案例介绍
1、利用vue+elementUI来构建项目底层;
2、了解需求并与相关人员进行沟通协作,完成页面布局及功能实现;
3、利用 ajax 配合后台工程师完成对列表的渲染;
4、与后台接口的对接渲染和传递参数;
A.使用了vue-cli搭建底层,搭配vuex合理管理数据,element-ui构建的UI层;
B.主要模块:
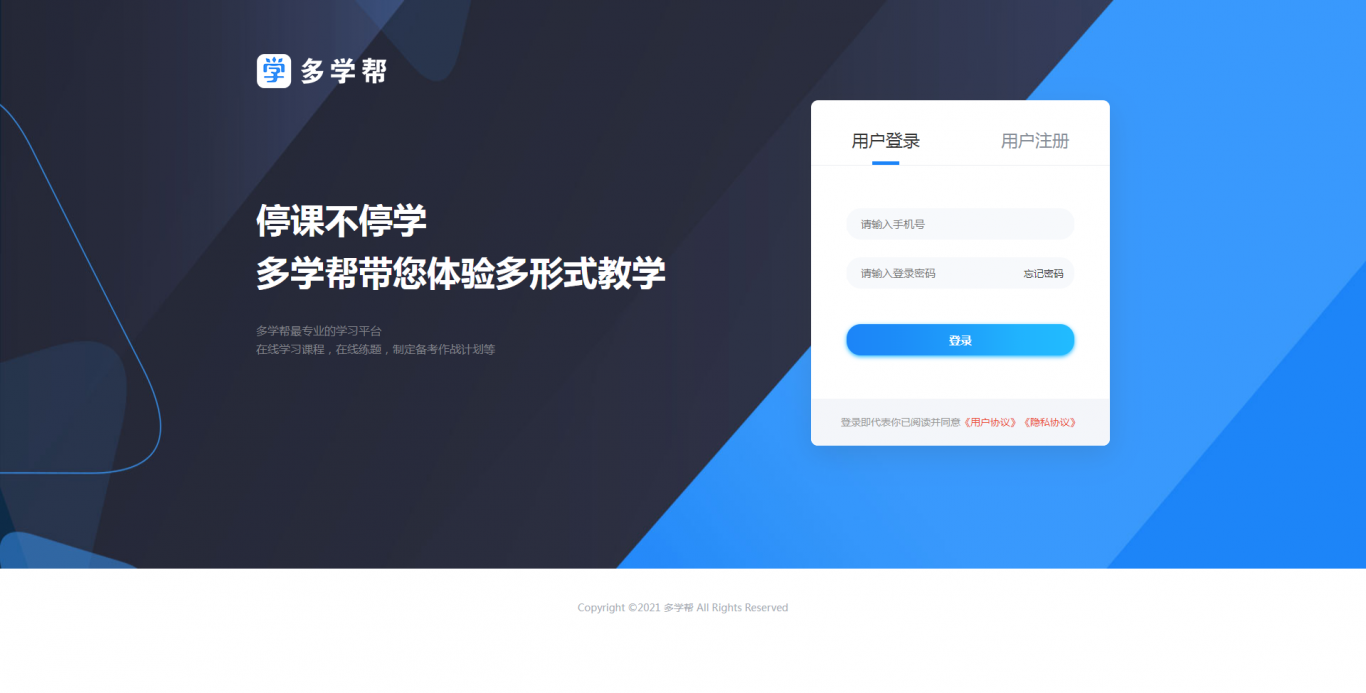
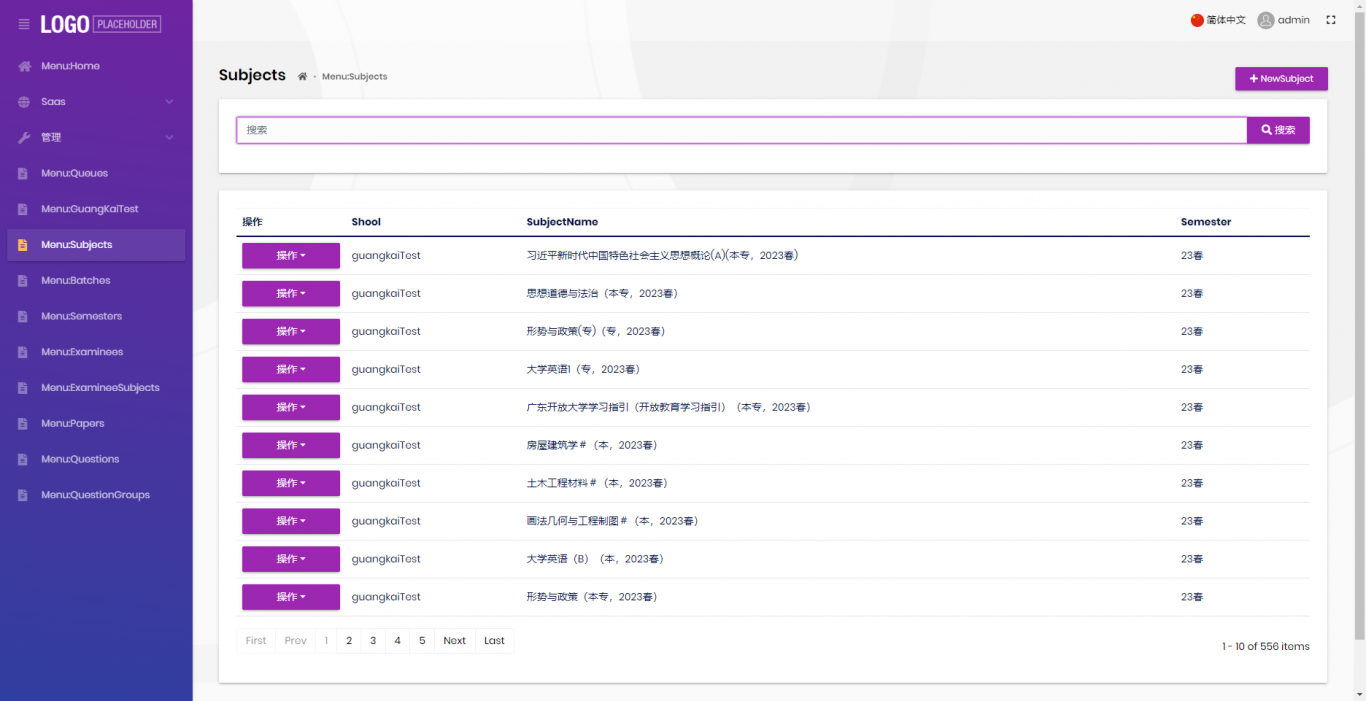
权限菜单模块:不同用户的登录,通过后台返回的权限数据列表渲染;
实现不同用户权限划分。
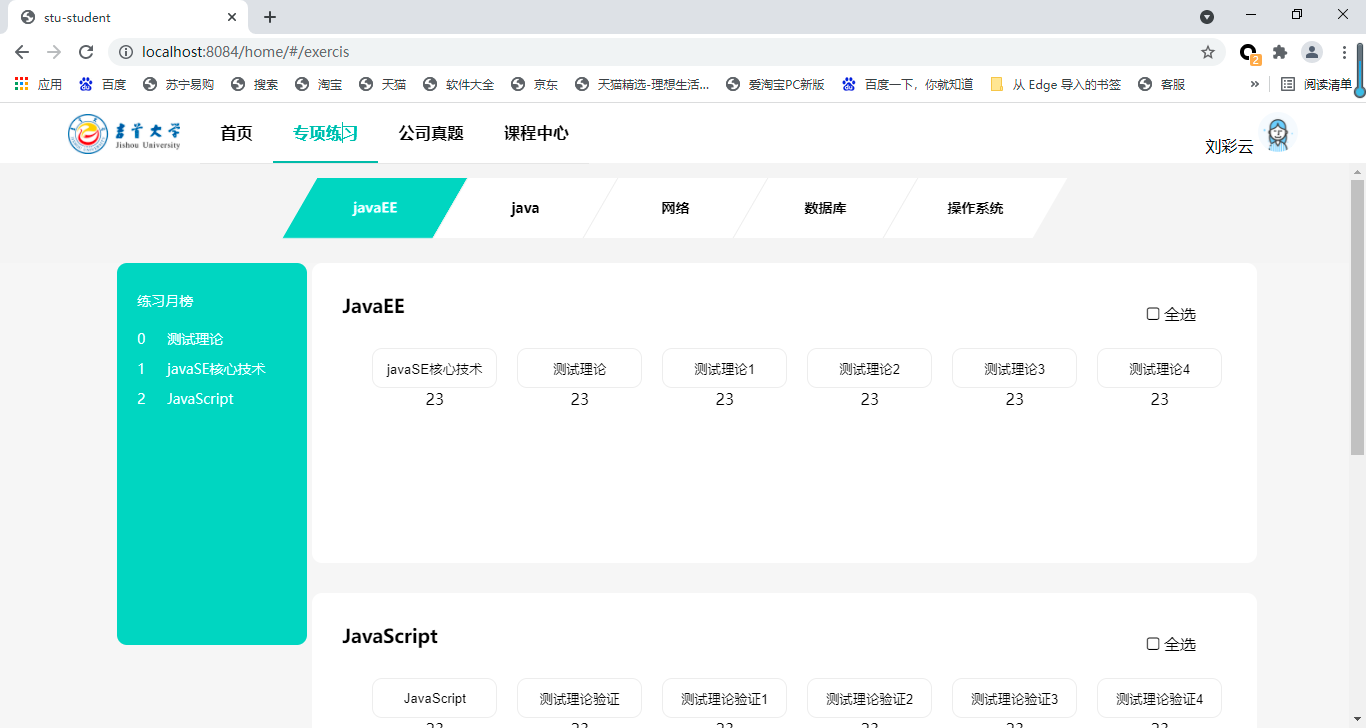
展示内容模块:根据菜单点击跳转对应路由,请求不同数据,显示对应用户内容;
主内容页的局部功能:针对不同的创建,赋予不同的功能权限。
项目总结 :
1、注重代码的复用性,根据不同的需求实现业务逻辑的封装和模块的划分
2、后台管理系统中的功能实现基于接口,因此需要和后台紧密配合
3、多和后台进行沟通,防止出现需求的理解错误。
案例图片