案例介绍
1、使用 Vue-cli4 脚手架工具创建 Vue 项目。
2、使用 AntDesignVue 中的 layout 实现页面布局。
3、使用 AntDesignVue 中的 carousel 走马灯实现页面轮播的效果。
4、使用 Vue-Router 中 Query 或 Params 传参实现当前页面的不同内容。
5、使用 AntDesignVue 中的 Form 表单组件完成对登录以及注册页面的排版,并使用正则表达式对用
户输入的信息进行校验。
6、使用 vuex 存储用户 token,并使用 session 防止页面刷新消失
7、通过 axios 实现前后台数据交互,并渲染页面。
8、使用 AntDesignVue 的 message 以及 messageBox 组件,给用户提示。
9、使用 Watch 监听数据变化。
10、用 config.js 文件配置来解决跨域问题。
11、运用组件之间的传值(子父、父子、兄弟)来进行数据的交互。
12、全局声明 filter 过滤器结合 moment 插件对项目中的时间进行统一格式化处理。
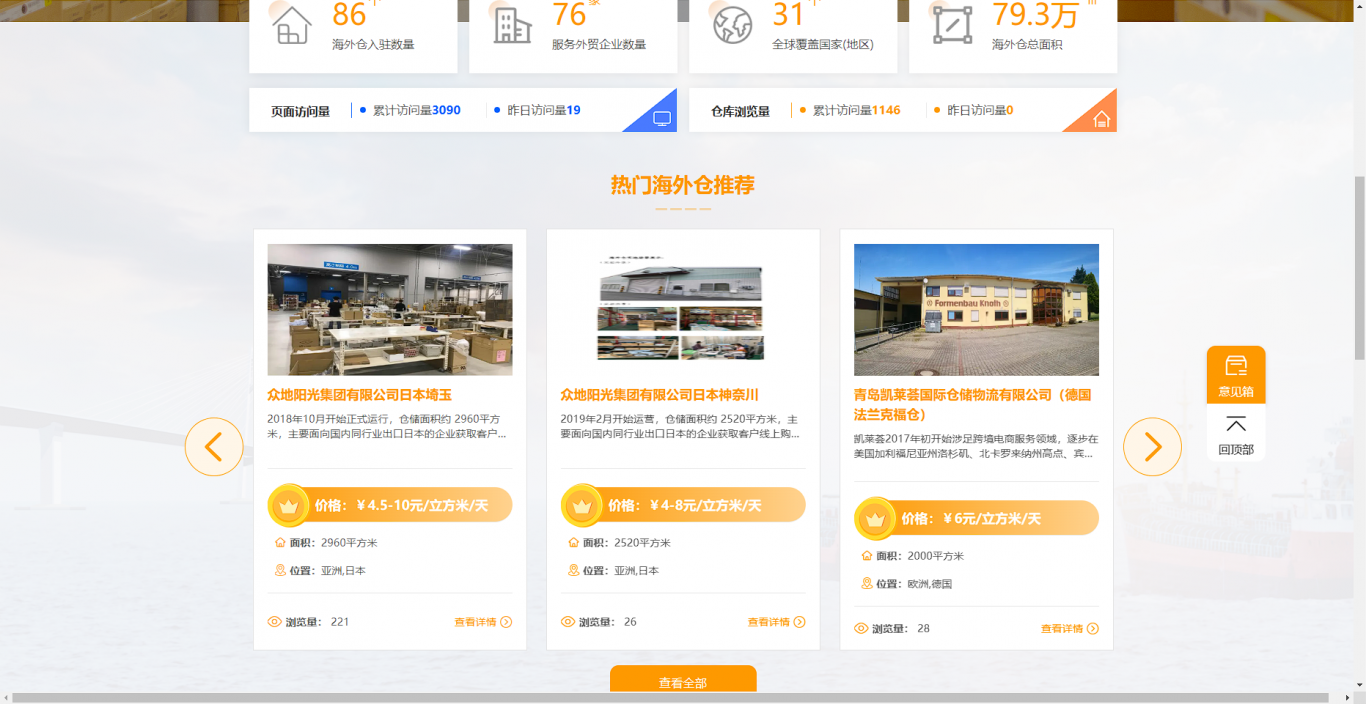
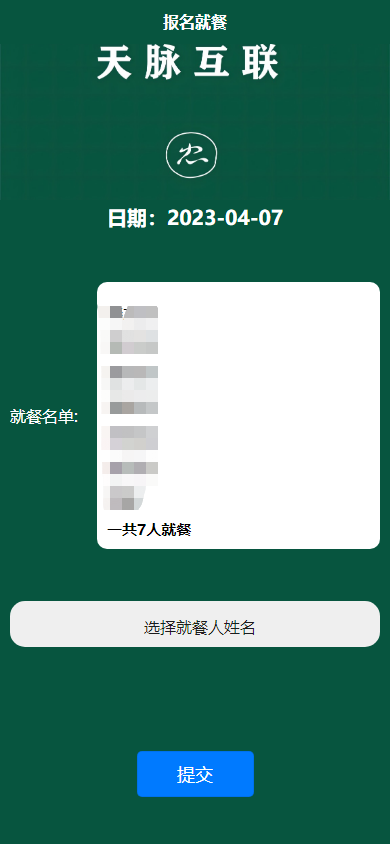
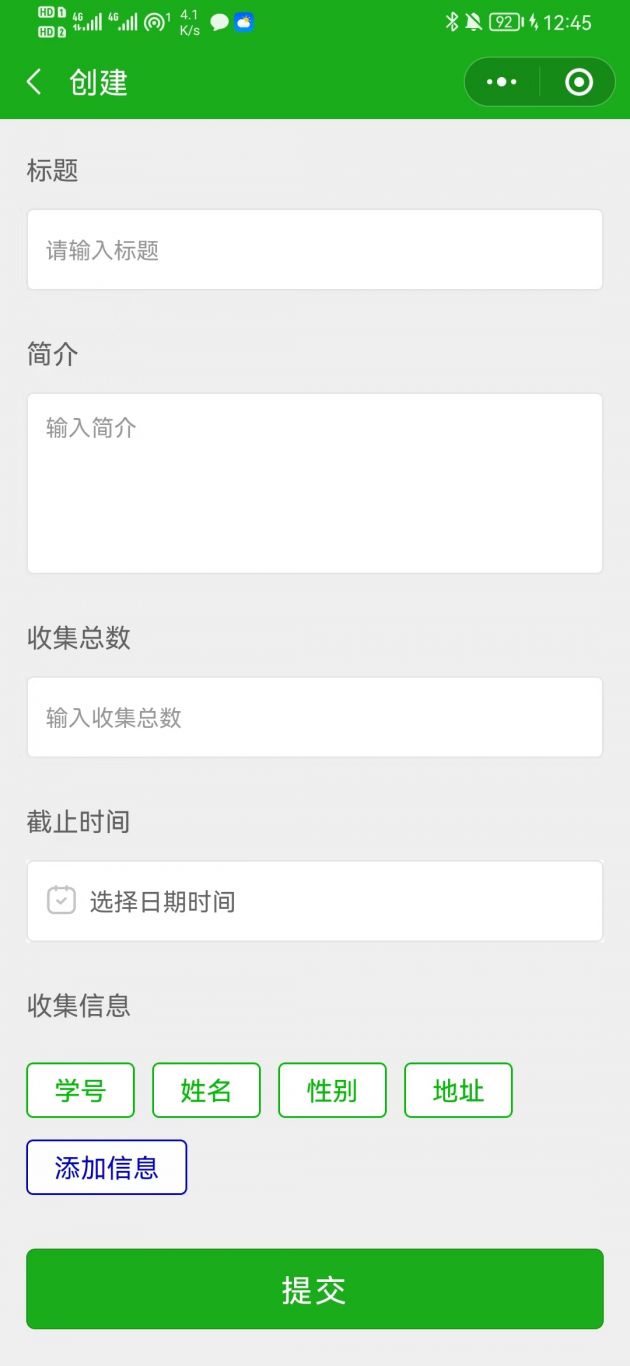
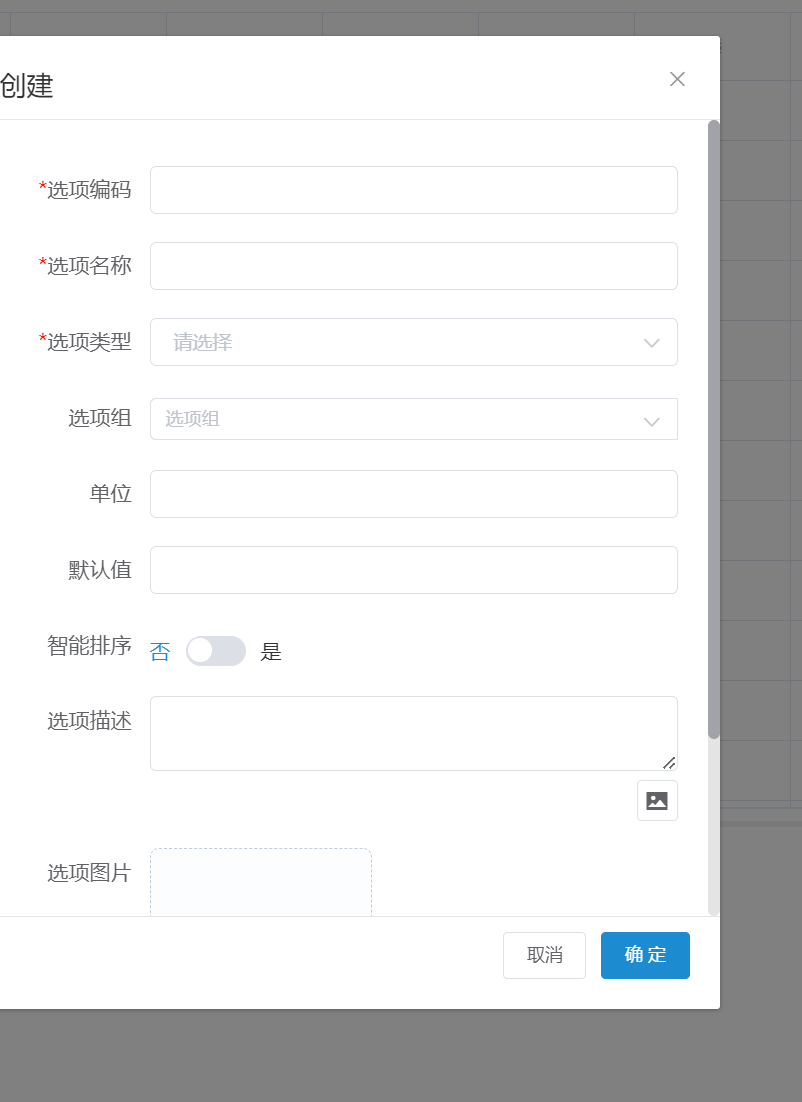
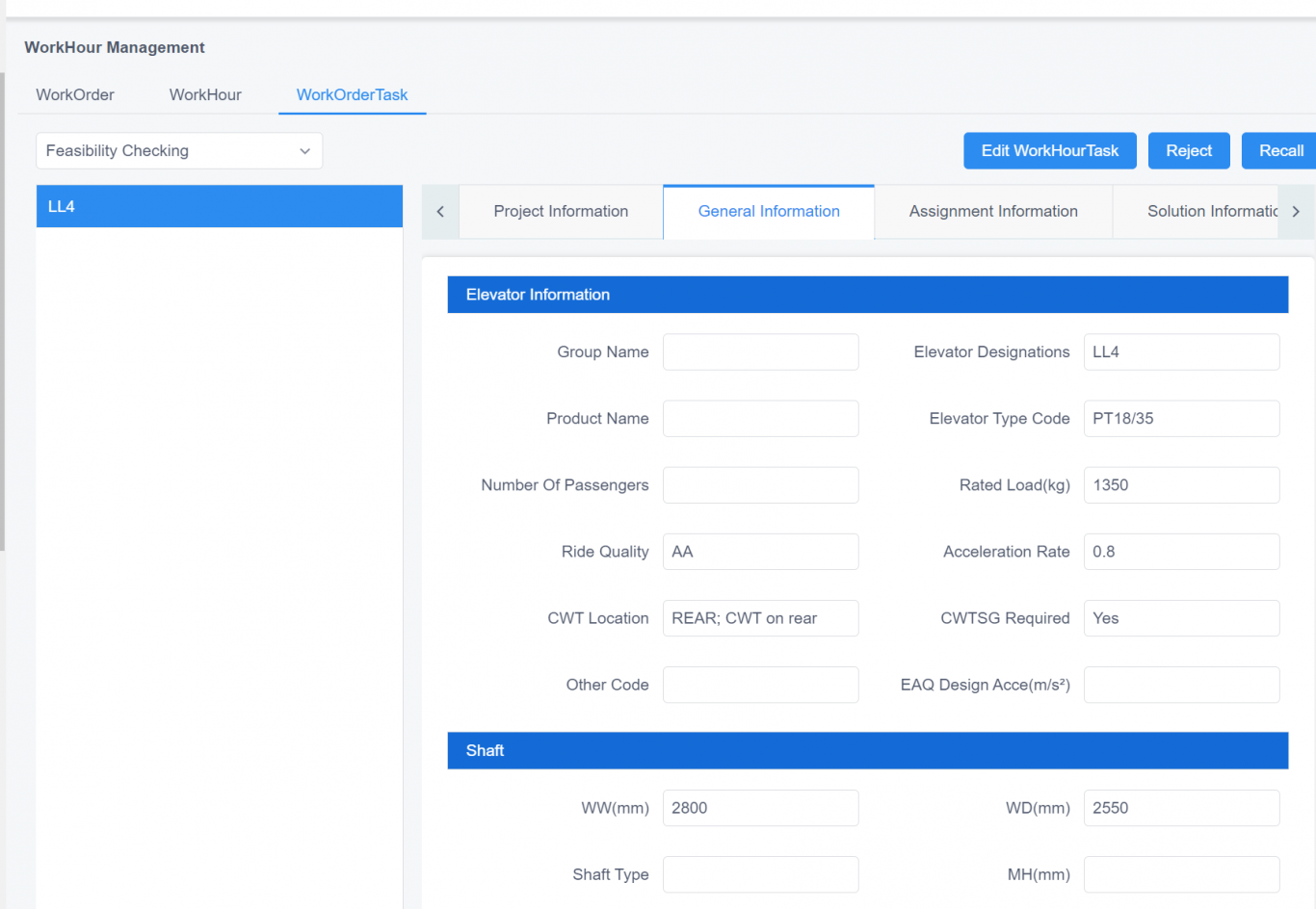
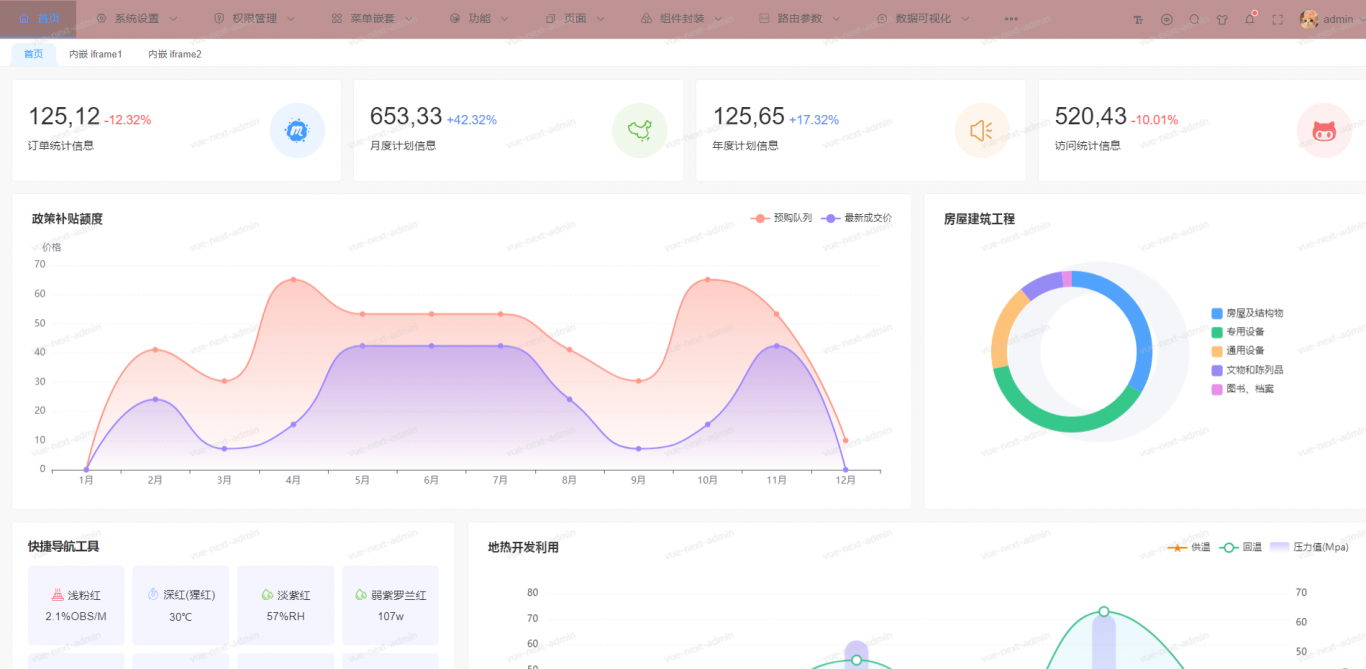
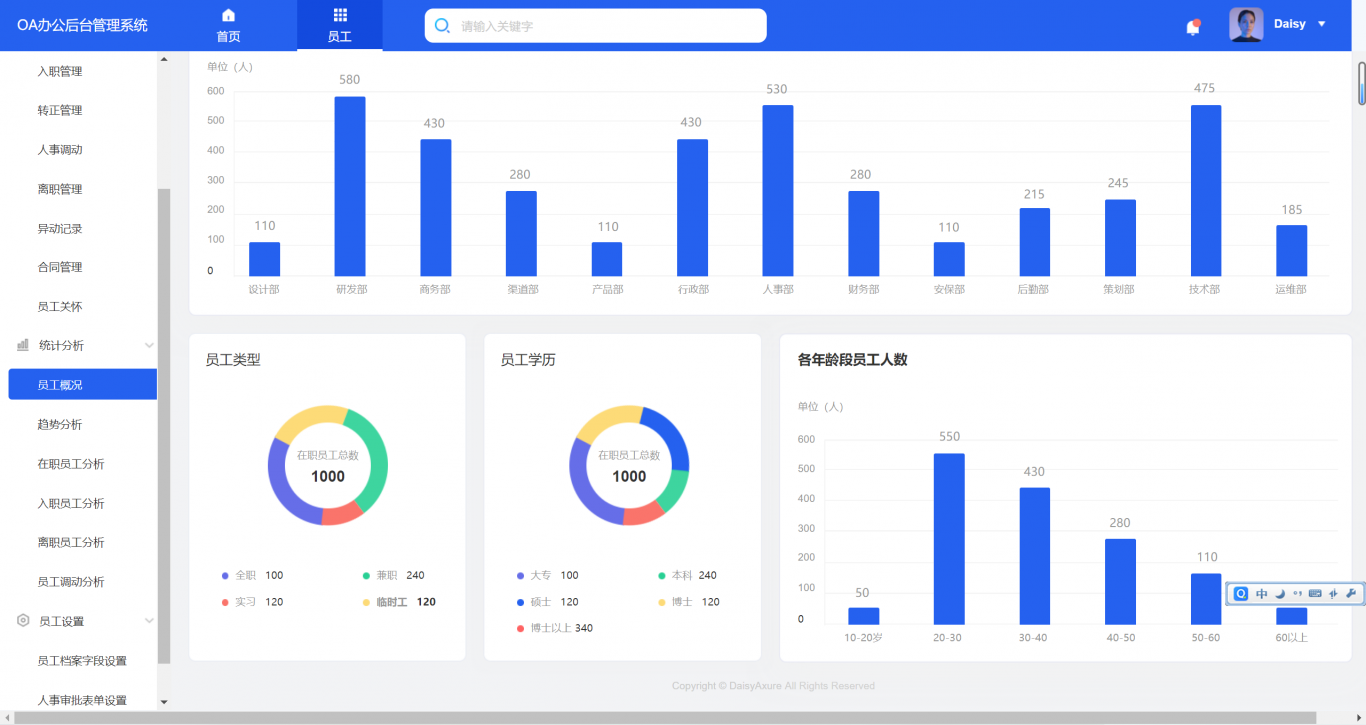
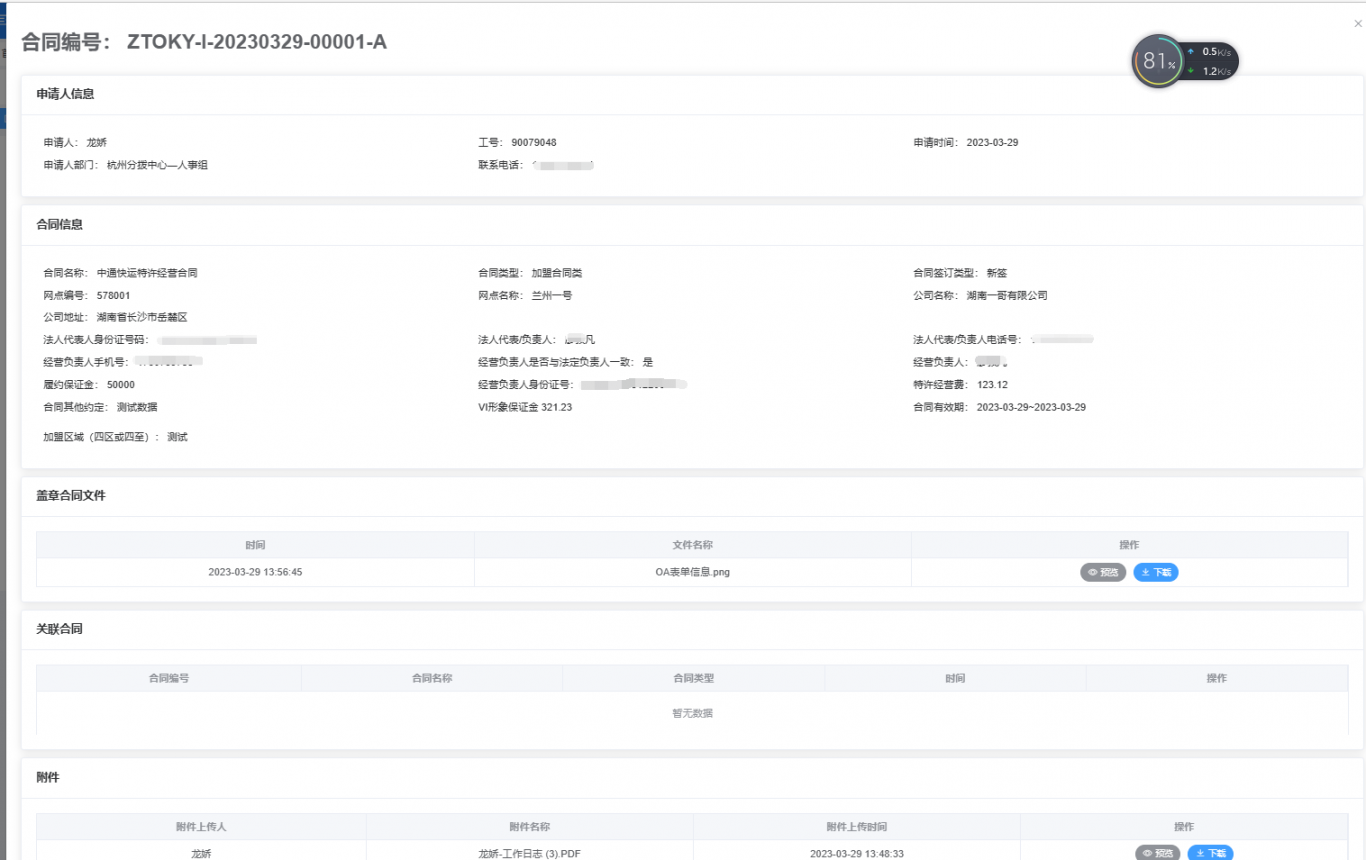
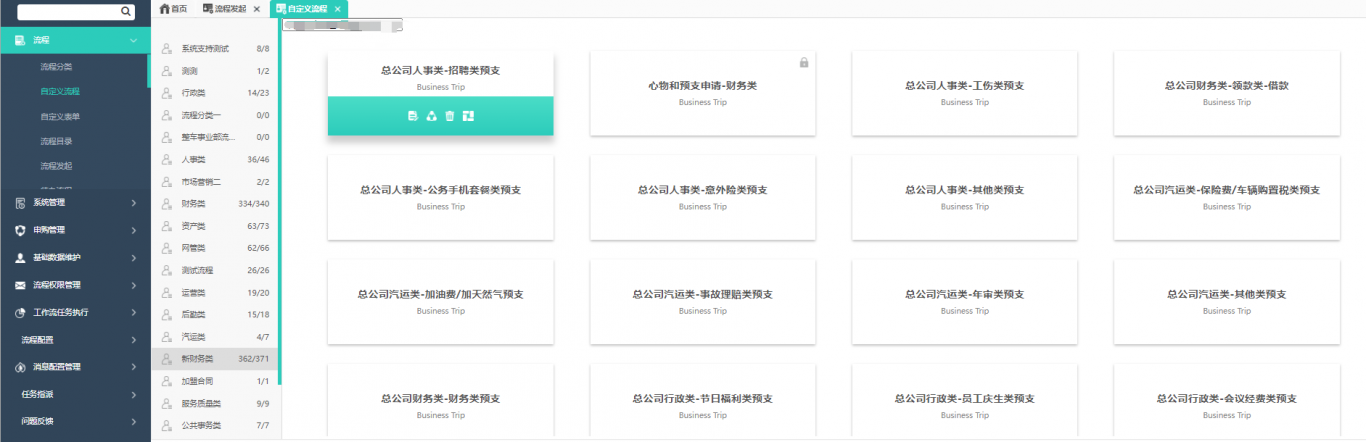
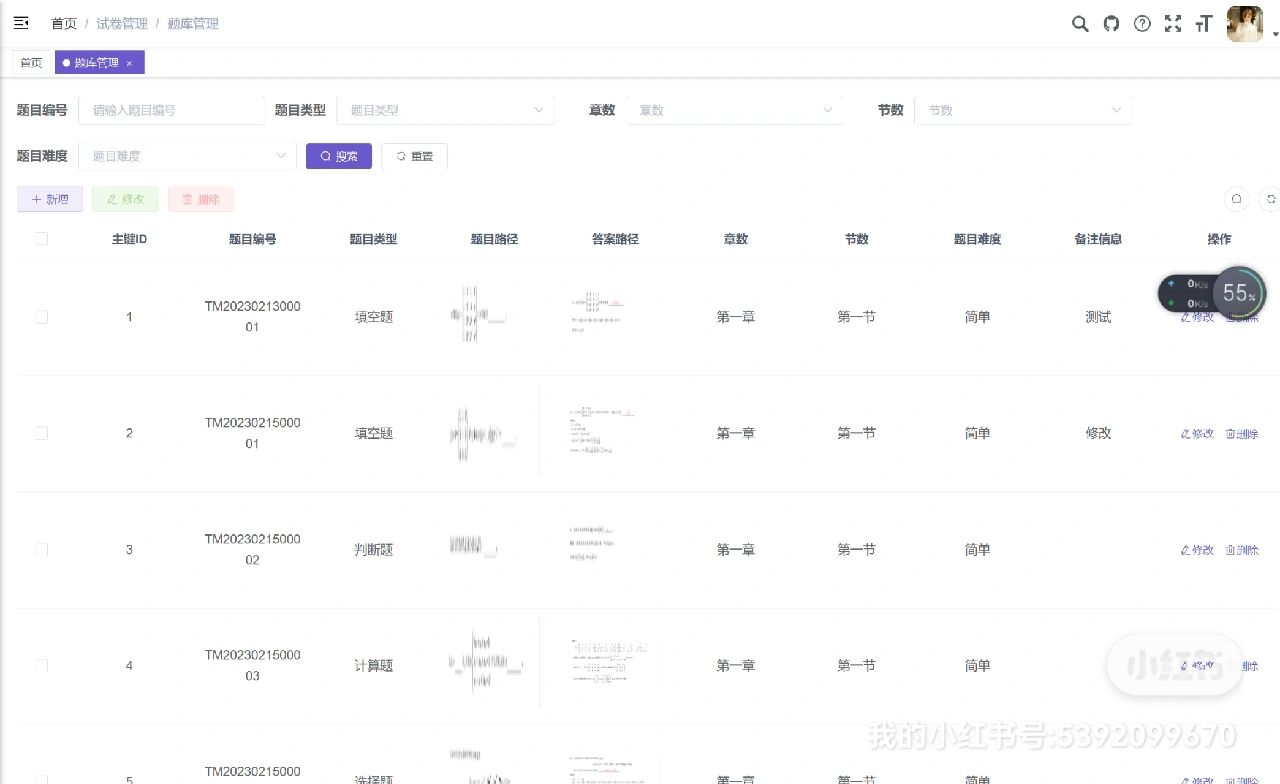
案例图片