案例介绍
项目简介:旅游人助手是一个提供给旅游人发布旅游图片、视频、附件、真实产品库存等信息的平台,同时帮助旅游人制作及分享旅游电子微杂志,帮助旅游人提升互联网营销能力。丰富的统计数据,直观地展示旅游产品的营销效果,是旅游人了解行业状态的利器。
使用的技术栈:vue全家桶,element-UI,Echarts, axios,HTML, CSS,less
个人职责:
1. 用 vue-cli 快速搭建项目环境
2. 对用户登录的账户实现正则验证,以及登录的实现
3. 对页面中常用的功能进行组件化,提高代码的复用性,提高代码的灵活性.提高工作效率
4. 优化代码结构,实现组件的复用性项目职责:
项目职责:
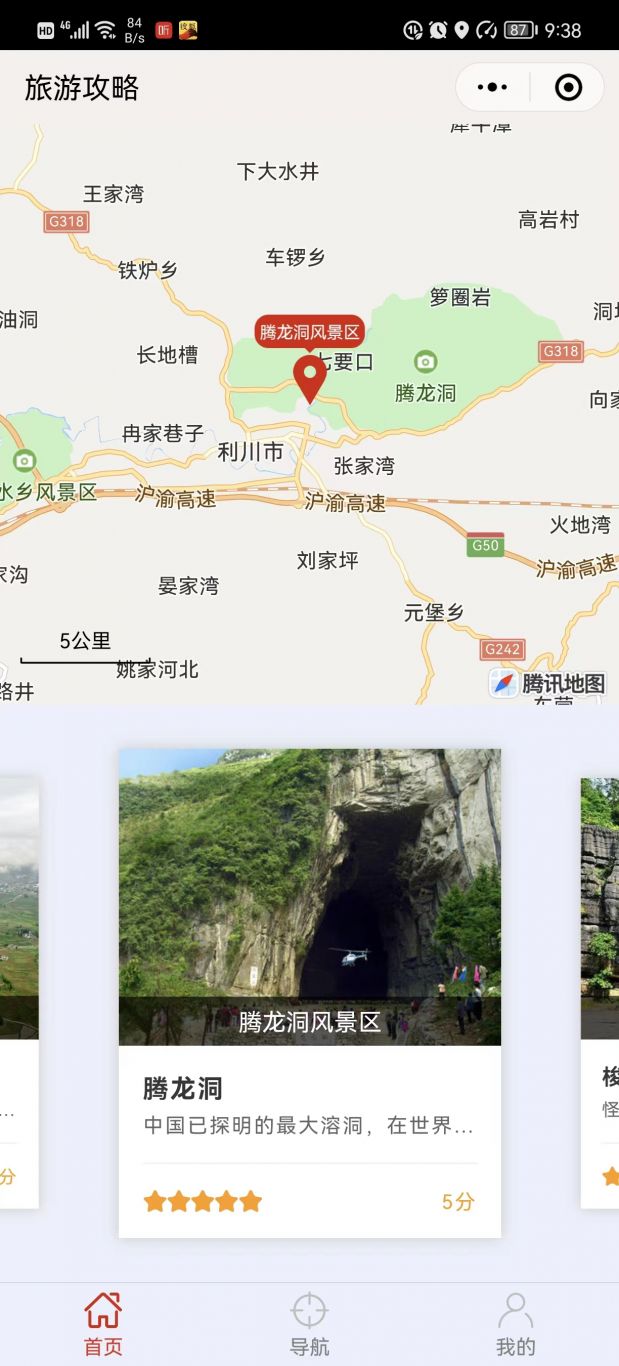
1. 使用 Elemen-UI 与 HTML,Less完成对目的地,旅游攻略模块的布局
2. 使用虚拟列表对从后端返回的旅游攻略数据进行按需渲染,可以根据用户的鼠标滚动来渲染可视区域内的元素,并实现加载中的动画功能效果,有效的提高用户的体验性
3. 在随心分享模块中,利用canvas对用户要发布的旅游随拍图片进行图片压缩上传至服务器,减轻服务器的压力
4. 在注册账号模块中,对element-UI组件中表单进行自定义校验并提示,提高了用户注册时对个人信息填写的准确性
5. 基于 vue-Router做登录管理,利用全局守卫。做登录与未登录时的数据展示,并作出相应提示内容
6. 完成用户留言功能与留言点赞功能,并对留言结合点赞进行sort排序,优先展示点赞较高的评论
7. 利用拦截器判断当用户断网时跳转到相应的提示页面,网络恢复时跳转到断网前的页面
8. 利用正则对后端返回的富文本进行样式改进,完成热门目的地模块的渲染
9. 使用 git 版本工具对项目进行推送合并到远程仓库进行版本管理
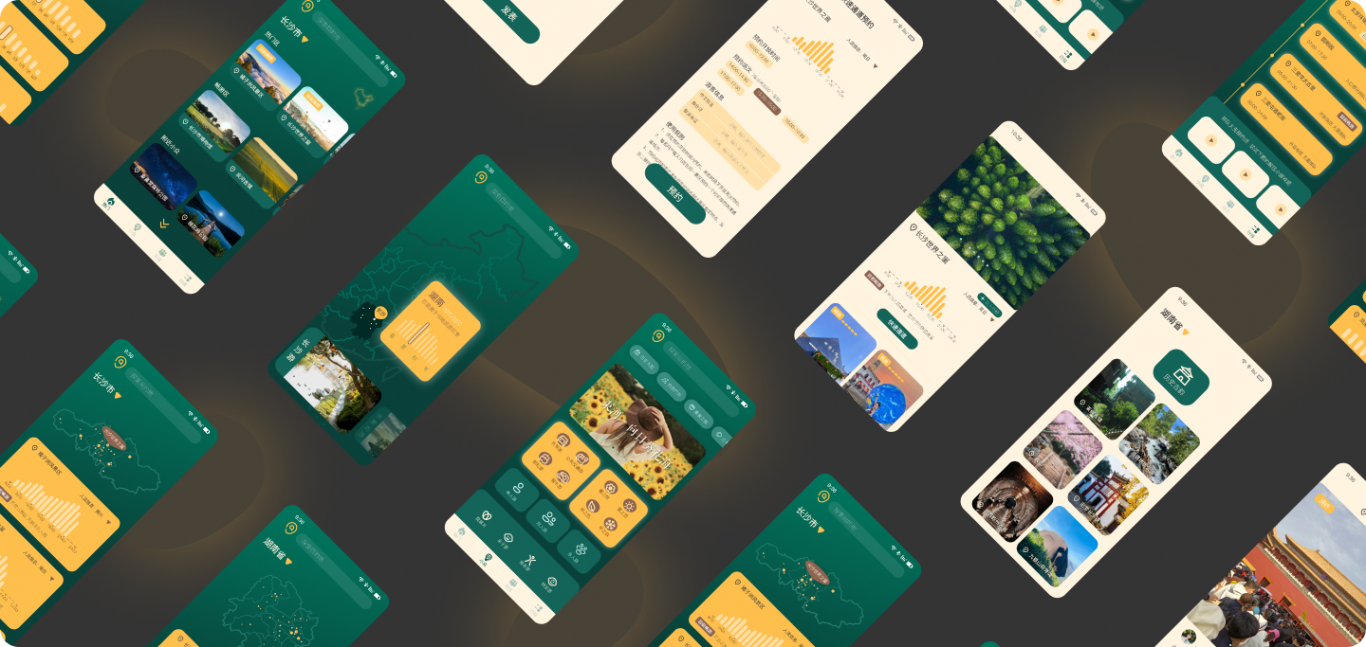
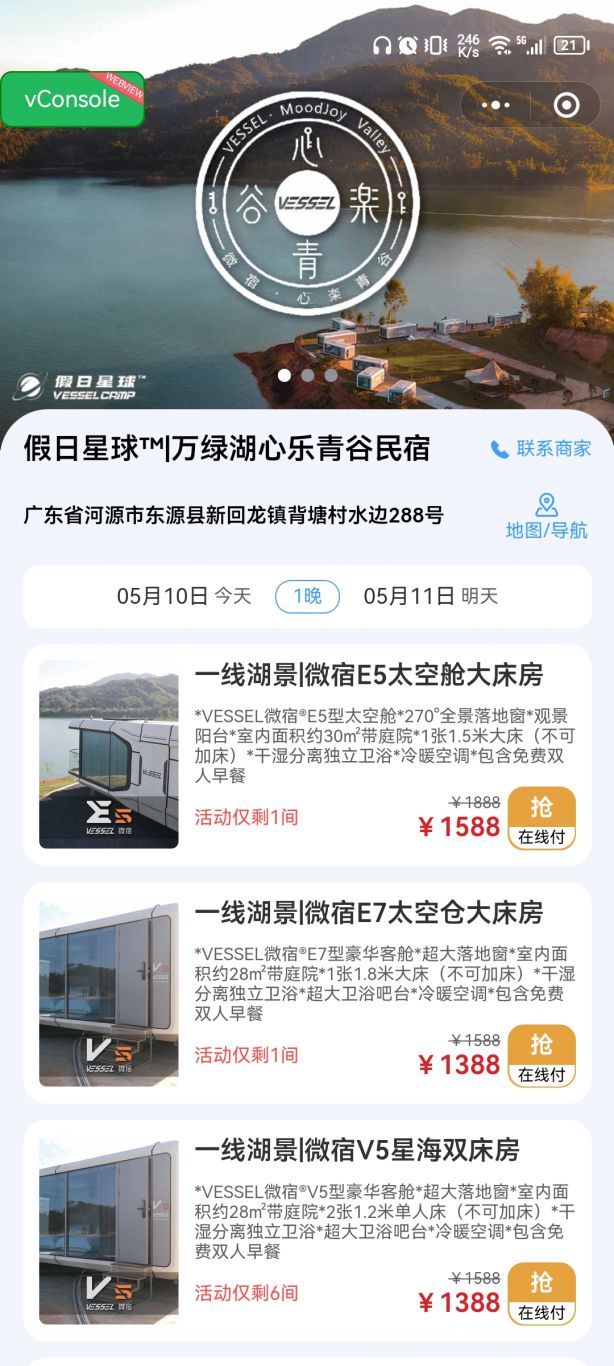
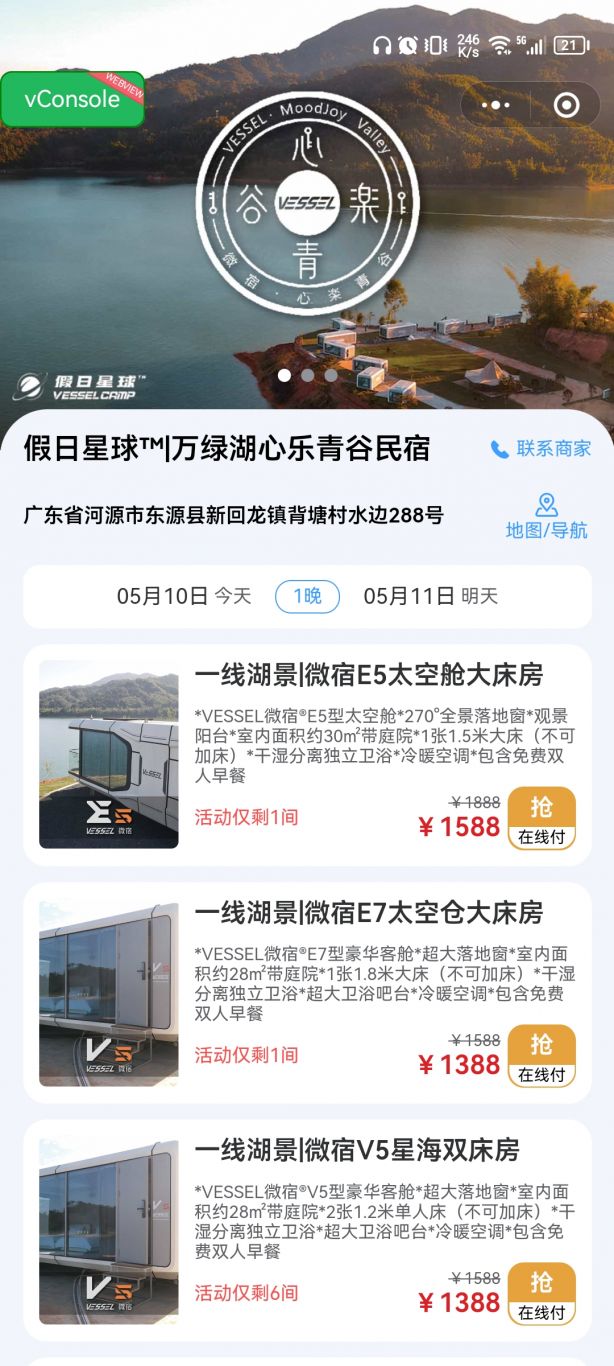
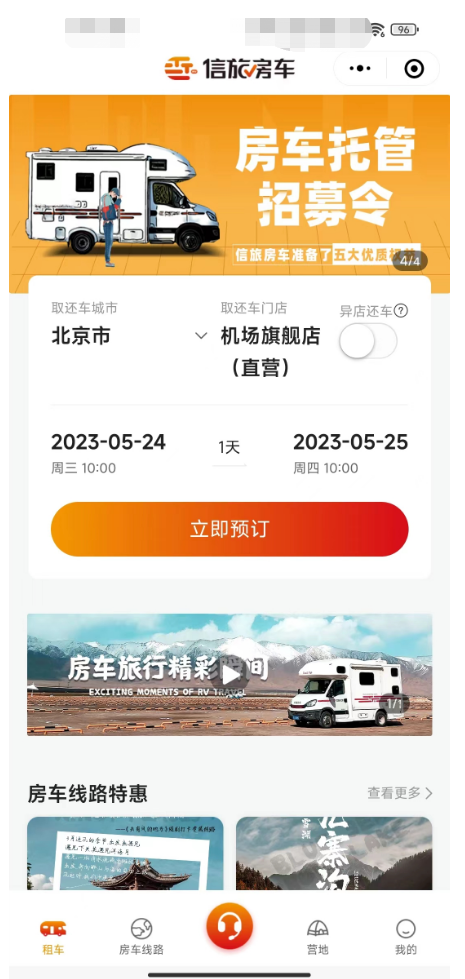
案例图片