案例介绍
项目描述:这是一款基于vue2+vant组件库开发的H5项目,主要内容以基金、金融产品提供参考数据。该项目的内容模块为、基金详情、基金经理详情、基金PK、经理PK、基金筛选、基金排行。
责任描述:负责基金详情、基金经理详情、基金筛选的开发。
使用技术:
1、使用postcss-pxtorem插件在移动端实现响应式布局,提高网站的可访问性;使用autoprefixer自动补全浏览器私有前缀名保证浏览器的兼容性;
2、封装高可复用性组件,降低组件之间的耦合度,提高项目的可维护性;
3、使用date-fns轻量级日期库, lodash库提高开发效率;
4、配置reset.css文件,重置浏览器的默认样式,解决浏览器兼容问题;
5、使用vant组件库封装全局toast加载提示;
6、搜索功能使用防抖节约请求资源;
7、封装axios, 提高代码质量、让使用更为便利。配置代理和拦截器,在请求头中设置token防止表单重复提交;
8、对数据量大的内容在调用API的同时将数据存取在sessionStorage中进行缓存。避免重复请求数据,提高性能;
9、使用mock.js模拟数据,保证前期开发进度;
10、使用eslint和prettier统一代码风格,减少合并代码时的冲突;
11、将echart中重复的代码全部抽离在一个js文件中,利用vue的混入(mixins)优化代码,提高性能;
12、利用路由配置中台构建etf筛选模块;
13、封装better-scroll在基金筛选模块实现更佳的滚动效果;
14、使用pinyin-match插件在前端实现快速检索功能;
15、利用beforeResolve将主题色存入缓存中,将封装好的主题函数挂载到原型上,全局性统一的改变颜色;
16、在基金筛选中,当用户关闭浏览器时将当前时间存入localStorage中,在用户下次进去页面时,如果关闭浏览器时长超过30秒就立马清除token。避免用户频繁登录,同时保证当前登录用户保存的筛选条件正常展示。
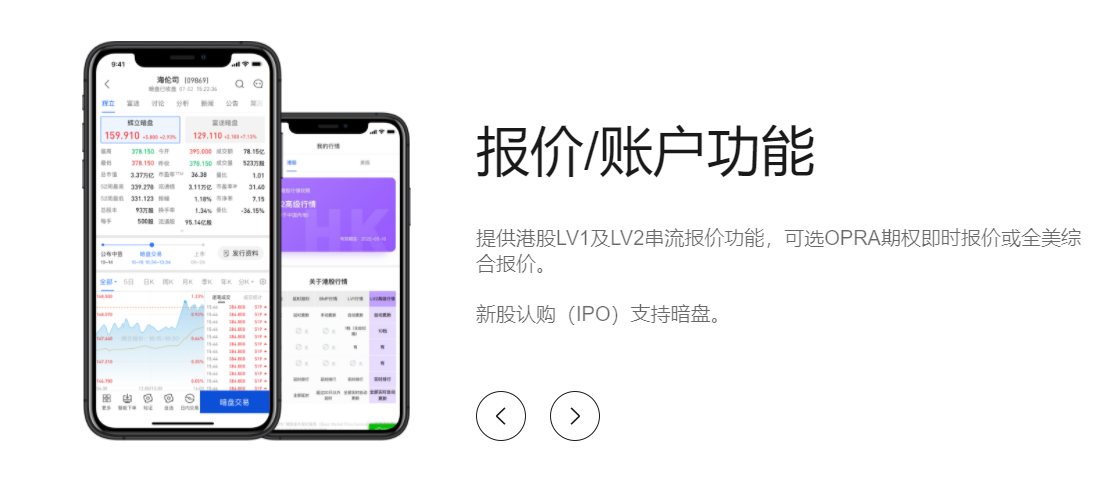
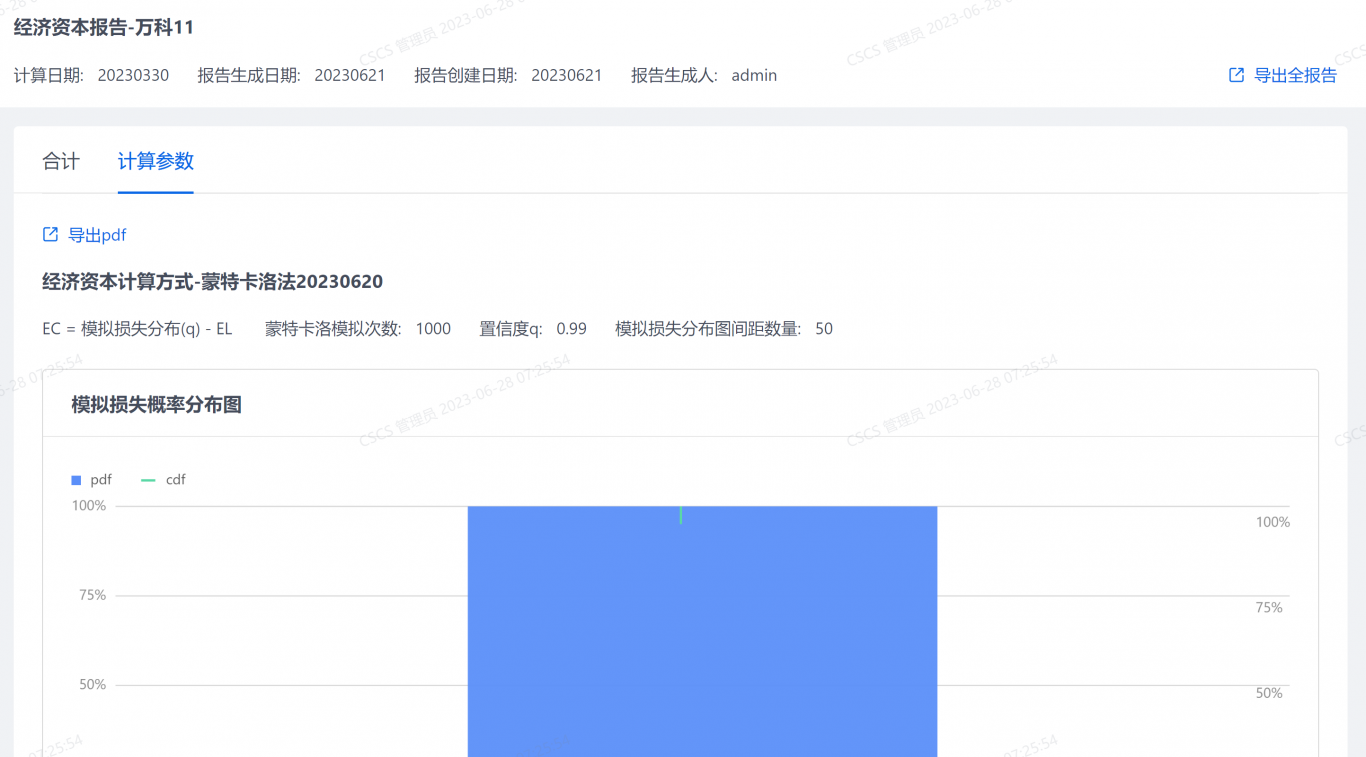
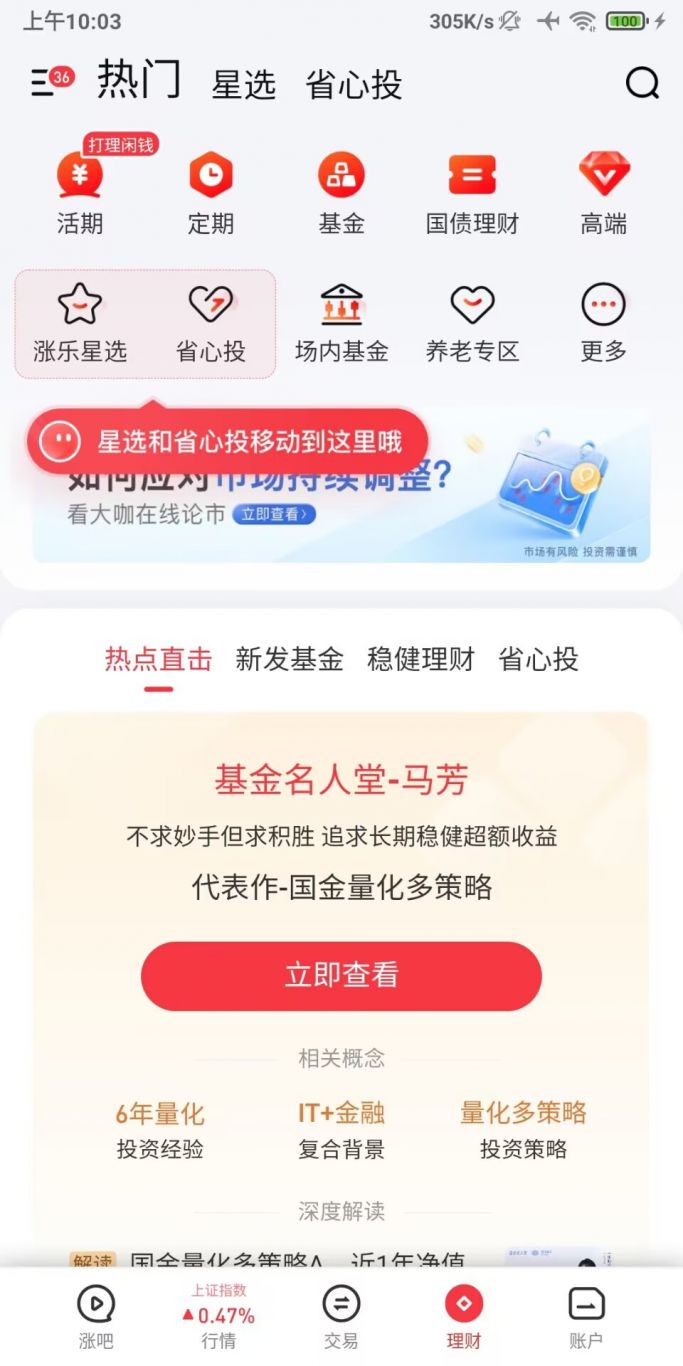
案例图片