案例介绍
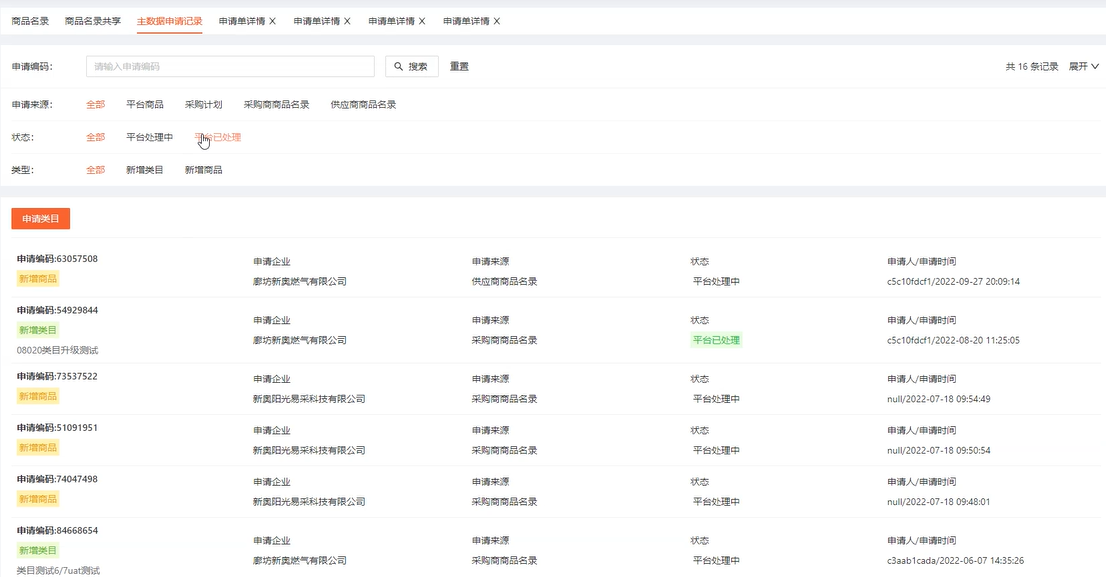
质采智购系统(PC端)
项目描述: 质采智购系统是一个基于工作台设计,高品质模块化组件,流程超级丰富,可轻松完成每一步
工作流程。
责任描述:
使用 React + TypeScript + Antd + yg-cube + Less完成页面的搭建;
Axios进行二次封装,请求时携带token并将错误统一处理;
对公共组件进行抽离,提高组件的可复用性;
使用ahooks中的useRequest进行请求数据;
主要以ProPageContainer及ProCard进行页面布局;
使用pro-search-filter进行筛选数据、LoaderMore进行加载数据完成列表分页;
持续优化前端体验和页面响应速度,并保证兼容性和执行效率;
主要负责质检、平台主数据、全链质控等增删改查的工作流程
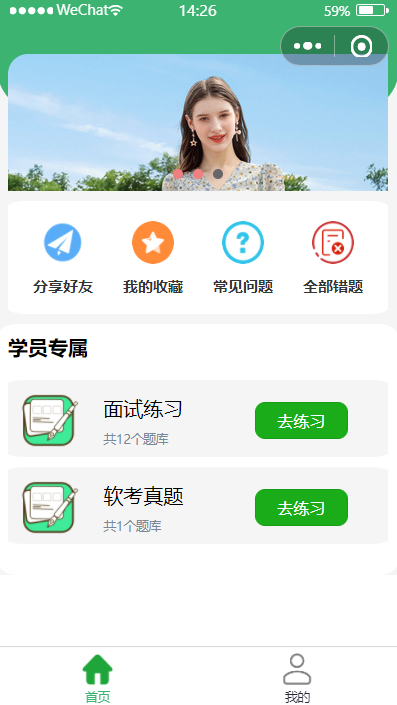
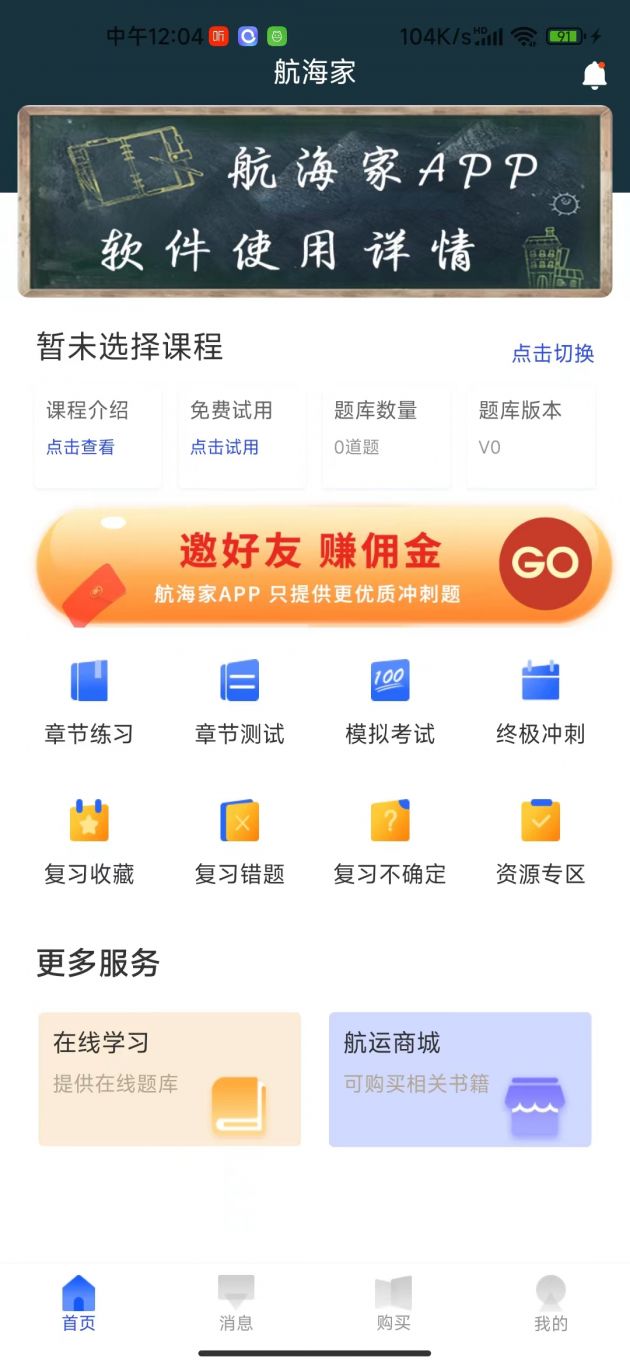
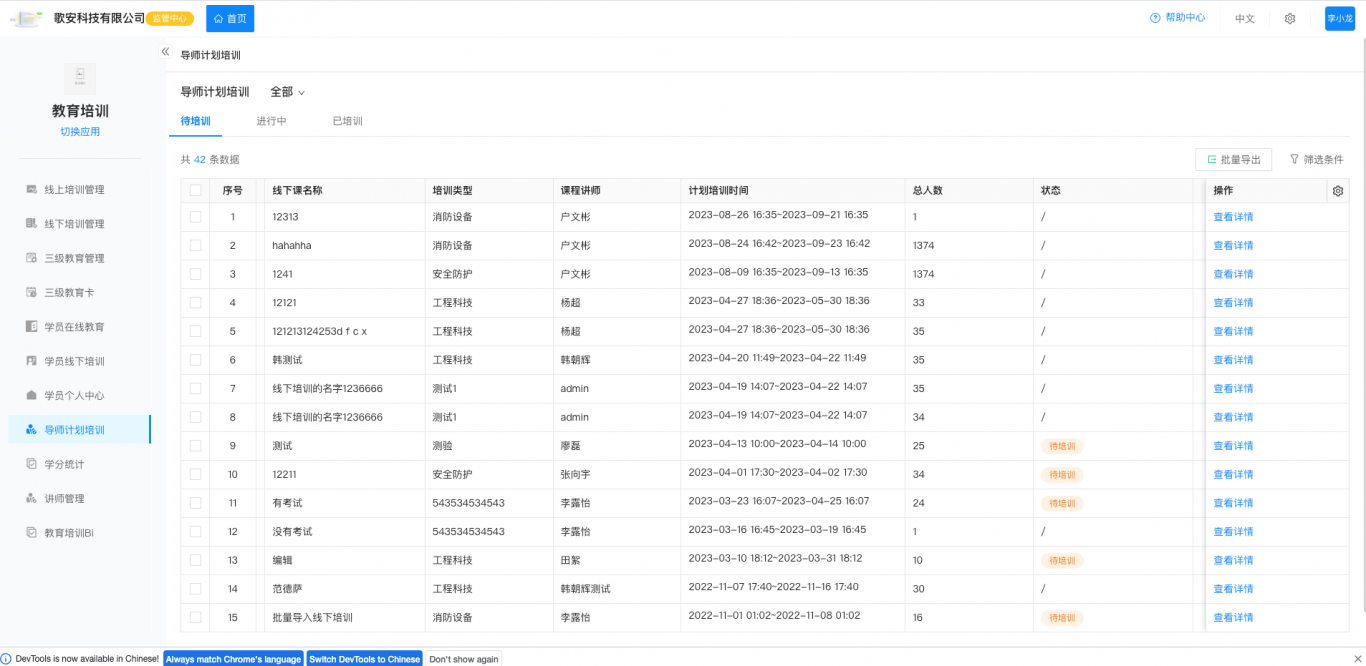
案例图片