案例介绍
1. 工作流平台
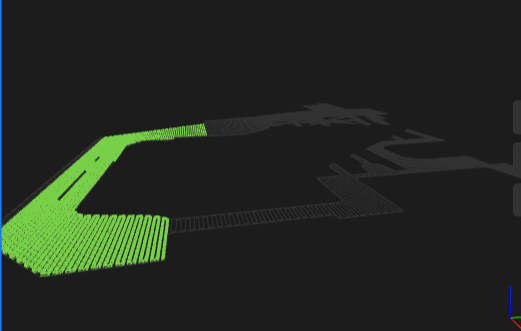
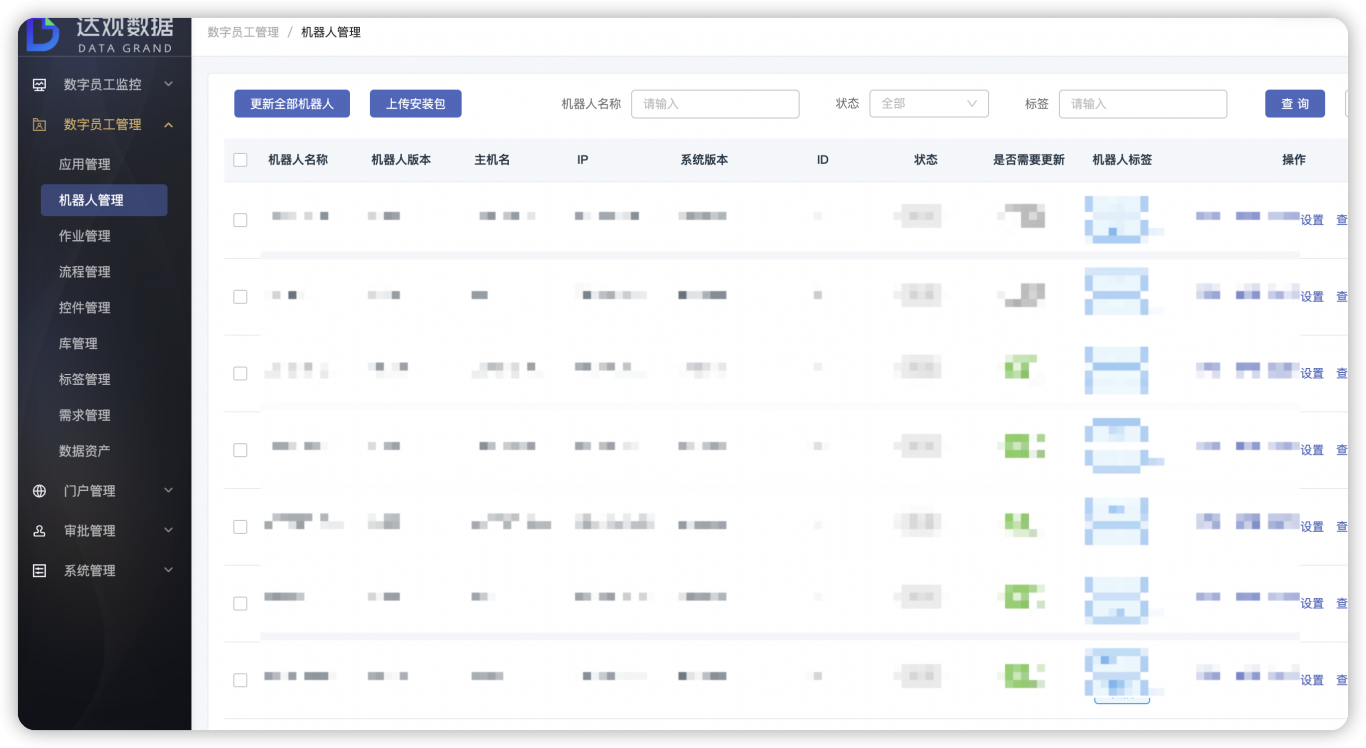
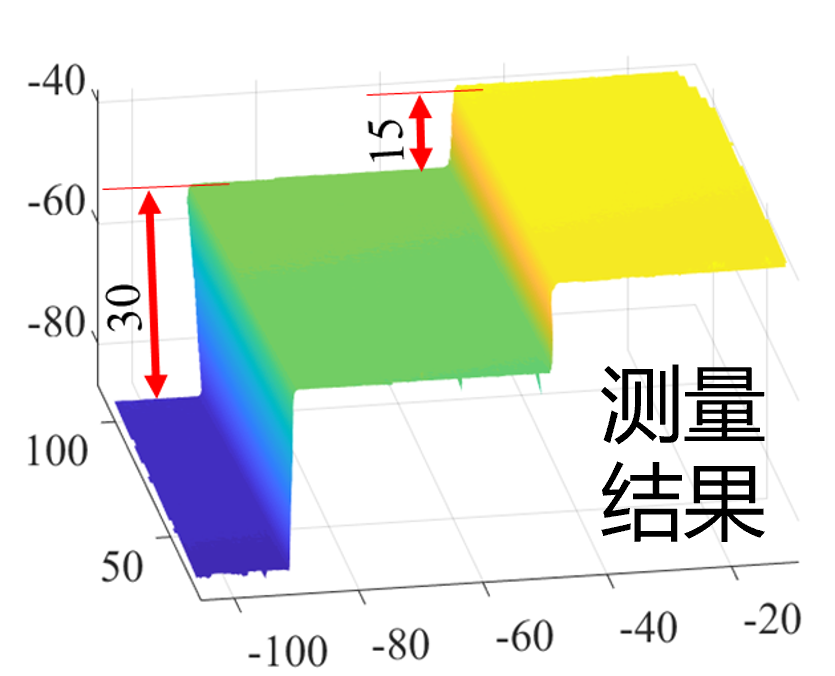
项⽬描述:基于机器⼈数据管理的研发平台,主要集成于数据的记录、可视化数据播放和回归测试 。
技术栈:React、Typescript、 React-query,Tailwind-css,Echarts,React Router 等⼀系列最新周边⽣态⼯具
⼯作职责: 参与需求设计评审、代码评审以及业务⽅进⾏需求讨论以及调整 对功能模块设计并完成⽇常开发,如回归测试⼯作流模块等 对业务问题,进⾏排查、定位以及快速解决 参与⾃研内部 cosUI 组件库设计
主导实现对项⽬⽇常开发依赖包版本升级
技术要点: 使⽤以及封装 Echarts 完成复杂的数据展⽰。 基于组件设计原则,封装通⽤组件,完成回归测试⼯作流⽇常开发 对依赖包进⾏分析,优化包打包体积,压缩了80%左右。 使⽤多种第三⽅库解决现有需求困难:grpc-web-error-details解决grpc错误信息返回前端解析不了问题;echarts-stat 处理数据统计问
2. ViMo系统
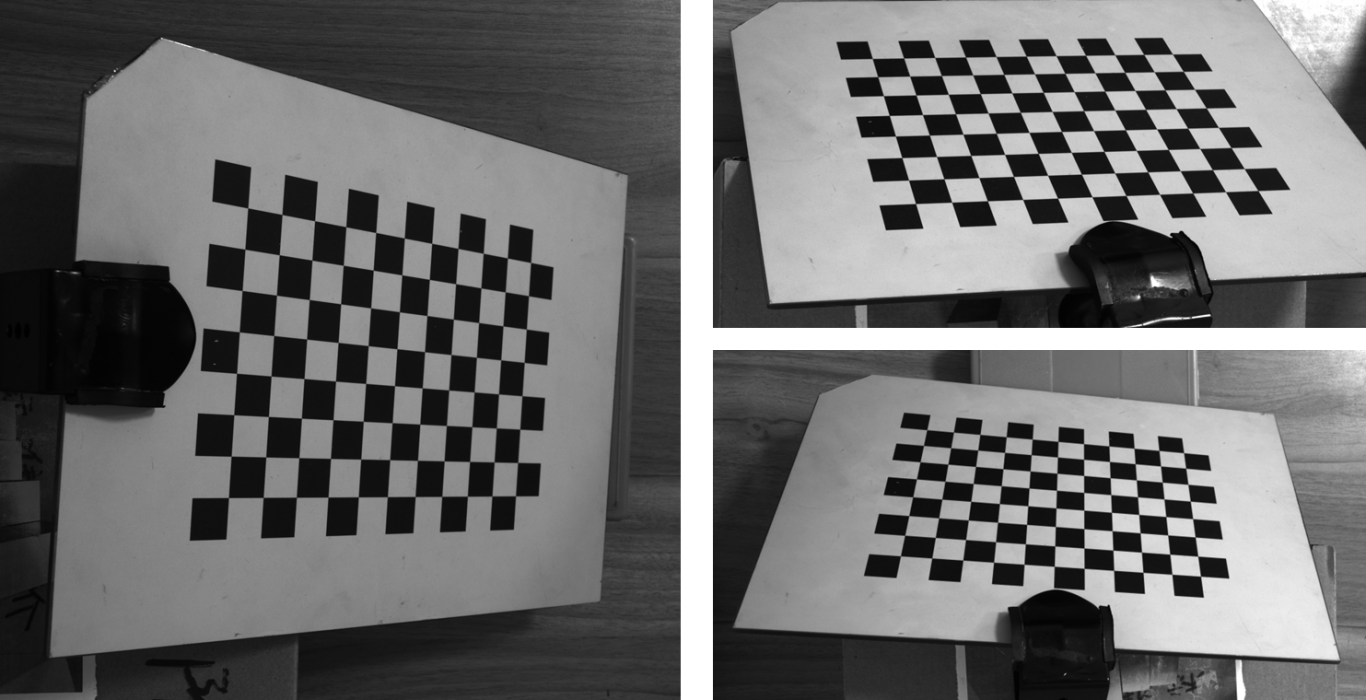
项⽬描述: 集成全套视觉检测的业务交付的产品。针对不同检测场景,从图⽚标注、算法训练⾄算法sdk导出交付全流程,形成设计适合 的解决⽅案。
技术栈:React、Redux toolkit、Antd,Canvas
⼯作职责: 参与需求设计评审、代码评审以及业务⽅进⾏需求讨论以及调整 对功能模块设计、以及参与项⽬重构,如图⽚管理模块、标注模块、项⽬管理模块 对业务问题,进⾏排查、定位以及快速解决
技术要点: 解决项⽬内全局弹框组件状态存放不合理位置,并且完成通⽤轮训组件 基于react portal,并且利⽤原⽣CSS3处理,实现通⽤图⽚放⼤组件 利⽤图形学双缓冲、 多图层设计处理实现标注笔刷功能,解决多次重绘导致的浏览器闪屏问题 利⽤像素检测算法实现,进⾏选中多标注下,标注选择优先级问题 利⽤离屏canvas实现图层集成标注
Vida系统
项⽬描述:基于⽤⼾管理,管理不同⽤⼾对象在分配任务和标注下的视觉检测。
⼯作职责:参与制定代码规范讨论,通过 standard、git hook 完成代码规范的配置 优化项⽬在开发侧启动时间,排除缓存情况下,⾸屏时间减少50%负责⽇常维护、问题定位与解决
案例图片