案例介绍
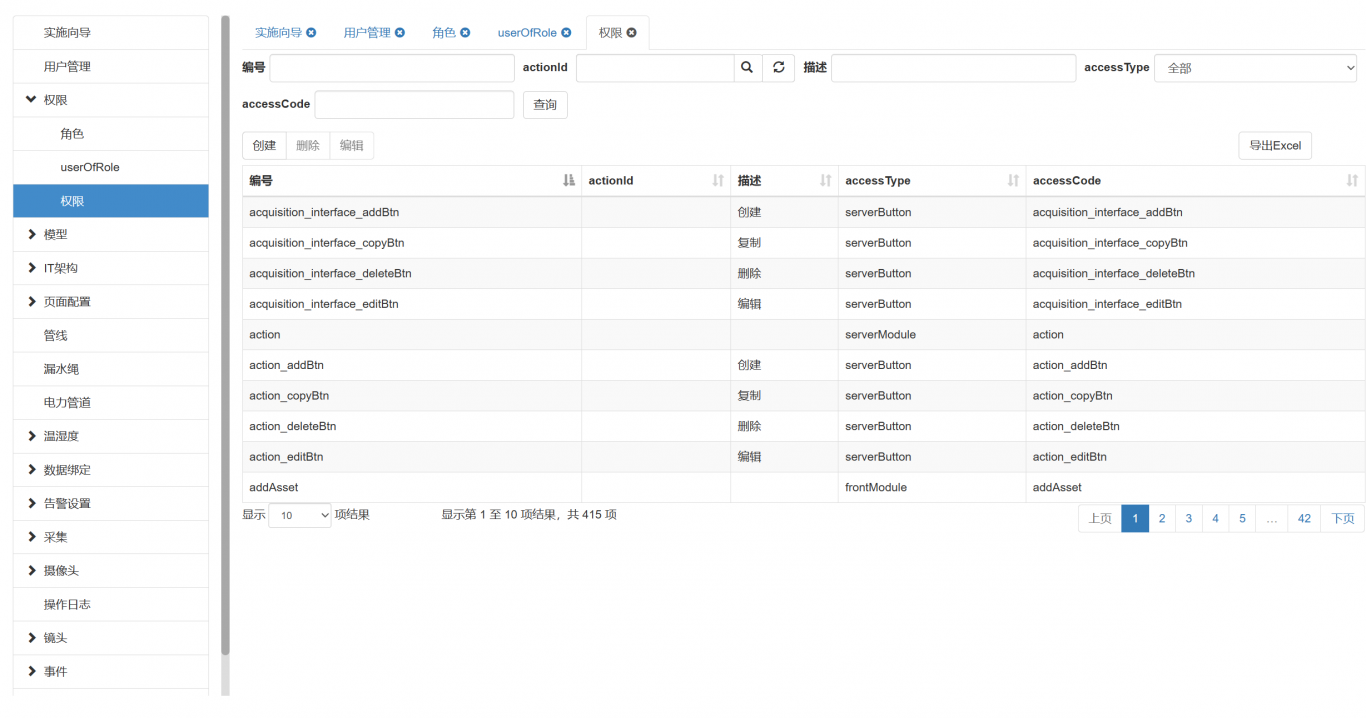
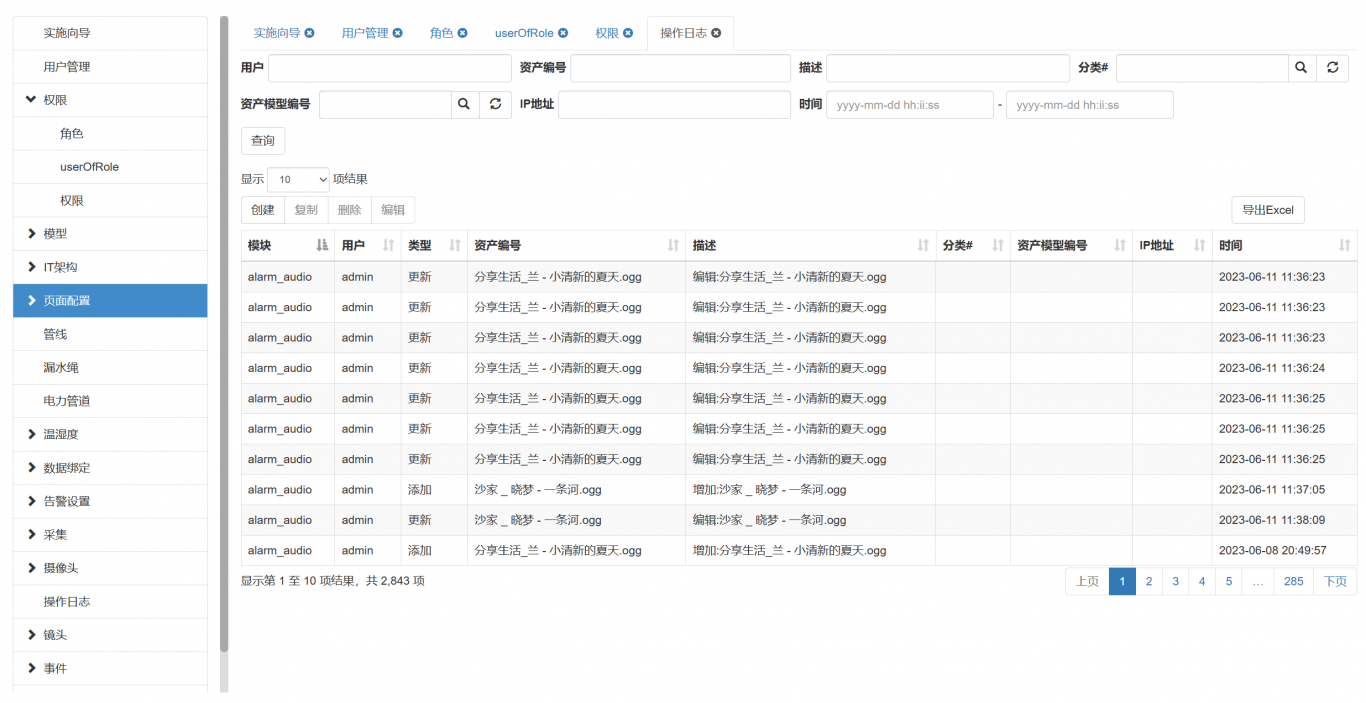
主要模块:用户管理、菜单管理、权限等功能模块
主要技术:Vue2全家桶+ElementUi+koa2+Echarts+windicss+webpack
项目职责:
项目主要使用Koa2进行项目环境搭建, Vue 框架与 ElementUi 组件库和echarts进行开发
登录模块——后台建立数据库表的Schemas,随后建立对应的后端路由,在生成登录接口时借助了jsonwebtoken、svg-
captcha插件生成token与验证码),前台调用接口的同时采用请求拦截与前置路由守卫进行token鉴权,实现用户的登录
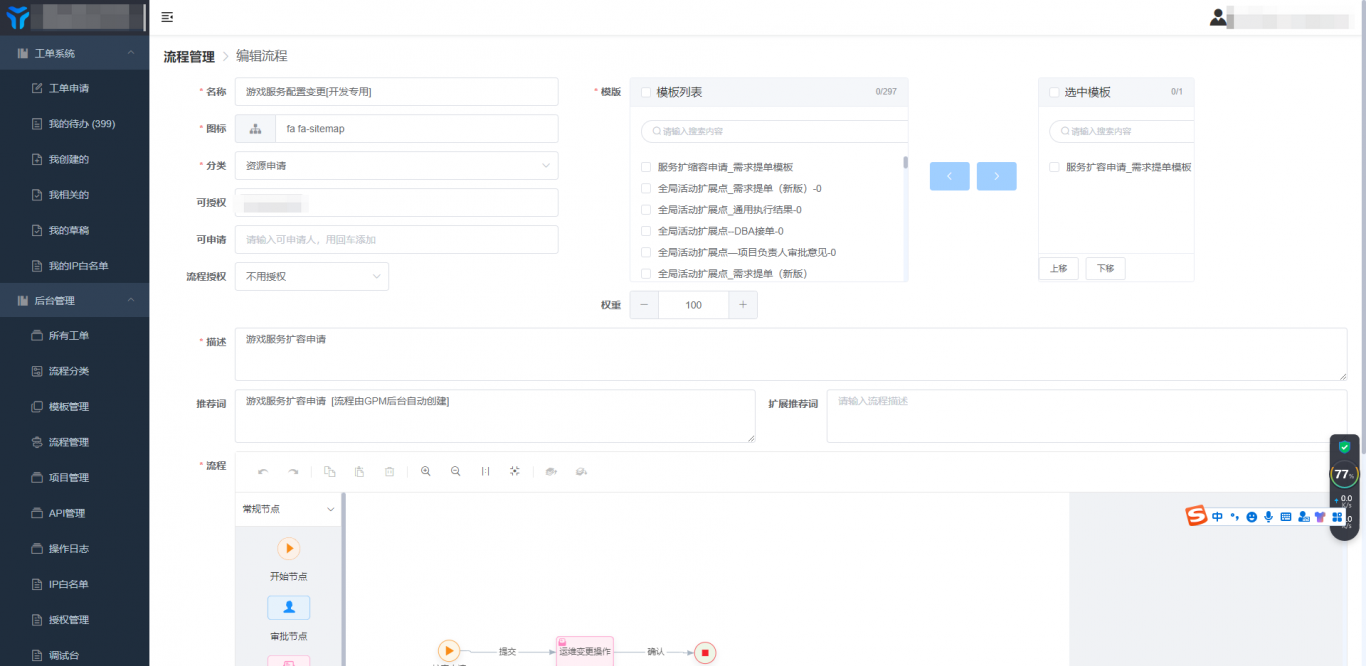
菜单管理——后台使用深度遍历与树形递归结合处理数据的方式,实现前台菜单管理与角色管理页面树型结构数据的展
示,与此同时在前台使用动态注册路由与前置路由结合的方式实现菜单权限的控制
上传图片——借助Koa2中的koa-multer生成图片上传接口,前台调用接口时使用element-plus中Upload组件实现图片上传
审批管理——在后台生成员工请假审批接口,在前台实现有用户创建请假申请时,会分配具有审批权限的其他用户对该条
记录予以审批或驳回
安装webpack插件,通过cdn加速包对项目进行了优化,优化后提升了构建速度并缩小了文件大小
项目难点:菜单导航中树形菜单转化为数组以及数组转化为树形菜单,以及js字典的运用。
解决方法:例如通过树形菜单转化为数组可以使用deepTree函数中while进行判断是否存在数据,再通过数组的pop方法或
shift()方法获取数据,再进行递归和判断。
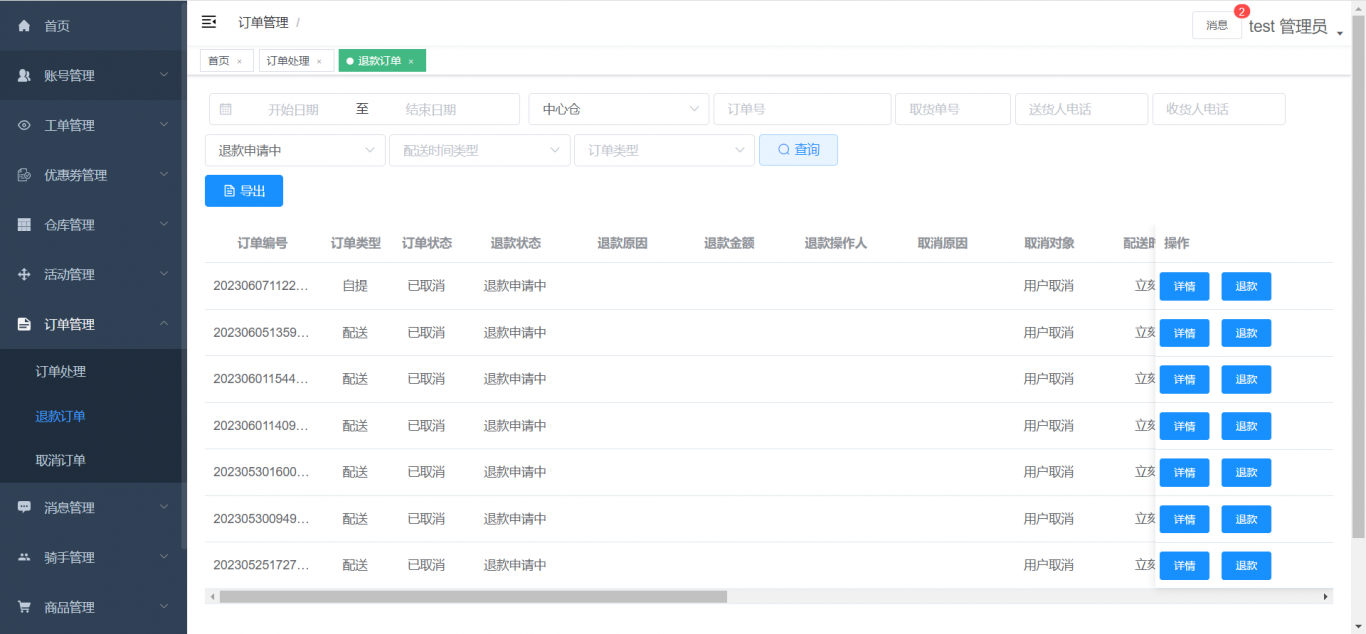
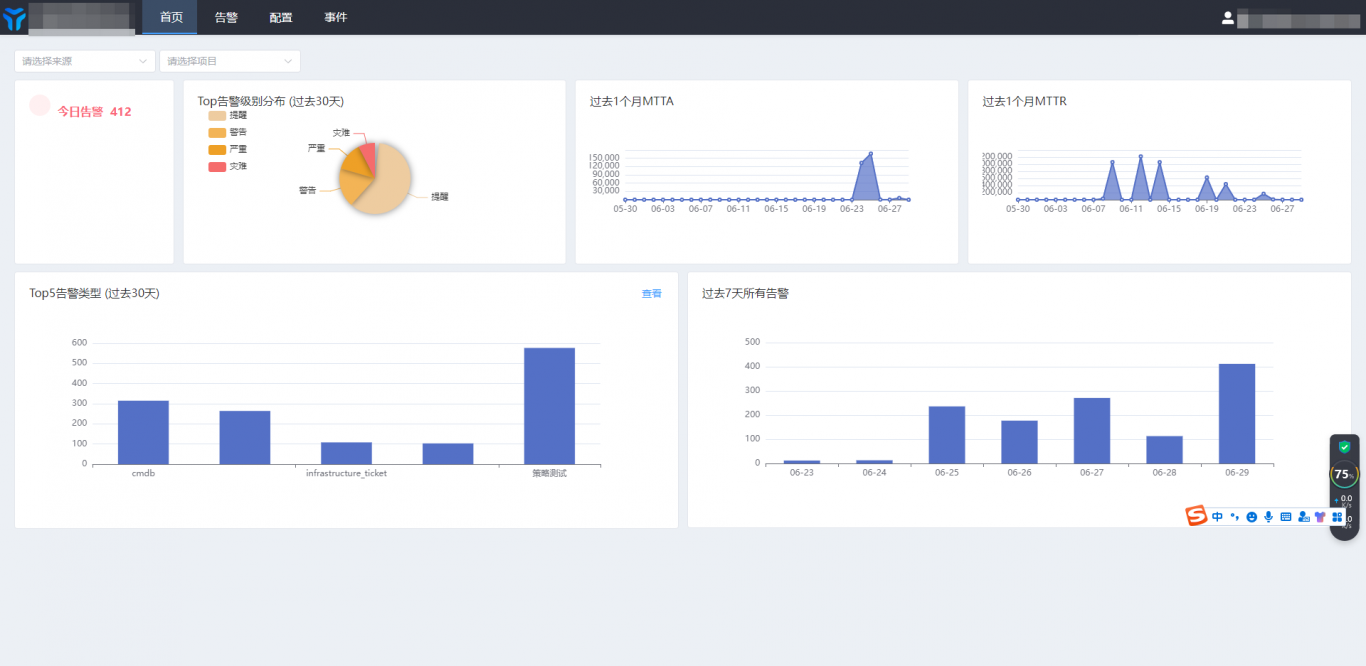
案例图片