案例介绍
我很高兴地向大家介绍我的一个作品,这是我用HTML和CSS写的一个小米网页。
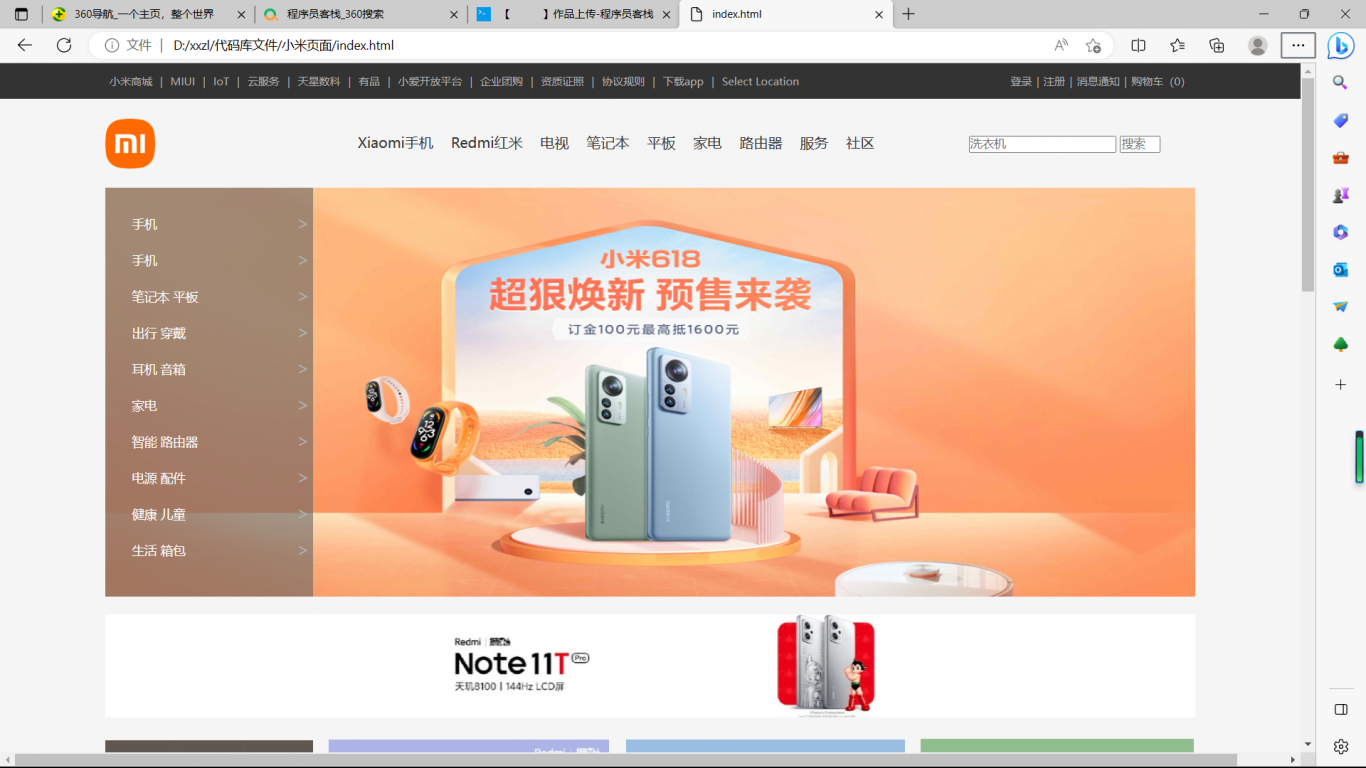
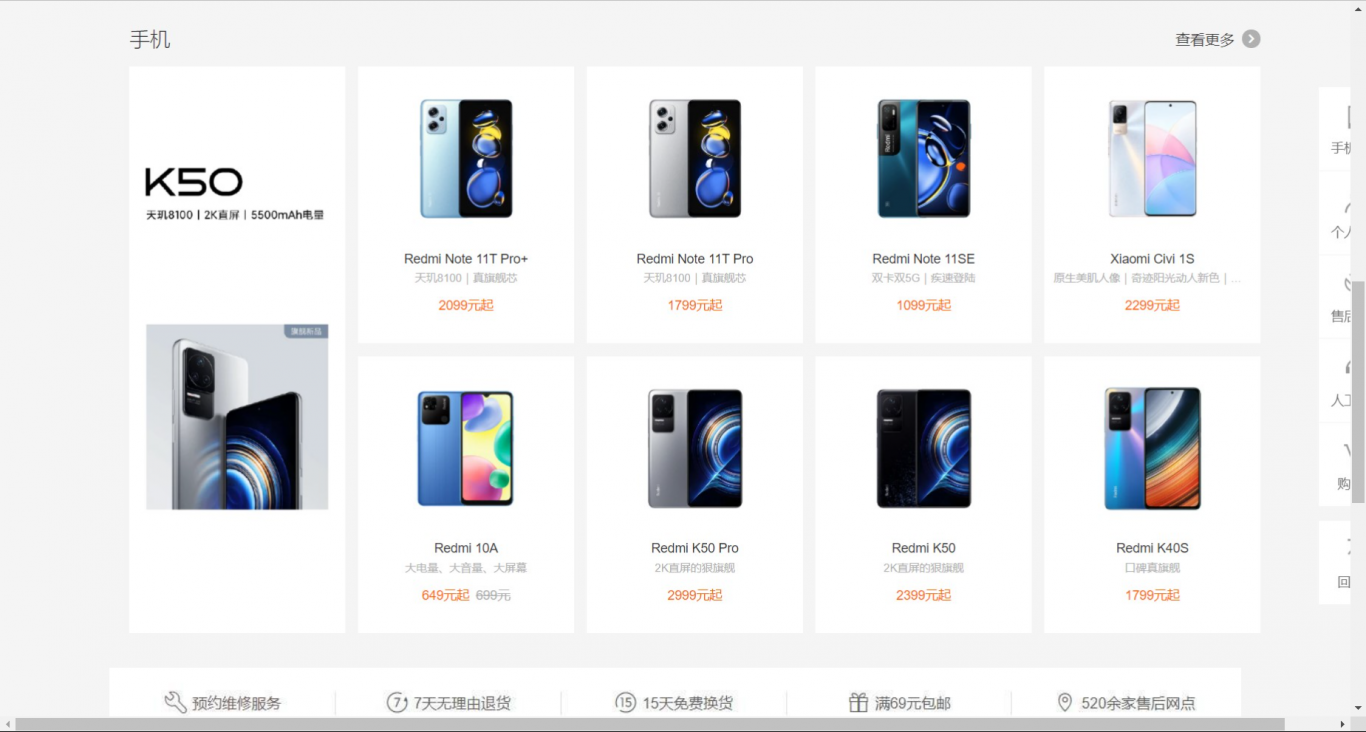
我创作这个小米网页的初衷是因为着迷于小米的设计和产品,希望以自己的方式,模拟小米风格,展现小米的品牌特质。在这个网页上,我用了小米蓝底色,加上白色和灰色的辅助色来创建出简洁大方的页面布局。整个网页包含了小米品牌简介、重点商品展示、新品推荐等多个板块,为用户提供了一个全面了解小米品牌和产品的平台。
在实现页面布局时,我运用了一些基本的HTML和CSS知识,如盒子模型、浮动、定位、伪类等技术,实现了精良的页面效果。我还用CSS3的动画效果让网页看上去更加生动活泼。同时,为了针对不同的屏幕大小和分辨率设备,我对页面进行了响应式设计,使用媒体查询技术来实现适应性布局,让网页在不同设备上都具有良好的用户体验。
总的来说,这个小米网页是我通过自己的努力学习和实践,基于Web技术开发出来的一个精心制作的作品。它不仅仅是展示了我的技术能力,而且也是表达我对小米品牌的喜爱之情。希望大家能够欣赏并喜欢它!
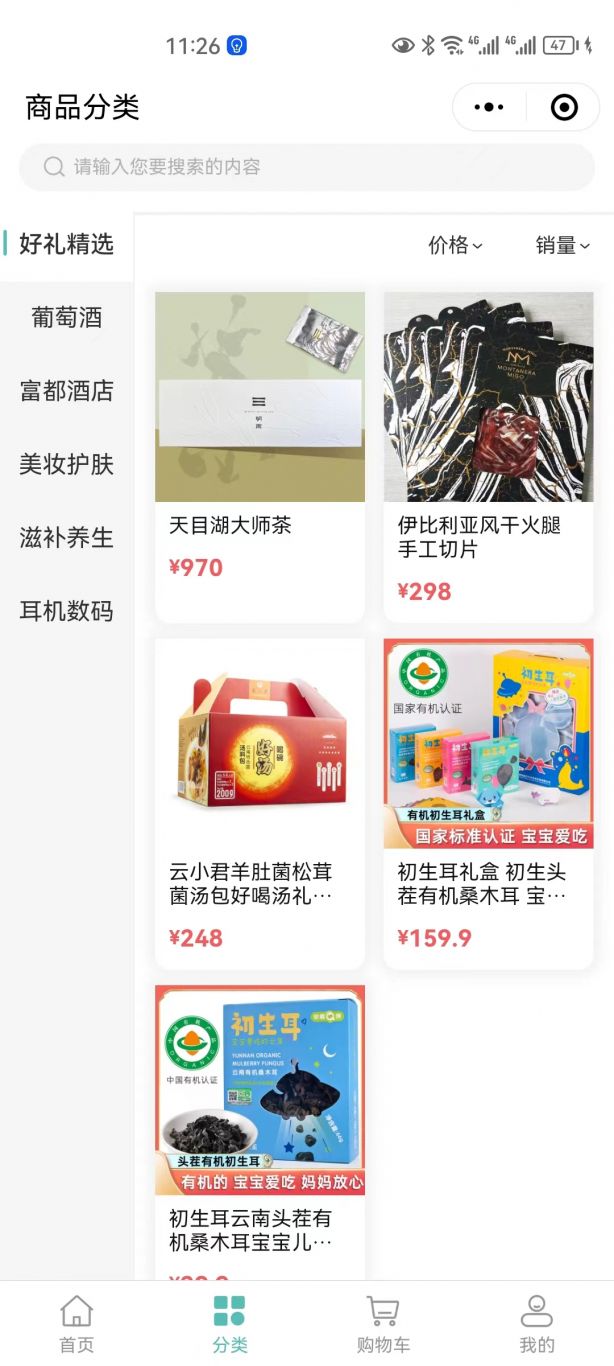
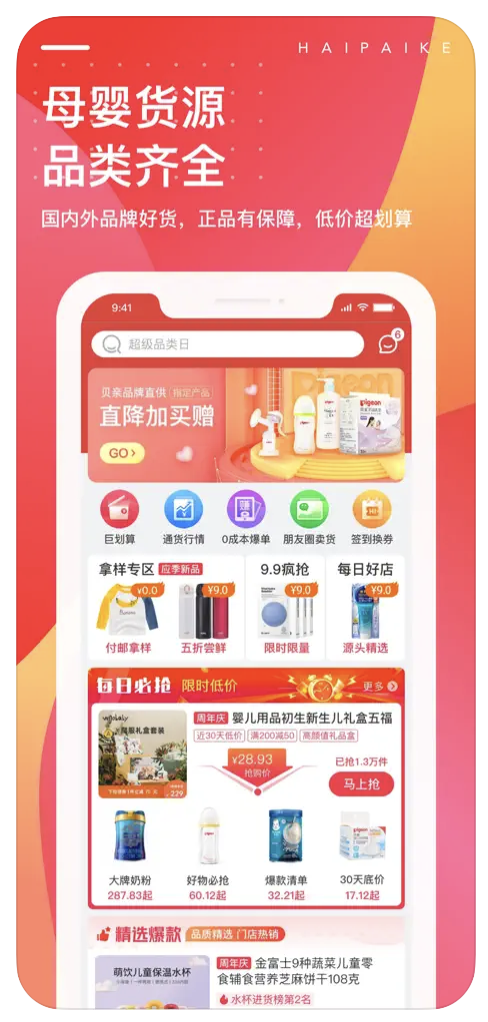
案例图片