案例介绍
作品介绍:个人博客网站
项目背景:
随着Web技术的不断发展和普及,个人博客成为了许多人分享知识、经验和观点的平台。作为一个前端开发者,我决定利用自己的技能创建一个展示自己技术文章和项目的个人博客网站。
技术选型:
HTML/CSS:用于构建网页的基本结构和样式。
JavaScript:用于实现网页上的动态效果和交互功能。
Bootstrap:一个流行的前端框架,用于快速搭建响应式布局和美观的界面。
项目功能:
文章列表:展示所有文章的标题、摘要和发布日期,提供按日期或标题排序的功能。
文章详情:展示文章的完整内容,包括图片、视频等多媒体内容,并提供评论和分享功能。
联系页面:提供一个表单供用户提交联系信息,如姓名、邮箱等,表单数据通过后端处理。
响应式设计:确保网站在不同设备(如手机、平板、桌面电脑)上都能良好显示。
技术挑战与解决方案:
响应式设计:通过使用Bootstrap的网格系统和媒体查询,实现了网站的响应式布局,确保在不同设备上都能获得良好的用户体验。
性能优化:通过压缩图片、减少HTTP请求、使用CDN等技术手段,优化了网站的加载速度和性能。
交互功能:使用JavaScript实现了文章评论的实时更新、表单验证等交互功能,增强了用户的参与度和便利性。
项目意义:
通过这个个人博客网站项目,我不仅提升了自己的前端开发技能,还学会了如何将设计与技术相结合,为用户创造一个美观且易于使用的界面。同时,这个项目也成为了我展示自己技术文章和项目的一个重要平台,帮助我扩大了在前端社区的影响力。
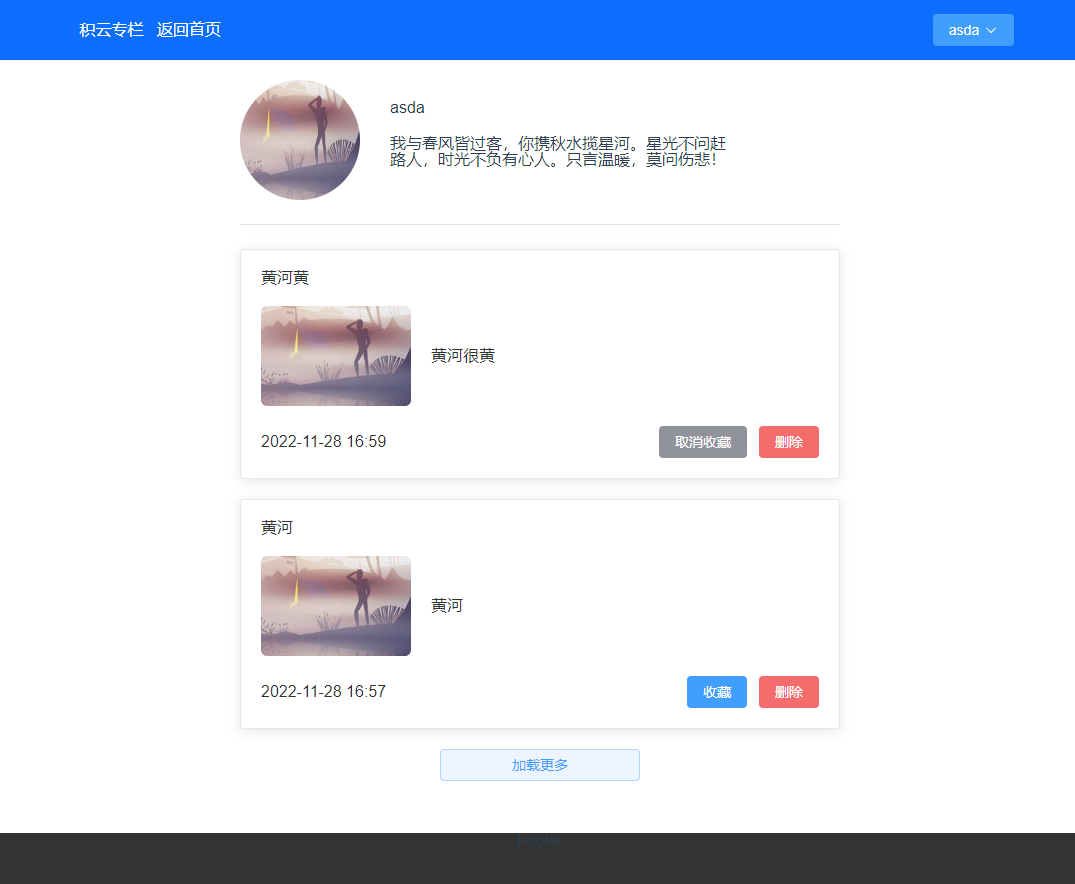
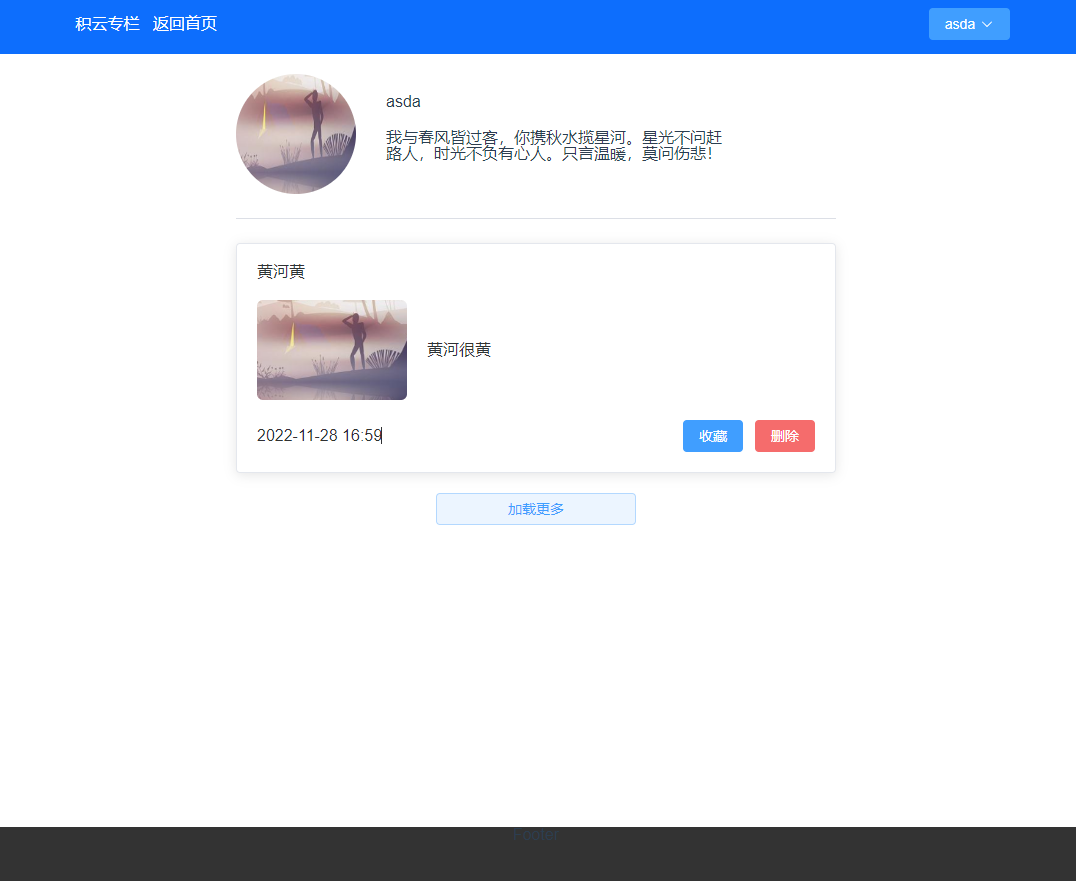
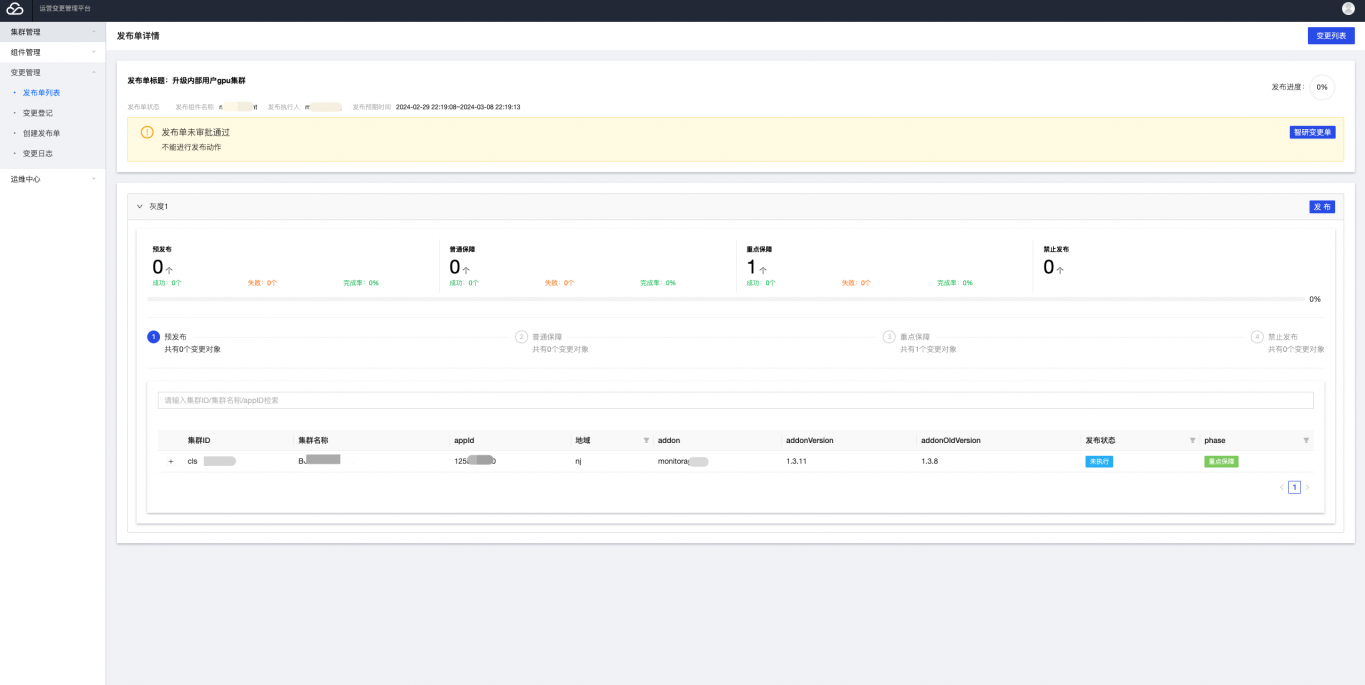
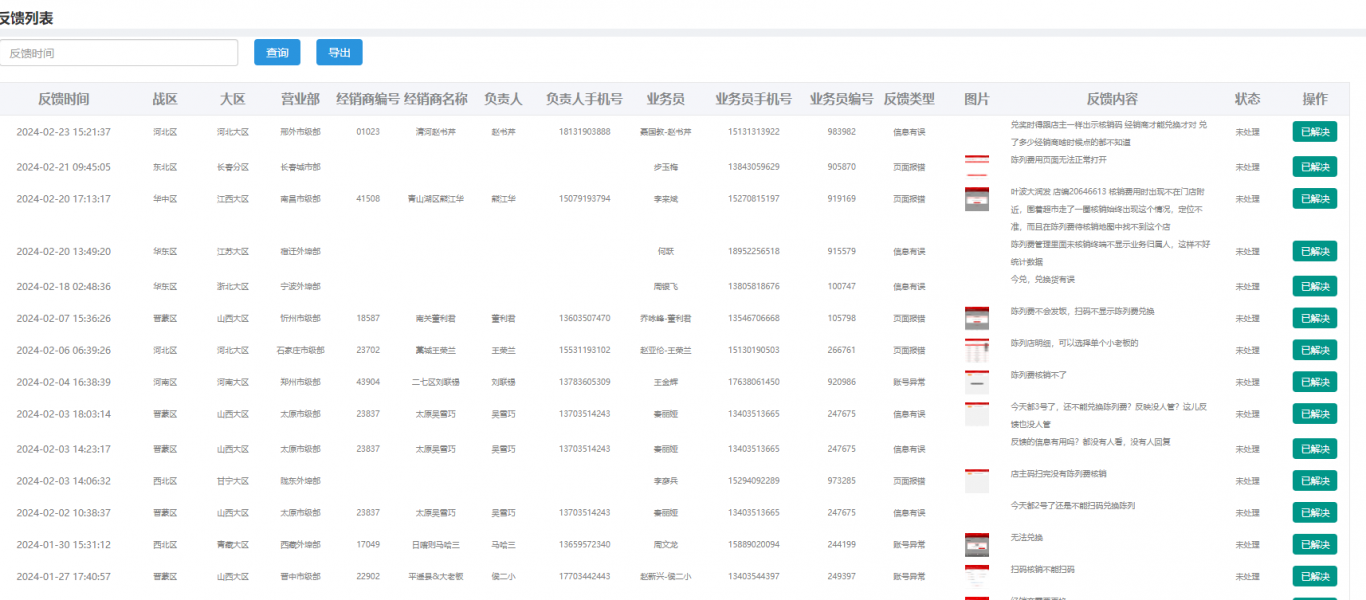
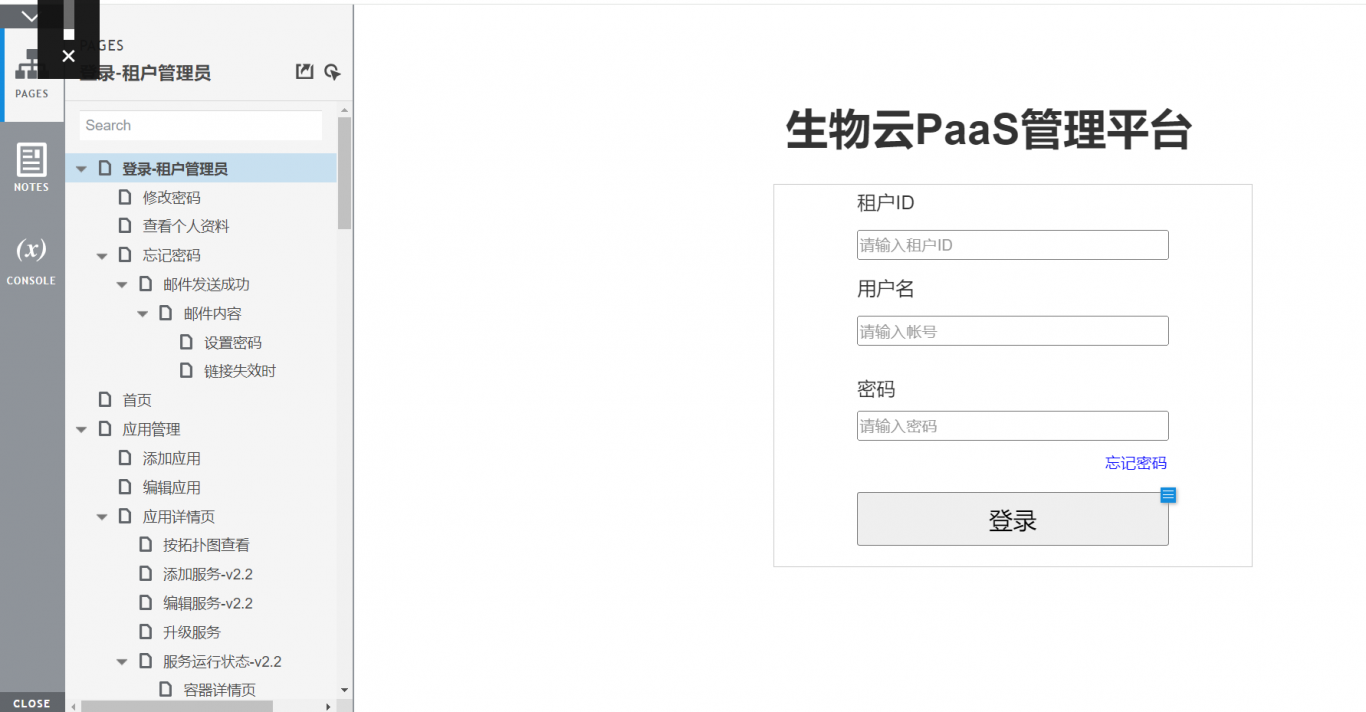
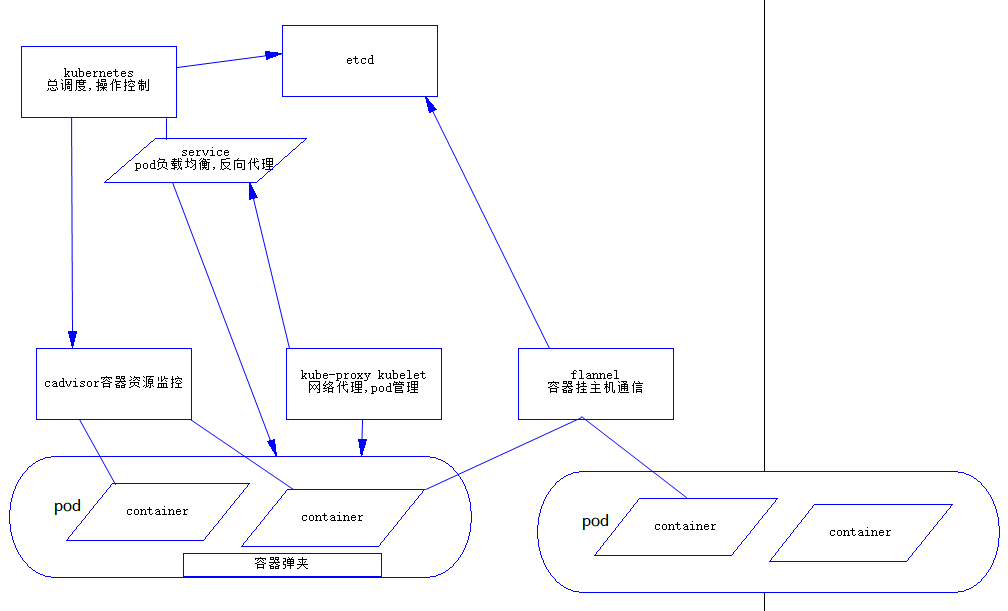
案例图片