案例介绍
项目名称: 监管服务平台 (Pc+微信小程序)
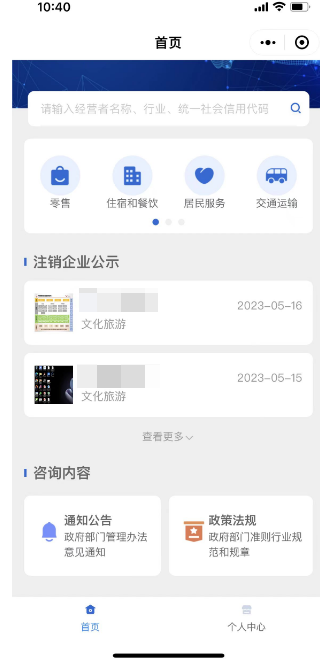
项目介绍: 该项目是由市场监管委牵头负责搭建监管服务平台,提升并加强商业预付卡备案管理效率,实现预付卡监管范围全覆盖、资金账户全监控,内含Pc端和小程序端。
项目职责: 负责项目技术选型,需求评估,带领前端开发团队完成项目的研发和交付。
项目技术:
1: 使用了Vue3+Vite+TypeScript技术搭建项目框架,Setup语法糖编写组件,降低代码耦合度。
2: 使用Element-plus作为基础ui库,提高页面Ui构建效率。
3: 使用Pinia轻量级状态管理库,管理全局状态,解决数据响应式共享问题,利于开发和后期维护,提高开发效率。
4: 使用Echarts开发可视化报表管理,解决复杂图表交互问题,使用户更直观掌握数据情况。
5:使用Json2ts工具,快捷转换ts类型声明,极大提高开发效率。
6: 利用vite css预处理器能力配置全局样式变量,提高项目ui样式调整可维护性。
项目成果:
1: 项目上线后客户提出上传大文件时上传时间2min+,导致客户体验不佳,得知客户需求后迅速调研使用切片上传技术,使1G文件上传时间从2min+优化至8-10s。
2: 使用rollup-plugin-visualizer分析项目体积,vite-plugin-compression开启Gzip压缩、vite-plugin-imagemin压缩图片等手段,使项目体积从6.51MB优化至1.28MB。
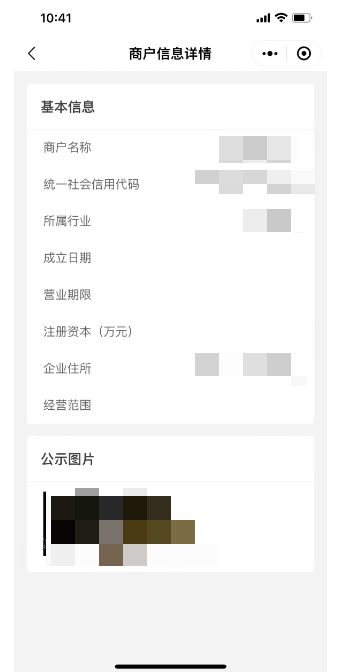
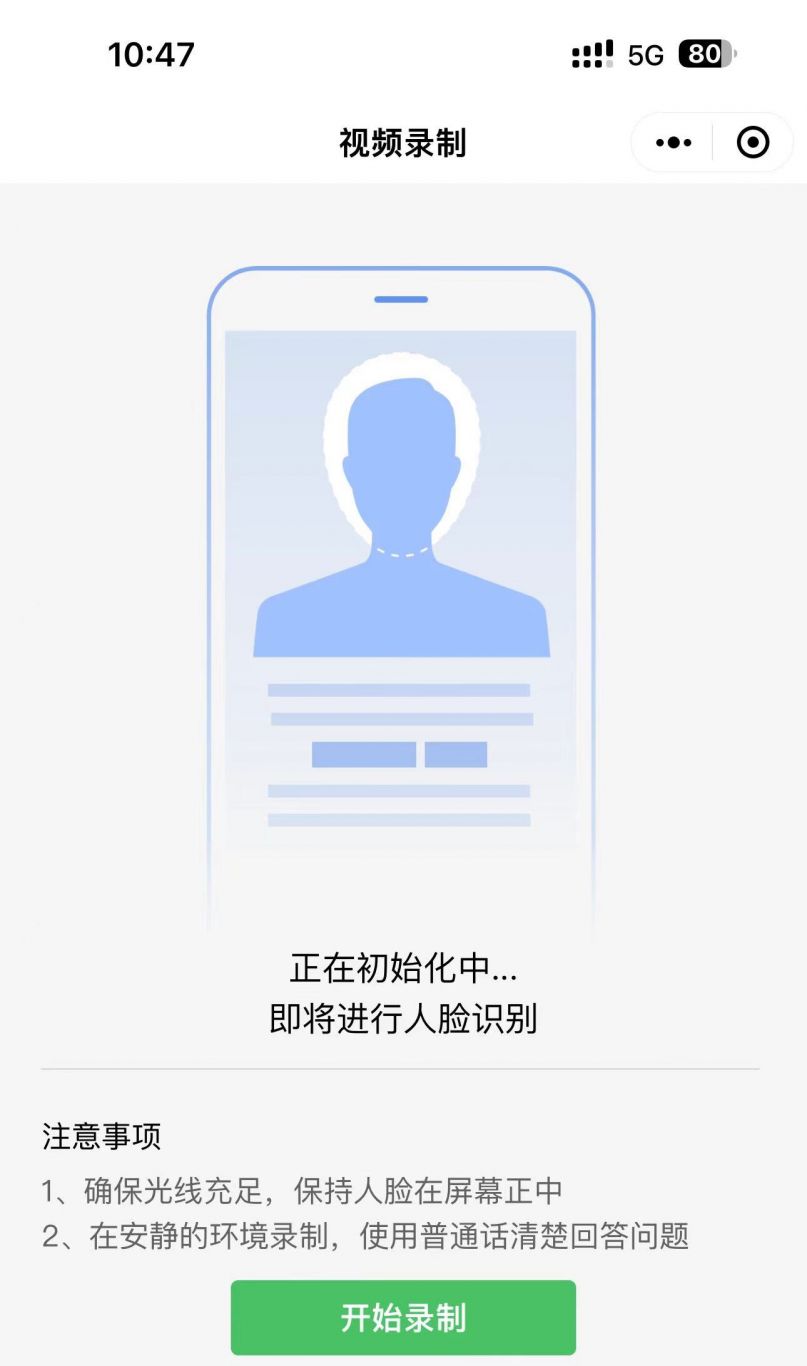
3: 小程序端在自测过程中发现录入主体资格信息花费时间较久,故而和产品经理沟通并且调研得到解决方案,前端使用wx.serviceMarket服务平台能力结合ocr插件实现身份证和营业执照识别,使用户录入主体资格信息速度提升2min+,极大提高了用户体验。
4:需求澄清阶段产品提到项目除了小程序端后面可能要支持内嵌App,经过综合考量后决定,除了首页之外所有的业务功能全部使用H5实现,使用小程序web-view功能,内嵌H5页面,同时支持内嵌APP,实现一套代码多端运行,提高项目可扩展能力和兼容性,减少前端人力成本15人天+。
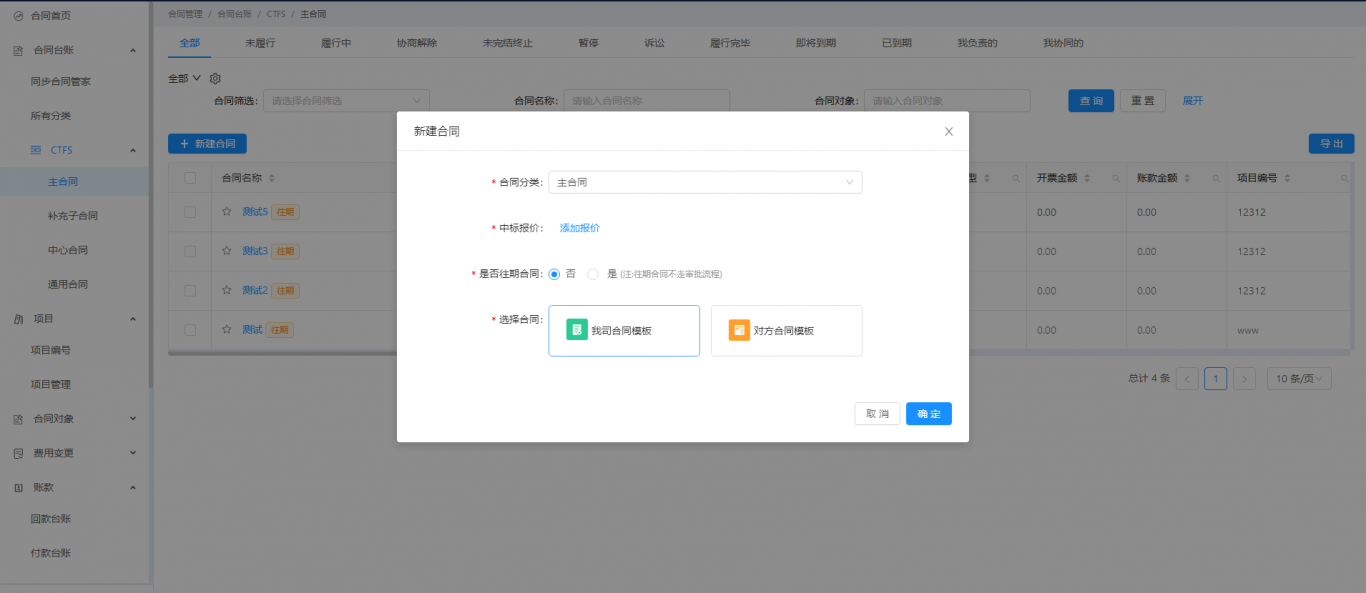
案例图片