案例介绍
项目介绍:
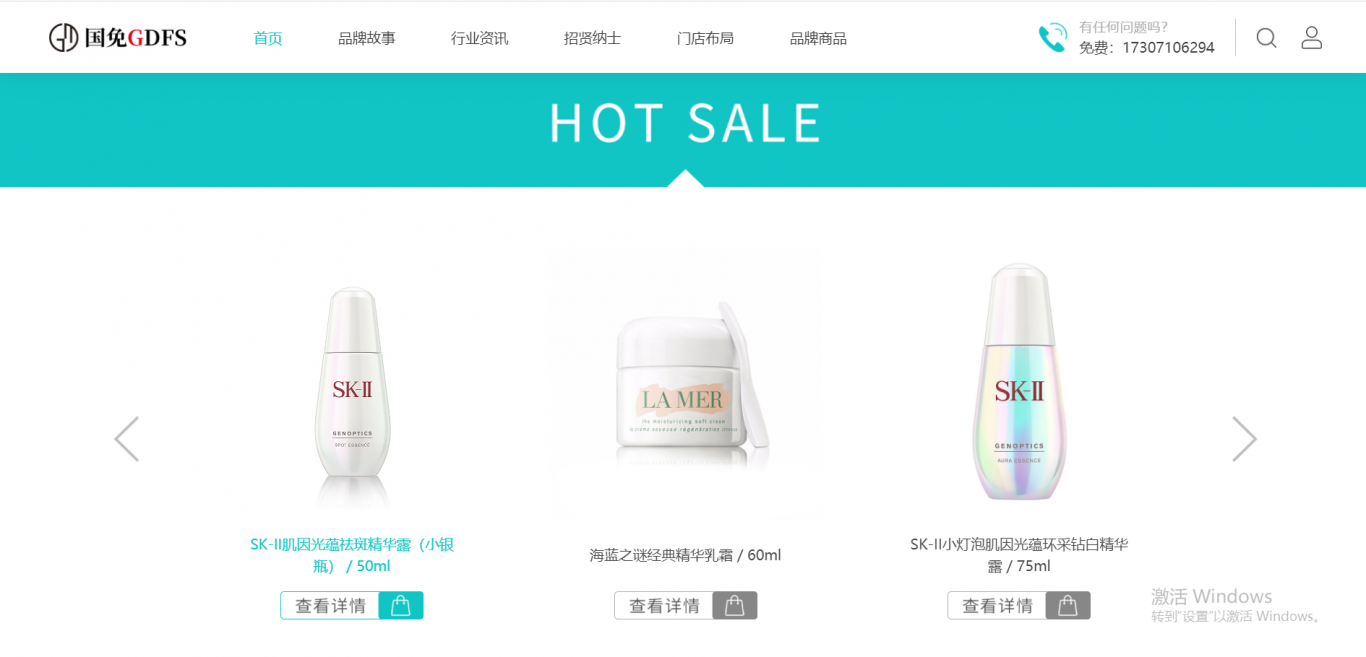
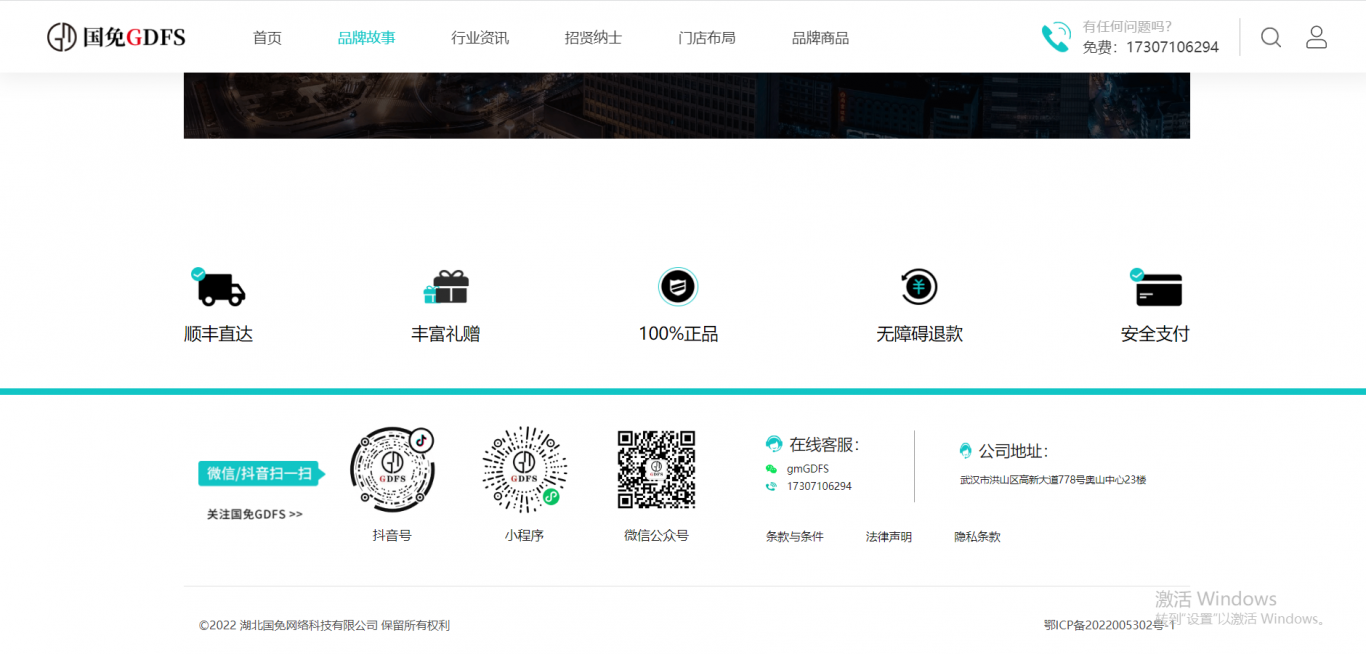
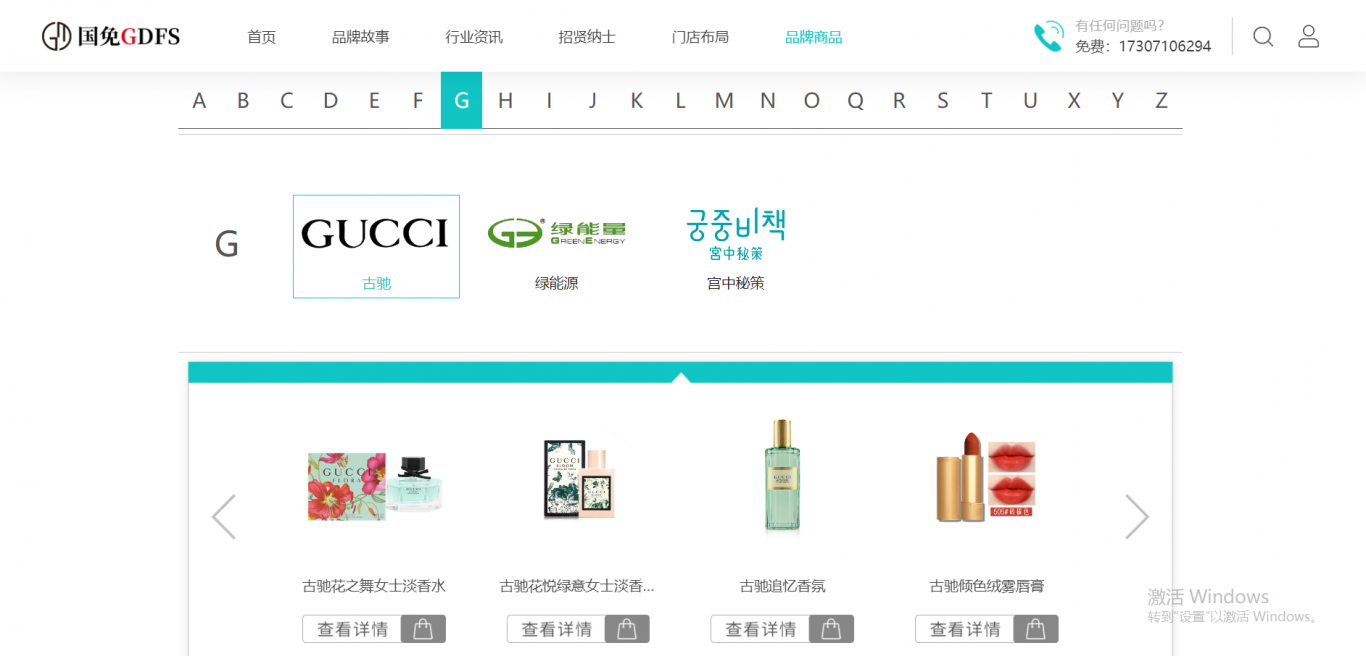
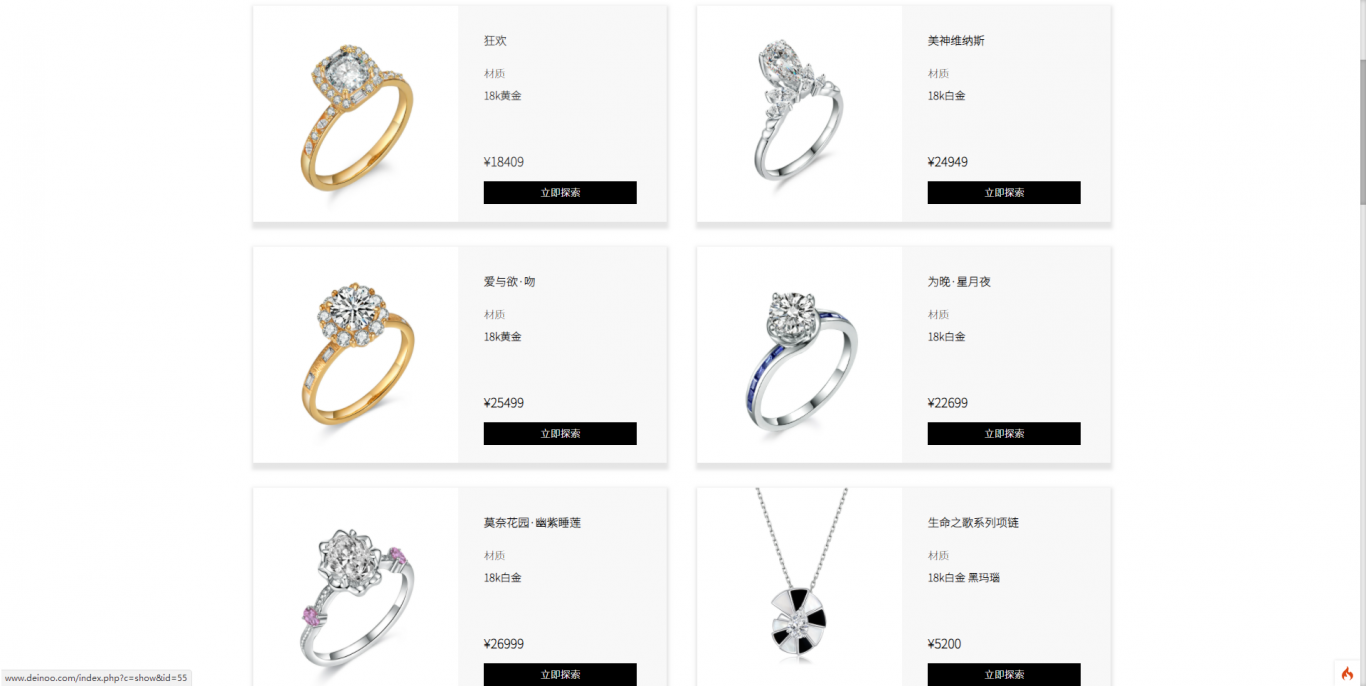
此项目是公司官网,主要有首页、品牌故事、行业资讯、招贤纳士、门店布局、品牌商品组成。
开发技术:
1. 使用Vue.js框架进行开发,利用组件化思想和路由机制实现页面的编写和管理。
2. 利用Axios实现与后端API的交互,处理请求和响应数据。
3. 使用Webpack进行代码打包和模块管理。
4. 使用lib-flexible完成屏幕灵活自适应。
5. 使用swiper、wow.js、fancy-components完成部分模块的动画和特效。
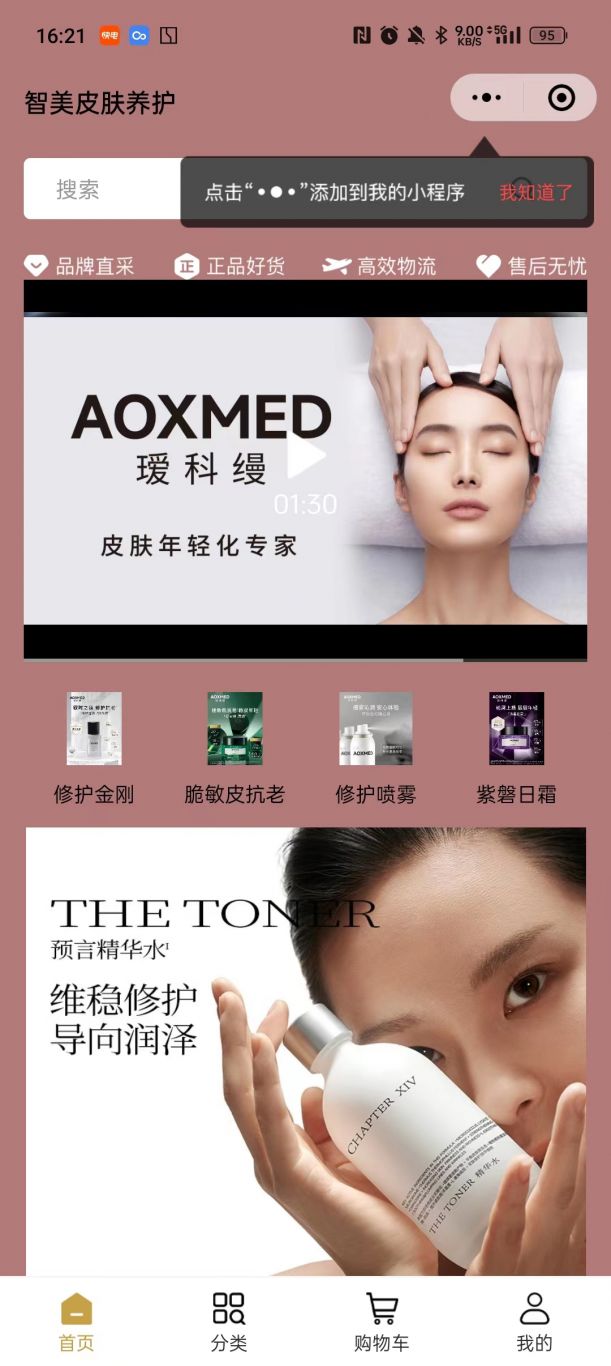
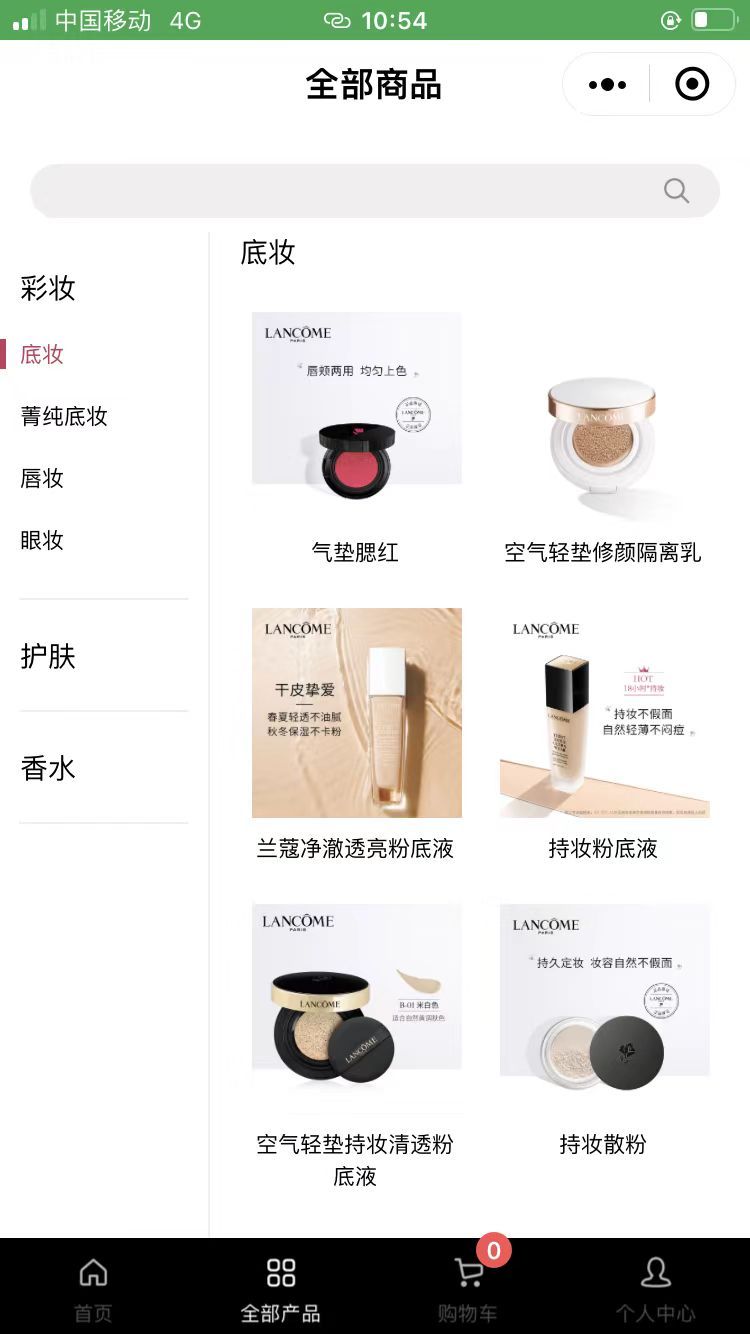
6. 使用vue-qr生成商品的二维码,扫码跳转到小程序购买。
负责模块:网站顶部和尾部的公用组件、首页、行业资讯、招贤纳士、品牌商品的这些模块的开发
难点:
1、页面的响应式布局,兼容不同分辨率下页面文字图片大小比例的展示;使用lib-flexible解决。
2、使用的动画库在当前情况会出现一些问题;需要查看源码解决相关问题。
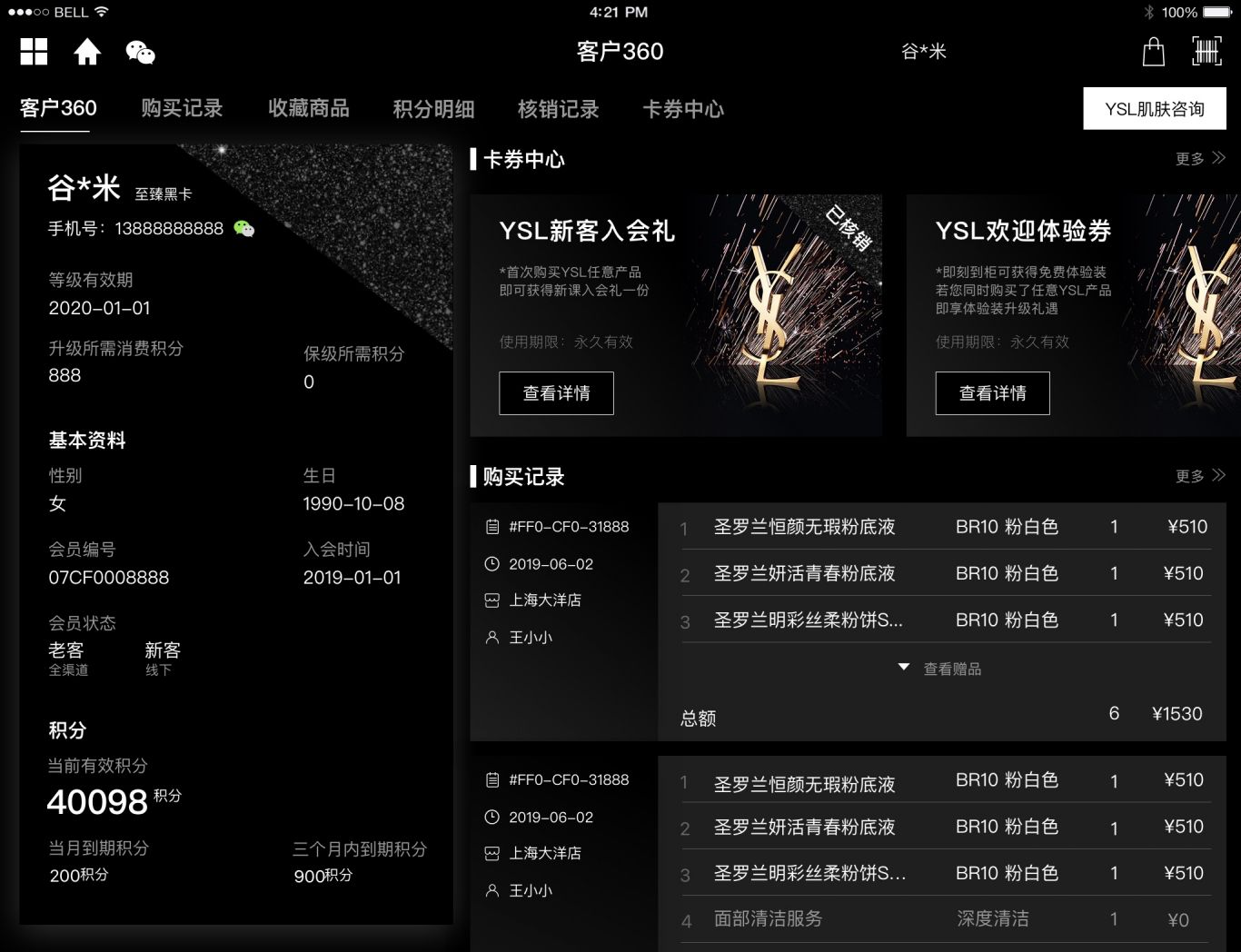
案例图片