案例介绍
这是一个从0到1的开发项目,该项目基于vue3+element-plus。是为一个检测单位所开发的工作进度填报项目;为了减少他们开会汇报工作的时间,使得各级领导层,能够根据自身权限看到所开展的工作情况。
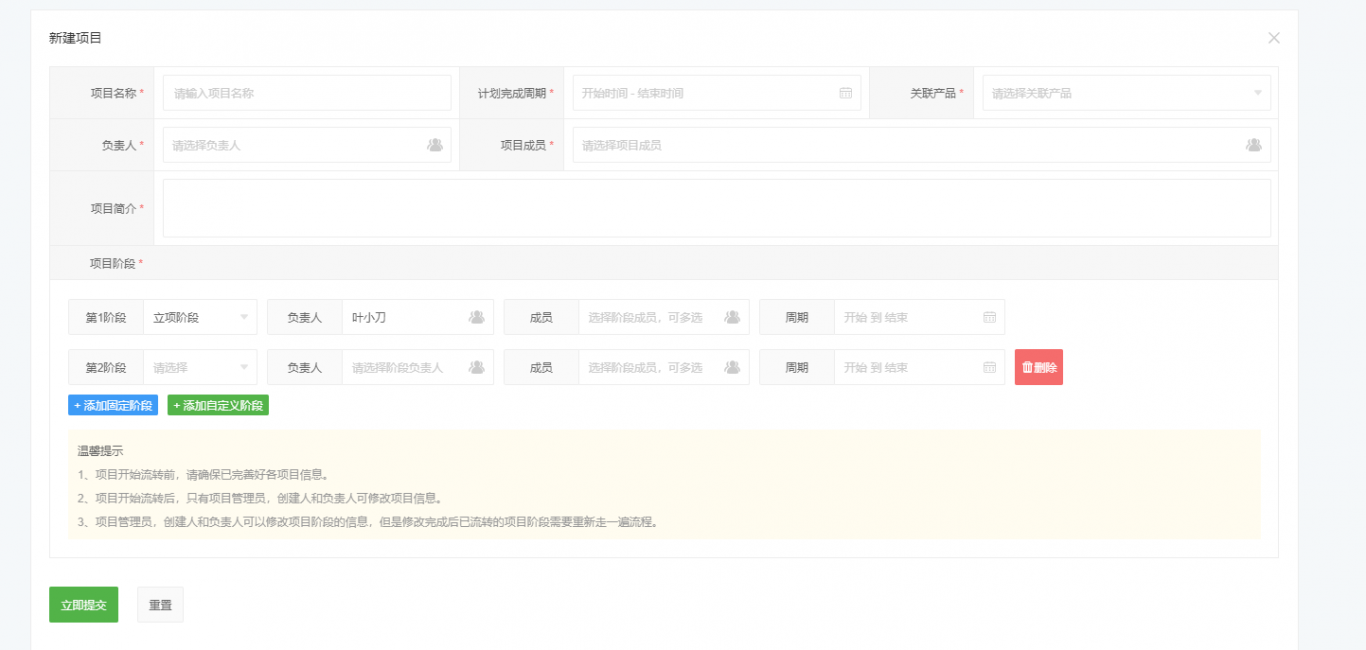
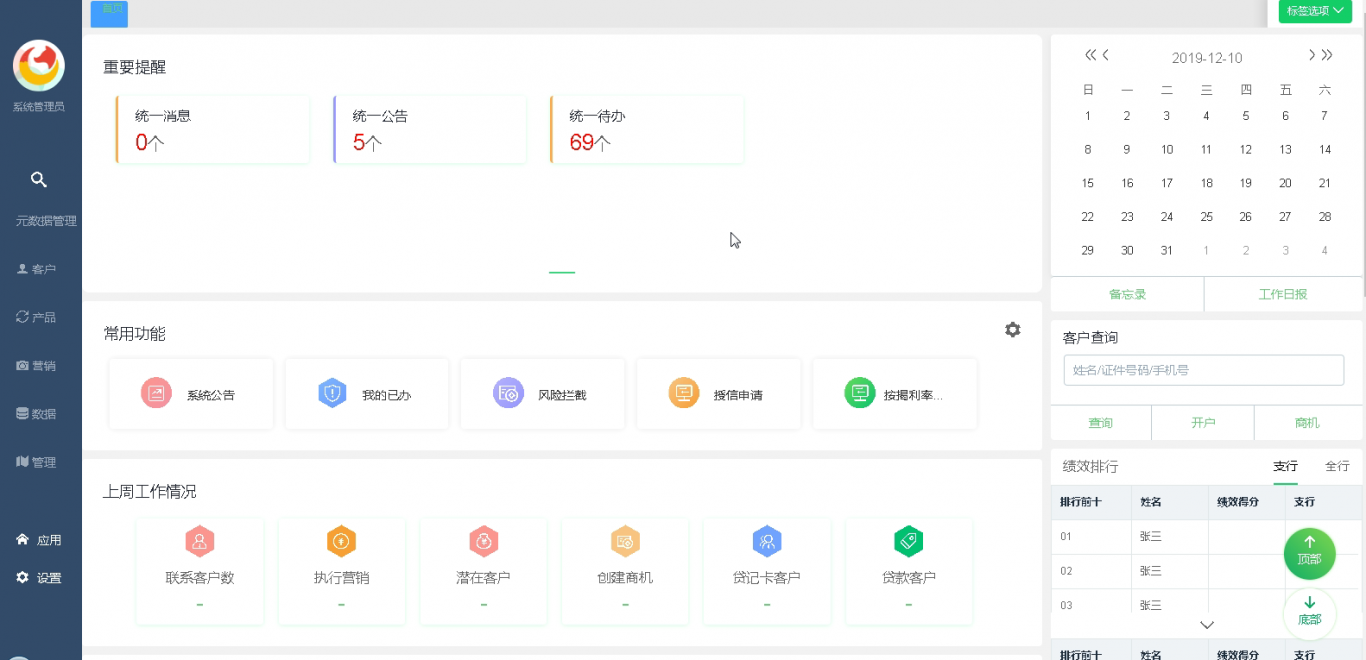
我所负责的是项目的搭建、首页的权限菜单的动态渲染和填报模块以及登录页。
性能优化:
1.在组件卸载的时候,手动在销毁生命周期销毁事件,定时定时器,将子组件中耗时的任务交给组件自己管理,不影响整体页面的加载;
2.在一个项目刚开始的配置路由的时候的我们可以对路由懒加载;
3.使用 vue 内置的缓存组件 keep-alive;
4.对代码的优化的方面,我对功能重复组件和函数进行了封装,后期在维护的只需要找到我们封装的代码去修改就可以了,而不是盲目的去修改代码,可以最大程度的降低维护成本;
5 .图片资源的懒加载。
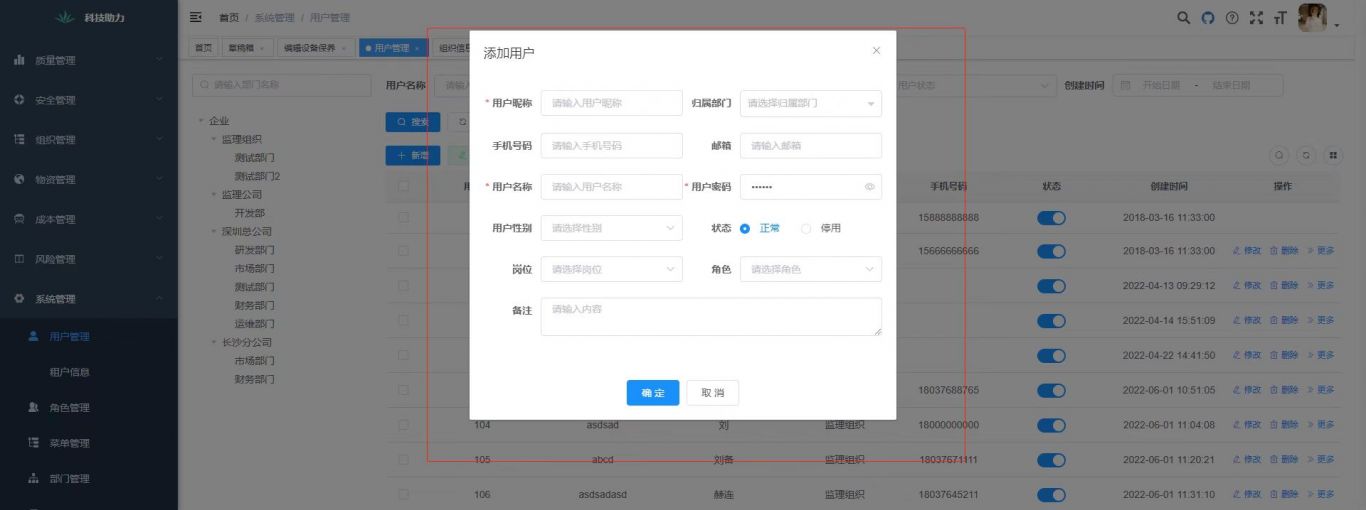
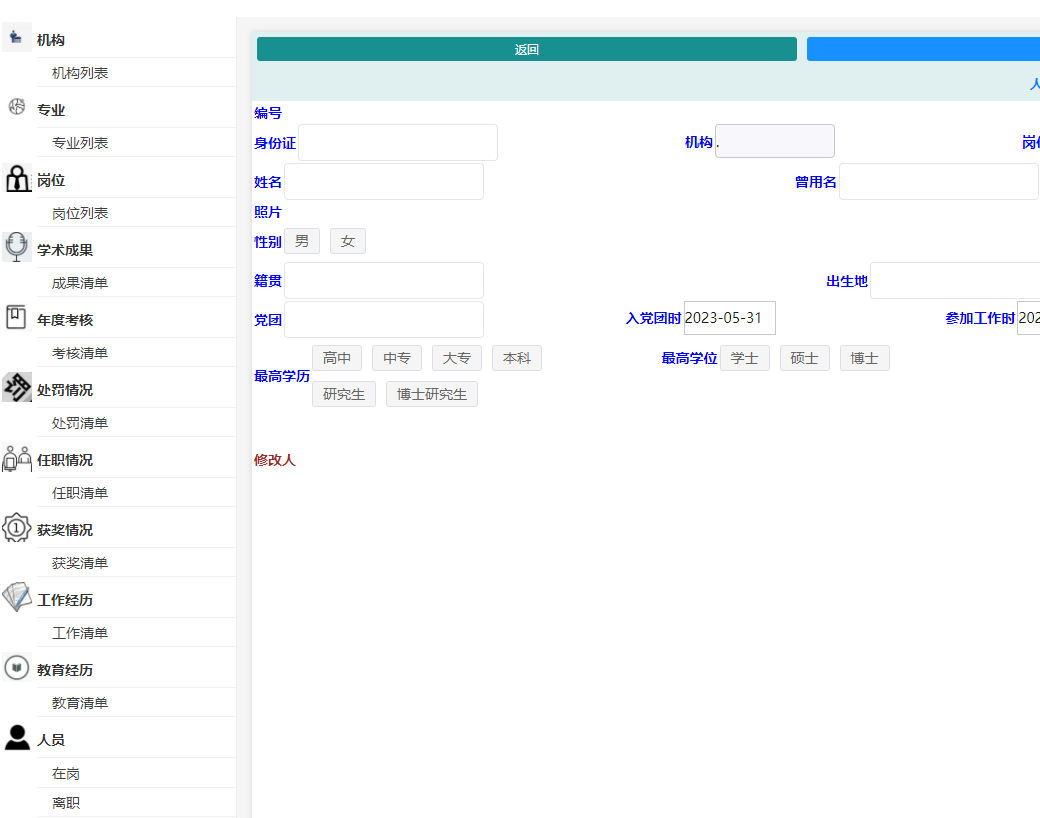
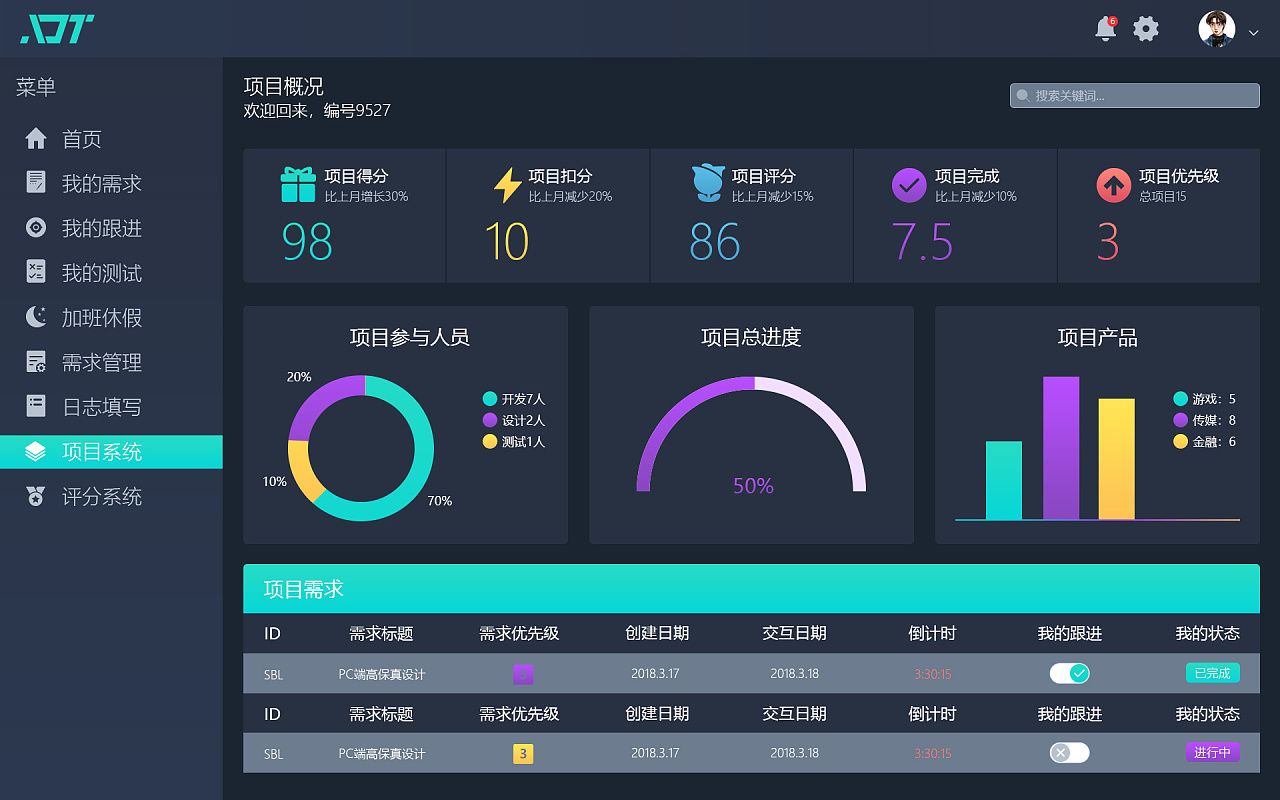
案例图片