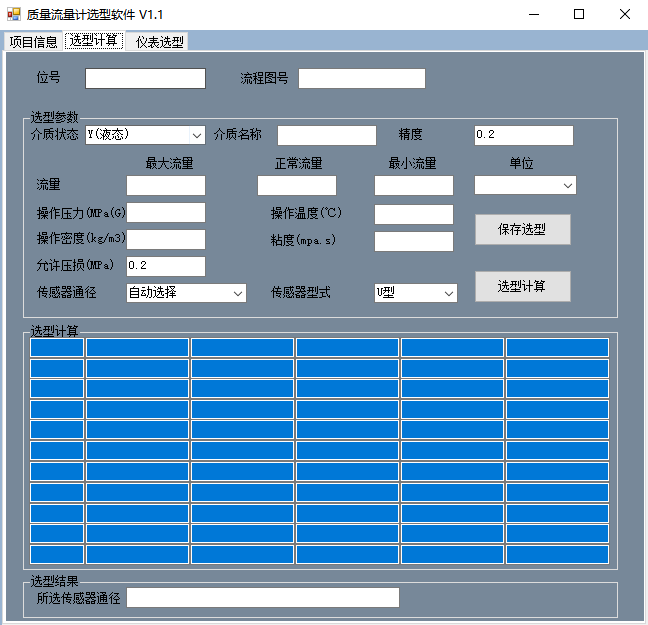
案例图片