案例介绍
项目描述: 95分app提供在线评估服务,全新的平台全新的玩法,可以进行95分回收,公平公正体现交易真实性。该项目主要 使用react+ts为框架,使用react-router-dom实现导航和页面的跳转,根据设计图1比1进行还原,使用redux进行 组件间的通信;使用useEffect模拟react中的生命周期函数,使用useSate代替setState完成数据渲染,使用 useRef完成组件的获取.使用react+hook完全废除了this的操作,代替了类组件。
功能简介:
• 整体以 react+typeScript为核心,使用 react 脚手架搭建整体项目的框架 • 完成搜索跳转增加历史记录
• 优化瀑布流,懒加载体验
• 商品高级筛选功能
• 使用 react-router-dom实现导航和页面的跳转
• Axios 数据请求,保证与后端代码的有效对接渲染页面 • 与团队配合实现前后端分离式开发.
• 使用useEffect进行筛选的监听
项目亮点:
• 商品高级筛选:
高级筛选主要目的,根据用户需求以及条件能够快速准确地找到用户需求 的一些商品,例如价格的筛选、尺码的 筛选以及商品品牌的筛选,整体实现思 路,当用户点击高级筛选的时候会有一个弹出层,在弹出层中为用户列出 一些 筛选条件,当用户在点击自己需求的条件的时候,对应条件高亮,然后把对应 高亮的条件获取过来以后存入 数组或者对象中,用户点击确定以后将我们的条数,向服务器发送请求,将请求过来的对应筛选条件数据重新渲染 页面,从而 达到用户的需求,提升用户体验。
• 搜索跳转增加历史记录; 通过用户用户搜索后的关键词,存储到数组中,当用户点击历史记录,从数组中筛选出来进行处理数据,请求到数据 过滤完毕后显示,提升了用户体验
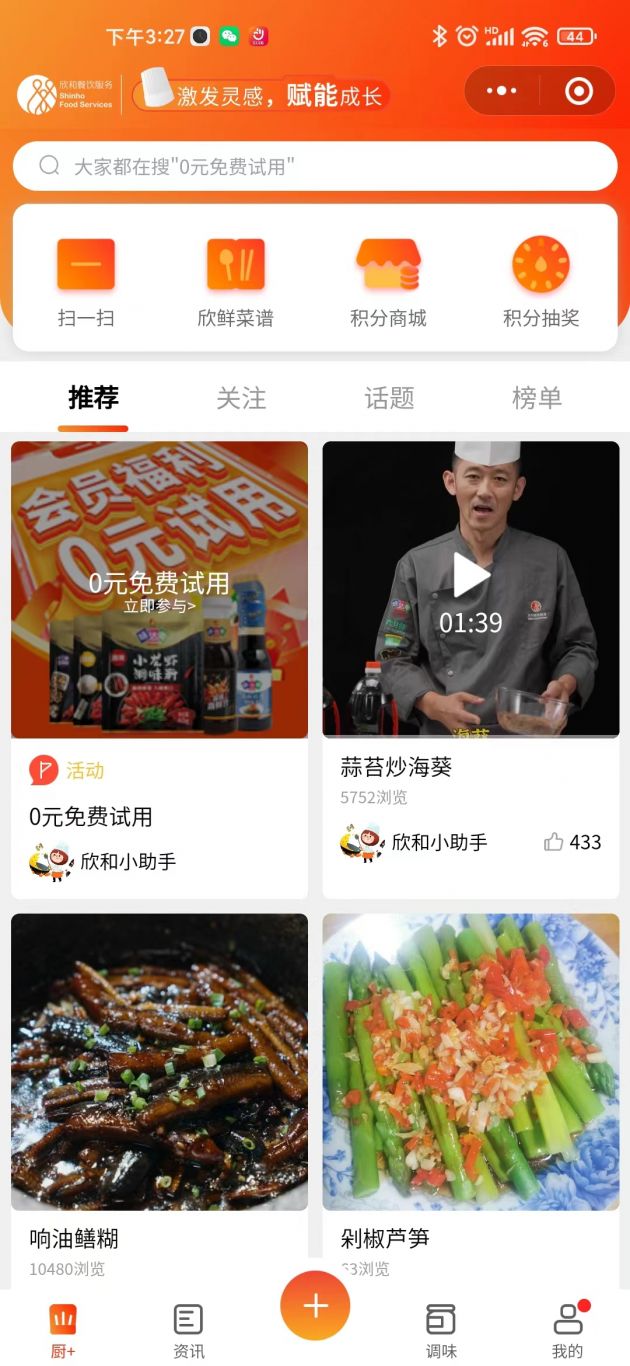
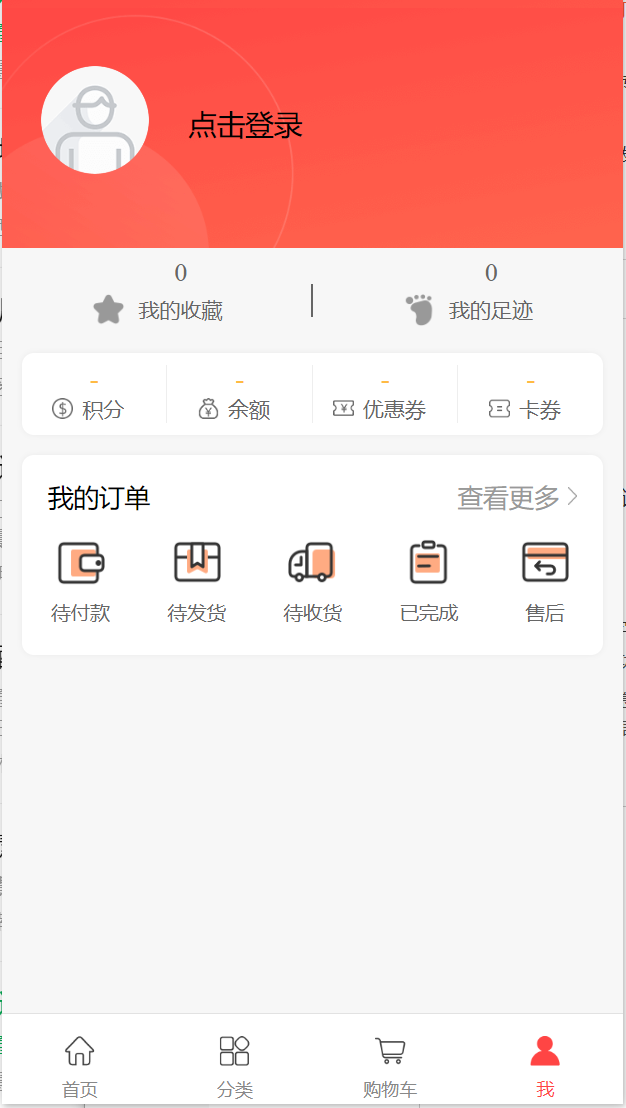
案例图片