案例介绍
使用 CSS 来创建一个跳动的心形动画是一个有趣且富有挑战性的任务。这通常涉及到 CSS 的 animation 属性和 @keyframes 规则。
步骤 1:创建心形
首先,需要一个心形的形状。这可以通过 SVG、HTML 字符实体(如果可用的话)或 CSS 形状来实现。
步骤 2:定义跳动动画
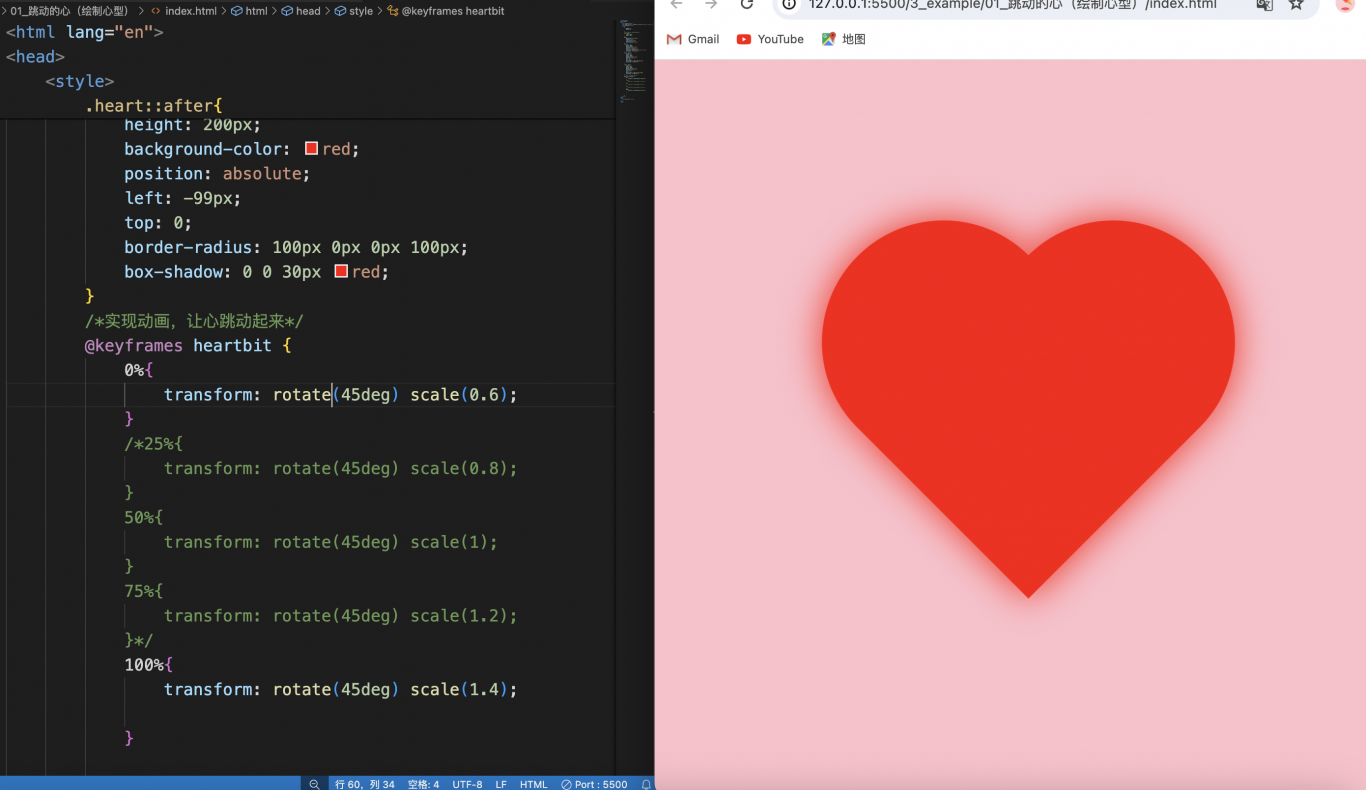
在 CSS 中,可以使用 @keyframes 规则来定义动画。对于跳动的心形,需要改变其大小或位置来模拟跳动效果。
@keyframes heartbeat {
0% {
transform: scale(1);
opacity: 1;
}
50% {
transform: scale(1.1);
opacity: 0.8;
}
100% {
transform: scale(1);
opacity: 1;
}
}
这个动画将心形在 0% 时放大到 100% 的原始大小,在 50% 时放大到 110% 并稍微降低透明度,然后在 100% 时回到原始大小和透明度。
步骤 3:应用动画到心形
接下来,你需要将定义的动画应用到你的心形元素上。你可以通过 CSS 类来实现这一点。
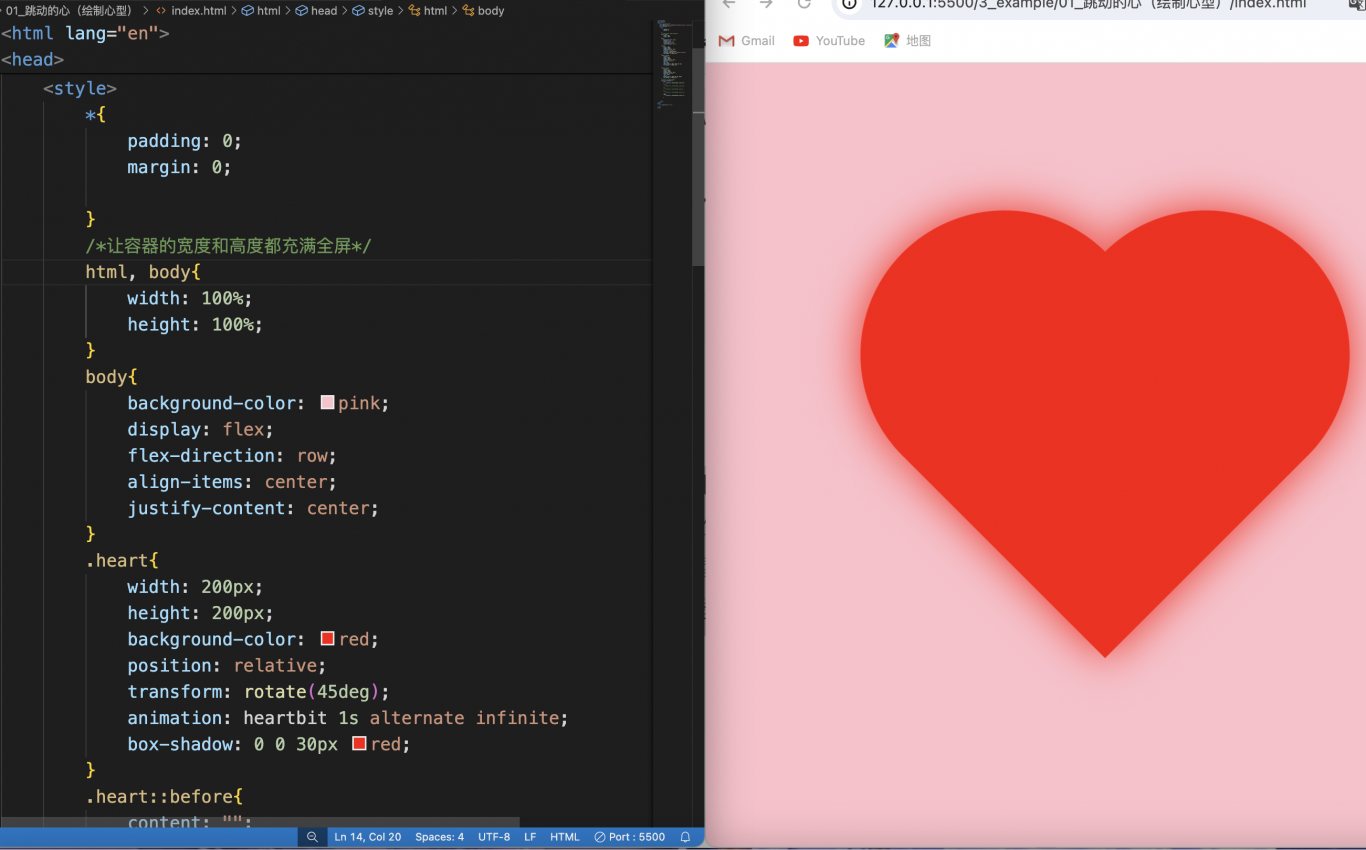
.heart {
/* 假设你有一个 SVG 或其他形状的心形元素 */
/* 添加你的样式,如颜色、大小等 */
animation: heartbeat 1s ease-in-out infinite;
}
这里,.heart 是心形元素的 CSS 类名。animation 属性接受几个值:
heartbeat 是动画的名称,与在 @keyframes 规则中定义的名称相对应。
1s 是动画的持续时间。
ease-in-out 是动画的速度曲线,表示动画在开始和结束时速度较慢,在中间时速度较快。
infinite 表示动画应该无限次地重复。
步骤 4:在 HTML 中使用CSS 类
最后,确保在 HTML 文件中,心形元素使用了 .heart CSS 类。
<div class="heart">
<!-- 这里是心形内容,如 SVG 或字符实体 -->
</div>
现在,心形应该会在页面上跳动起来了!
案例图片