案例介绍
参加产品研讨会,理解需求,百分百还原设计稿页面效果,开发对应的模块;
2. 合理运用 vuex 进行状态管理,实现每个模块之间的交互,并进行对应的数据管理;
3. .封装实现树状层级的信息展示;
4. 对接后端同事,前期数据 mock,中期 API 替换,后期数据比对联调;
5. 使用 keep-alive 避免页面失活,减少请求,提升性能;
6. 用 vue2 实现 components 组件式开发。用 computed 计算属性替代模板表达式,增加代码可读性。
7. 基于 element 组件二次封装,实现表头表体等自定义表单组件的封装,整合 mixins 公共数据与方法表头、
表体等组件之间实现数据交互。
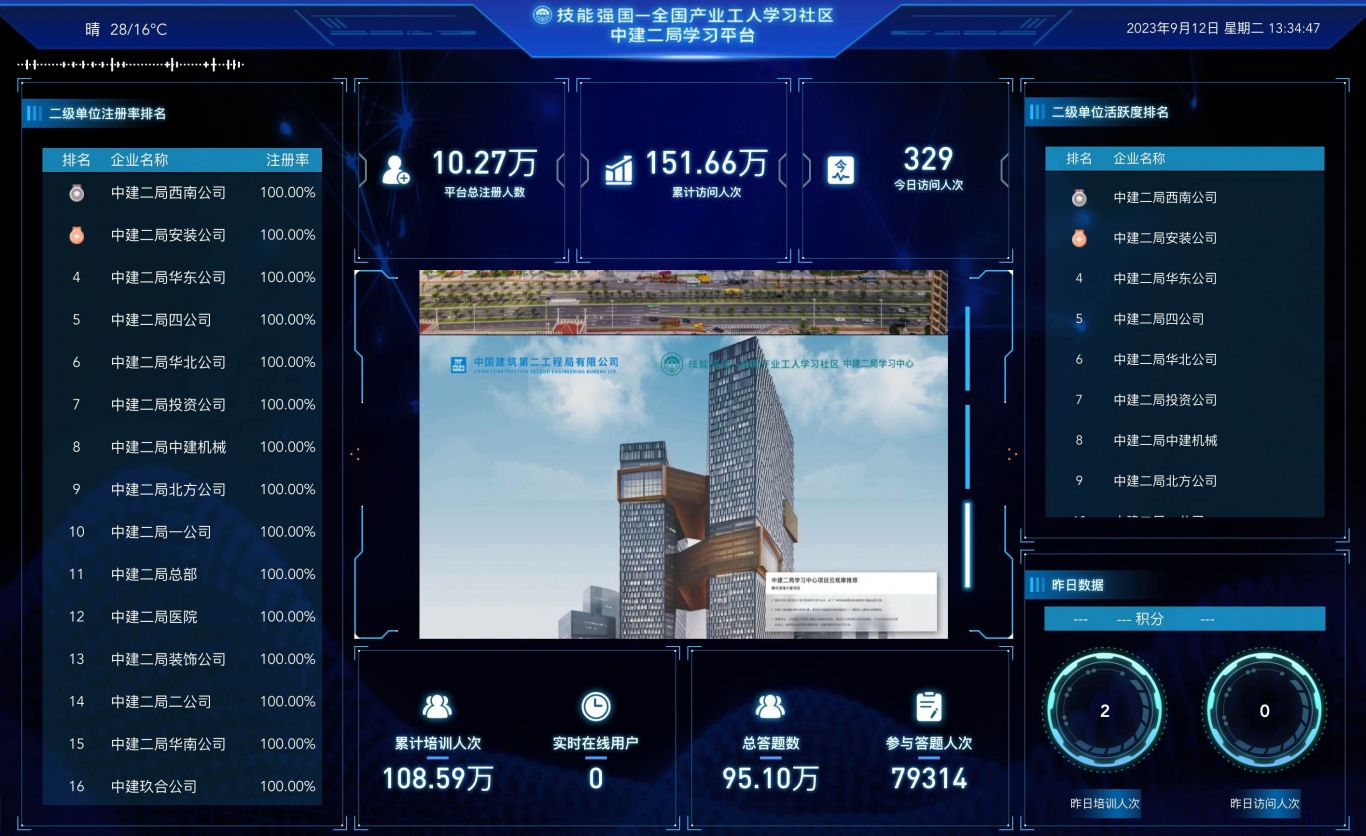
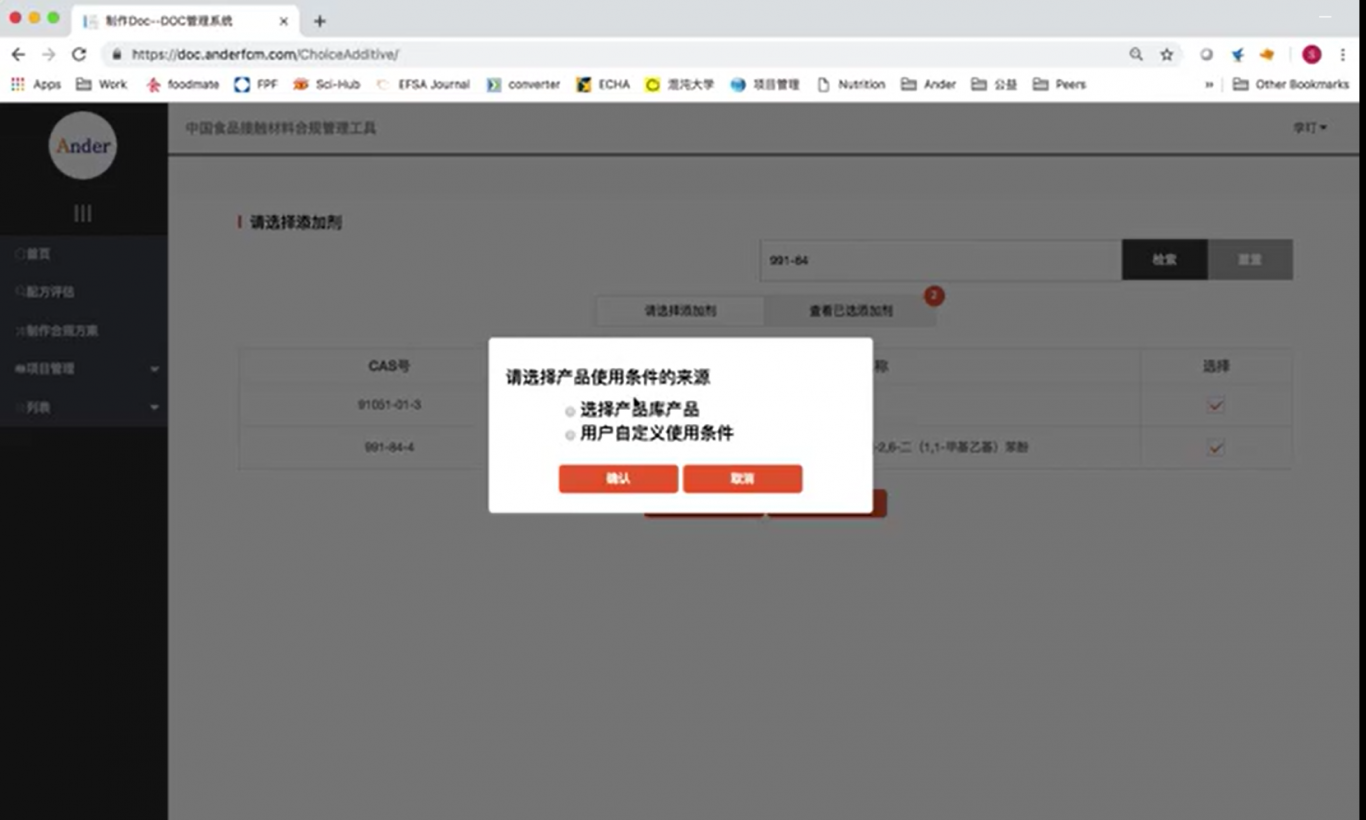
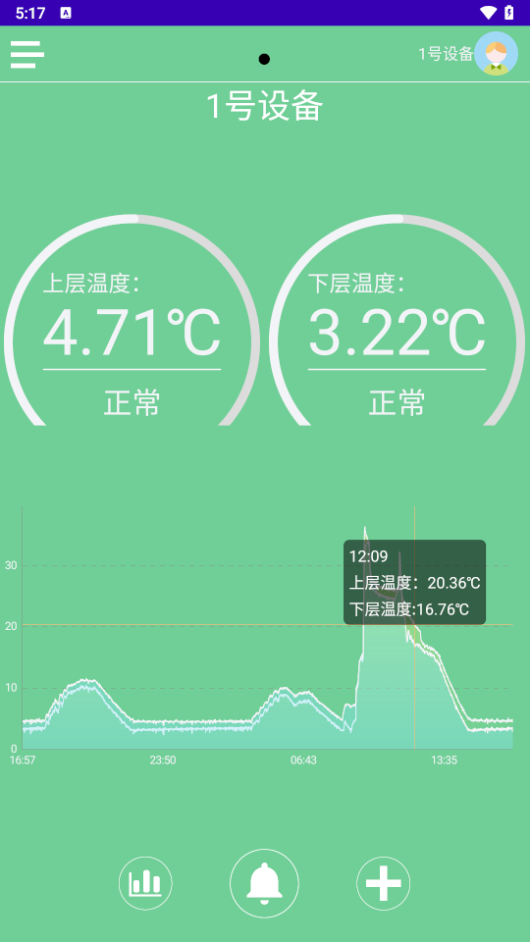
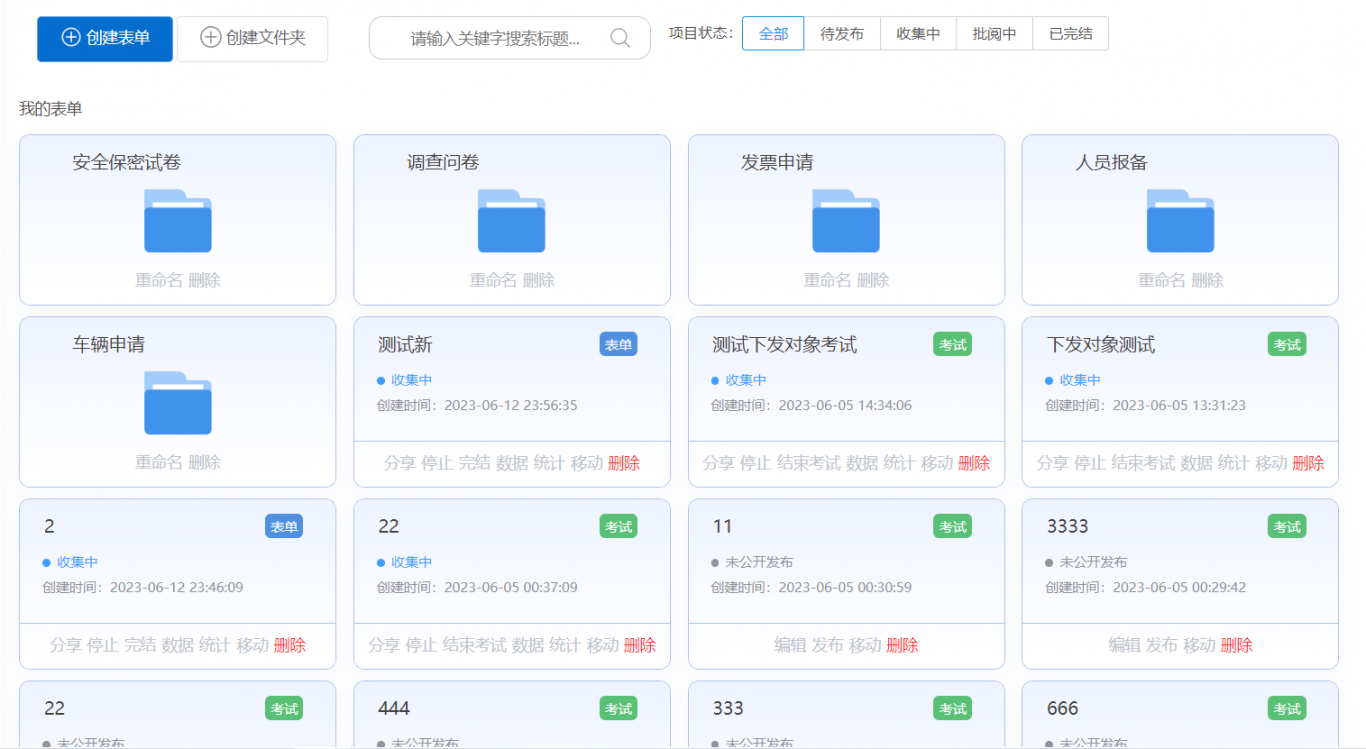
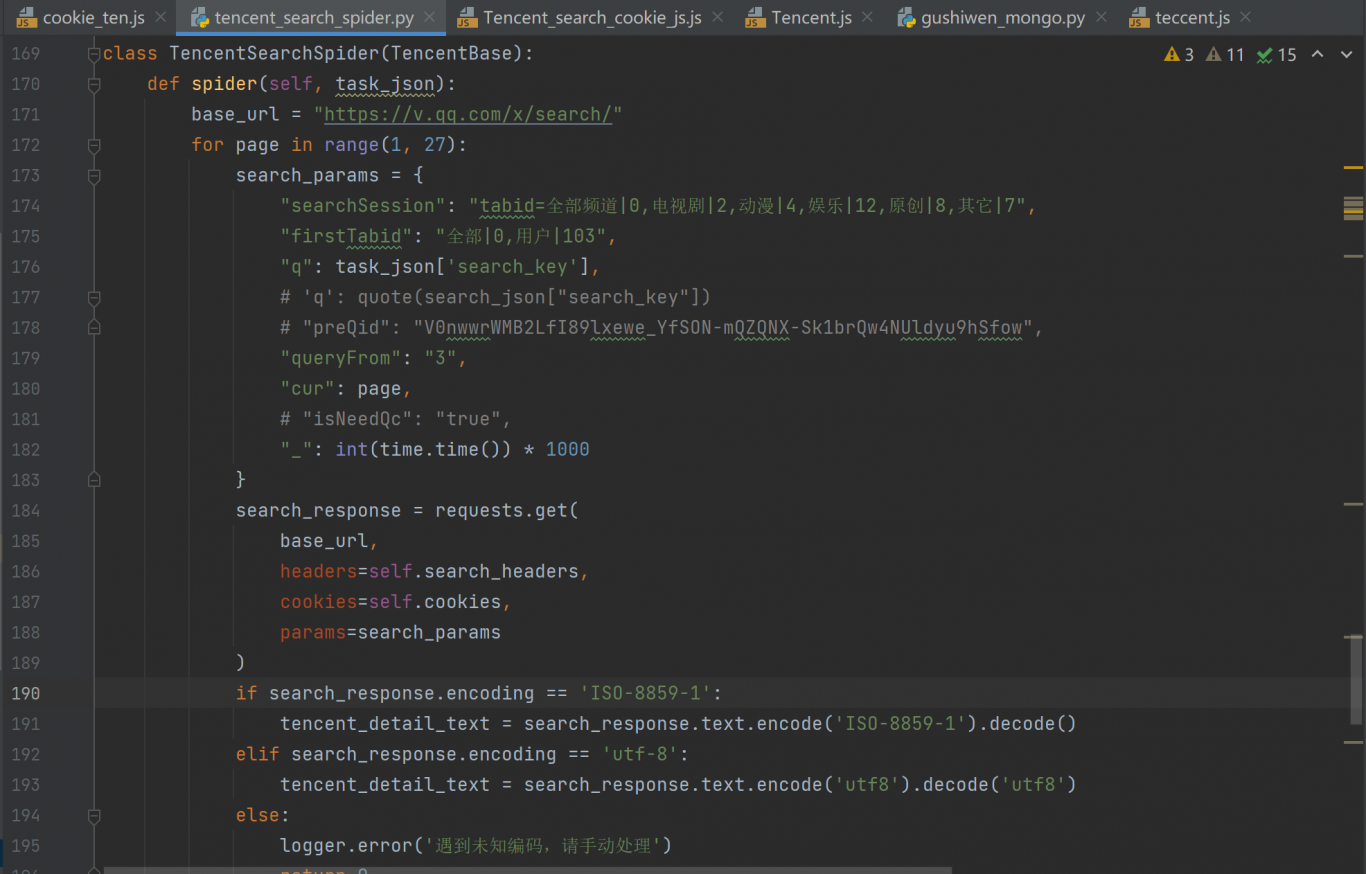
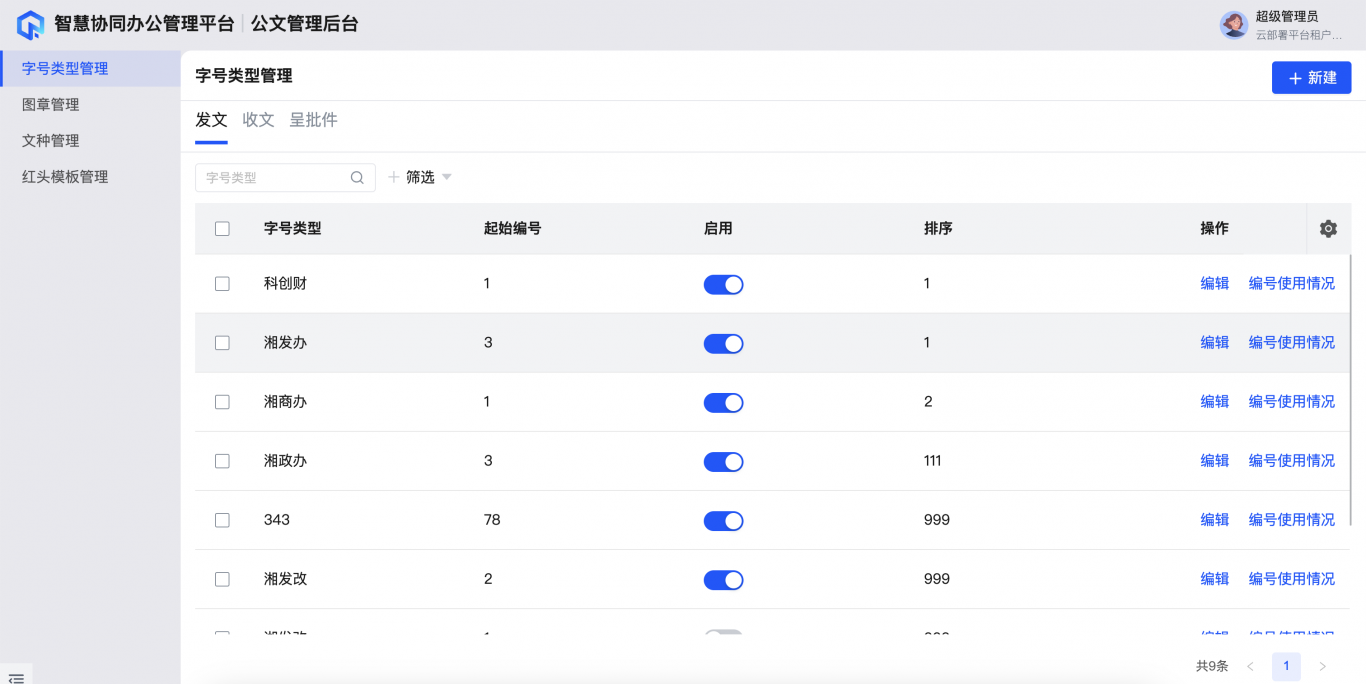
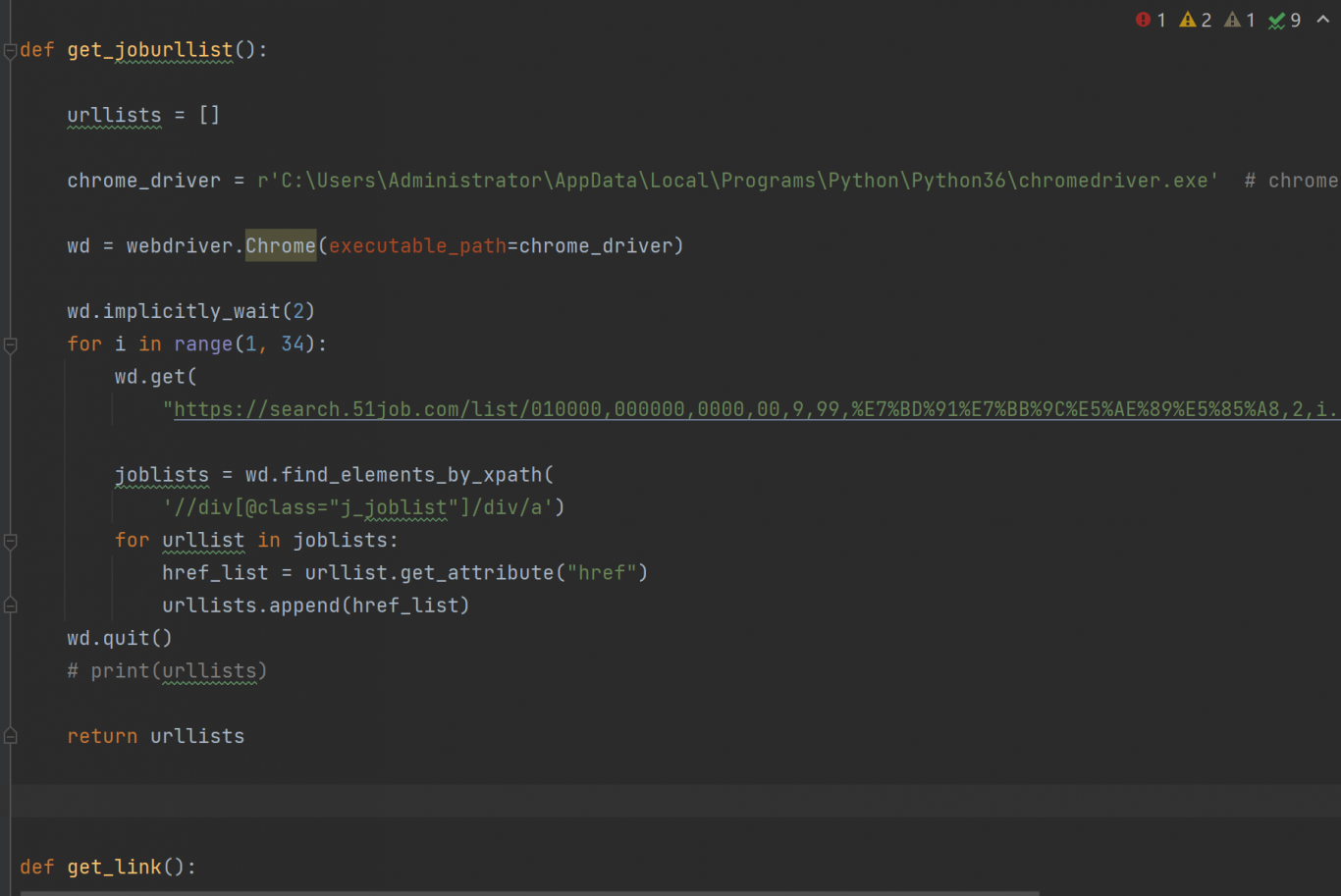
案例图片