案例介绍
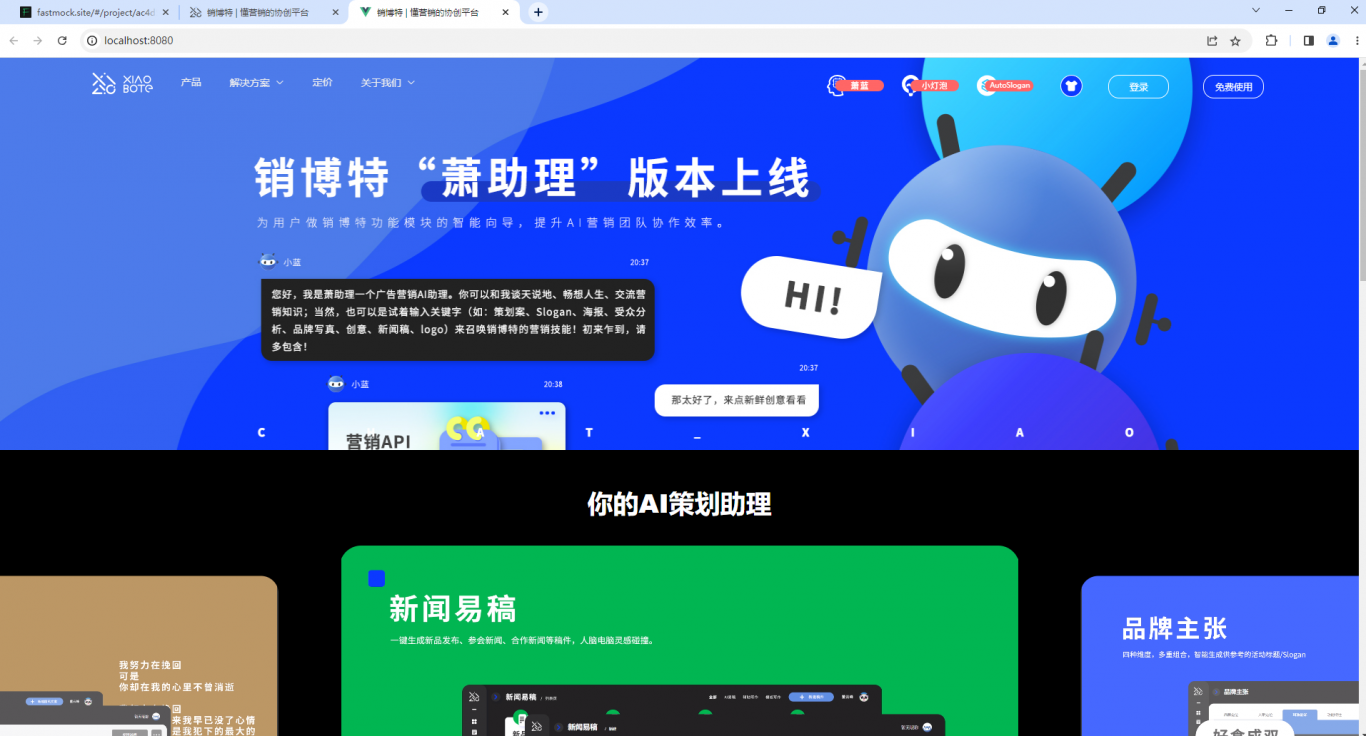
项⽬名称: 销博特(PC端响应式)
项⽬描述: 使⽤vue开发的响应式的销博特官网,用户可以在此获得营销策划、创意思路辅助支持
功能模块: 主页展示、展品展示、问题解决方案以及新闻动态等
技术栈: vue全家桶+element-ui
主要实现:
1.运⽤vue-cli脚⼿架快速构建项⽬框架。
2. 运⽤element-ui快速搭建网页整体布局。
2. 运⽤flex布局,媒体查询布局进⾏项⽬的布局处理。
3. 运⽤iconfont的图标字体库进⾏⻚⾯图标的设计。
4. 运用element-ui实现特定特效,如首页导航、视频卡片式轮播等
5. 运⽤axios的⼆次封装,进⾏⻚⾯交互效果。
5. 运⽤vue-router与element-ui导航模块,实现单页面应用,进⾏⻚⾯与⻚⾯的直接跳转。
6. 运⽤vue的⽣命周期赋值,使⽤es6的解构赋值以及promise进⾏数据的异步处理
7. 运⽤jQuery框架中的animate实现动画效果。
8. 使用vuex保存用户数据以及改变网页背景颜色数据,通过session数据补偿,确保页面刷新数据不丢失
9. 使用md5技术,对用户信息进行加密,确保用户信息安全
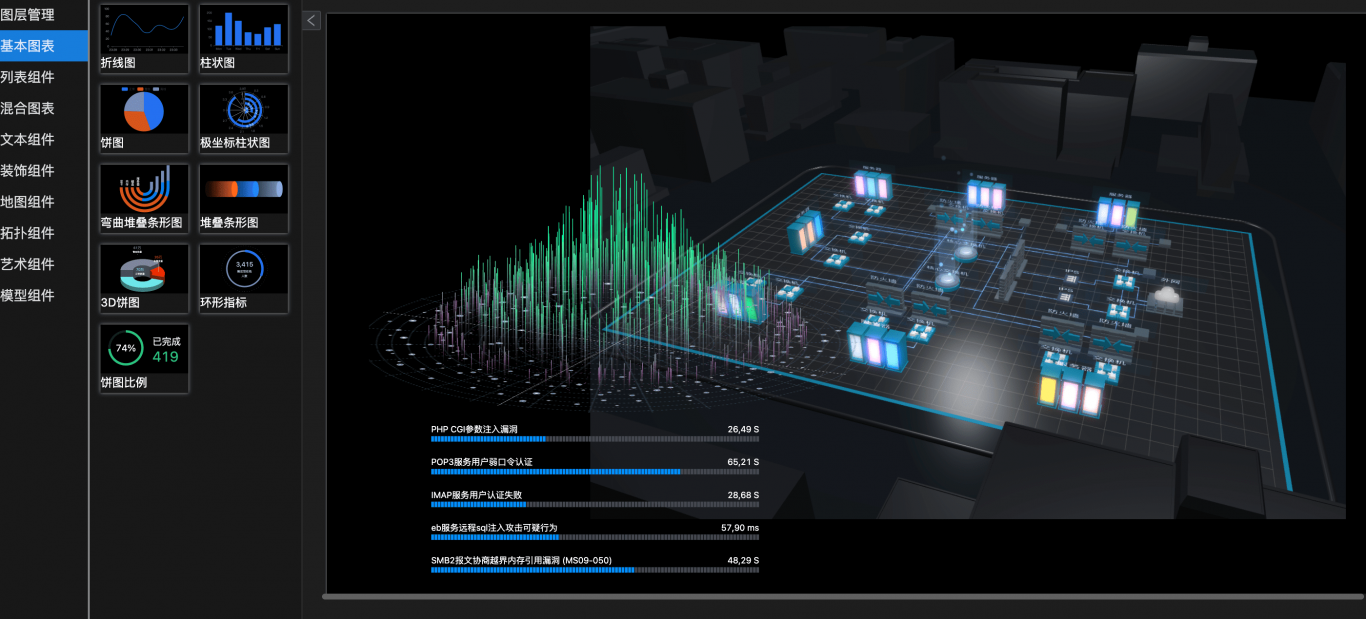
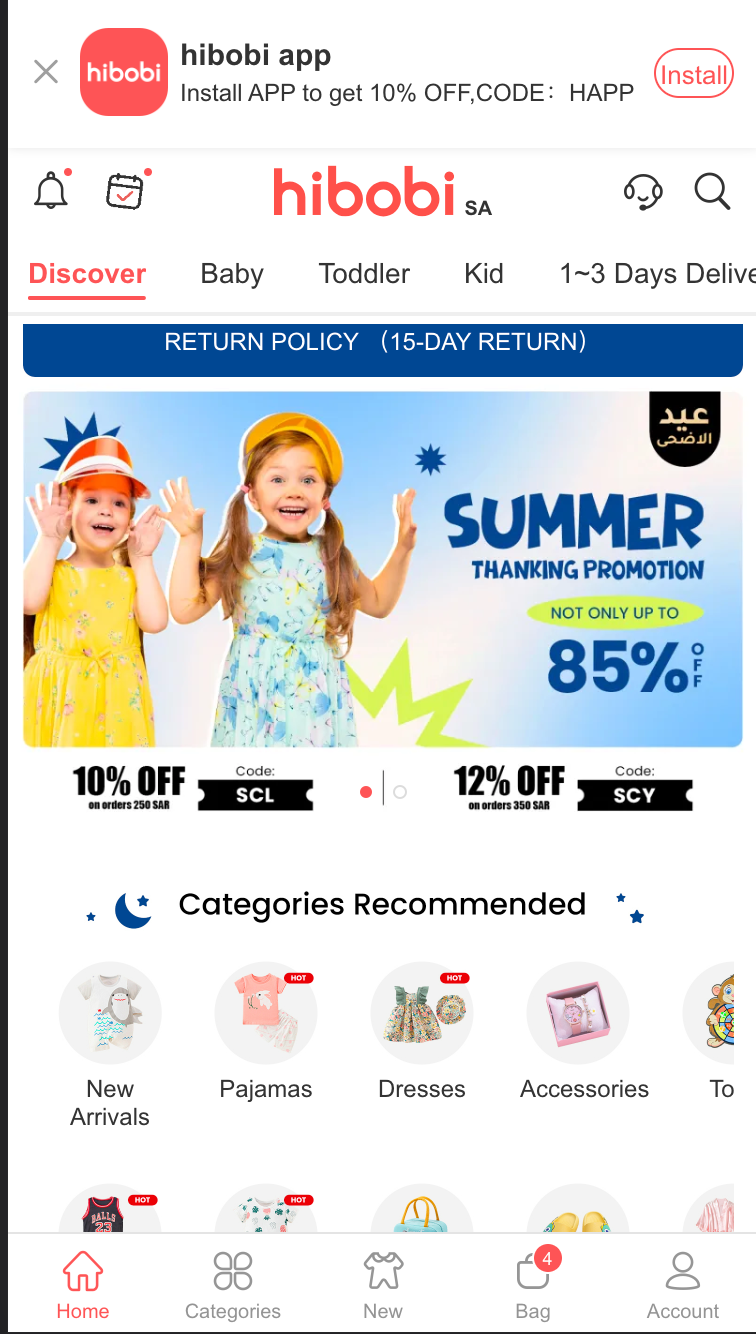
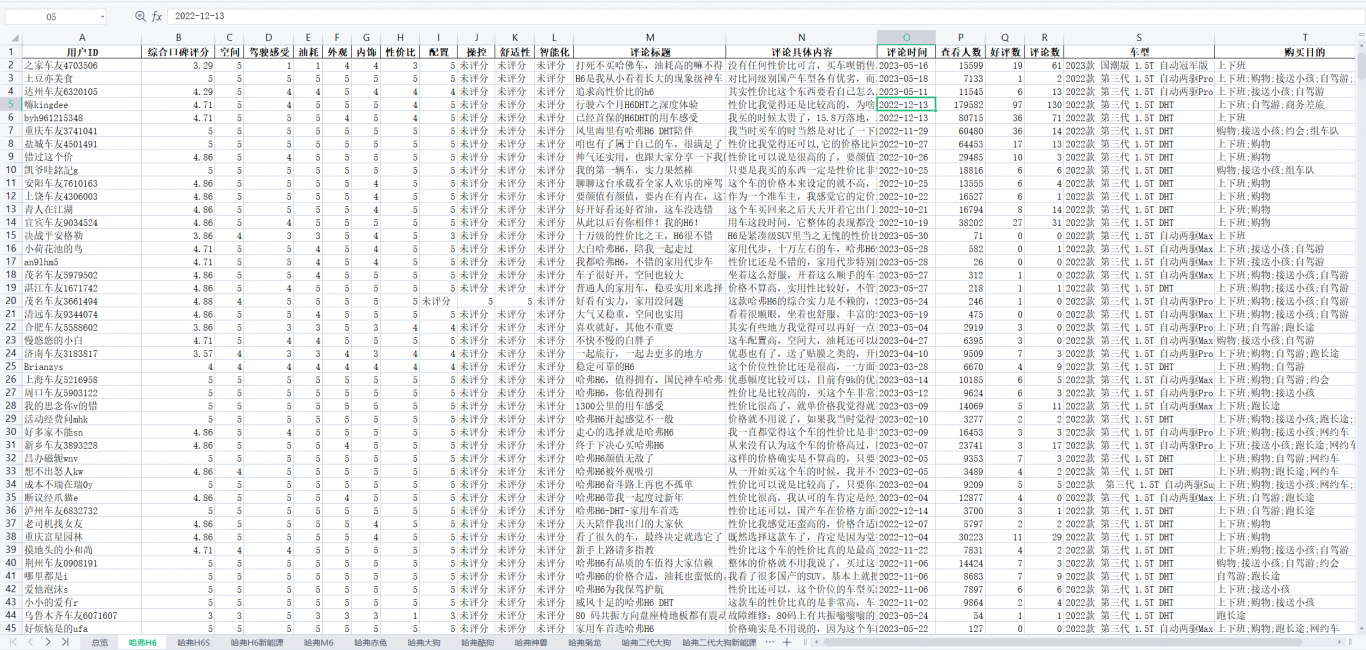
案例图片