案例介绍
项目组成:营销中台 + 中台控制台 + 管理后台
使用技术: React + Antd + TypeScript + axios + mobx
项目职责:
● 负责营销中台和管理后台的功能设计和代码编写
● 与研发中心同事对接,参与标品交付问题的修复和代码的共建
● 负责项目搭建和后续性能优化,针对webpack模块编译进行优化
● 使用node.js编写脚本针对一些机械性操作进行优化
项目难点:
● 多平台支持的上传组件
● 多维度的sku商品数据和价格数据(数据细到组织、渠道、客商)
● 受控的大数据量前台自增表格(表头受控且跟随角色权限)
● 多渠道多组织多角色的权限隔离和数据权限
解决思路:
● 基于业务场景对上传/下载的环境进行拆分,适配不同第三方服务器(如:OSS、Aws)并封装成一个组件供页面配置,通过node.js的event事件的eventEmitter,添加全局监听事件,监听拖拽等操作
● 基于创维的实际业务,对sku进行维度拆分成spu,并针对不同的渠道、组织对其进行标记,已子表的形式在表格里面展示。
● 和业务约定俗成5000条的支持量由后端一次性返回,然后前端进行一个分页,根据生成的一个事件对其进行一个冒泡排序。引入immutable.js库,减少增删改查每次操作的深拷贝性能损耗。
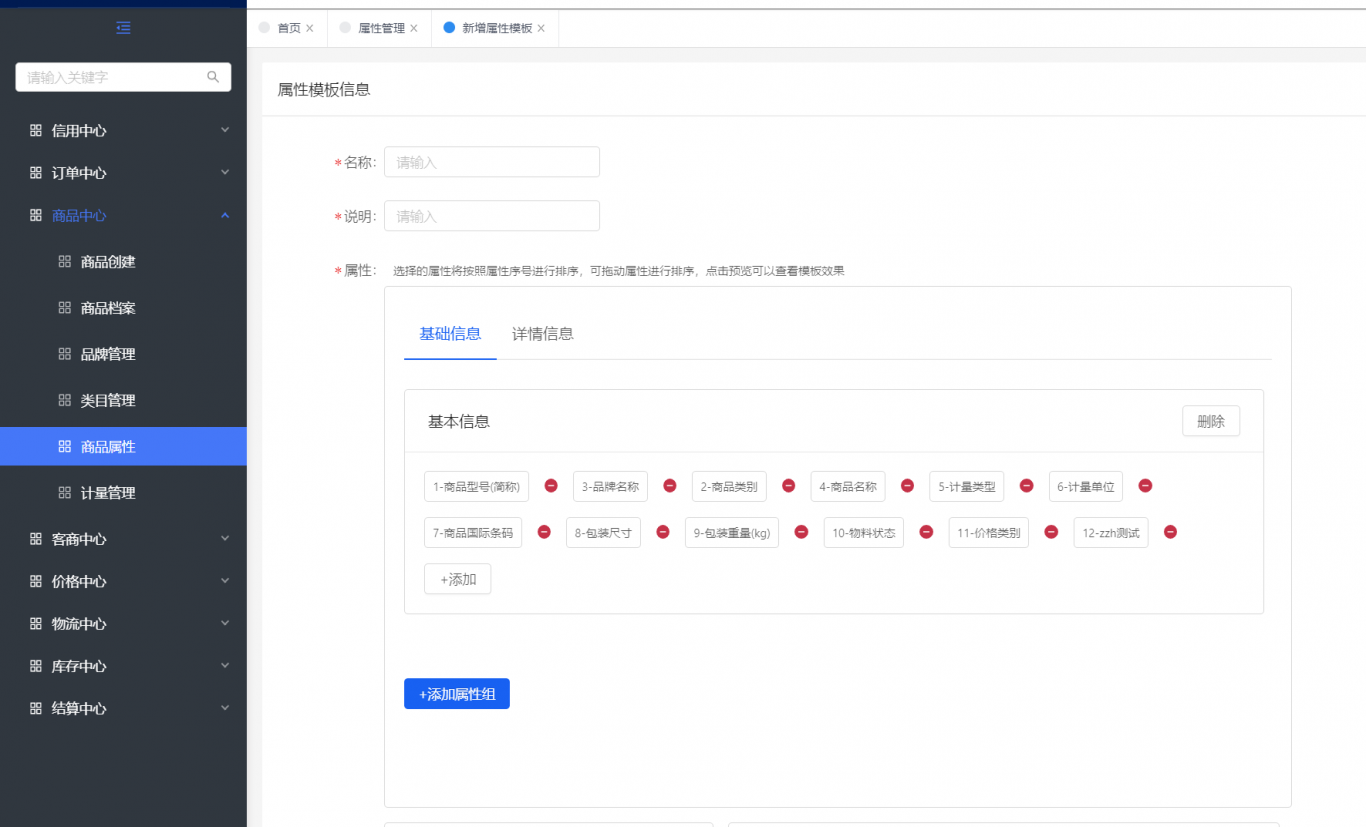
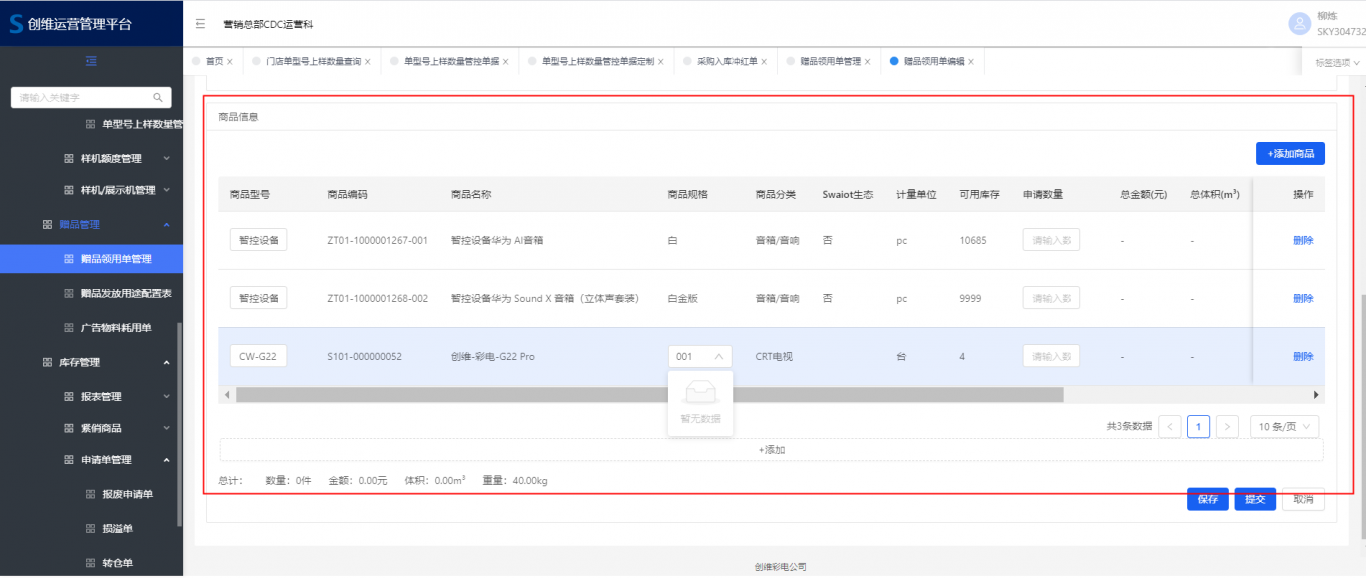
案例图片