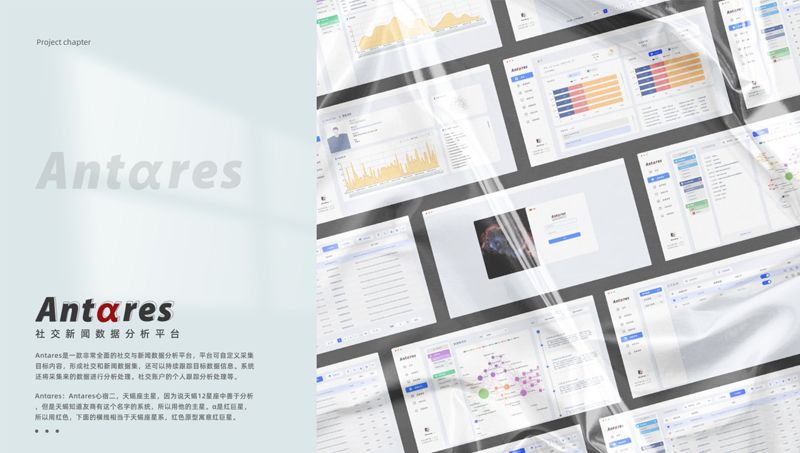
案例介绍
项目介绍:该项目是一个能够通过用户根据自己需求生成的大数据可视化集成系统,主要分为动态组件(数据图表)和 静态组件(装饰组件)两种,包含驾驶舱、报告和手机端预览功能,支持文件上传和连接数据库解析数据生成数据表,通过生成的数据表根据维度、度量和对比的条件,生成自己所要展示图表,最后将图表添加到看板当中,根据用户需要进行拖拽和绘制展示出可视化大屏。
项目技术:vue+vue-route+vuex+less+element-ui+echarts+highcharts+lottie+indexBD
主要负责模块:数据仓库 数据工厂 图表
项目职责:
1. 使用element-ui中的各类组件完成数据源,数据表的界面;数据源是为企业生成自己所需要数据的入口,数据表是是通过数据源产生的,都是为了图表的数据做铺垫。
2. 使用echarts highcharts完成可进行设置颜色、坐标轴、网格、标签等配置项的图表;图表有很多类型,表格、柱形图、条形图、折线图、关系图、混合图、其他等等;每个图表类型有很多的图表,其中有分为基础表、highcharts、echarts图表。
图表难点:
1. 数据的处理,因为数据格式相同,图表数据格式不同,进行处理来呈现图表。
2. 图表之间属性冲突的问题,当图表很多的时候,之间的属性会冲突,会需要分别解决。
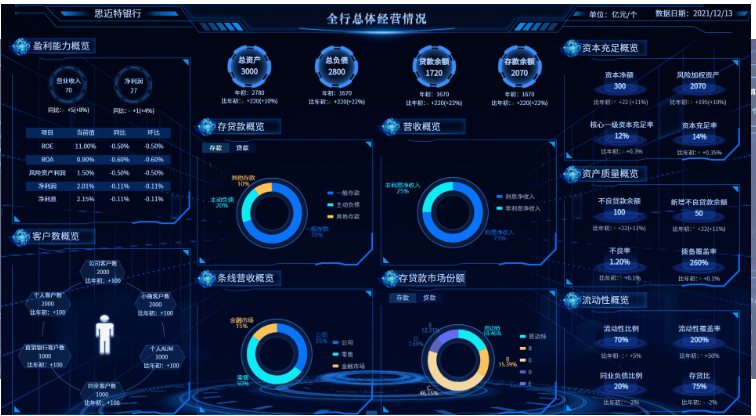
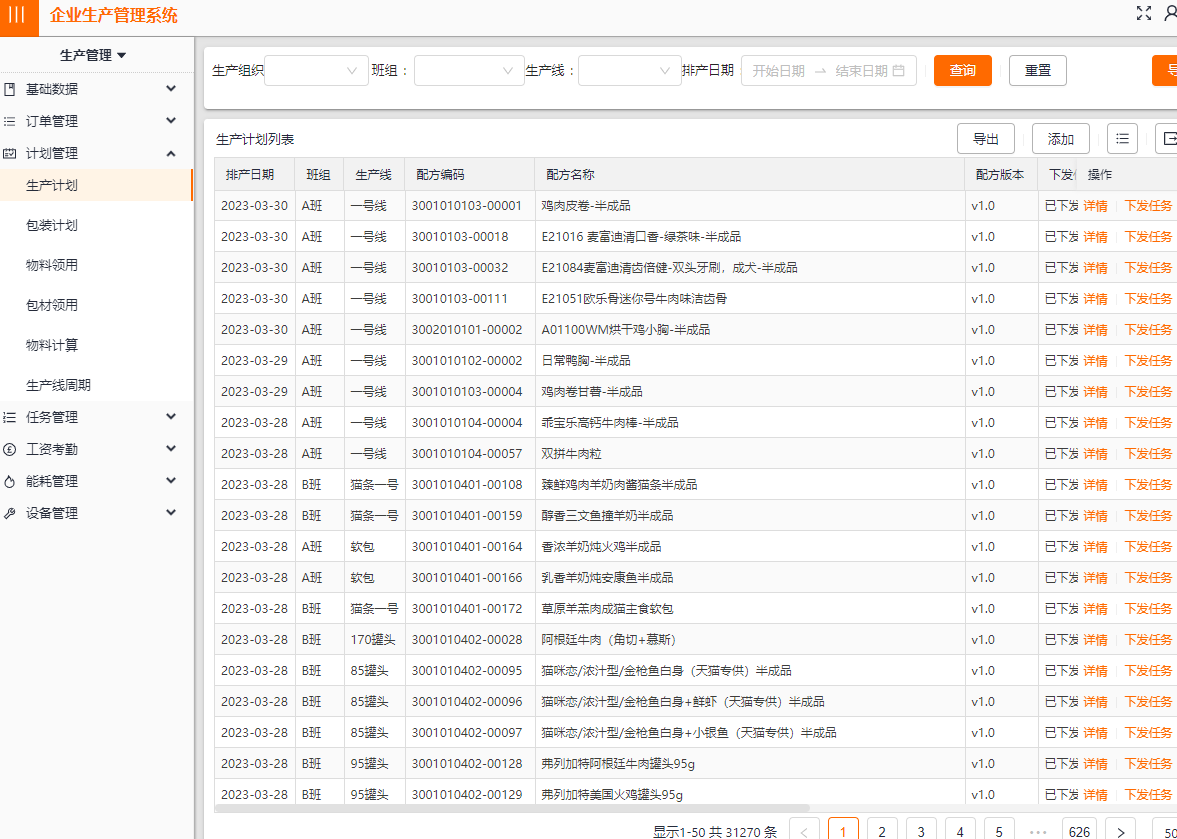
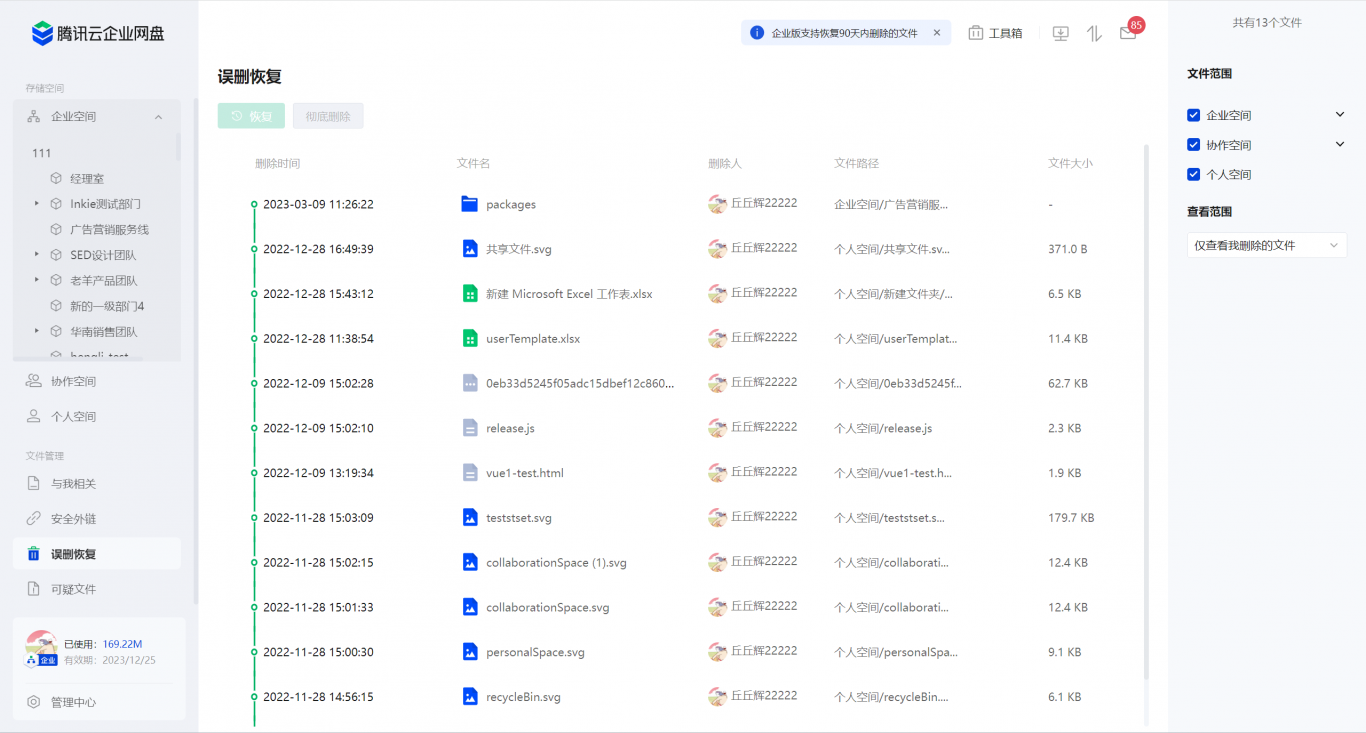
案例图片