案例介绍
1. 技术栈: uniapp-vue2
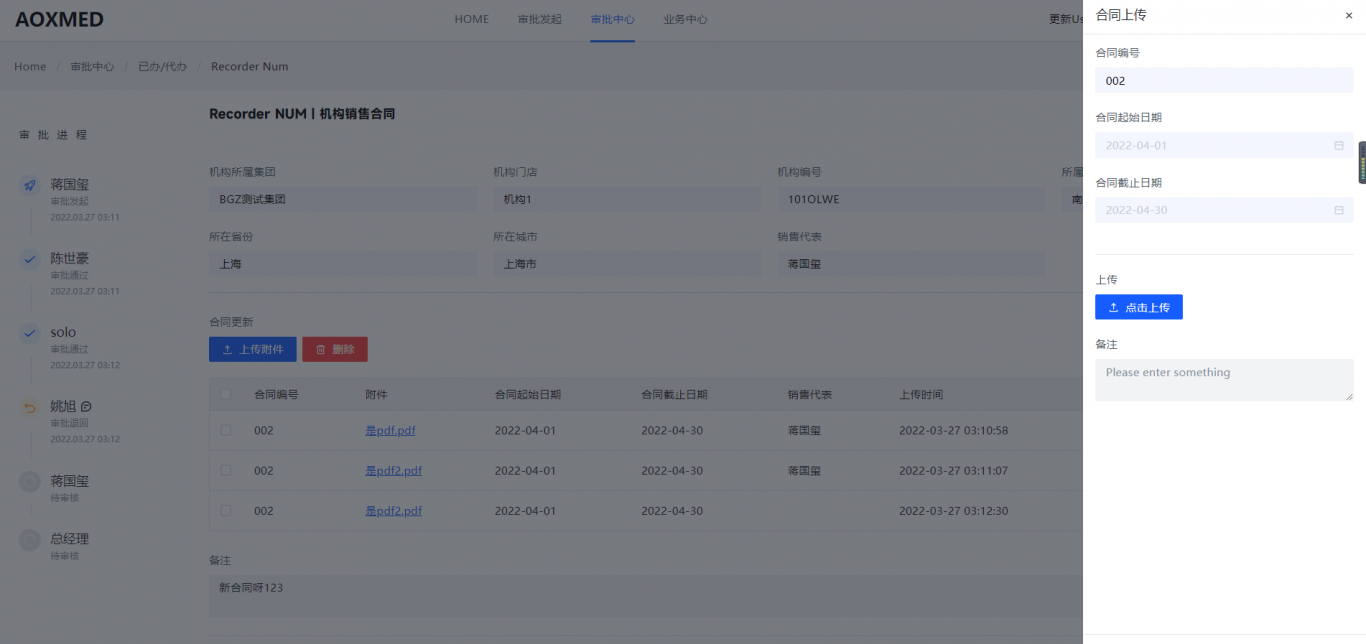
2. 介绍:美容档案,疗程介绍等
3. 难点:获取视频第一帧作为视频封面。在视图层操作dom,在 renderjs 模块
(<script module="canvas" lang="renderjs">)中监听原始模块中的文件列表
getVideoCanvas(nV, oV, ownerInstance) ,当更改时(新增、删
除):prop="canvasList" :change:prop="canvas.getVideoCanvas",在 renderjs
中动态创建 video 元素,让它自动静音播放,使用 canvas 截取第一帧画面后销毁
video 元素并将图片传递给原始模块ownerInstance.callMethod('getVideoPoster',
{index, cover:base64}),原始模块getVideoPoster方法将其设置为对应视频的封
面。
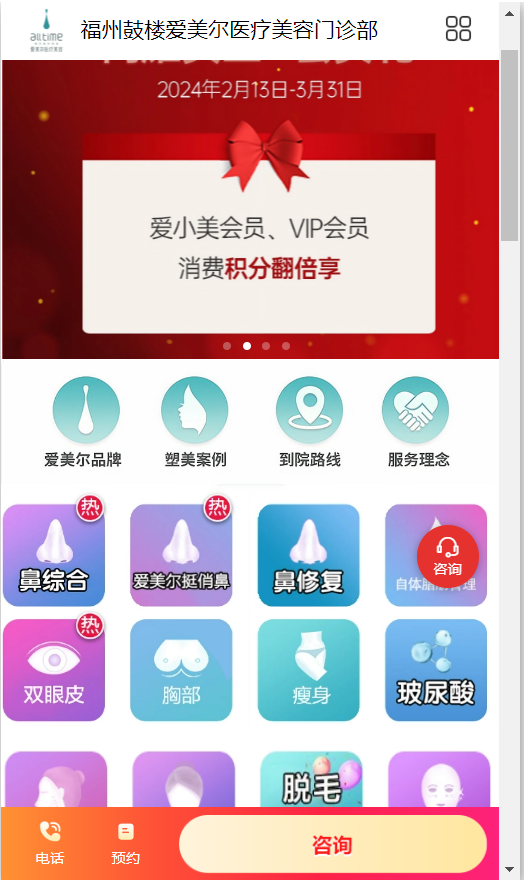
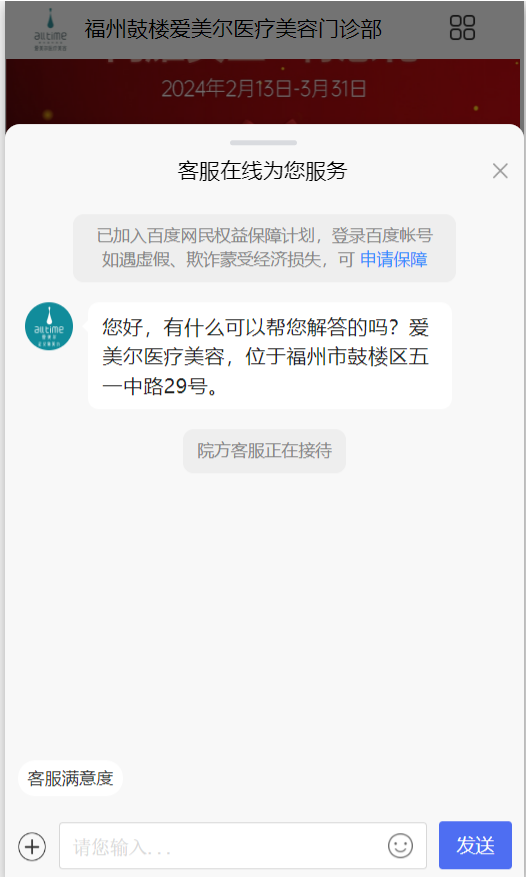
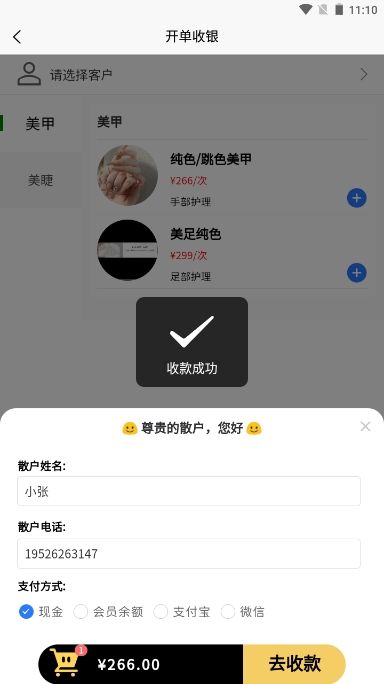
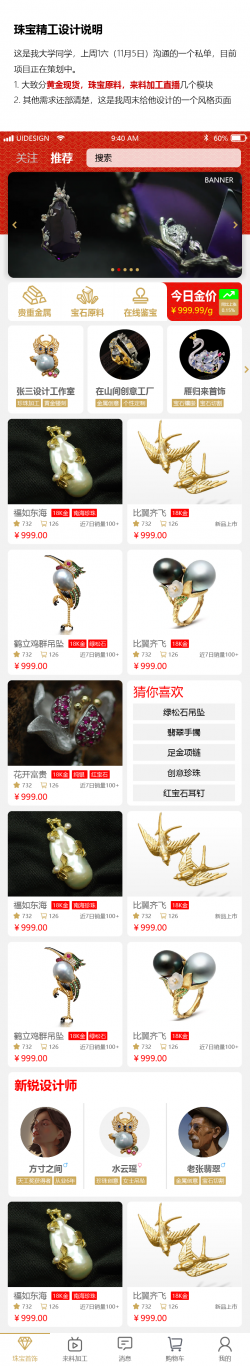
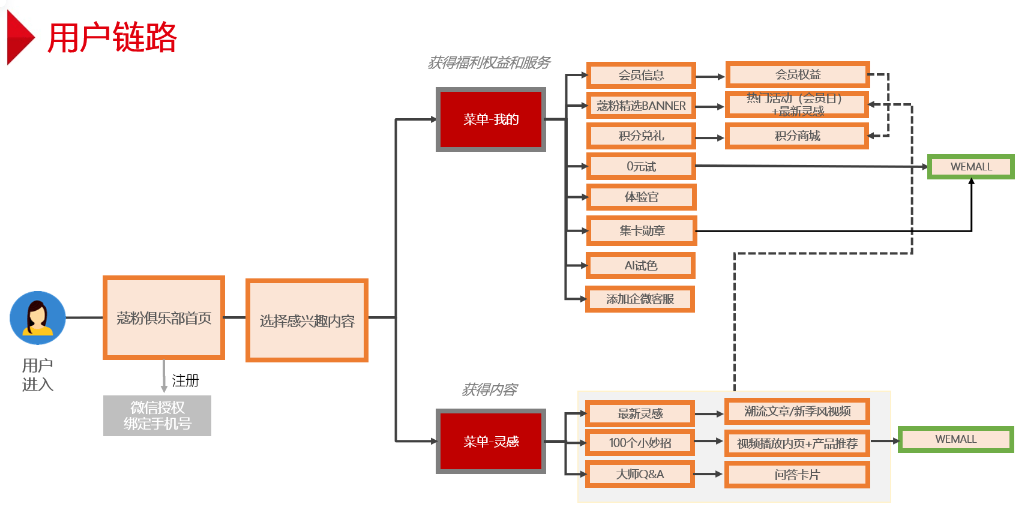
案例图片