案例介绍
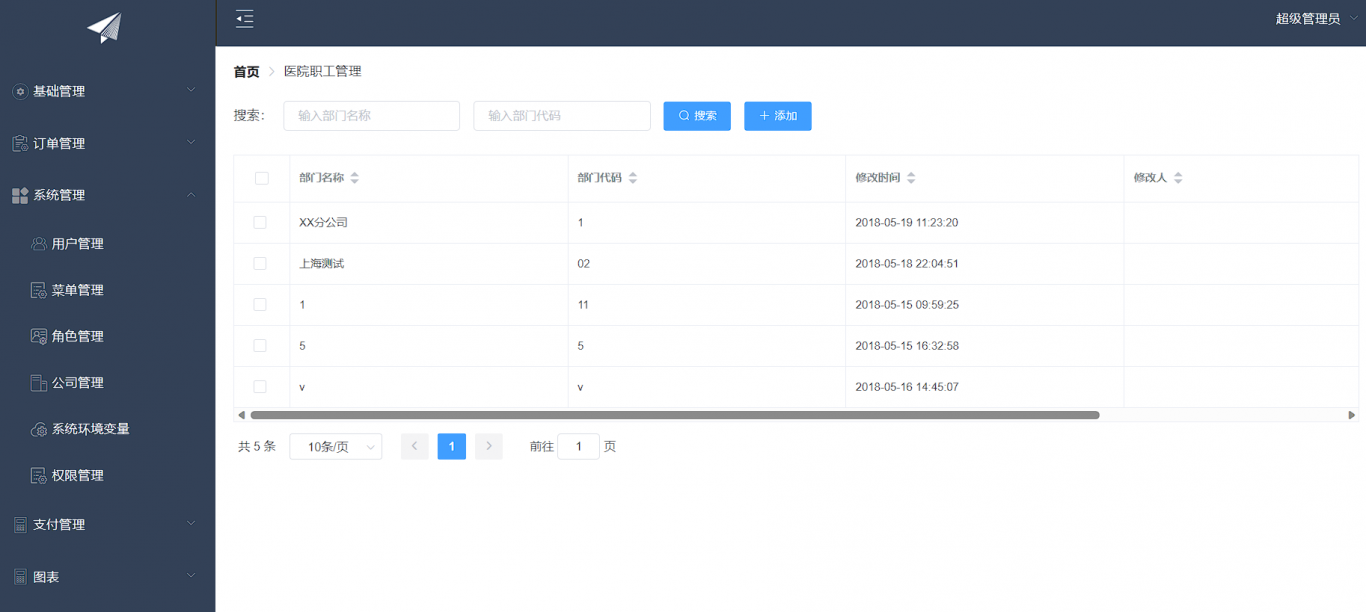
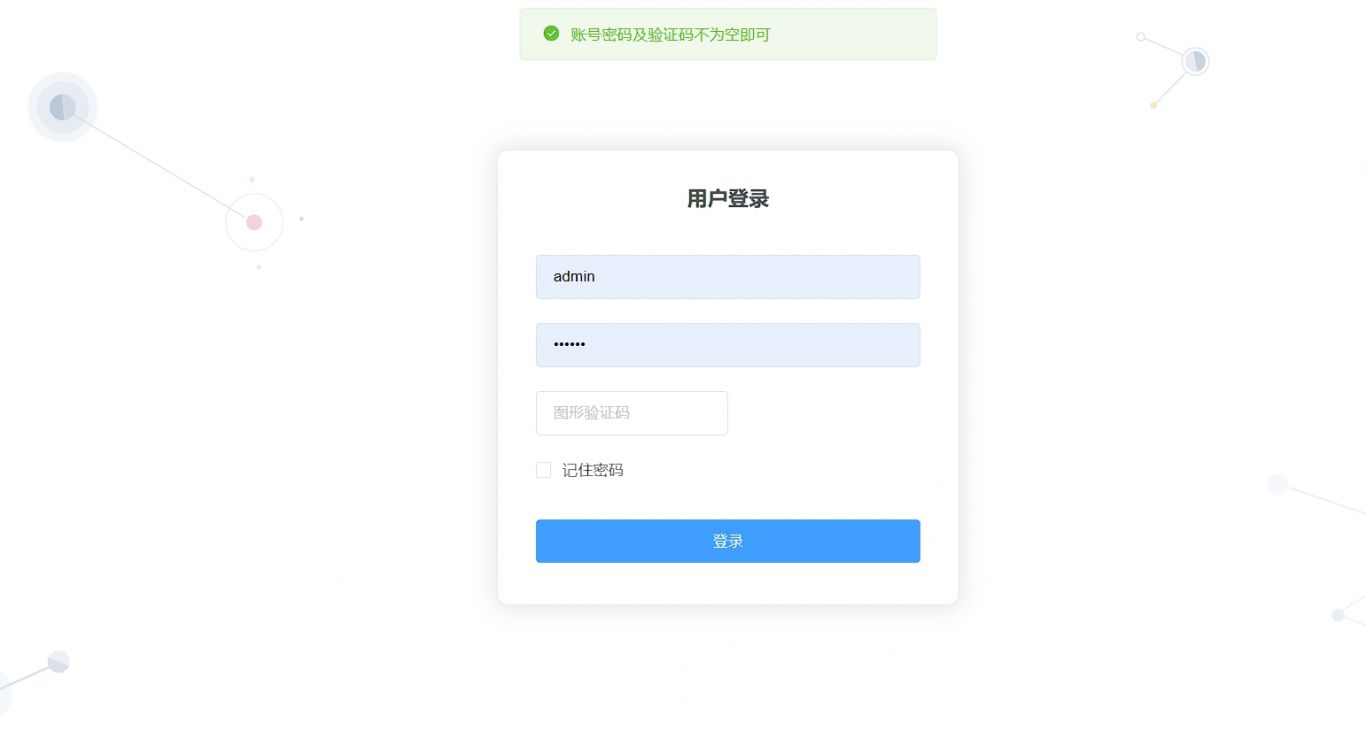
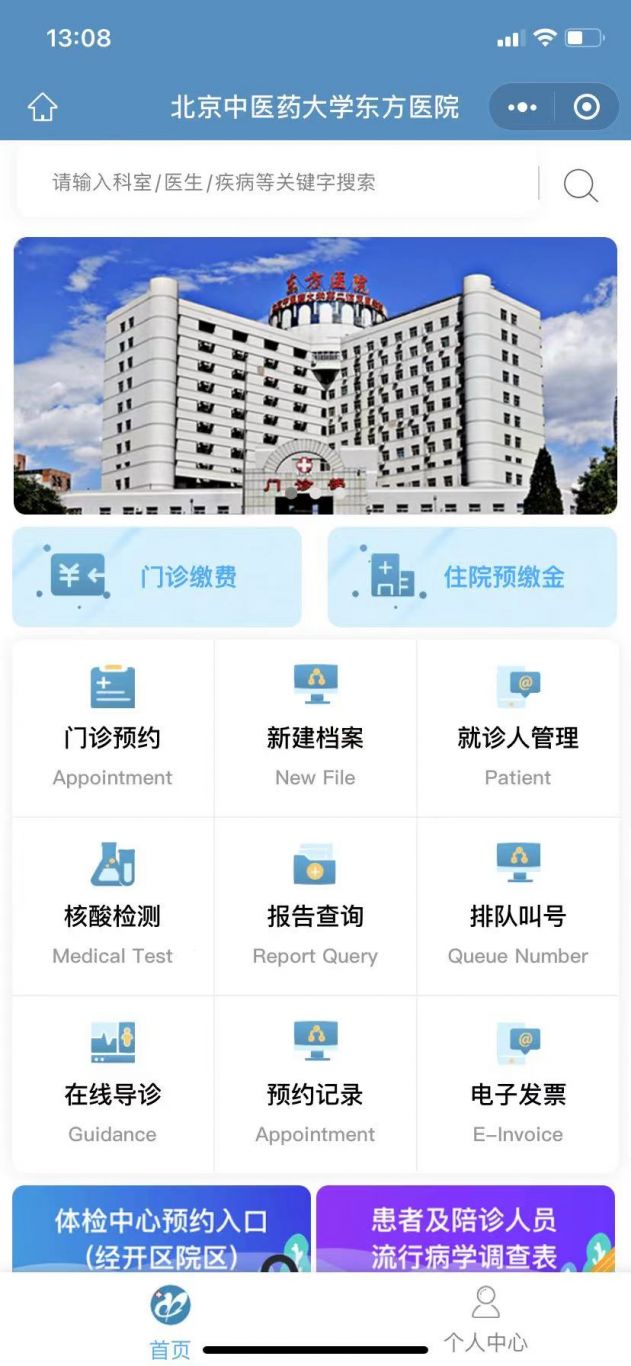
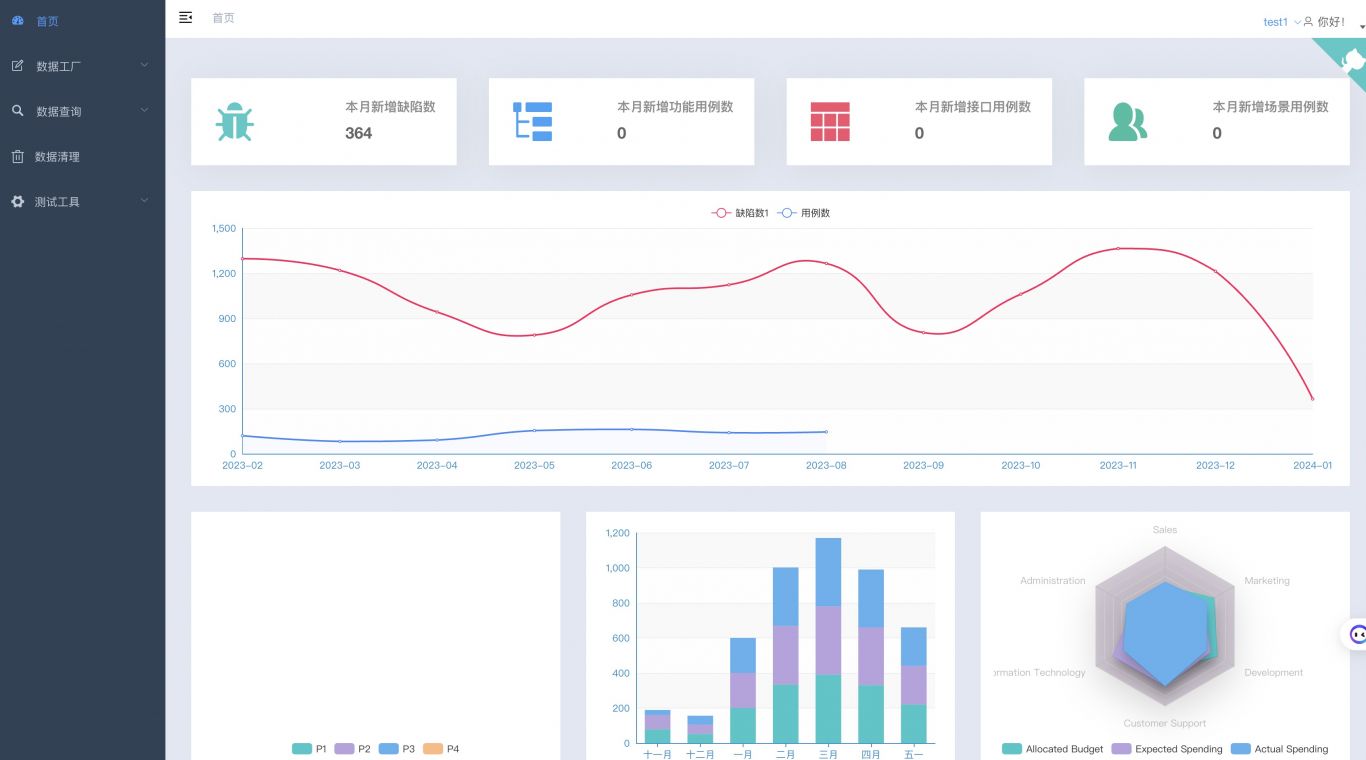
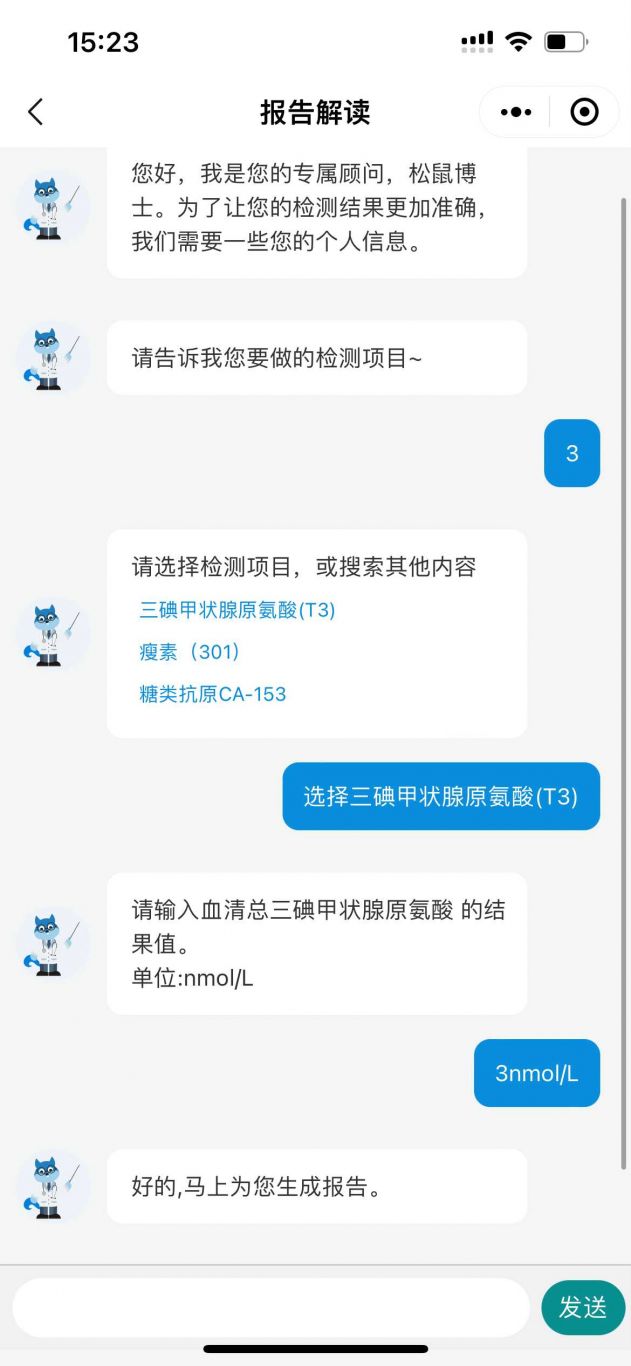
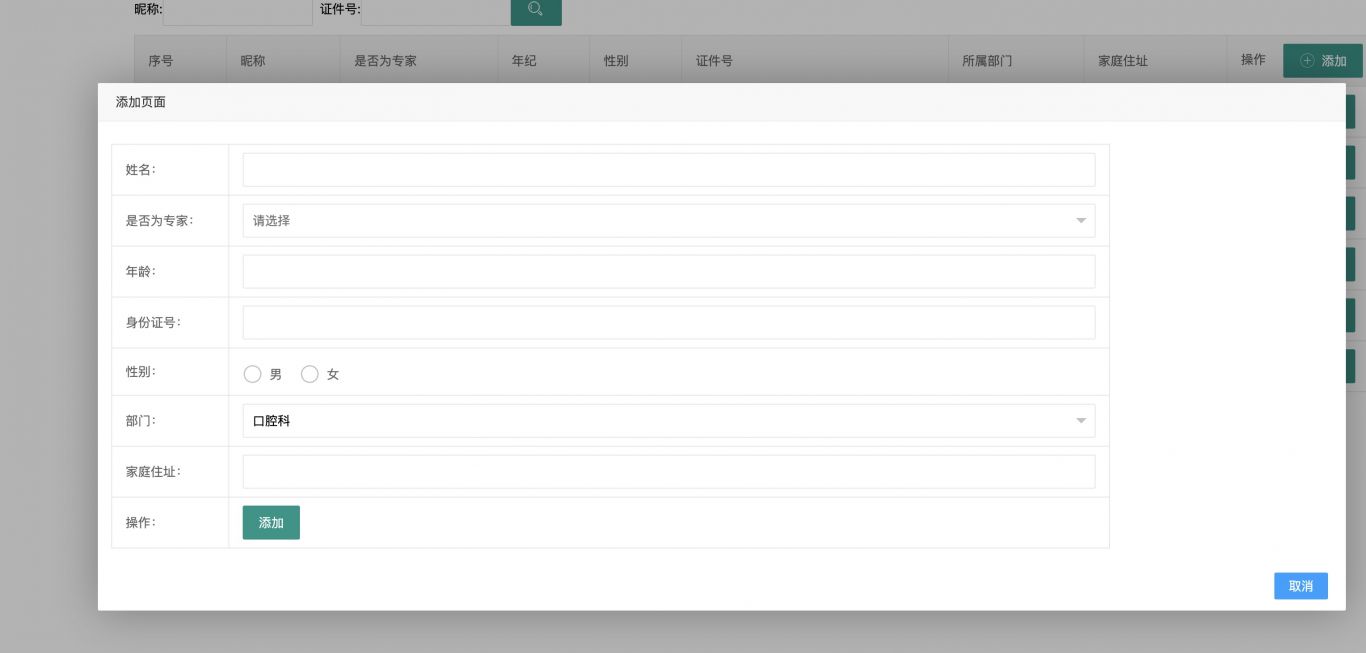
该项目是一个医院后台管理系统,用于管理医院的患者、医生、药房等相关信息,提供医疗服务和管理功能。
项目架构:
该项目采用 Vue 框架作为前端开发框架,利用 Vue 的组件化开发思想进行模块化设计和开发。前端界面使
组件库来构建用户界面,以提供良好的用户体验和交互效果。
技术栈:
Vue.js :作为项目的主要框架,使用 Vue 实现前端页面的组件化开发,提供了可重用、可维护的代码结构。
:使用 组件库来构建用户界面,包括按钮、表格、表单等丰富的组件,快速搭建界面和提
升用户体验。
Vue Router :利用 Vue Router 实现前端路由的管理和跳转,实现单页应用的效果,提高页面加载速度和用户体验。
进行前端状态管理,集中管理和共享组件之间的状态,使得数据的流动更加清晰和可控。
Axios :使用 Axios 进行 API 封装和管理,进行前后端的数据交互。通过 Axios 可以实现请求拦截、响应拦截、错
误处理等功能,提高开发效率和代码可维护性。
Proxy 跨域配置:由于前端与后端接口存在跨域问题,通过配置 Proxy 进行跨域处理,确保前后端数据的正常传输。
路由鉴权:利用 Vue Router 的导航守卫,实现前端路由的鉴权机制,对需要权限的页面进行验证,保护敏感数据
和功能,提升系统的安全性。
项目职责:
参与项目需求分析和功能设计,与团队成员进行需求讨论和确定工作计划。
利用I 等技术实现前端页面的开发,完成用户界面的设计和布局。
使用 进行状态管理,实现不同组件之间的数据共享和交互。
封装 API 接口,利用 Axios 进行数据交互,并进行错误处理和统一的数据格式转换。
配置 Proxy 进行跨域处理,确保前后端数据的正常传输。
利用路由守卫实现路由鉴权功能,保护敏感数据和功能。
进行项目的测试、优化和部署工作,确保系统的稳定性和性能优化。
通过该项目的参与,我深入了解了 Vue 框架的使用和组件化开发思想,对前端开发、数据交互、状态管理等
● 面有了更深入的理解和实践经验。同时,通过与团队成员的协作和项目管理,提高了沟通能力和团队合作能力。
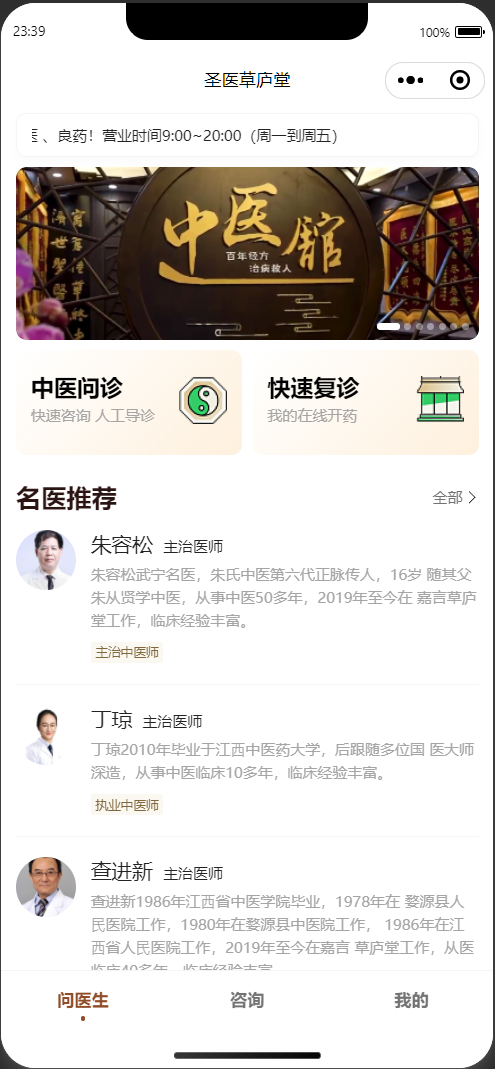
案例图片