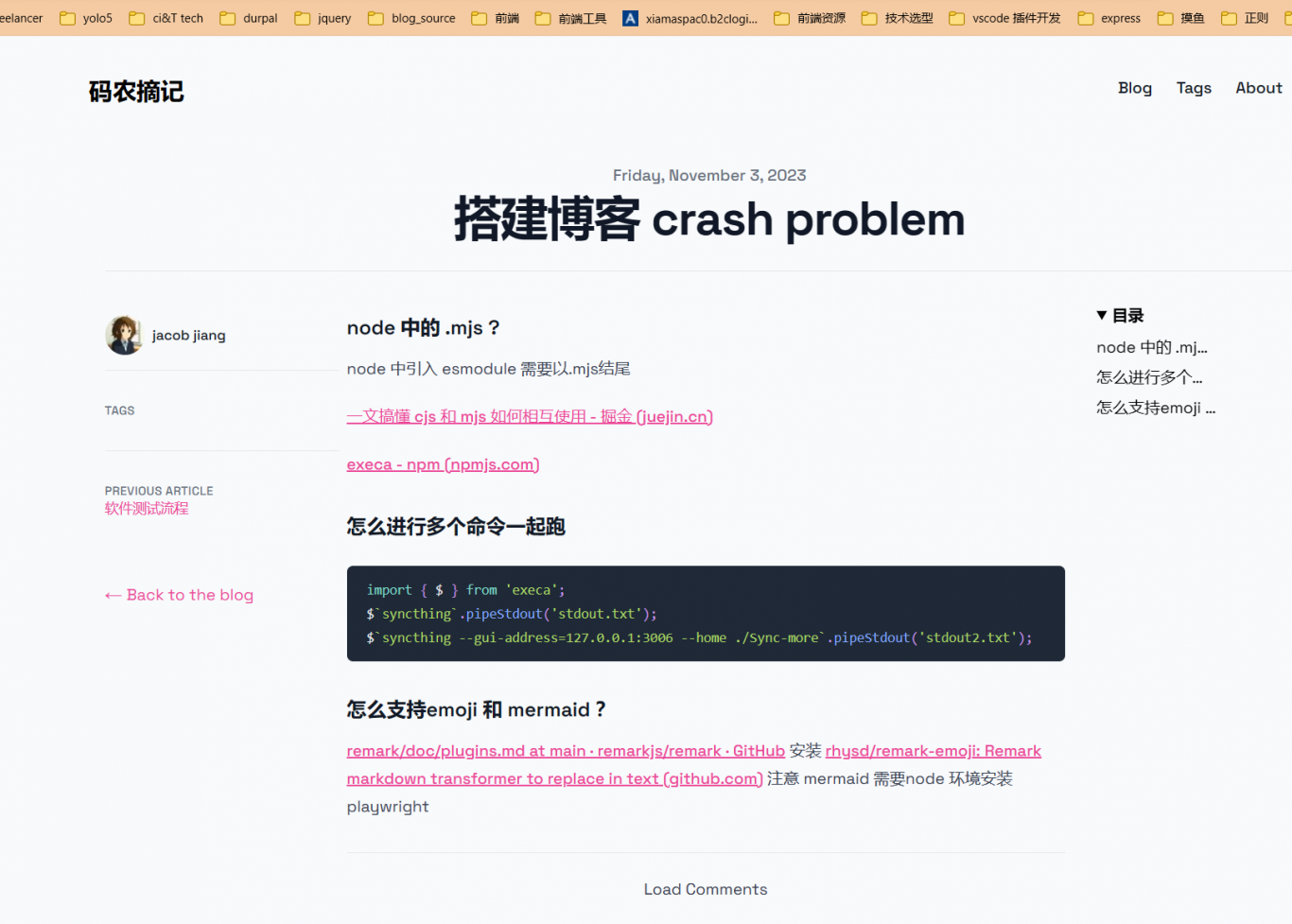
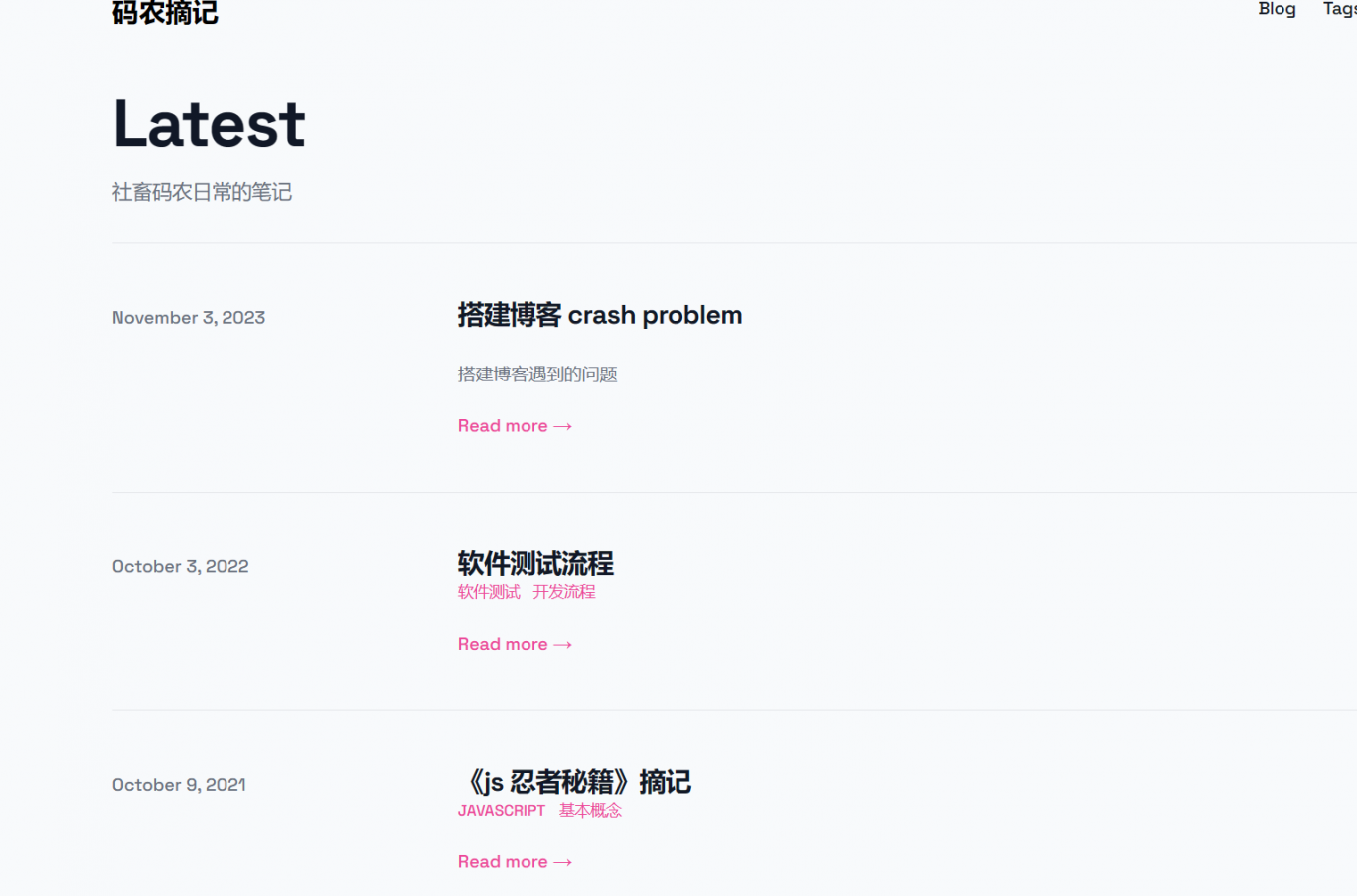
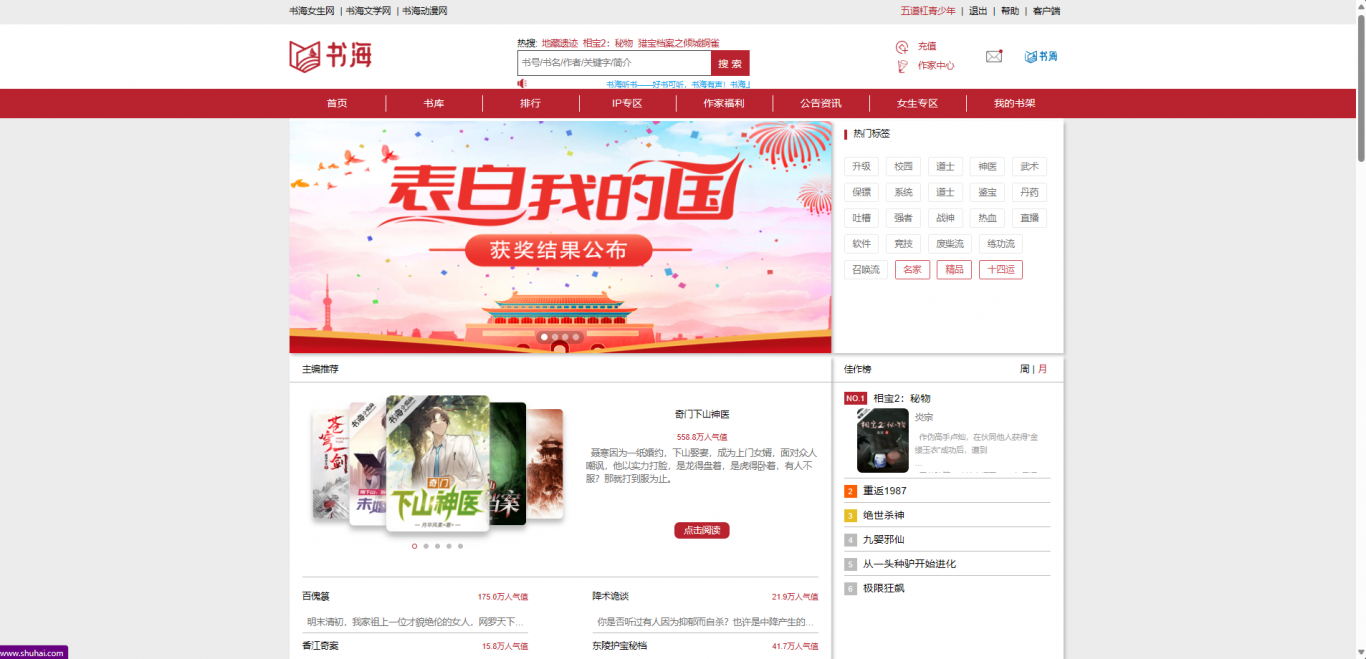
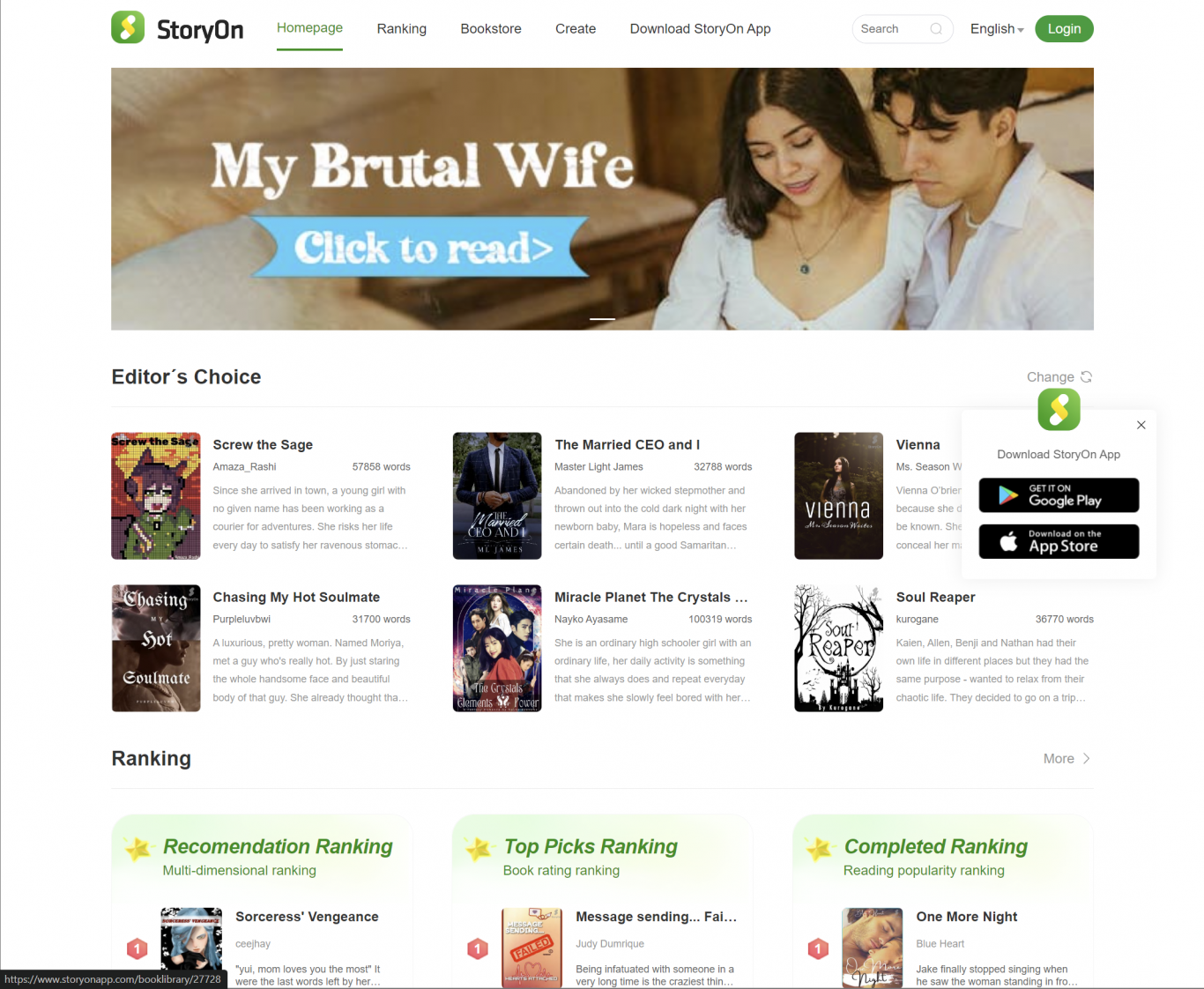
案例介绍
使用如下技术:
Netlify:这是一个托管服务,用于部署静态网站和服务器端渲染的应用。它支持自动化部署,并且可以与多种前端框架和静态站点生成器集成。注意:如果访问不到需要用VPN
Tailwind CSS:这是一个实用工具类的CSS框架,它提供了一套预定义的CSS类,可以帮助开发者快速构建响应式、可定制的设计。
Next.js:这是一个基于React的服务器端渲染(SSR)框架,它提供了自动的代码拆分、优化的图片加载、服务器端渲染以及静态站点生成等功能,使得开发者能够轻松构建高性能的Web应用。
使用contentlayer 作为markdown转可展示json数据的工具。
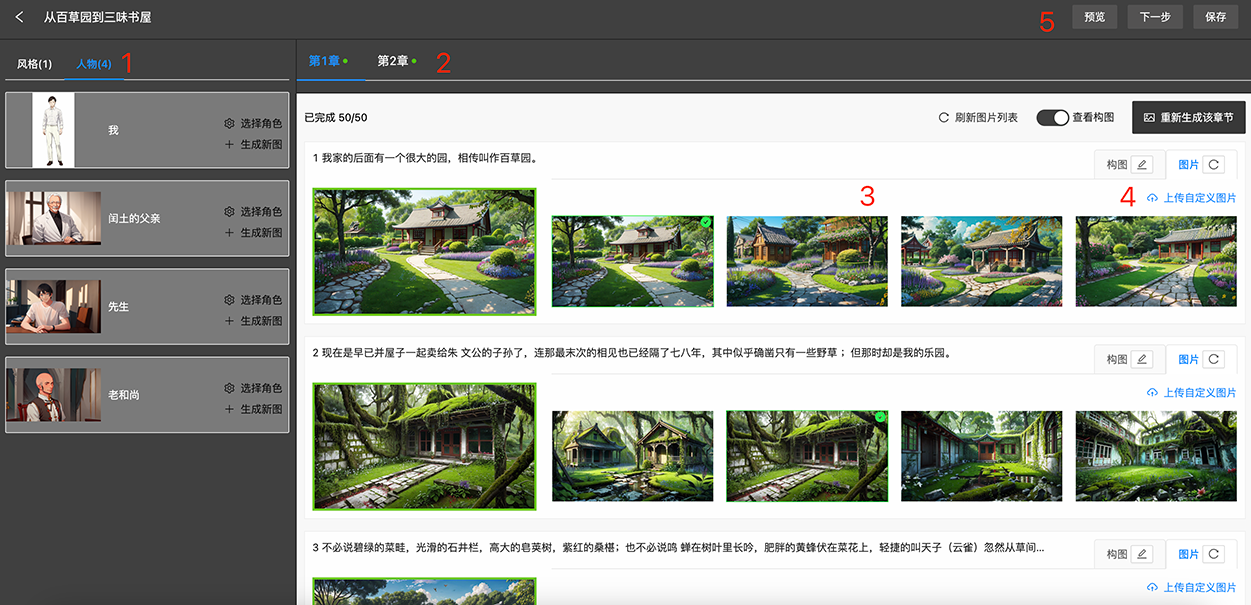
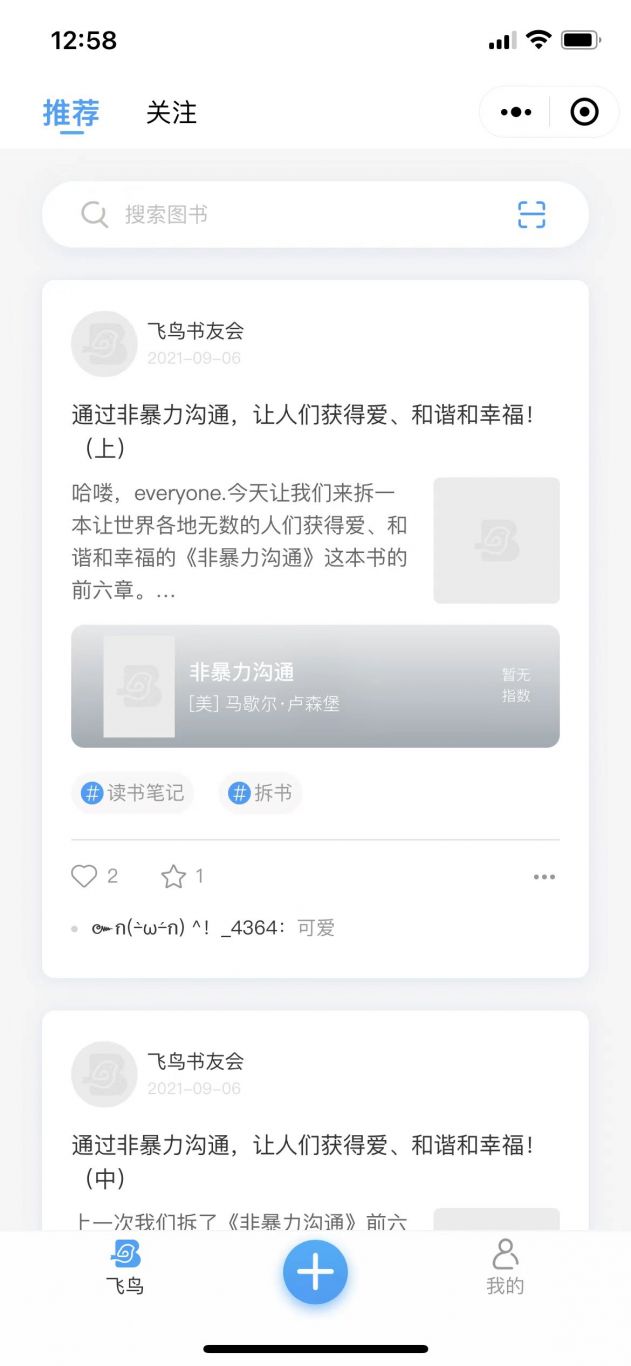
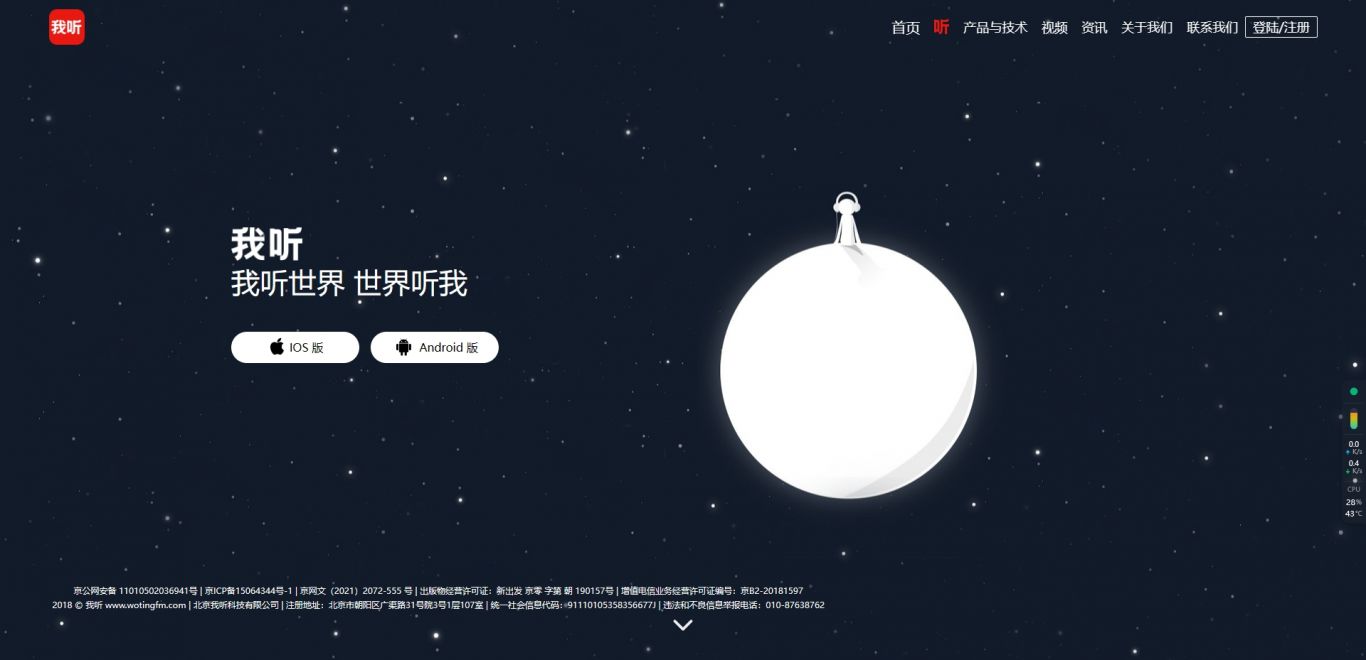
案例图片