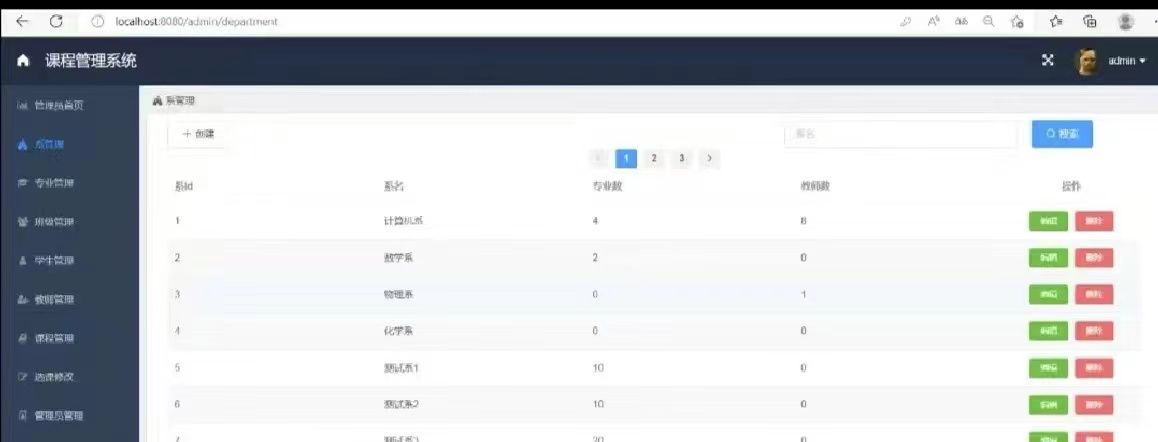
案例介绍
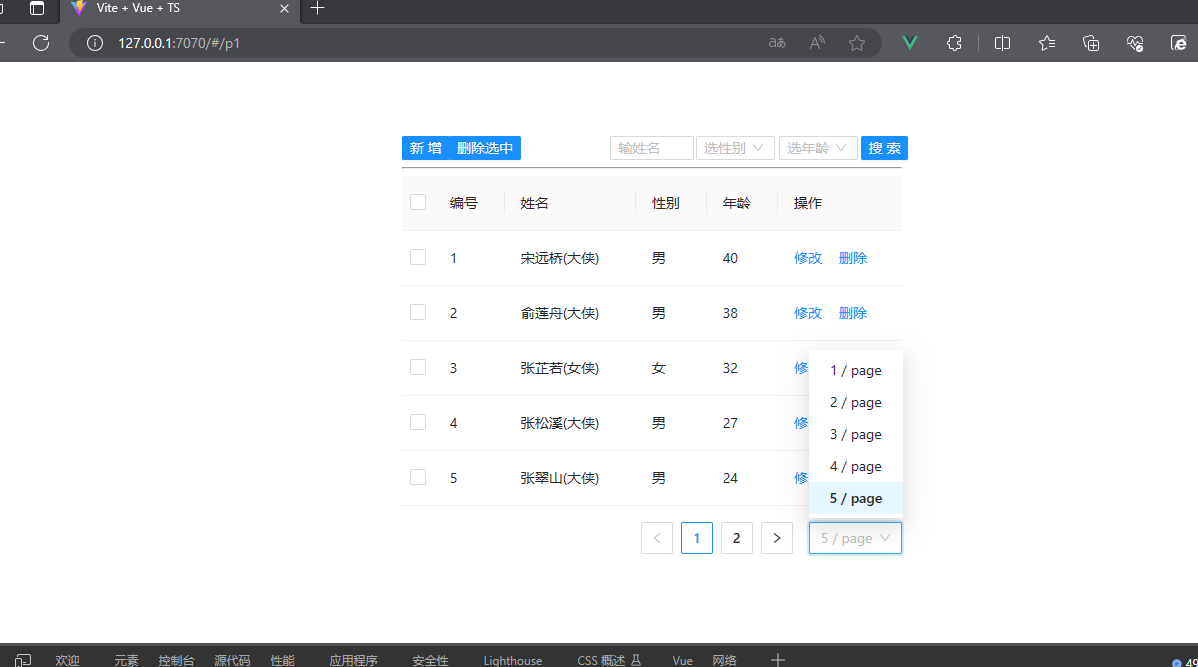
使用ant-design-vue中的表格组件来展示后台数据,使用vue-request中的组件实现分页,搜索,删除,删除选中功能,搜索可以根据根据页面输入的姓名、性别、年龄区间来搜索,使用template中的bodyCell插槽自定义单元格内容,使用编译宏定义事件update:visible,可以从子组件向父组件传递boolean值,使父组件点击新增或者修改按钮可以弹出对话框来实现新增或者修改功能,使用ant-design-vue中的Form组件中的validateInfos对象和 validate方法来实现表单校验,并且在自定义的axios对象中自定义响应拦截器实现新增、删除、删除选中操作后的信息提示功能。
案例图片