案例介绍
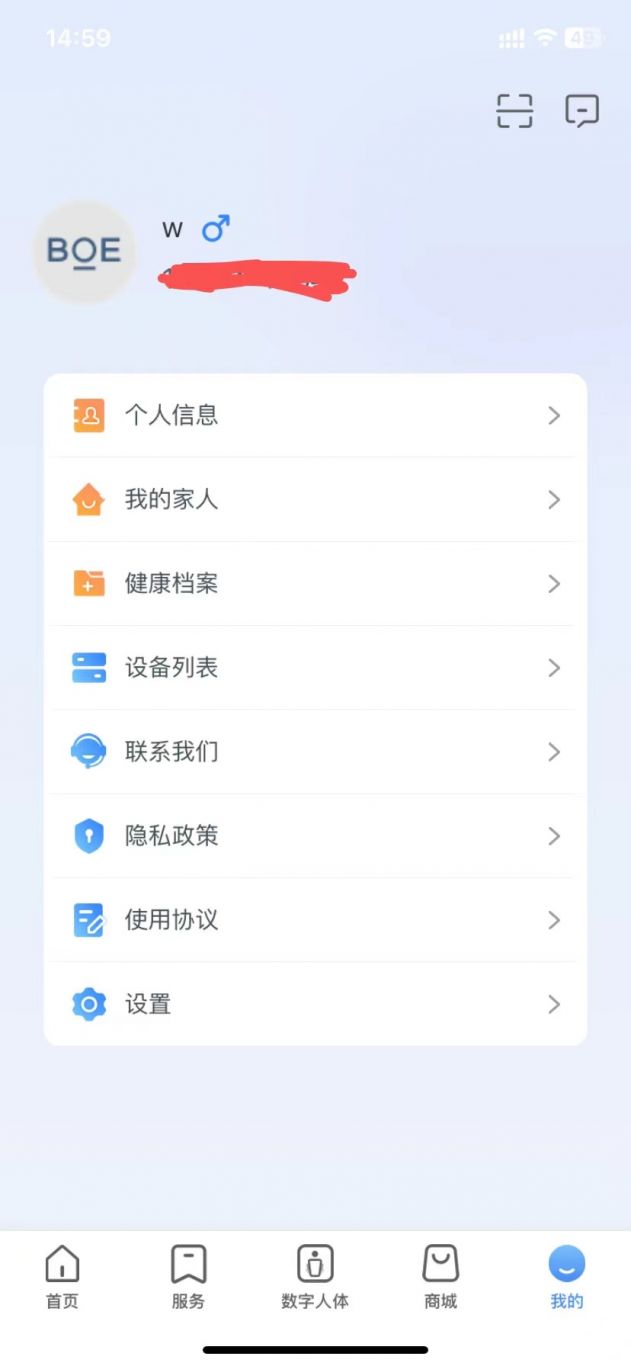
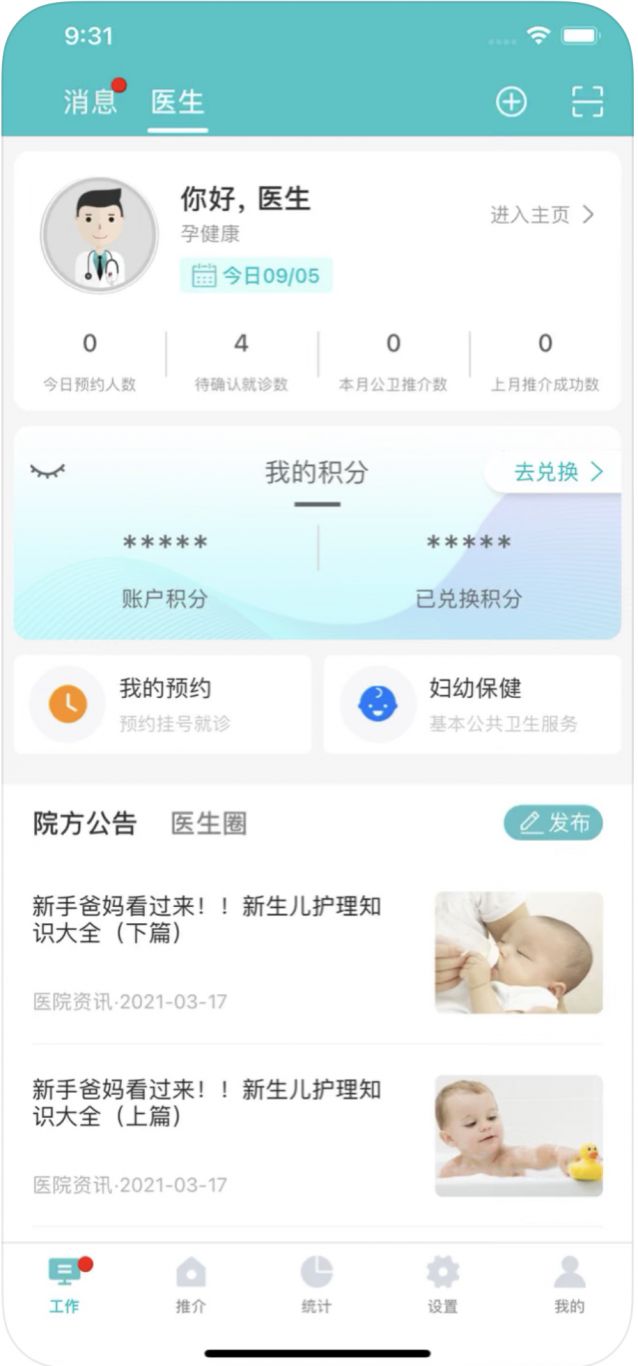
京东方健康(移动端)
项目描述:京东方健康是一个健康管理、医疗服务的平台
责任描述:
1. 负责首页的搭建,注册与登入,个人中心
2. 负责封装 API 接口函数
3. 解决测试反馈的 bug 及优化平台
实现技术:
1. 整体页面使用 Vantui 库,并实现按需引入,使用深度选择器修改第三方样式
2. 使用 amfe-flexible 和 postcss-pxtorem 实现移动端 rem 适配
3. 使用 Vue-Router 进行路由跳转,通过 meta 配置来控制 tabBar 的标识
4. 使用 vuex 对页面数据进行多模块管理,开启命名空间,防止误操作
5. 使用 import 函数实现路由懒加载,加快首屏渲染速度
案例图片