案例介绍
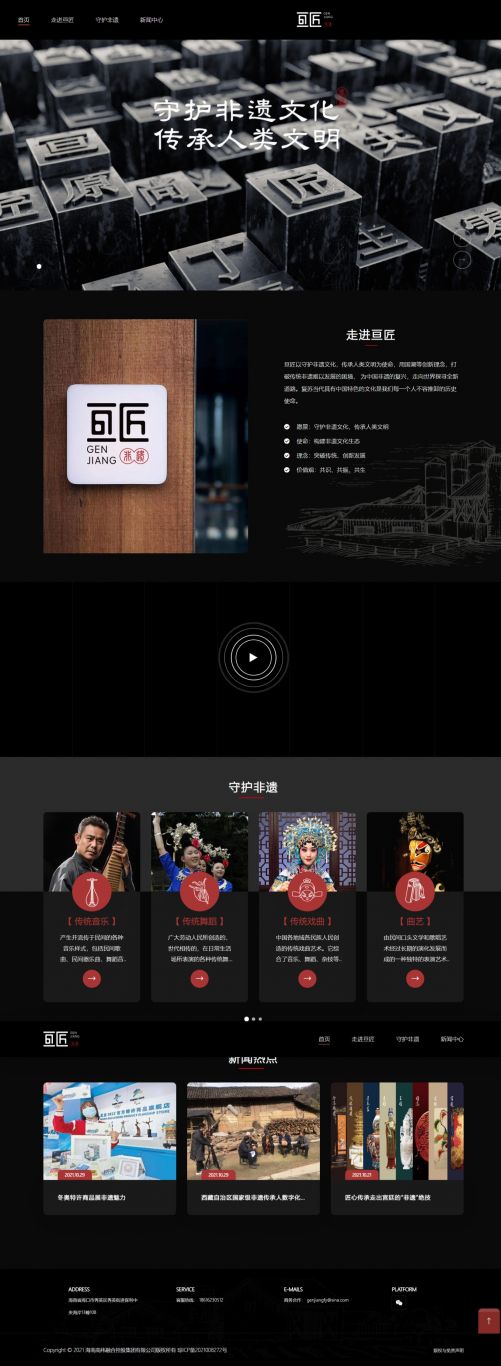
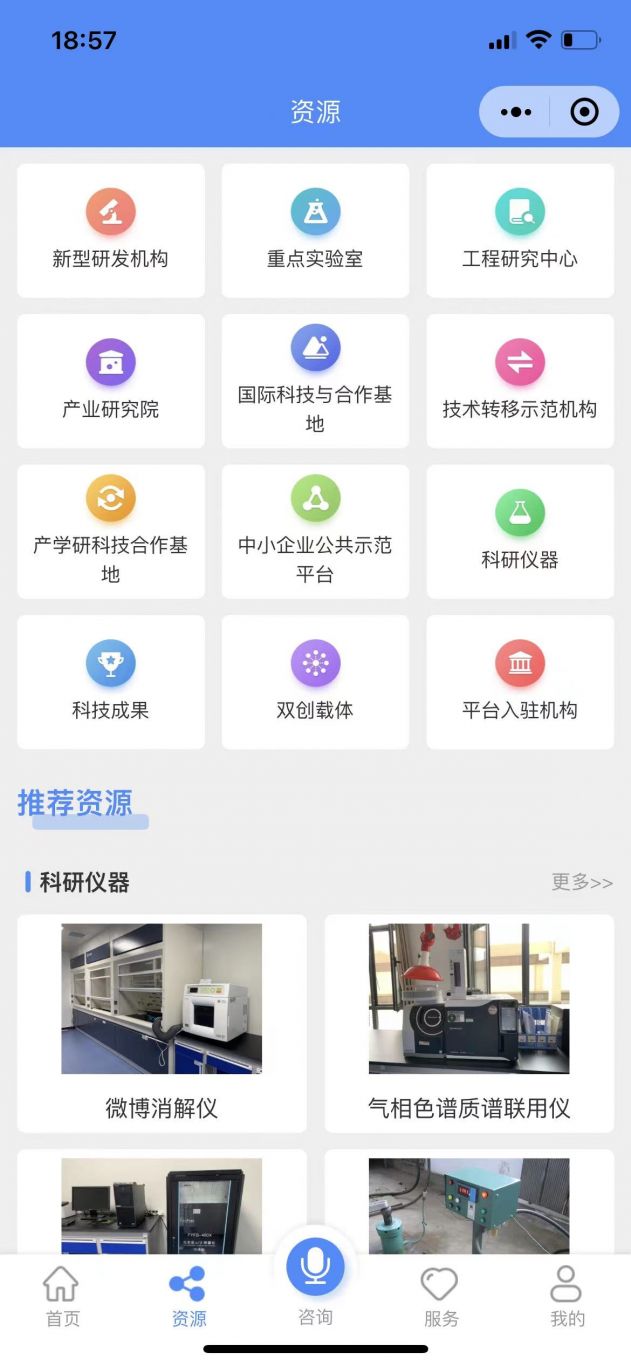
由于内部系统涉密,图片为企业官网
中软启信商城管理系统是集,登陆、网站管理、订单管理、会员管理、统计管理、权限管理、系统管理于一体的网站管理系统。
登录:后台用户账号统一由系统管理员配置,用户打开管理平台登录页,输入用户名、密码和验证码点击【登录】按钮登录平台。
网站管理:主要用于管理网站自定义分类、公告、广告、推荐内容、用户留言、反馈、页脚内容等信息。
包括自定义分类、网站公告管理、网站推荐位管理、网站广告位管理、网站留言管理、内容纠错管理、网站页脚管理、友情了链接管理。
订单管理:
类型包括电子订单、实体订单和综合订单三种。
电子订单状态包括待支付、已完成和已取消三种;实体订单和综合订单状态包括待支付、已支付、已确认、待发货、配货中、已发货、已缺货、已完成、已取消这几种状态。
会员管理:
主要管理前台用户,包括个人注册用户、机构用户会员信息管理,维护会员等级,查看会员签到记录、登录记录,发送站内信、手机短信等。
权限管理:
后台用户权限分别为管理部门(多层级)、角色、用户、模块、按钮。
不同角色不同用户可以访问的页面甚至按钮都是不同的。
系统管理:进行网站参数设置、系统安全设置、在线支付管理、数据字典管理、系统日志管理等信息的修改。
统计:销售情况展示
基于 Vue2.0 Vue router 2.0 Vuex Vue CLI ,配合使用 vue
-element
-admin Element UI 组件库的构建内容管理平台
封装了关键的业务流程组件、流程组件、树形选人组件等
为报表展示系统制作可重用性路由
制作网站、会员、权限管理等模块、数据字典管理等模块、项目质量管理模块
axios 配置、文件上传下载
规范了 Git 工作流程,避免无意义的代码冲突,为快速迭代开发,开发流程自动化奠基
减少了开发者无意义的重复劳动,使全公司的业务流程开发有了标准。
技术重点攻克如:
在没有 API 的情况下使用 mock 数据。修改 vue
-router 按钮级别的权限管理功能。
克服 ElementUI 多层级树形选框选择bug
案例图片