案例介绍
创建云开发环境
访问腾讯云云开发控制台,新建【按量计费云开发环境】,记住云开发环境ID,我们需要用到云开发网站托管服务,目前只有按量计费的环境才支持静态托管。

进入网站托管控制页,开通静态网站托管服务

进入数据库控制页,添加2个集合;集合名字分别为files、files_old

二
git clone https://github.com/hzjsj/files.git
用代码工具打开项目目录,将以下文件中标注有【云开发环境ID】处替换成自己的云开发环境ID — /cloudbaserc.js 第2行 — webviews/js/index.js 第1行 — function/getTempFileURL/index.js 第5行
进入环境设置控制页,在环境配置下可以看到环境ID

进入环境设置控制页,在登录方式下,找到自定义登入,点击私钥复制,配置到functions/login/config.js文件中

四、上传并部署云函数
使用CloudBase CLI工具登录后,在files/目录,运行下面的命令来部署云函数getTempFileURL,envID 替换成自己的云开发环境ID
tcb functions:deploy -e envID getTempFileURL

同理运行下面的命令来部署云函数login
tcb functions:deploy -e envID login
运行下面为 login云函数创建HTTP服务
tcb service:create -e envID -p /login -f login

五、本地运行、部署
部署到网站托管
# 将 webviews 目录下的所有文件部署到根目录
tcb hosting:deploy webviews -e envId

进入网站托管控制页,就可以看到部署的文件了,点击设置选项,就可以看到默认域名,我们需要将这个域名添加到环境设置控制页,安全配置下授权域名列表中。如果已经存在了,也可以添加 localhost:5000 ,本地运行时调试。
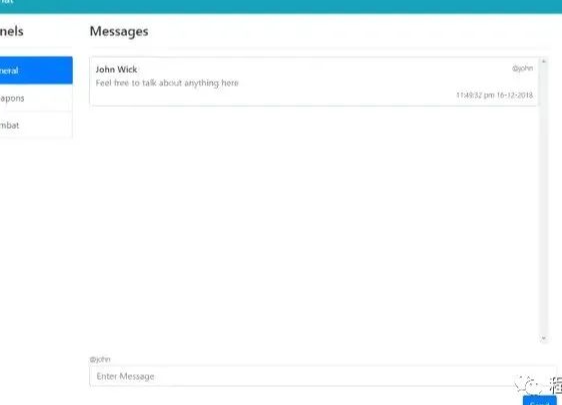
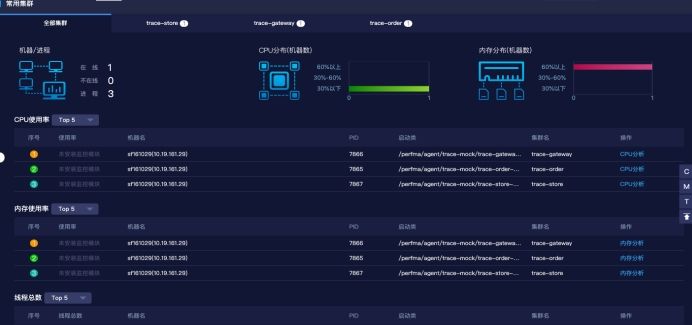
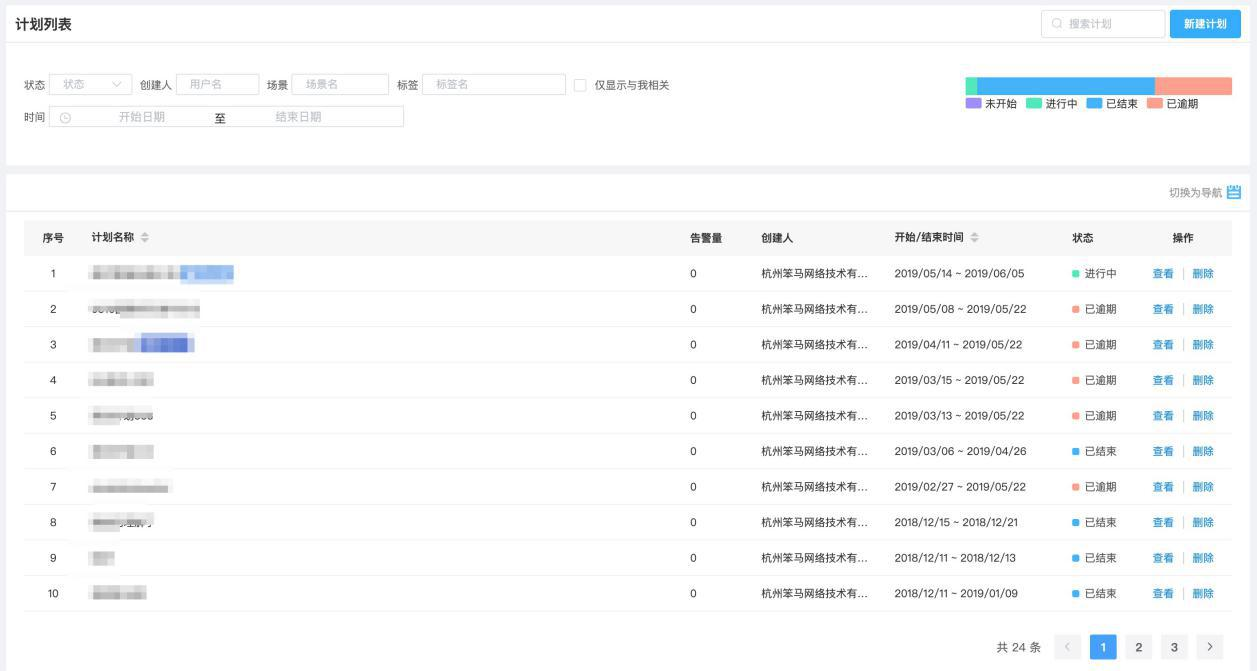
案例图片