案例介绍
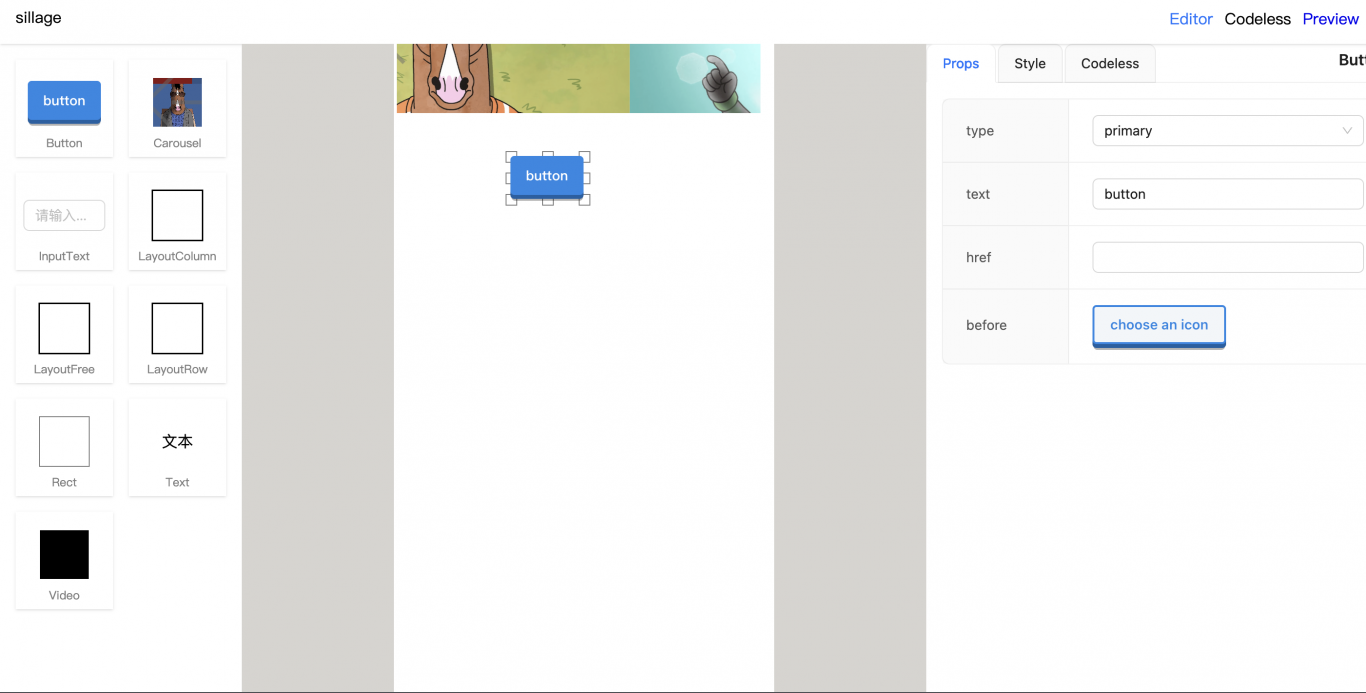
主要对接海报营销业务,减少重复劳动开发成本,开发基于简单的拖拉拽就能生成前端网页的编辑器,自研可渲染 Vue或 React 物料组件的渲染引擎,功能包含 UI 编辑器、轻代码、函数即服务(faas)、预览页面 。
技术栈
React、Ant 、NodeJS、Express
个人角色
负责整个前端系统的领域模型设计与实现,从零搭建项目,自研编辑器、渲染器、faas 、轻代码功能,其中编辑器实现了辅助线对齐、调整节点位置/大小、删除节点、前移/后移节点、复制/粘贴节点、历史记录功能。编写 docker-compose 文件,配置 Mysql和 Nginx 环境,使用 Gitlab+Jenkins+Docker 持续集成
项目重难点
● 多个前端项目 webpack 配置文件冗余,编写构建脚本,使用策略模式自定义 package.json 文件内容字段来区分项目类型走不同构建流程
● 每次开发都要手动启动多个前端和后端项目,造成重复劳动过多启动繁琐,编写 NodeJS 脚本,使用 PM 2一键启动前端项目的开发服务器 和后端服务
● 编辑器 UI 模型和业务逻辑代码耦合严重,设计出使用发布订阅模式和状态机来实现 UI 模型和视图双向绑定和解藕的方案,前端业务逻辑代码量减少约60%,提升了代码可读性
案例图片