案例介绍
一、响应式布局
跨平台适应:本响应式Web作品采用自适应设计,能够根据不同设备的屏幕尺寸和分辨率自动调整页面布局,确保在桌面、平板和手机等设备上都能获得良好的用户体验。
流式布局:作品采用流式布局,即页面元素会随着屏幕尺寸的变化而自动调整大小和位置,以保持页面的整体美观和易读性。
二、交互式设计
动态效果:作品运用CSS3动画和JavaScript技术,实现了一系列动态效果,如按钮点击、表单验证、图片轮播等,增强了页面的交互性和趣味性。
响应式交互:作品根据不同设备的屏幕尺寸和分辨率,自动调整交互元素的大小和位置,确保用户在不同设备上都能轻松地进行操作。
三、多媒体支持
视频播放:作品支持多种格式的视频播放,用户可以在页面上直接观看视频,无需安装任何插件。
音频播放:作品还支持音频文件的播放,用户可以在页面上直接听取音频内容。
图片展示:作品采用响应式图片设计,能够根据屏幕尺寸自动调整图片的大小和比例,确保图片在不同设备上都能清晰展示。
四、表单验证
前端验证:作品在前端实现了表单验证功能,用户在提交表单前,系统会自动对表单数据进行验证,确保数据的准确性和完整性。
后端验证:作品还支持后端验证,即当表单数据提交到服务器后,服务器会对数据进行再次验证,确保数据的安全性和可靠性。
五、个性化定制
主题切换:作品提供多种主题供用户选择,用户可以根据自己的喜好和需求切换主题,以实现个性化的定制。
自定义样式:用户还可以通过自定义CSS样式表,对作品进行进一步的个性化定制,以满足特定的需求和风格。
六、SEO优化
标题优化:作品在页面标题中合理地使用了关键词,以提高搜索引擎的排名和曝光率。
元数据优化:作品还对页面的元数据进行优化,包括描述、关键词等,以帮助搜索引擎更好地理解页面内容。
URL结构优化:作品的URL结构简洁明了,易于理解和记忆,有利于提高搜索引擎的抓取和索引效率。
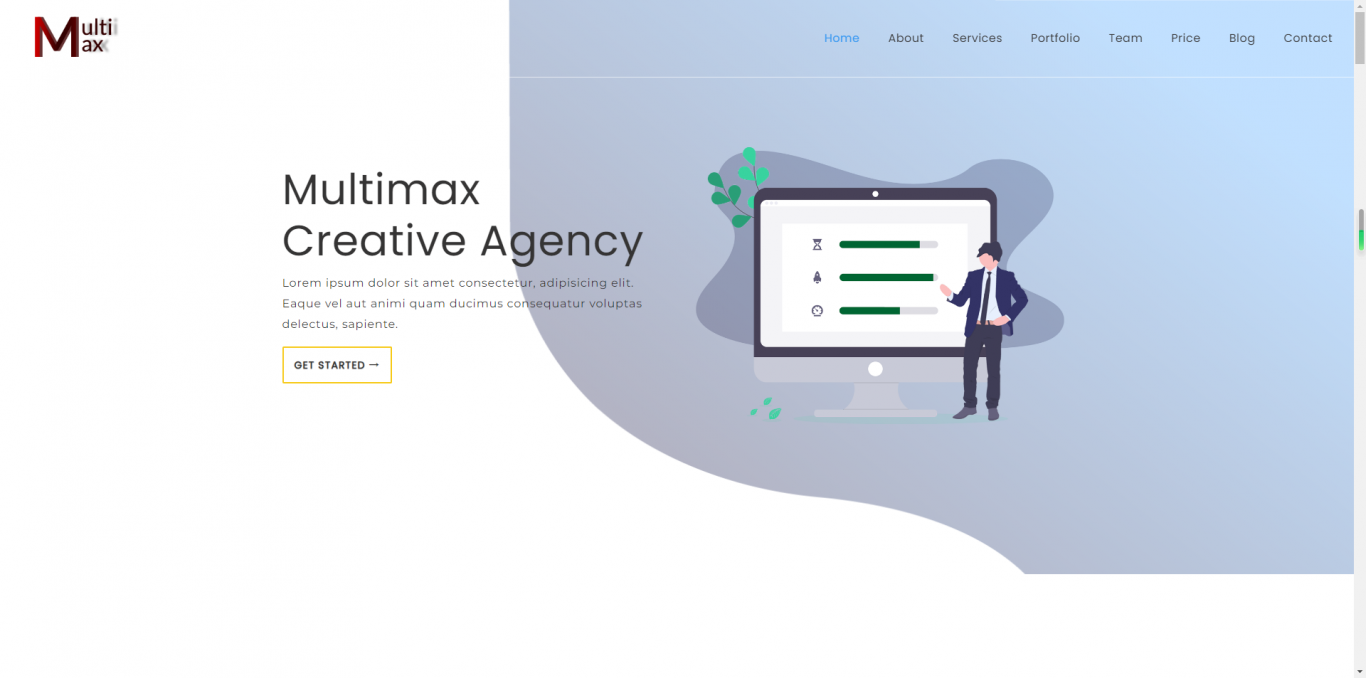
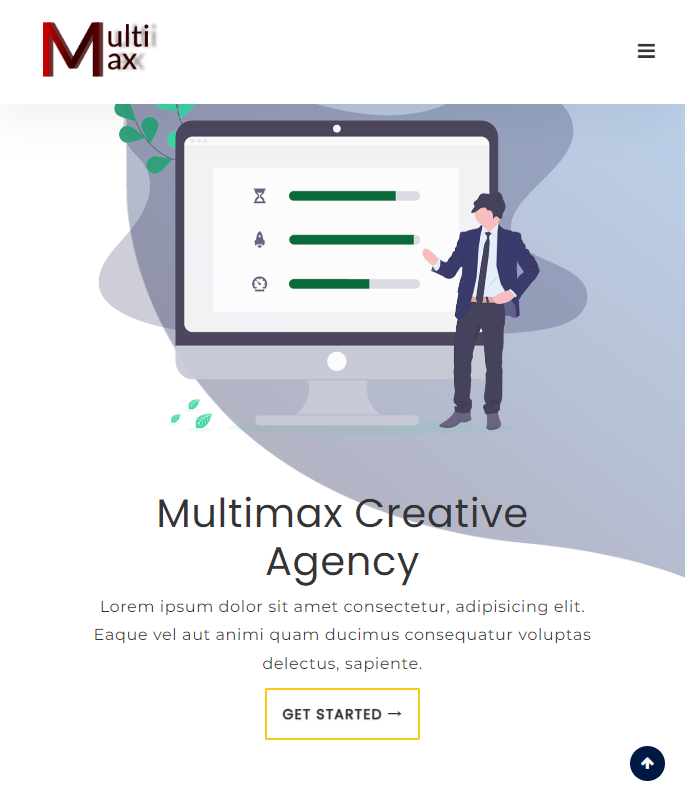
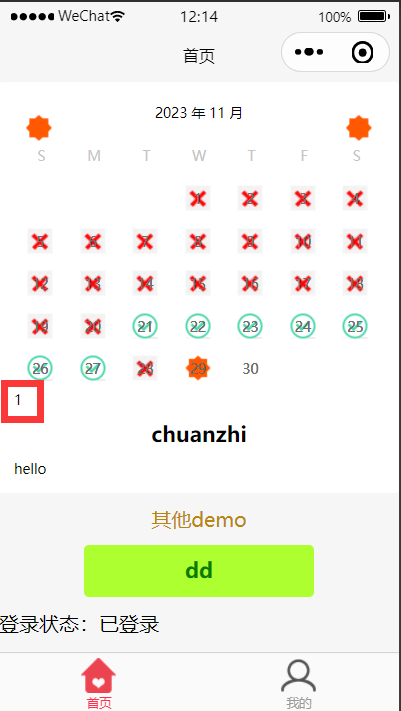
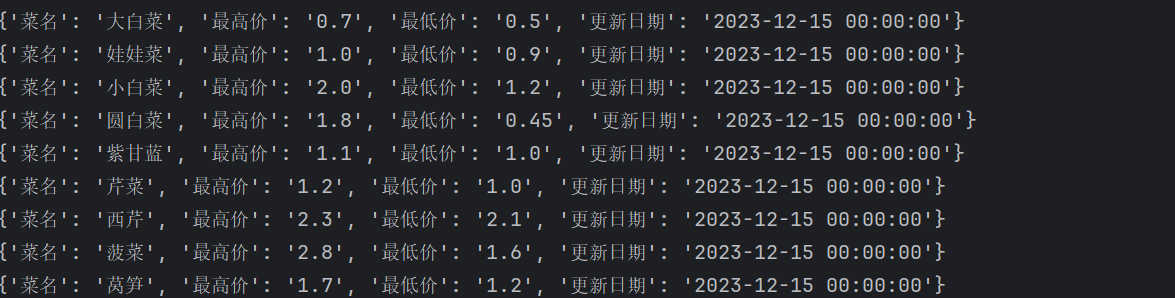
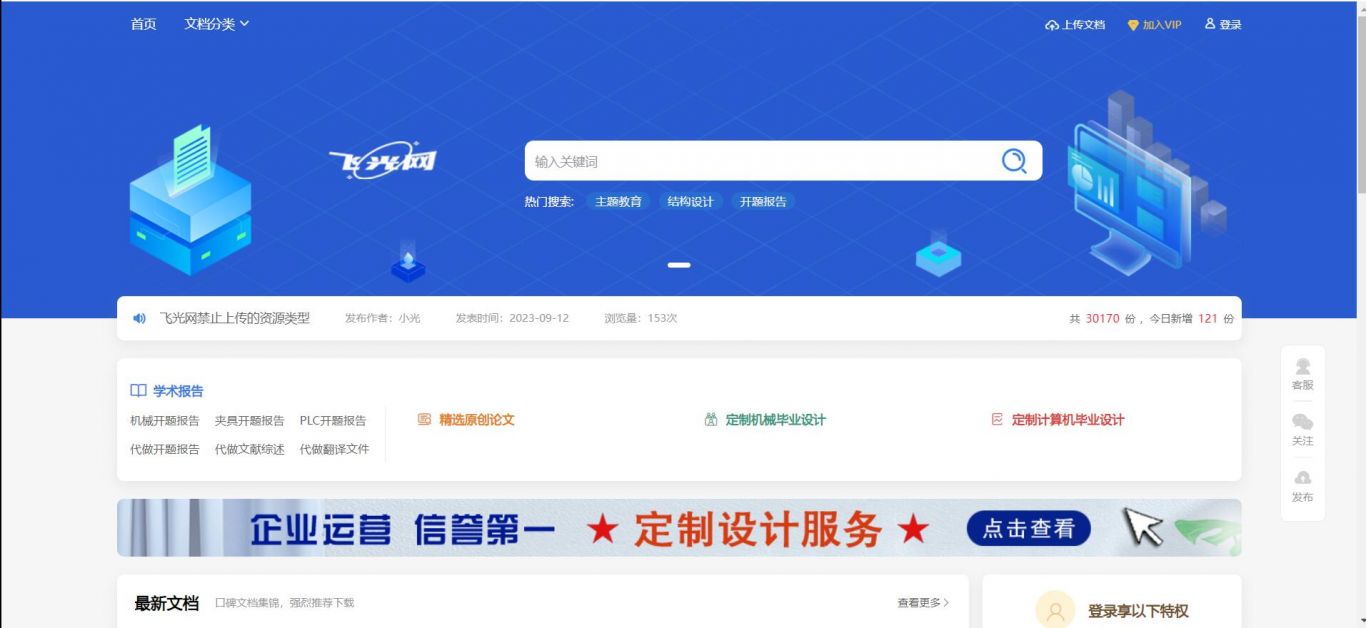
案例图片