案例介绍
该项目是一个基于 Vue3 + Element-plus + Echarts 等技术栈 , 是船舶相关数据集成融合后开发的一款用于数据二维可视
化统计分析的数字化产品。
➢我的职责:
1.负责整个项目的搭建和所有模块的开发,包含首页,效率,成本,安全,全局图表对比模块(领导端和员工端分级)。
2.领导端首页使用 RBAC 权限管理对整个项目进行领导端和员工端进行权限分配,领导端通过点击领导端端主页的 echarts
地图组件中的各个船舶位置打点,进行跳转到员工端单个船舶信息的查询。
3.员工端首页选择重要指标作为数据,可定制化。中心图呈现世界地图,显示船舶的历史业绩和当前位置。
4.封装全局日历和组件日历两个模块,通过 pinia+dayjs+watch+Local storage 对项目进行可切换时间的展示,全局日历可
控制全局,每个图表有单独控制时间功能。
5. Echarts 世界地图可显示当前船舶位置和历史路径,其中侧边栏组件会显示所有历史船舶数据,点击侧边栏组件可在地
图上船舶点位进行高亮
6.舶设备基本参数主要为船的模型点击船舶固定位置打点可展示船舶模型的基本参数
7.主要通过 el-tree 树形控件侧边栏,对员工端所有 Echarts 图表进行点击的展示比较,拖拉拽和单独控制时间功能。进行
每项业务参数的对比
8.查看所有船舶当前停靠位置,可以通过类别,船名,施工状态,项目名称进行筛选并实时展示到 Ecahrts 地图组件中
9. 封装全局 Excel 图表导出方法 , 对单个 ecahrts 图表进行导出基本信息功能。
10.与后端进行沟通共同完成数据格式,数据接口定制,前后台数据交互。
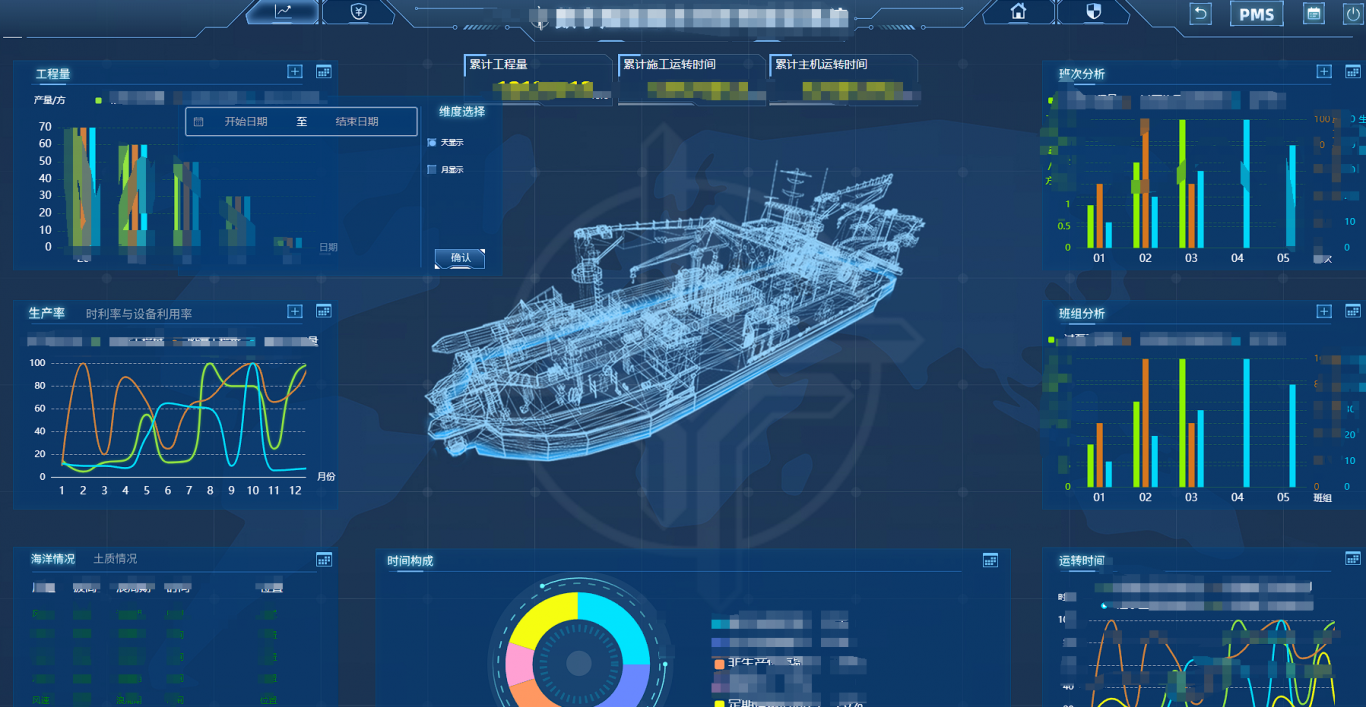
案例图片