案例介绍
责任描述:负责极氪App/爱车导航/极氪认证官方二手车
1.使用 JSBridge 实现与原生通信;
2.借助 IntersectionObserver 监听被观察元素实现 scroll 滚动需求;
3.采用 flex+rem 相对单位解决移动端适配的问题;
4.使用 IntersectionObserver 实现虚拟滚动,解决爱车模块加载过多数据,导致页面卡顿问题;
5.根据 oss 对图片处理的 api,实现压缩图片体积的同时保证图片不失真,解决图片加载白屏问题;6.使用 css3 的自定义字体,分别设置项目中英文和中文字体;
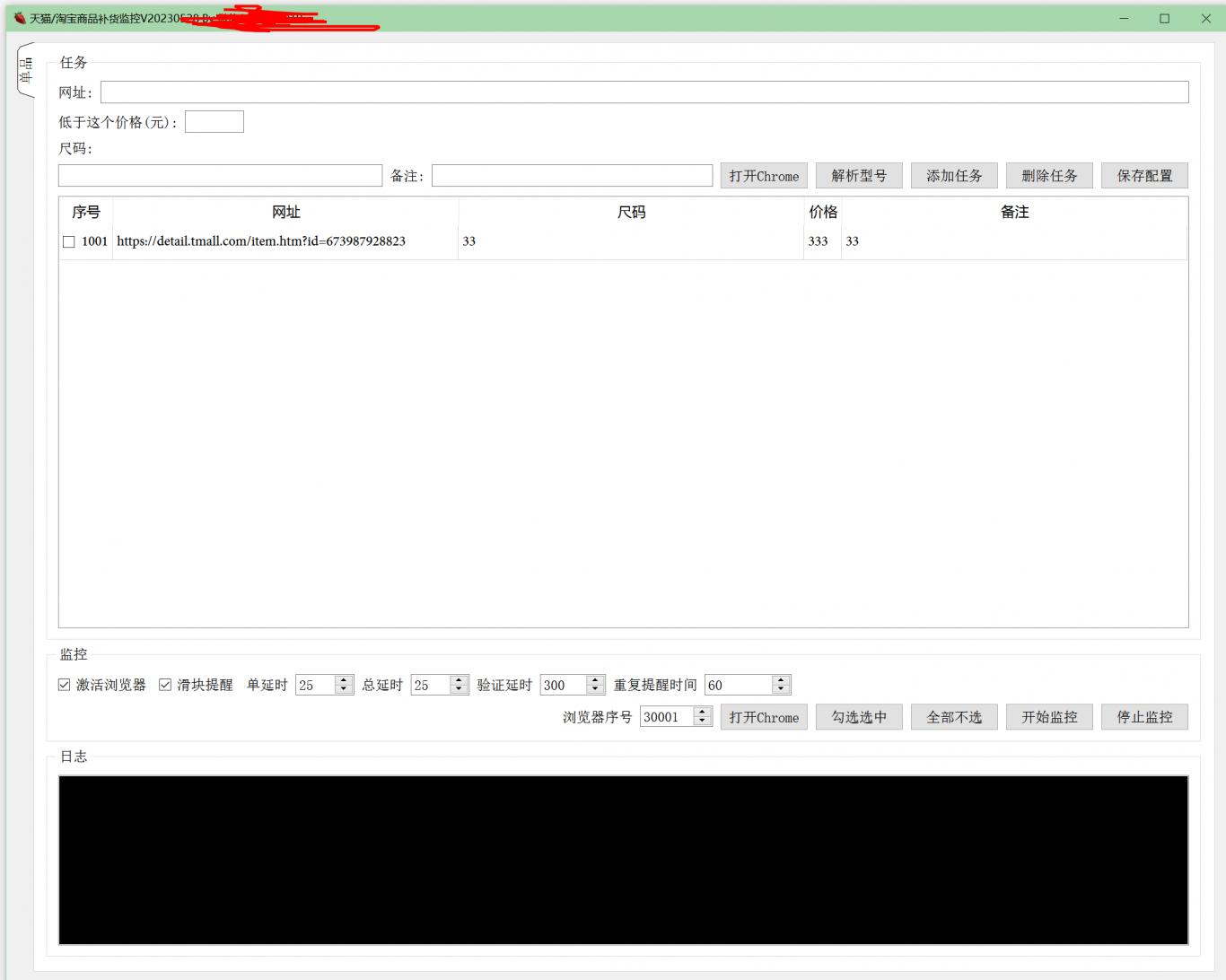
案例图片