案例介绍
1、封装基础工具,基础组件共享
2、接入 eslint、prettier 等代码检验、风格统一的插件
3、建立团队内部的脚手架避免重复劳动
4、接入神策性能监控
5、搭建了 Angular 后台系统,设计了权限管理体系
6、熟悉工程化建设,推动团队基础工程建设,如:推动 CI / CD 的建设,优化了构建流程。
7、带领web.团队完成了从零到一的项目建设
8、优化了核心项目首屏性能, 接入性能监控工具,提升了 fp, fcp 指标,整体性能提升 30%
9、优化了核心项目的打包构建体积,利用增量构建配合缓存总体节省70% 的 CDN 资源成本
10、搭建项目脚手架,集成框架全家桶,单元测试、集成测试解决方案,内部平台 CI / CD 的对接
11、主攻前端和 NodeJS 开发
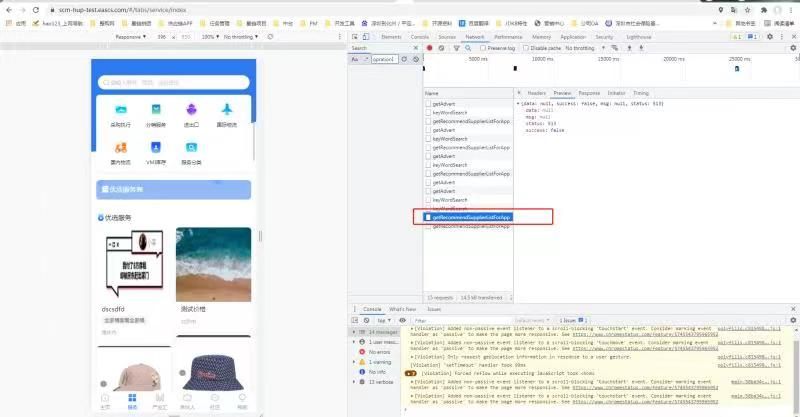
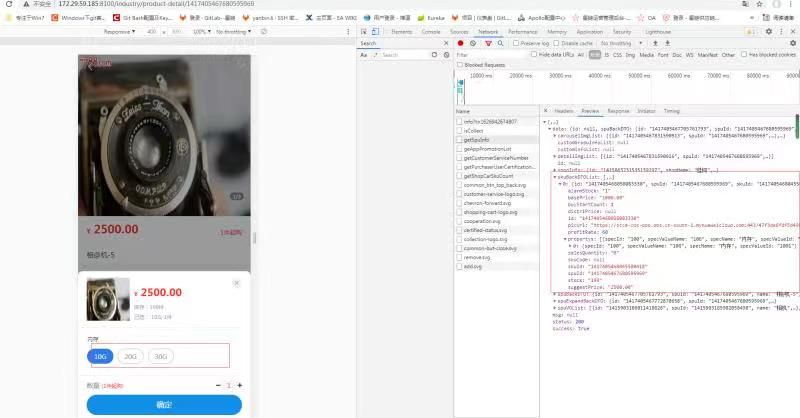
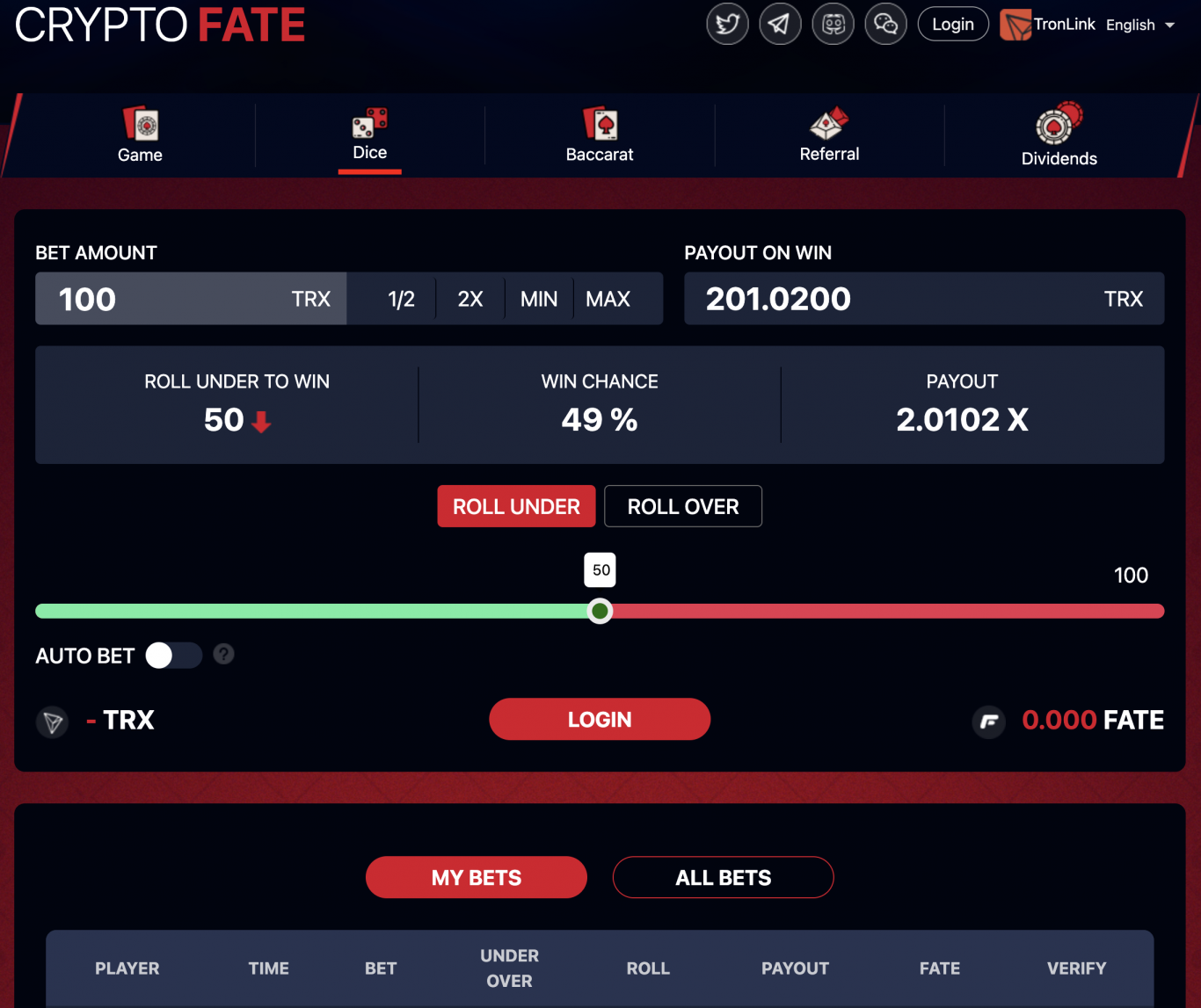
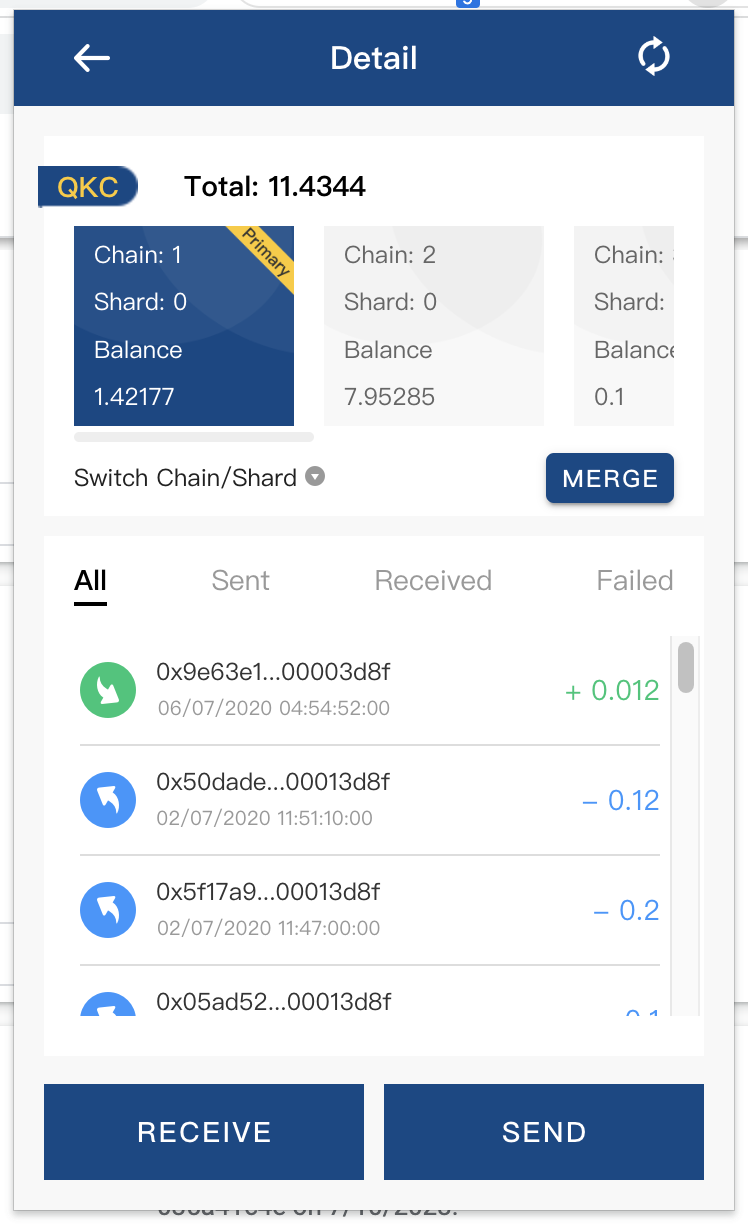
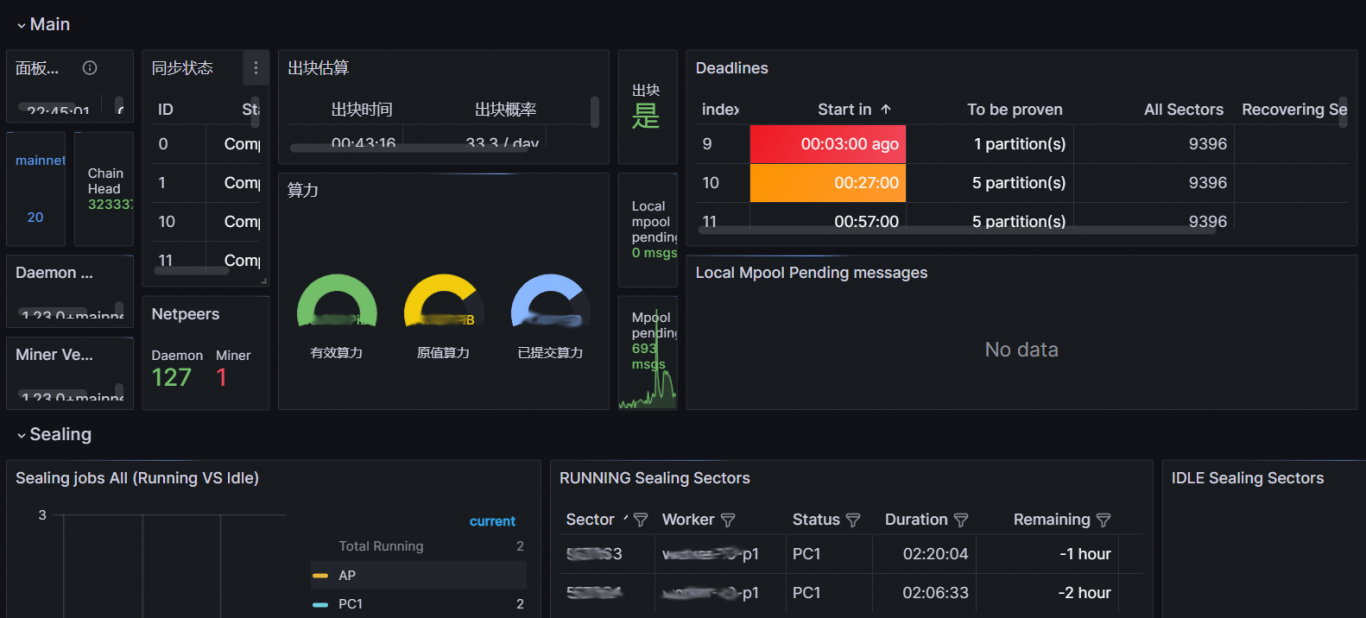
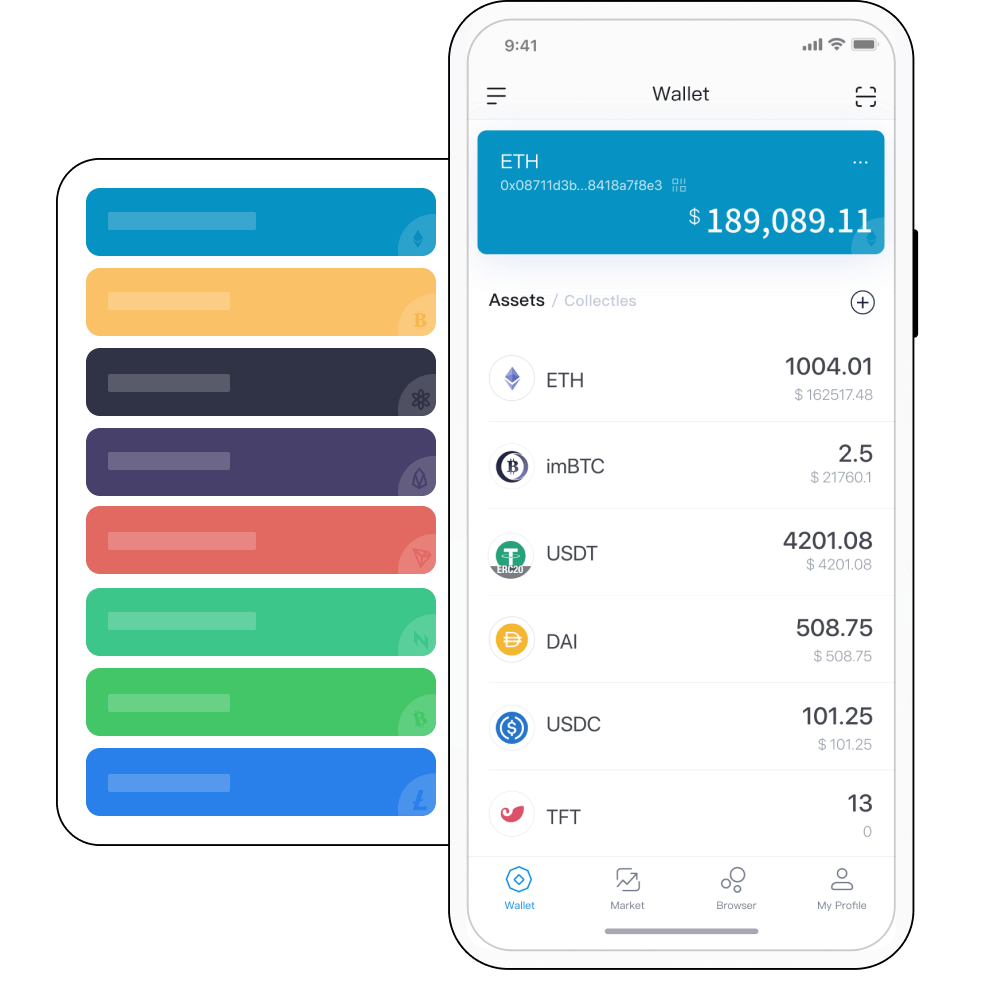
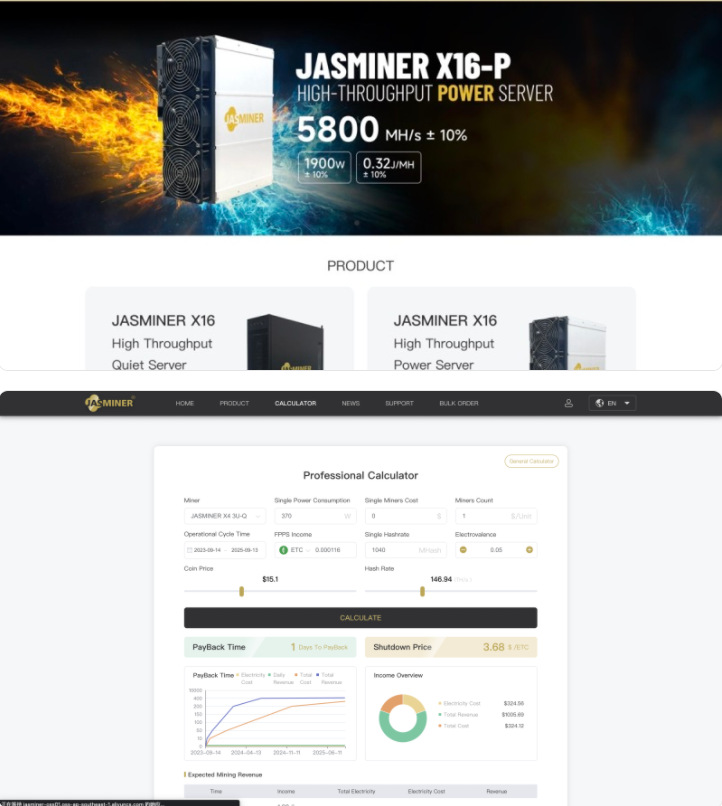
案例图片