行政之窗
案例介绍
行政之窗是一个企业微信h5应用服务,基于vue-cli构建,集成了vue-router、vuex、axios、vant等工具库,封装接口对
接、模块化,权限控制,数据埋点等基础开发能力。
● 项目中使用html2canvas生成海报,浏览器会报跨域问题,配置useCORS:true和给DOM中的img添加
crossorigin=“anonymous”,仍然无法成功生成海报。通过查询官方交流社区,告知后端图片服务器配置AccessControl-Allow-Origin 为通配符或指定域名,顺利解决了跨域问题。
● vue-cli默认路由模式是hash模式,分享时在安卓上能够分享成功,但是在ios上则分享异常,遂改用history模式。
● 项目上线后,刷新非根路径页面报404错误,通过阅读vue-router官方文档,告知后端同学在nginx的location配置中
添加try_files $uri $uri/ /,顺利解决404 Not Found的问题。
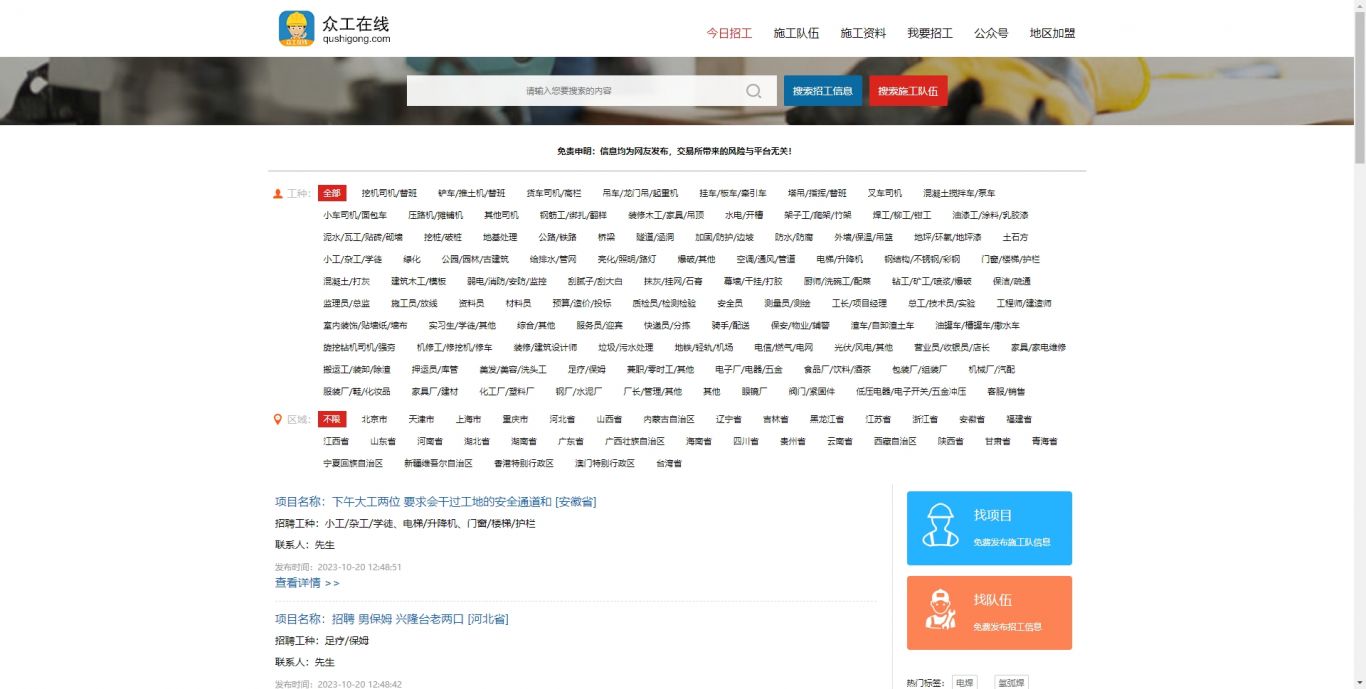
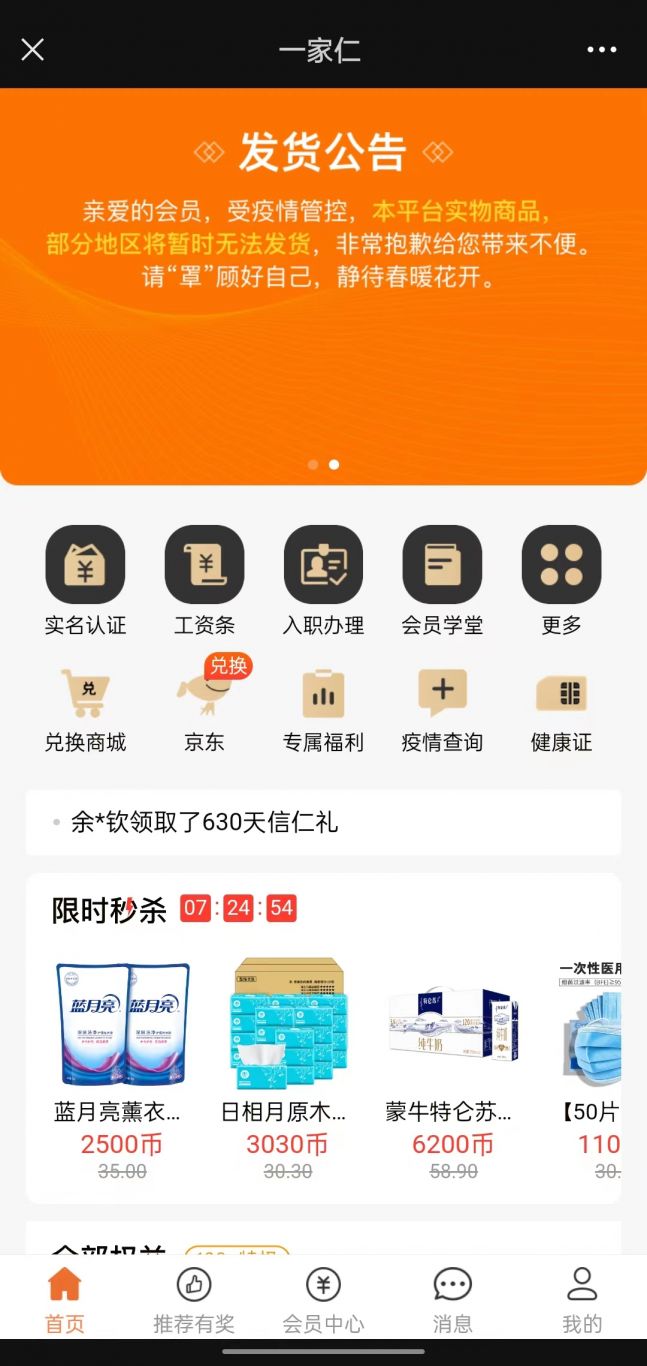
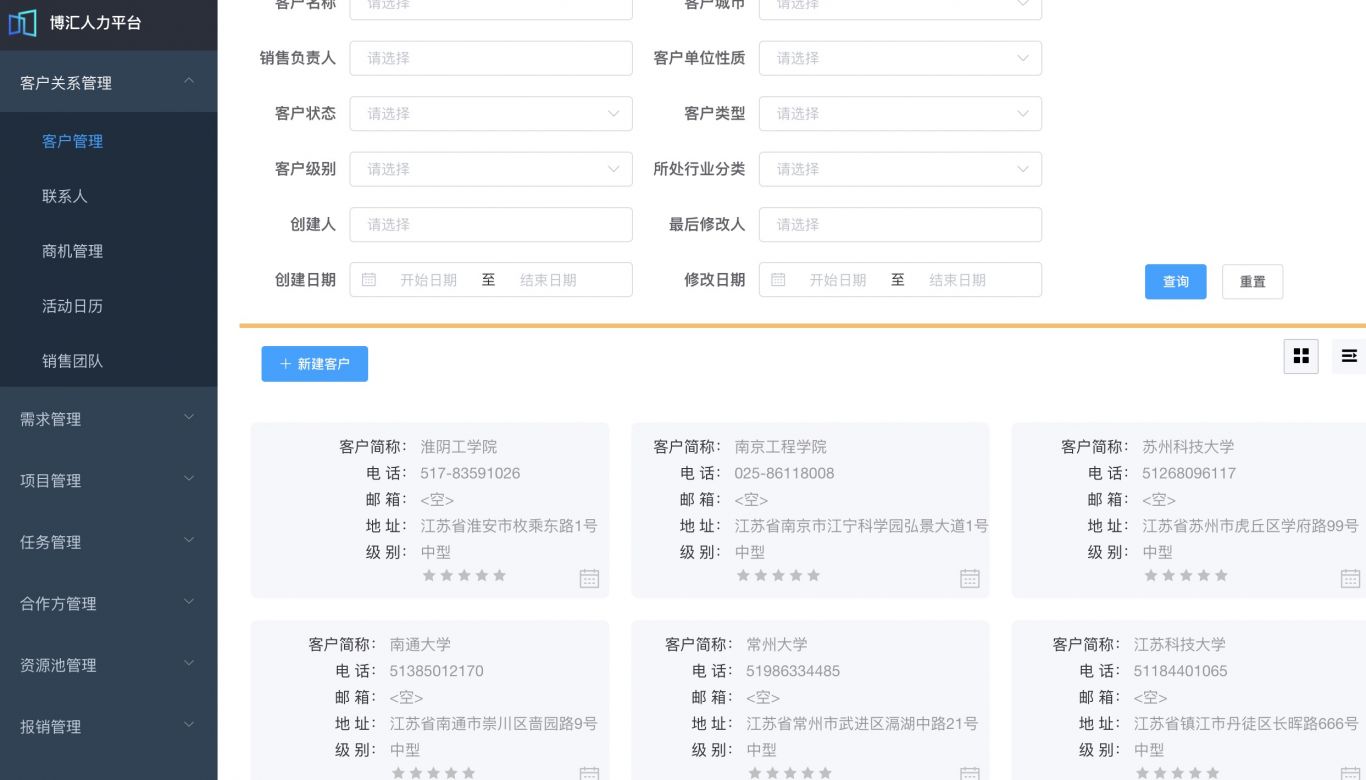
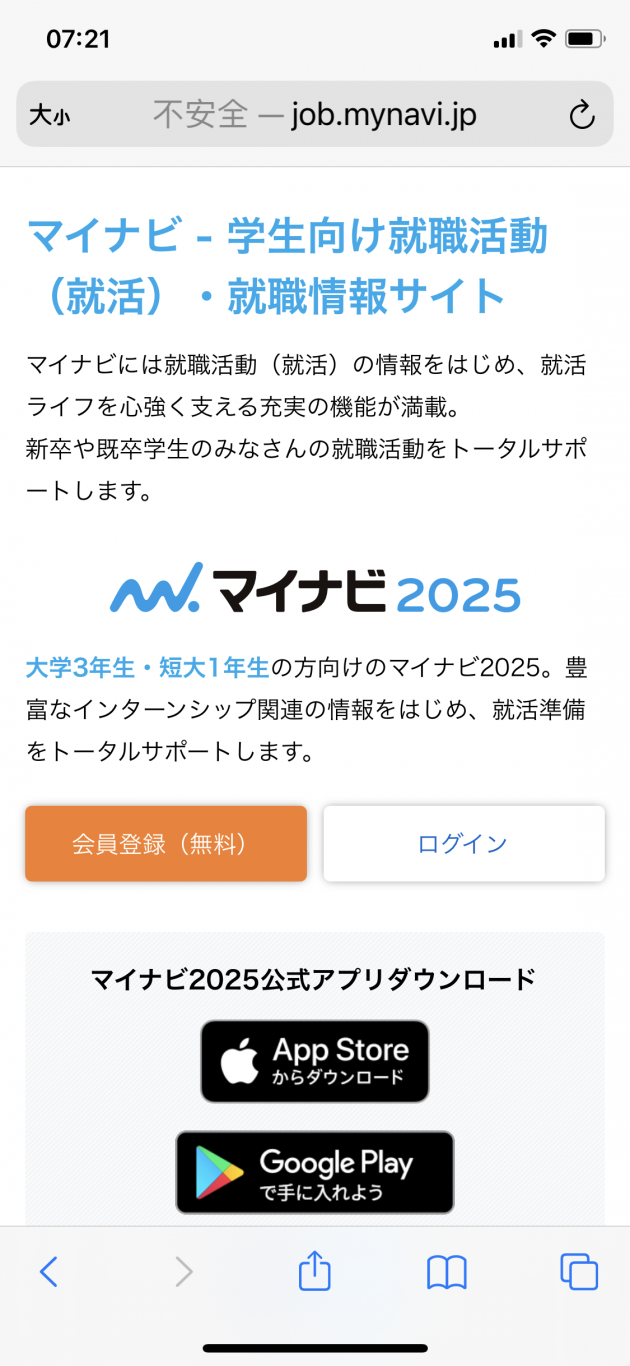
案例图片