案例介绍
项目描述:
1.首页数字滚动效果展示数据变化,主菜单栏指引跳转,人才和需求列表
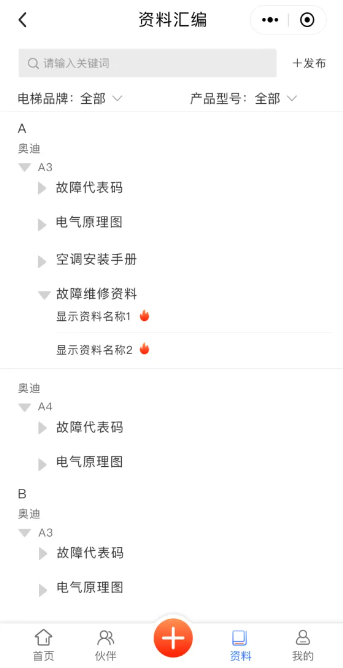
2.资料页:○联动下拉菜单不同品牌对应的型号,进行信息筛选
○列表展示以字母索引-品牌-型号-故障类型-文章标题 相关联的形式并且能显示或隐藏
3.伙伴页:地区、职位、星级等下拉筛选,列表展示
4.tabbar中间凸起按钮操作弹框,快捷发布故障、配件、分享经验模块。
5.发布信息:
○有类别-品牌-型号的选择,有上传文件、图片、视频,可选择推荐给指定好友。
○发布过的信息可以再编辑发布或是下架,删除等功能。
○对别人发布的信息:(二级)评论、收藏、点赞
6.个人中心:
○微信授权登陆 ○等级进阶答题模块 ○收藏、订单、发布模块
○个人基本信息编辑 ○职业情况、履历、培训经历等信息的设置与再编辑或删除功能
○个人推荐码邀请新用户 ○我的伙伴:伙伴申请、分类(添加、删除、修改列表)
7. ○积分兑换感恩分 ○购买商品或积分兑换商品 ○商品下单(设置收货地址)
工作描述:
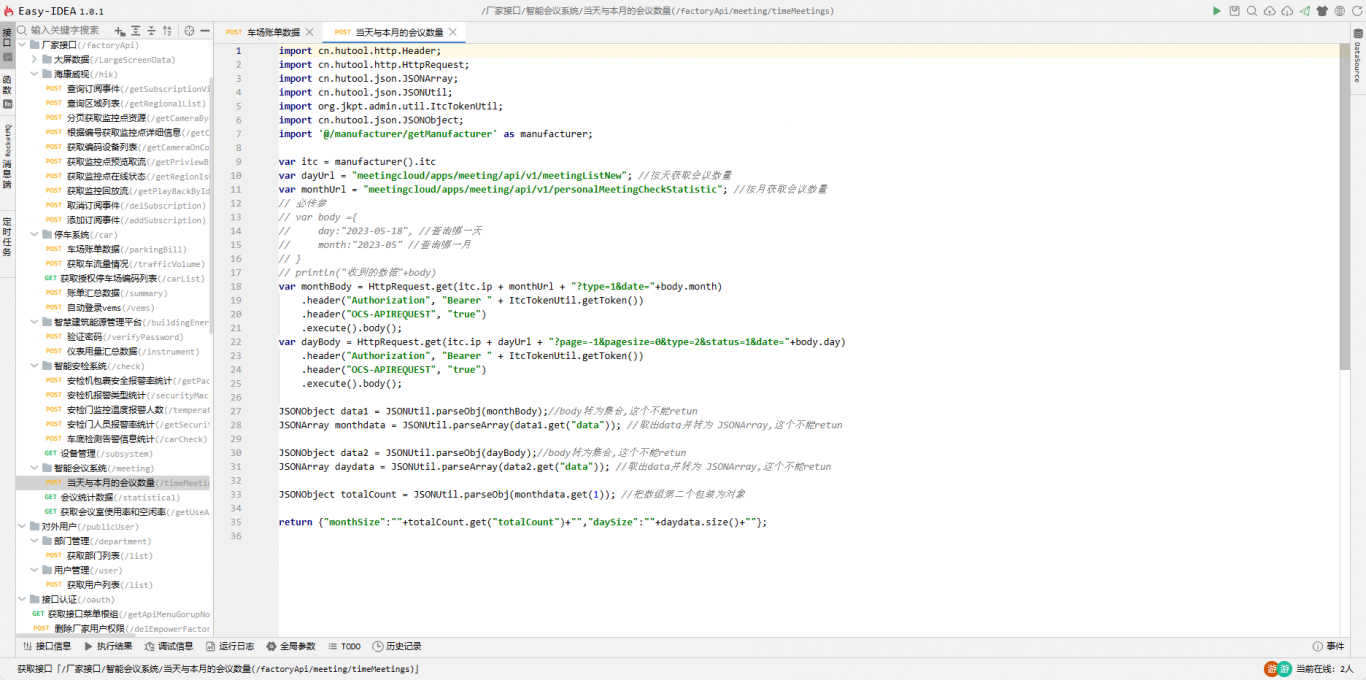
1.封装request网络请求文件,api文件,引入vue、vuex(用来放一些公共变量和事件的)。
2.封装自定义tabbar组件,通过$emit向父组件传值来实现页面跳转,并处理设备兼容性(底部安全区域)。
3.全局引入uview-ui库并配置,主要用了swiper、dropdown、tabs等。设置全局css文件,设置常用的css。
4.由于项目页面和功能较多,先进行功能分类,做分包处理。
5.登陆授权,本地储存token,并带到请求头里去,并且调用actions里的getUserInfo事件把获取来的信息,储存到
本地,后面涉及到改变个人信息的时候就$dispatch调用一下它就好了。
6.由于列表数据较多,都做了按需加载的分页处理,用了showLoading,提示用户正在请求数据。
7.上传图片、文件、视频以及预览文件:用的是uniapp自带的对应api。
8.剩下的功能就比较简单,赋值、传值、与后端沟通,一一对接接口。以及测试,发布上线以及后期的维护工作
案例图片