案例介绍
项目描述:技术实现:底层技术支撑:mvvm 框架vue.js(3.x) 架构支撑:TypeScript 用于在编译时启动类型检查提高代码质量降低后期维护成本。第三方插件 pinia做全局状态管理与本地缓存配合,crypto-js加密(登录密码,等。。。),QingStor 对象存储对本地资源做cdn加速(图片,字体文件,等。。。),vue-router做路由,axios服务端通讯 第三方组件库:element-plus快速构建视图页面。 工具支持:官方脚手架工具 @vue/cli,使用命令
vue create projectName创建项目。vite配置开启本地server服务,用于开发时做本 地调试,vite做自动化构建 , Vite使得提高了我们在开发阶段运行的效率。
项目描述-项目功能模块:
一:账号登录/单点登录
单点登录实现原理:
定义一个sso.ts文件在mian.ts中引入加载
1,清空本地旧信息
2,获取 url 中的重要参数信息比如(username、roles、accessToken)必传参数,然后通过 setToken 保存在本地
如果url中有必传参数且都有值就就往下走(3,4)
3,删除不需要显示在 url 的参数,这样做更安全
4,使用 window.location.replace 跳转正确页面,window.location.replace 可以替换浏览器历史记录项
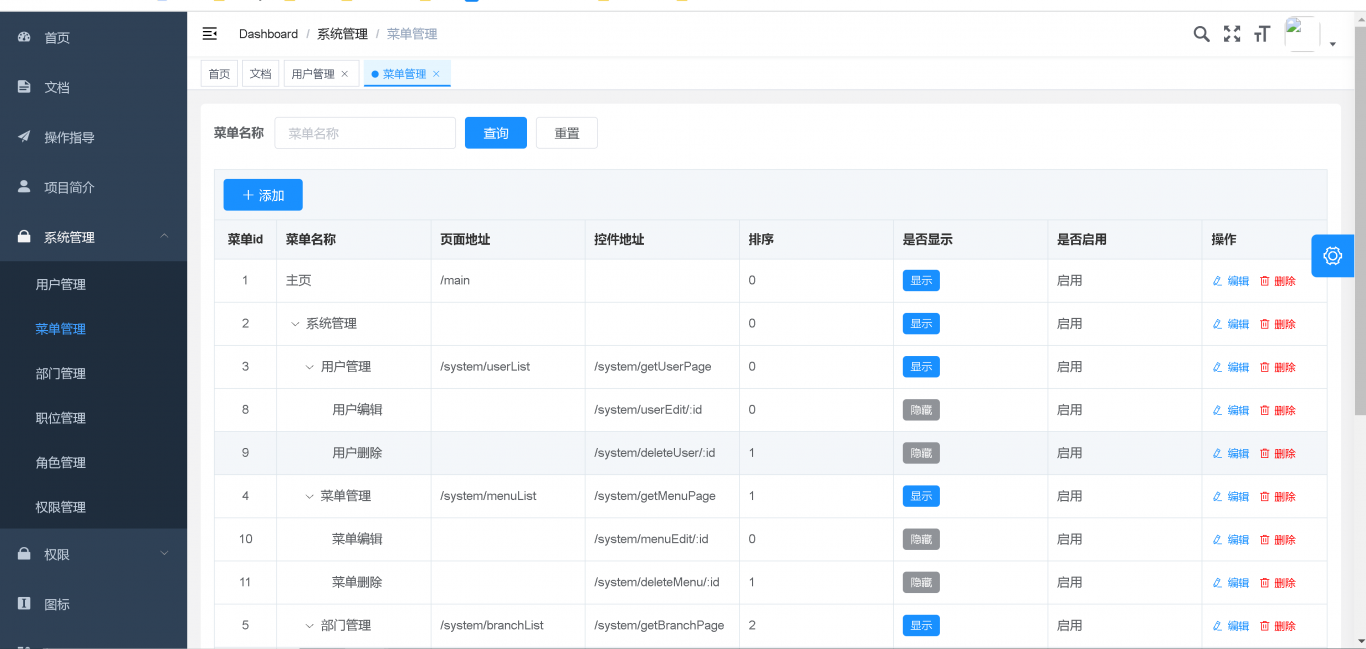
二:路由和菜单配置
路由和菜单涉及的功能有:RBAC权限,左侧路由菜单、内嵌iframe链接地址菜单、路由页面缓存,多标签页
本项目中路由和菜单是极为重要,配置正确很关键
路由表字段的含义:重点说下name和meta字段,name:String类型,meta:Object类型
三:RBAC权限
所谓 RBAC(Role Based Access Control)权限指的是基于角色的访问控制
1)用户:进入系统前需要分配一个账号,通过控制账号的角色来控制用户的授权范围
2)角色:我们可以把各种粒度的权限控制放在角色管理页面,然后给角色赋予权限,在把角色给账号,这样用户就有了权限,角色总是比用户固定且稳定,进而简化管理员的维护成本
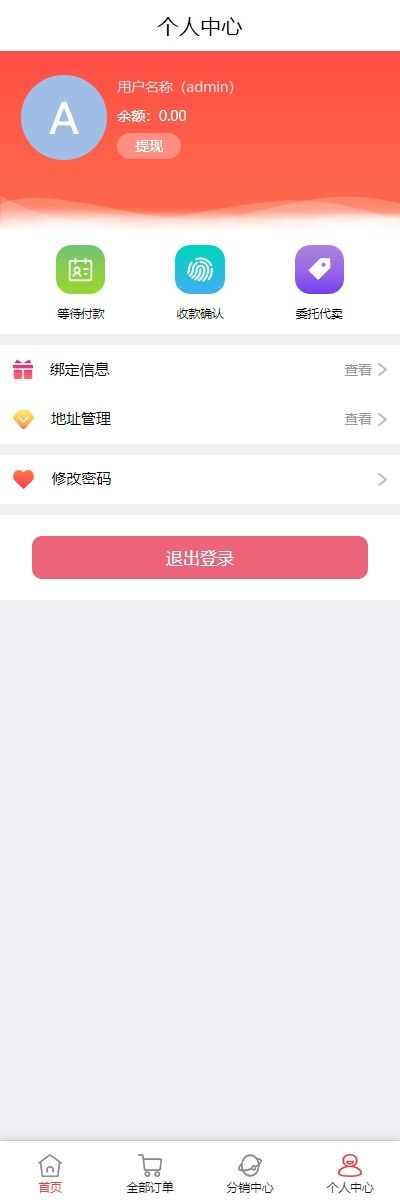
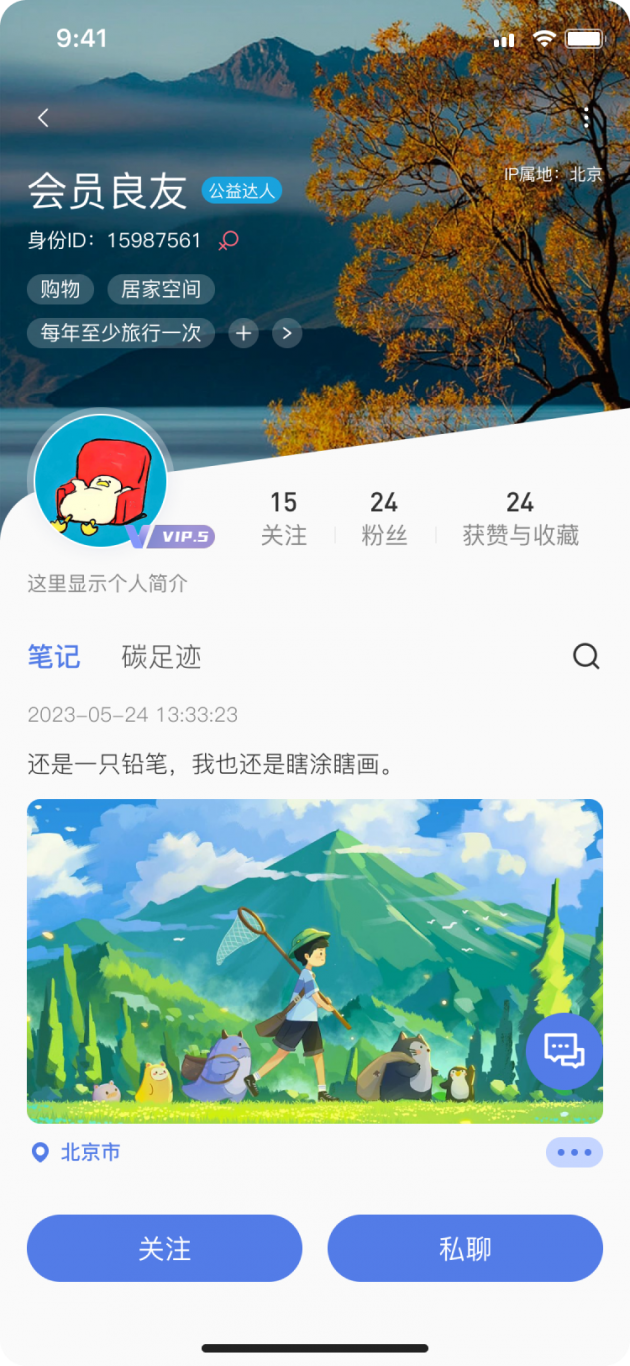
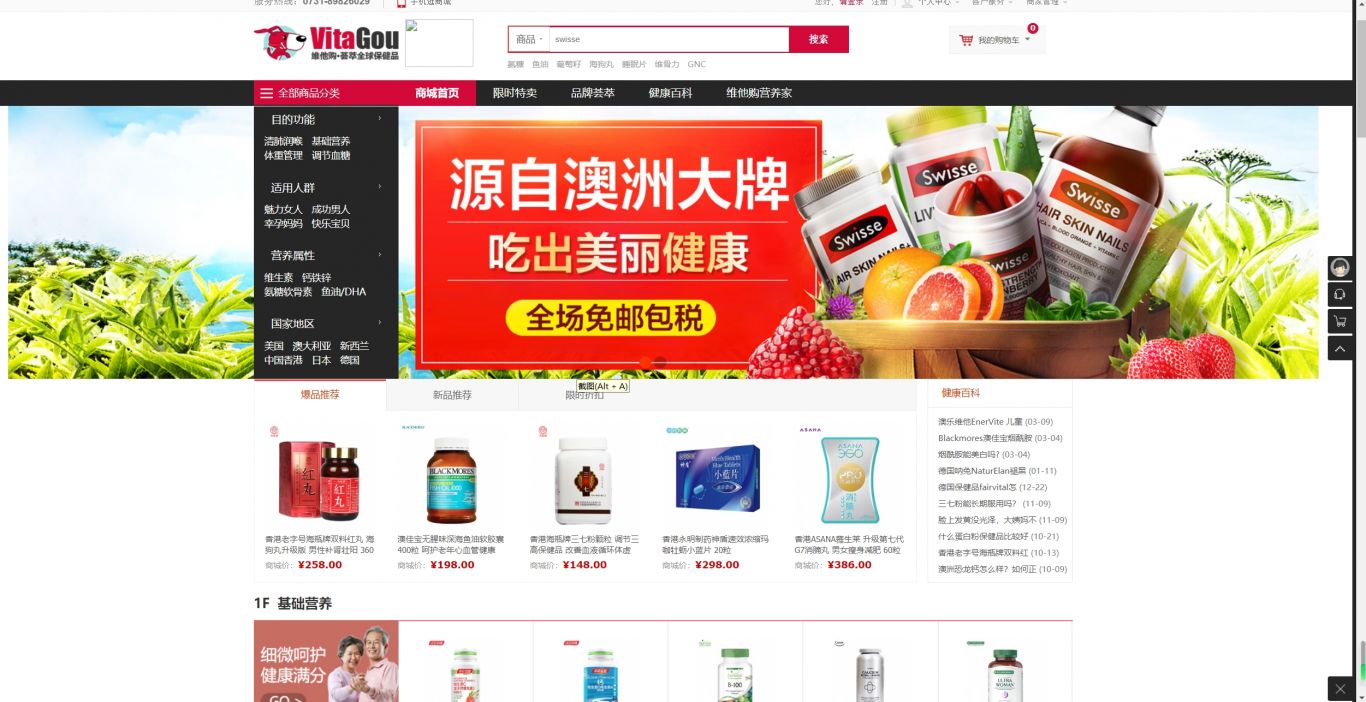
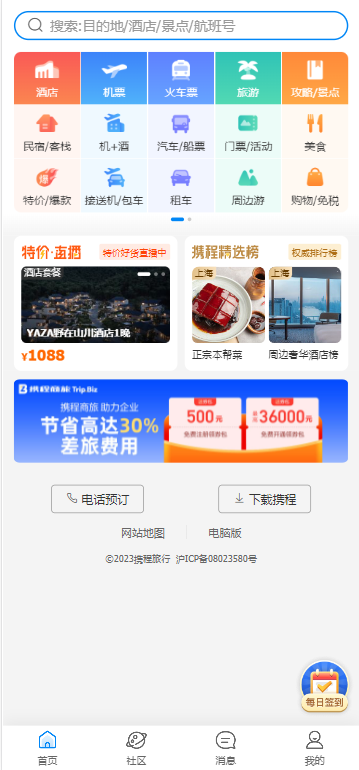
案例图片