案例介绍
独立开发
⚫ 对图片进行懒加载优化
⚫ 使用 vant-ui 完成轮播图,分页等效果展示
⚫ 对景点详情页进行组件封装,实现代码复用
⚫ 使用 lodash 对搜索进行防抖和节流处理
⚫ 将重复使用的 css 样式剥离出来做成公用样式,对常用的轮播、Tab 切换等进行封装,用 css3 代替 js 来完成动画
⚫ 使用阿里矢量图标库直接通过平台上传 SVG 或 ESP 文件,使图标更规范。
⚫ 运用 vue.js 中的指令和服务与后台接口对接,进行数据交互,进行页面渲染,实现功能 模块的判断。
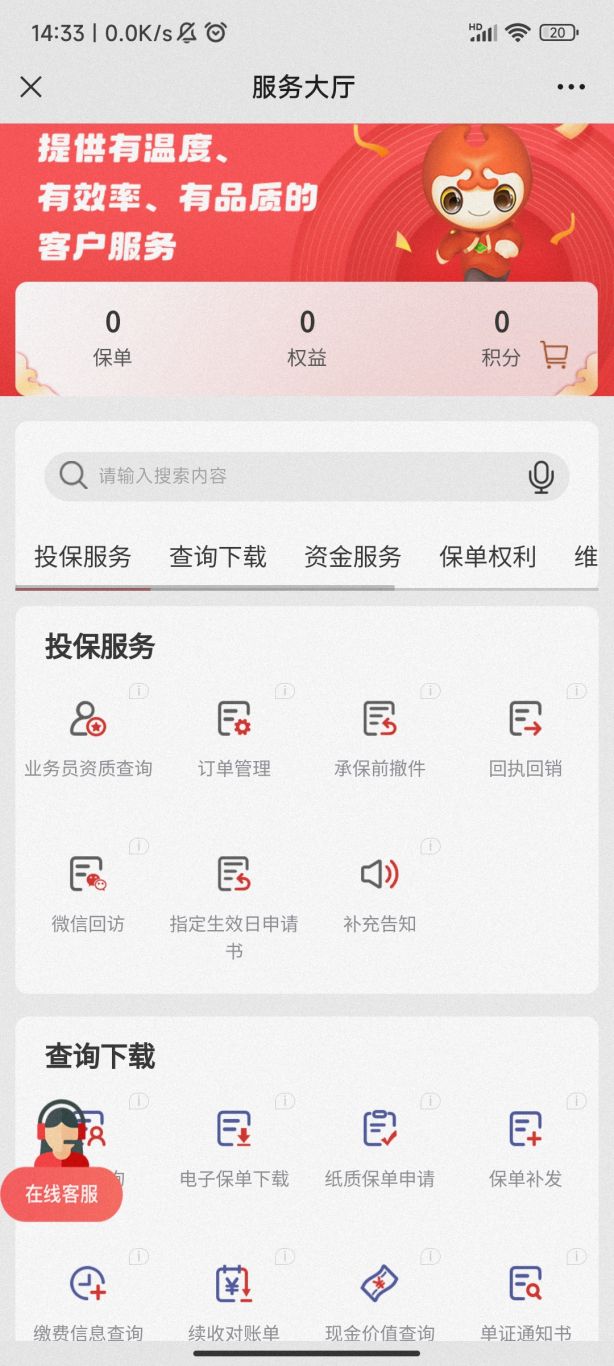
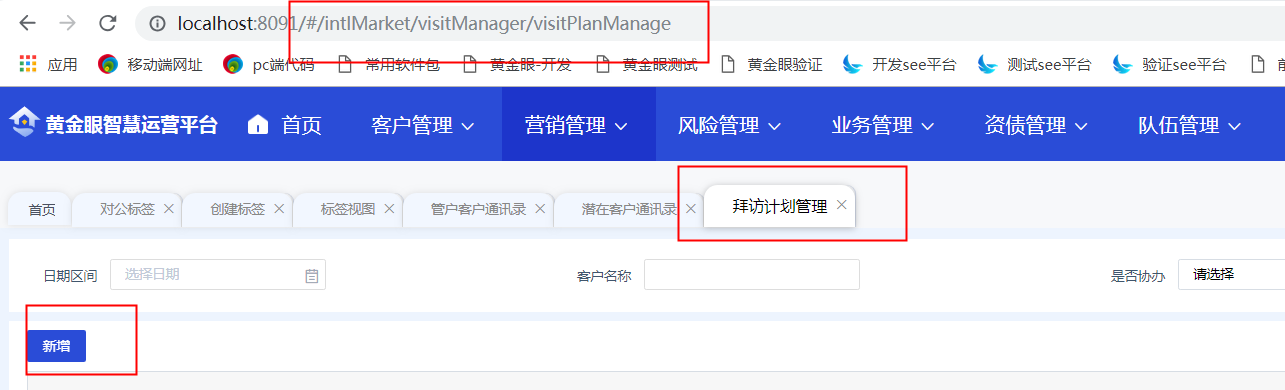
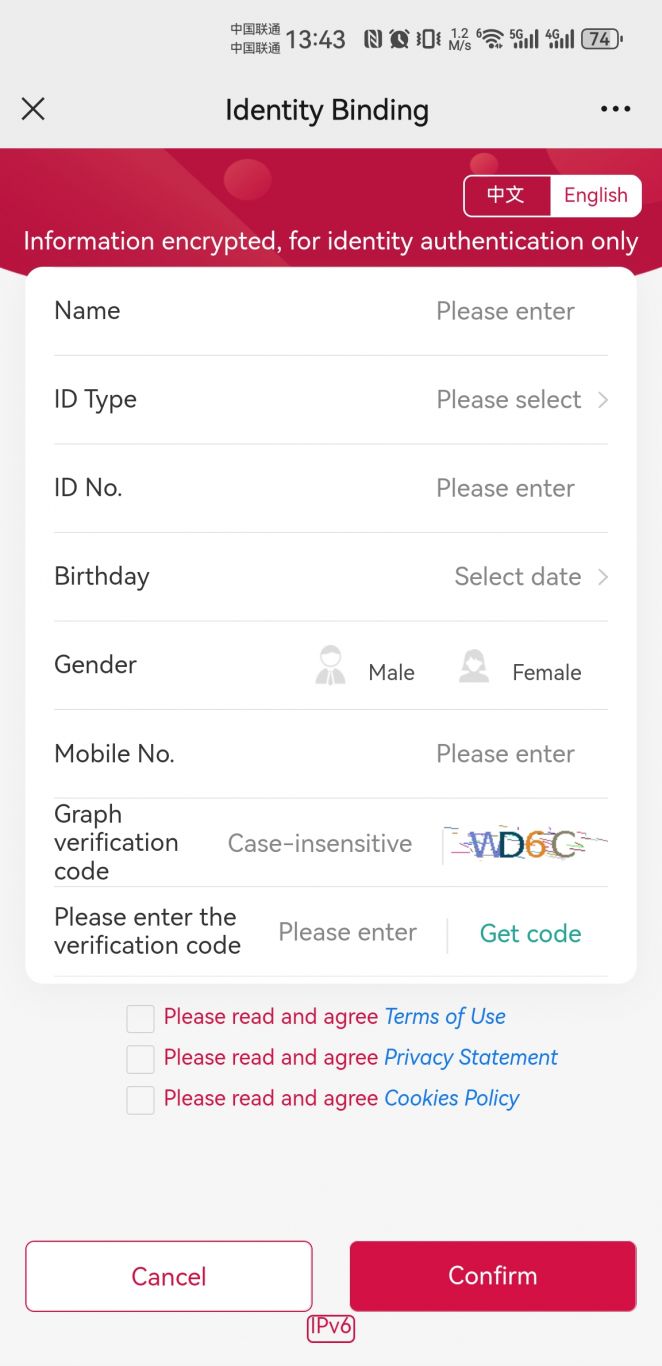
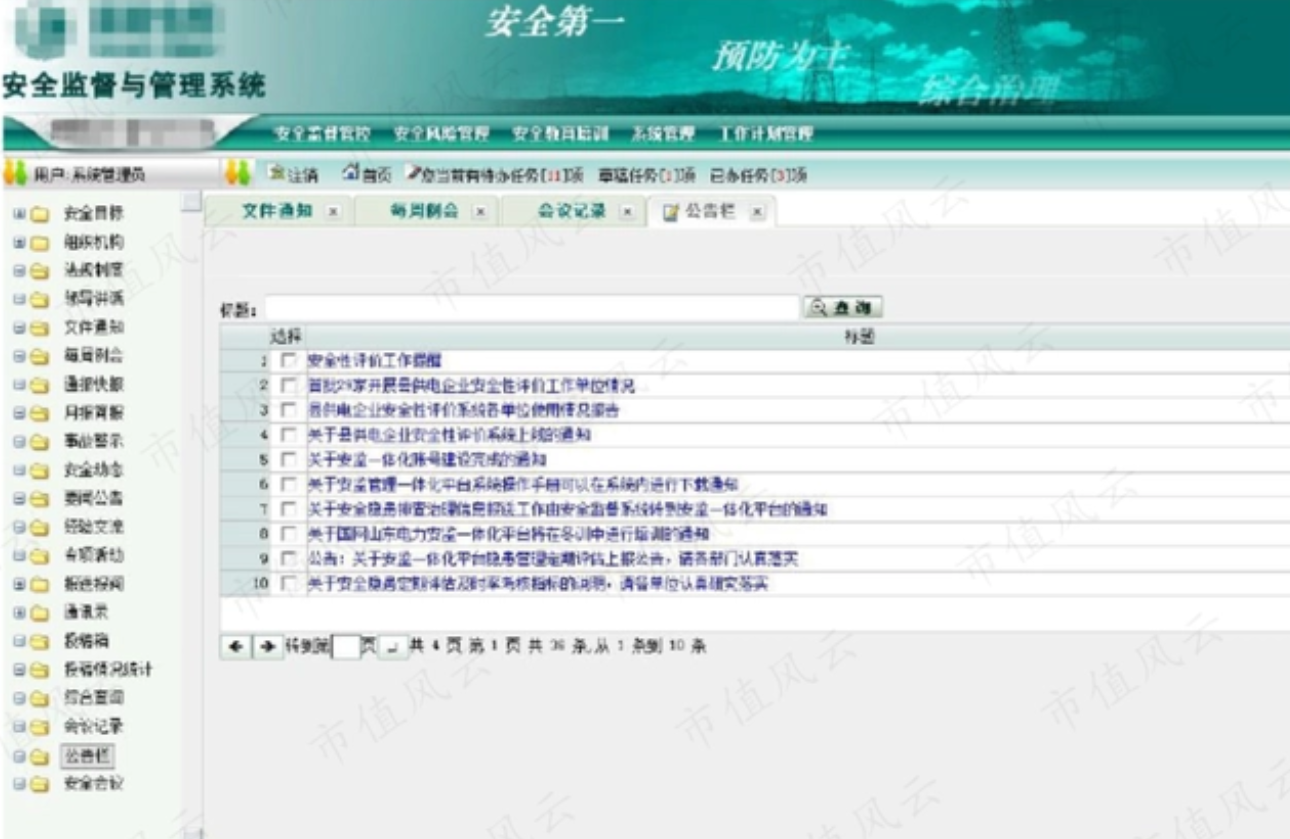
案例图片