案例介绍
这个项目包含以下几个功能模块:
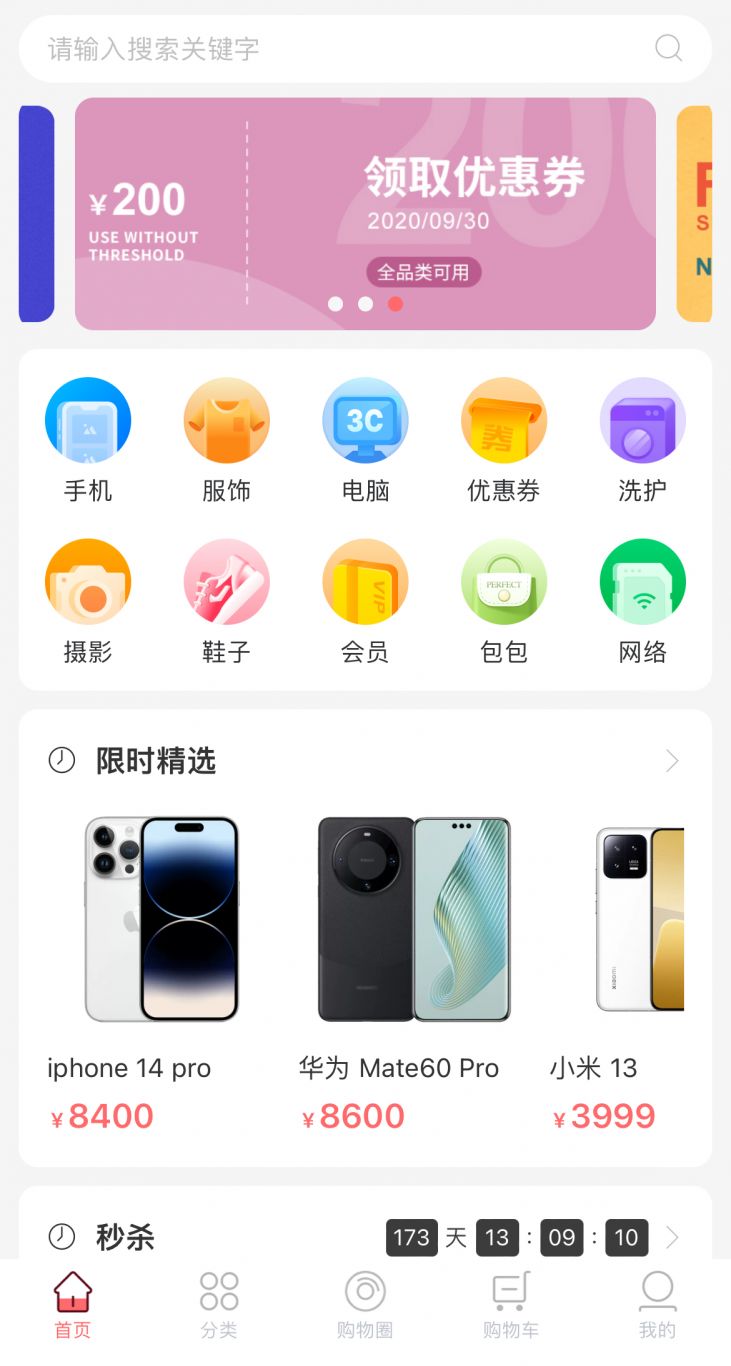
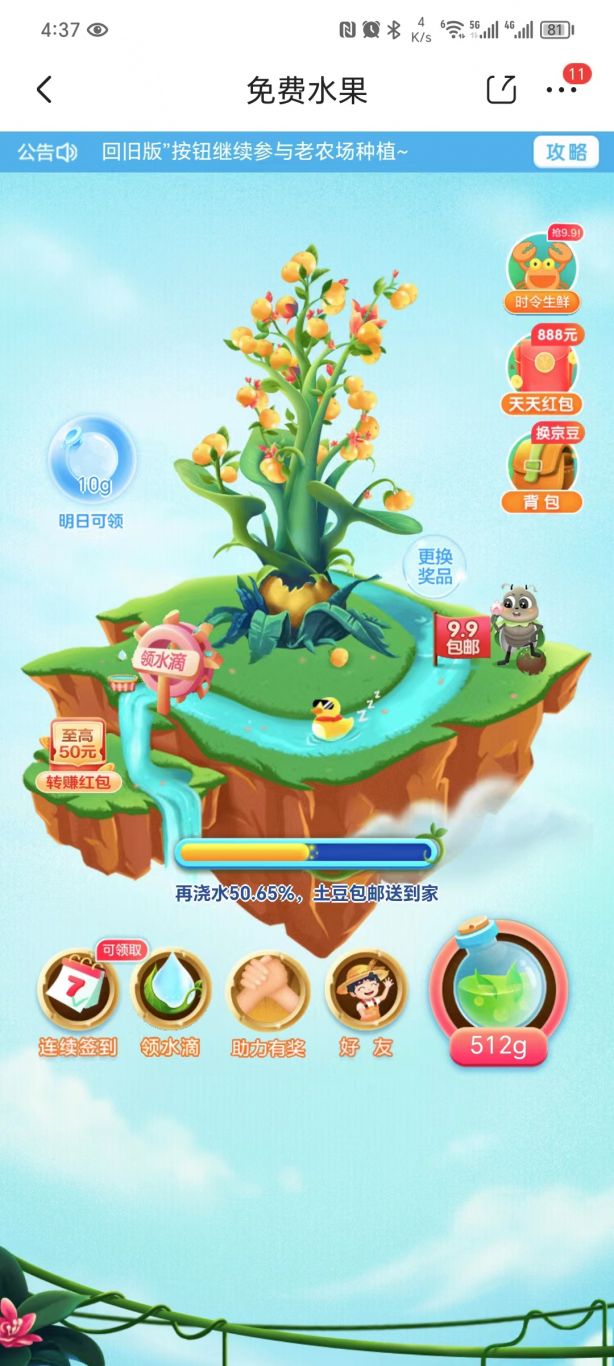
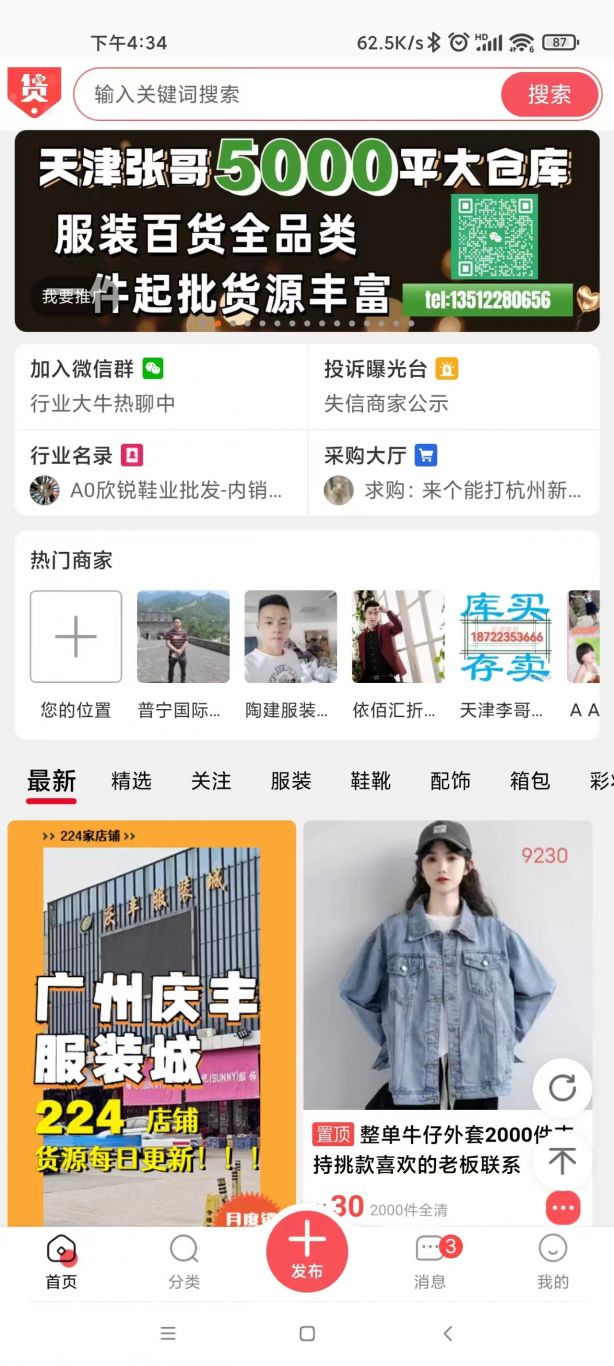
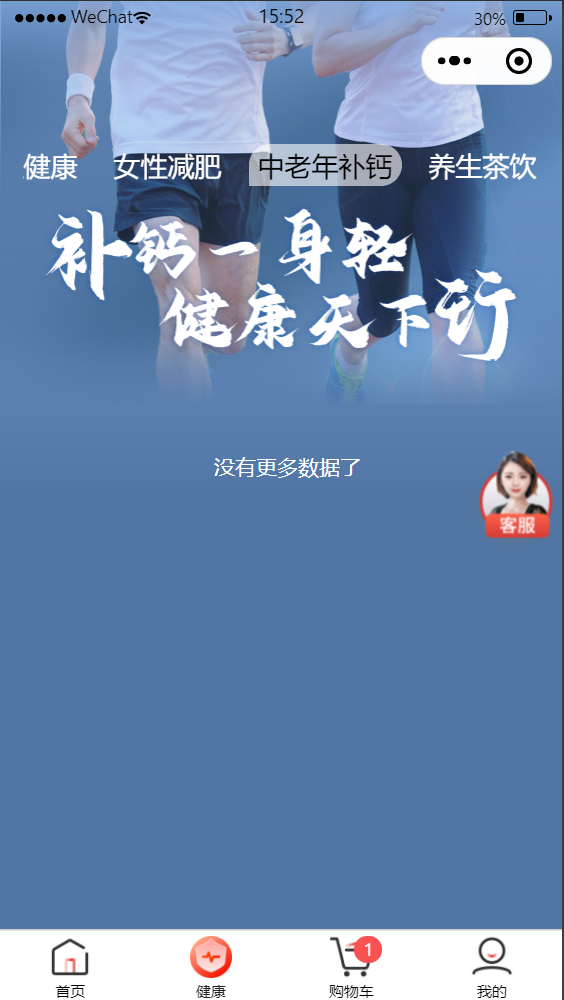
1. 购物商城页面首页:这个页面是用户进入商城后的第一个页面,应该包含一些吸引人的元素,如特价商品、最新商品等。对于使用者来说,他们可以在这个页面上浏览各种商品信息。
2. 产品分类:这个页面可以按照商品类型或者品牌对商品进行分类,方便用户查找自己想要的商品。对于使用者来说,他们可以通过这个页面快速找到自己需要的商品。
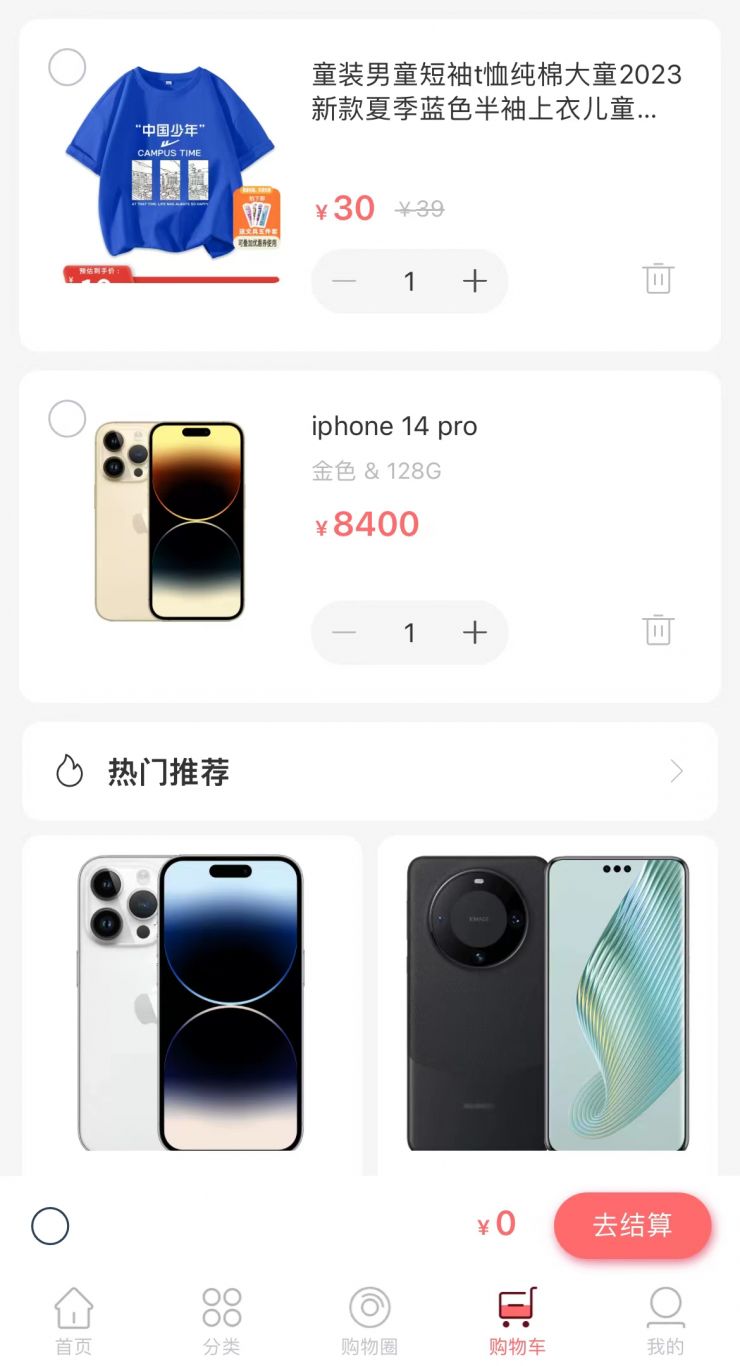
3. 购物车:这个页面可以让用户将他们选中的商品添加到购物车中,并查看购物车中的商品信息。对于使用者来说,他们可以在这个页面上管理自己的购物车,添加、删除或者修改商品。
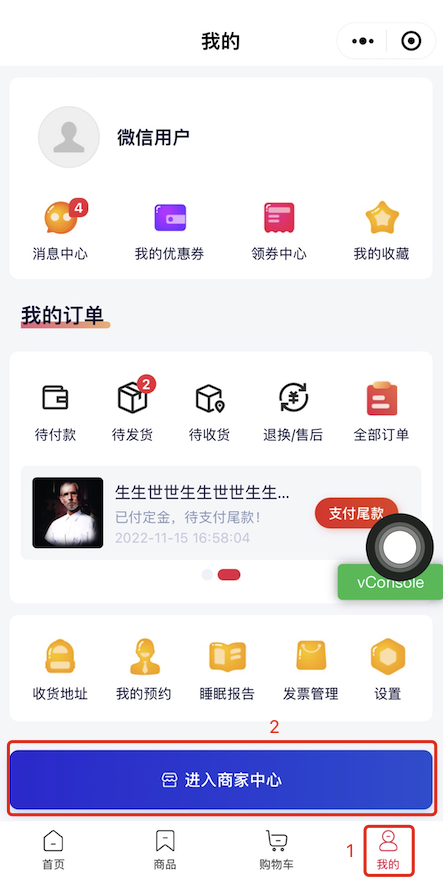
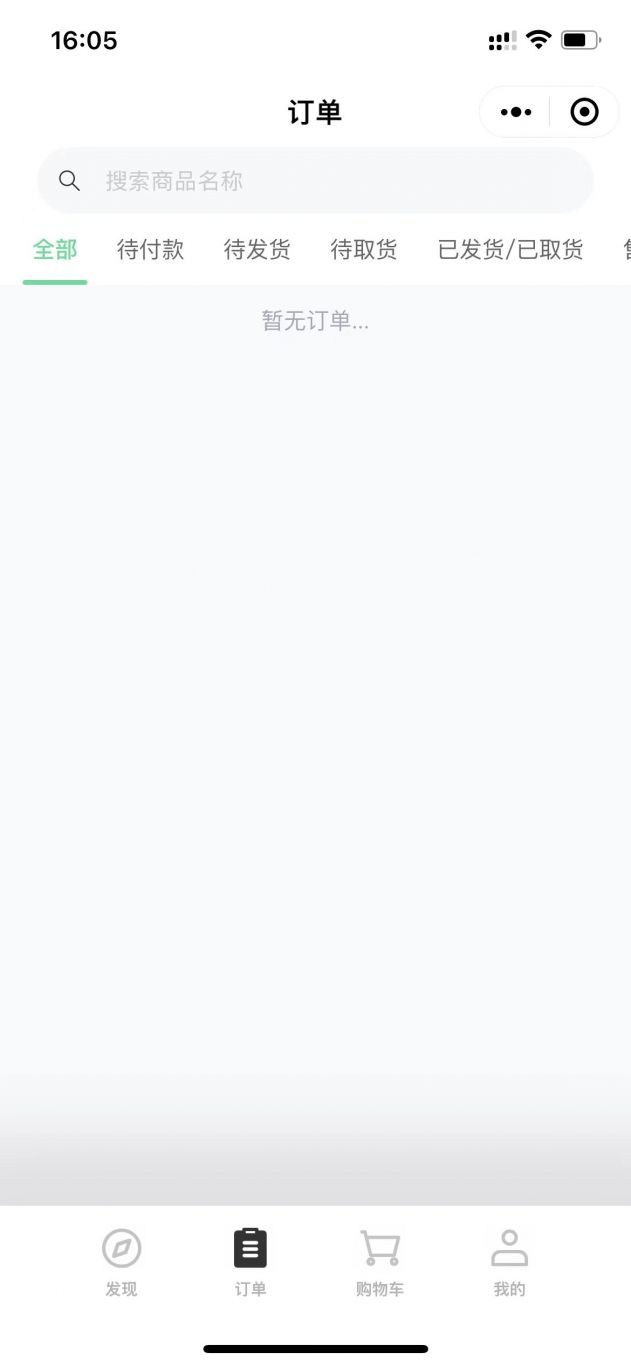
4. 我的页面:这个页面可以显示用户的个人信息,如账户信息、订单记录等。对于使用者来说,他们可以在这个页面上查看自己的账户信息和订单记录。
使用了Java语言和Springboot框架进行后端开发。最终的成果应该是实现上述功能模块的移动端交互和数据展示。
在这个项目中,遇到以下难点:
1. 客户端和服务器端的通信:客户端和服务器端需要实现通信,以便用户可以在客户端上操作商品信息,并将数据传输到服务器端进行存储和处理。您需要使用一些网络通信技术,如HTTP协议、RESTful API等来实现这个功能。
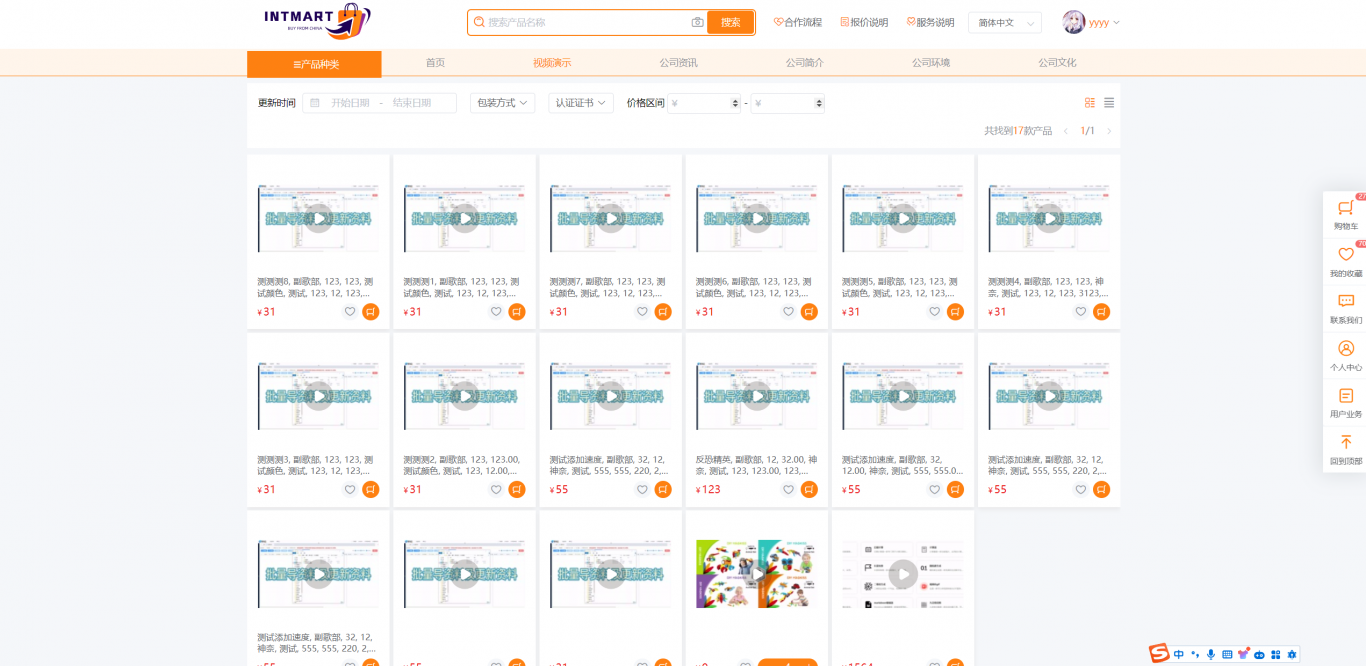
2. 数据展示:客户端需要从服务器端获取商品信息,并在界面上展示给用户。您需要使用一些UI框架和数据展示技术,如Android的RecyclerView、JSON解析等来实现这个功能。
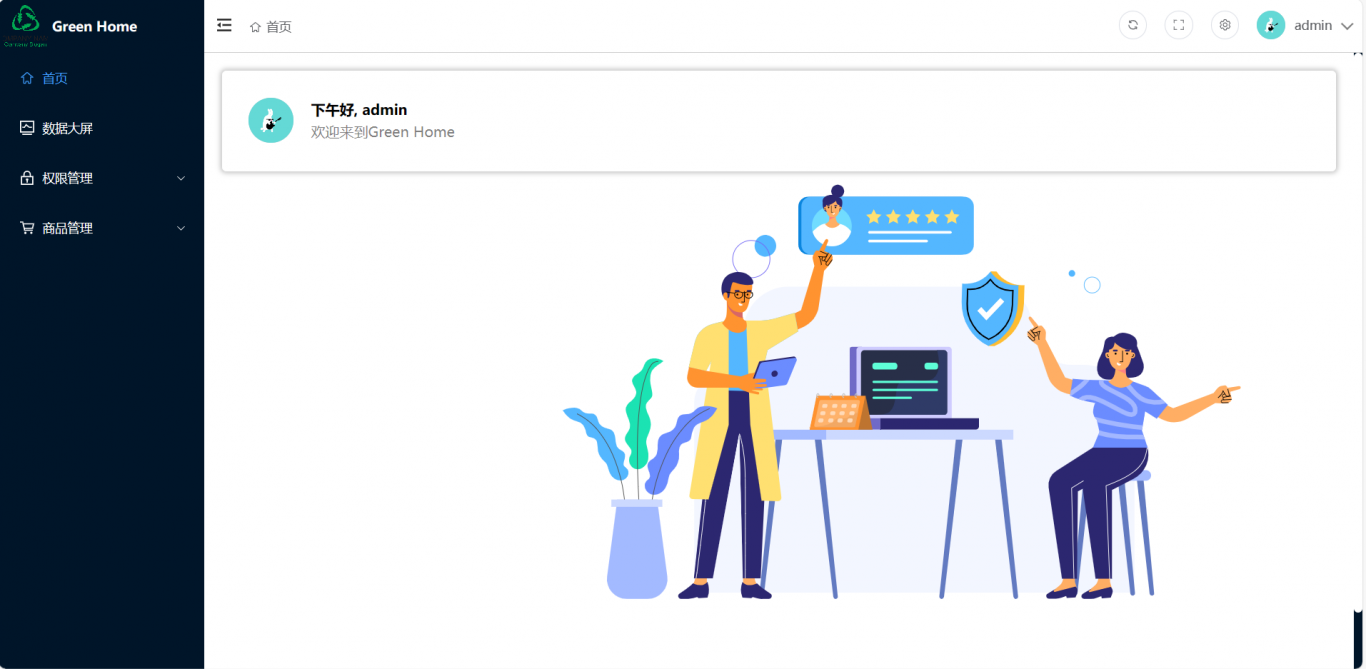
3. 数据库设计和操作:服务器端需要设计和实现数据库来存储商品信息和其他数据。您需要使用一些数据库技术,如MySQL、MongoDB等来实现这个功能。同时,您还需要设计和实现数据库操作的方法,以确保数据的正确性和一致性。
对于这些难点,采取以下措施来解决:
1. 对于客户端和服务器端的通信问题,您可以参考一些网络通信的教程和资料,了解HTTP协议、RESTful API等技术,并使用这些技术来实现客户端和服务器端的通信。
2. 对于数据展示问题,您可以参考一些UI框架和数据展示的教程和资料,了解如何使用RecyclerView、JSON解析等技术来展示数据。同时,您还可以使用一些测试工具来测试数据的展示效果。
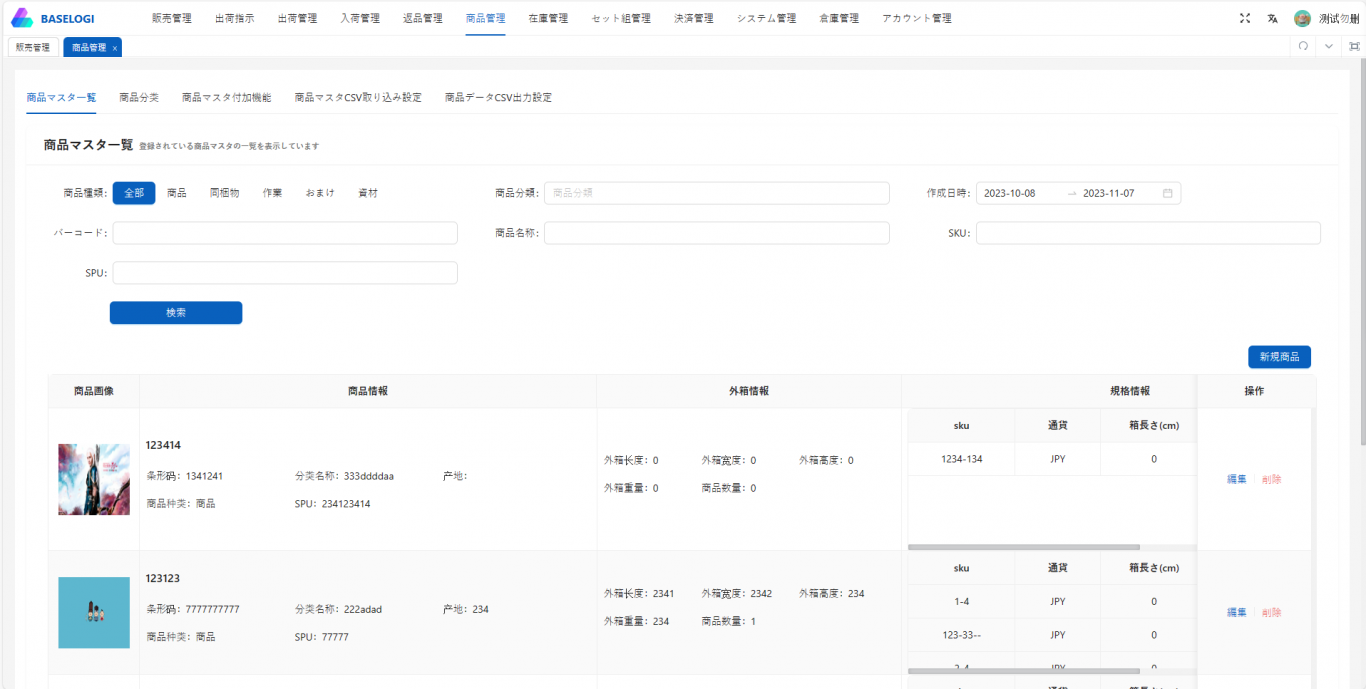
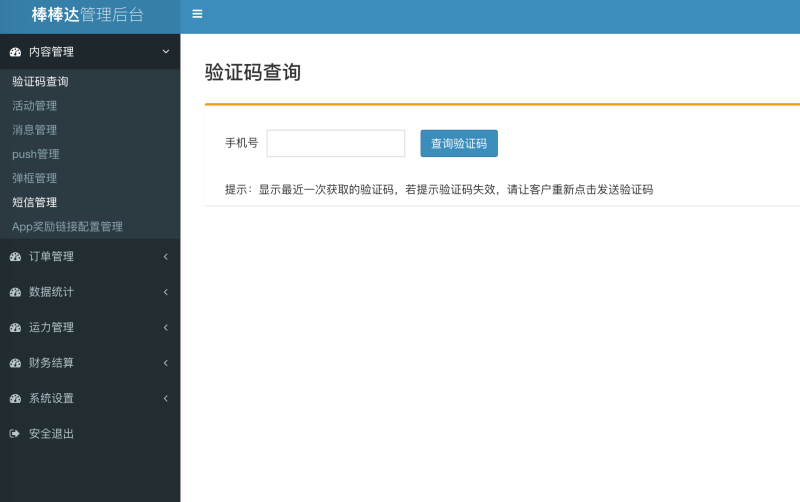
案例图片