案例介绍
该编辑器主要为用户打造各类事件请柬,操作简单,功能多元,相较于大多数编辑器更加流畅。
制作类型分为三类(长页,翻页,海报),各类型的区别在于可操作的范围及制作完成后的观感上体现。
主要模块:
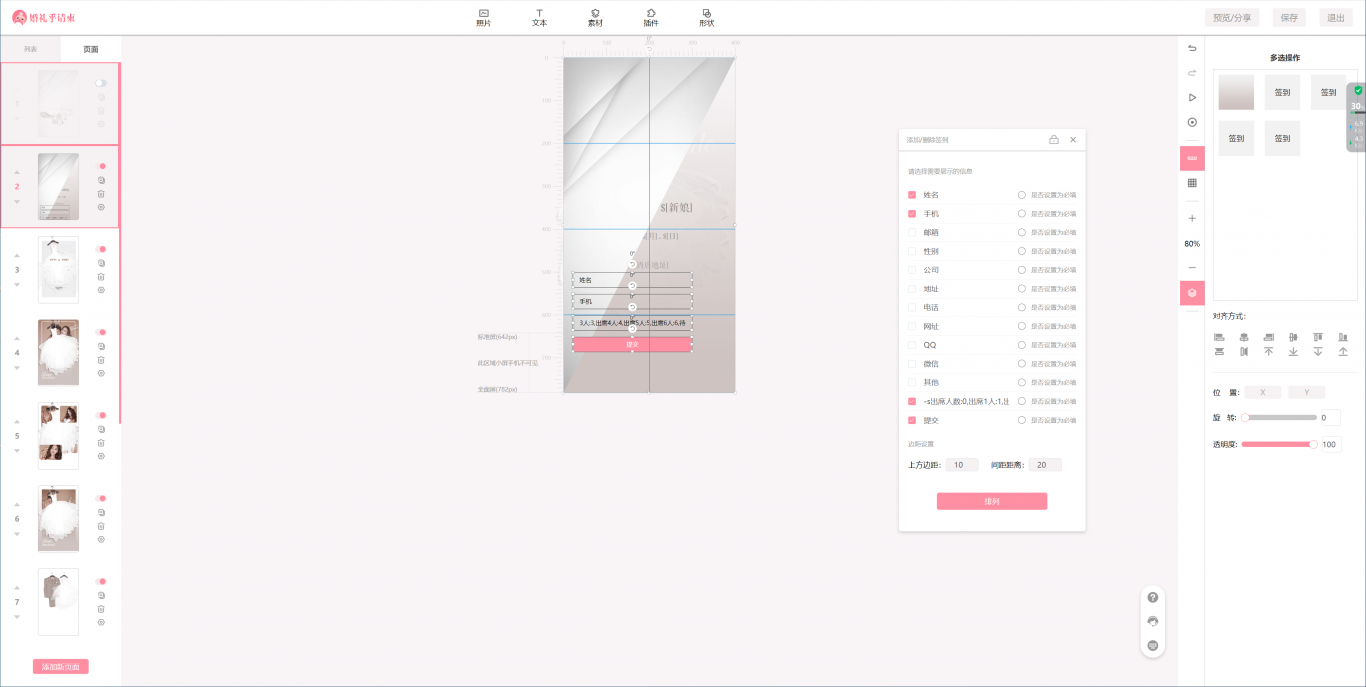
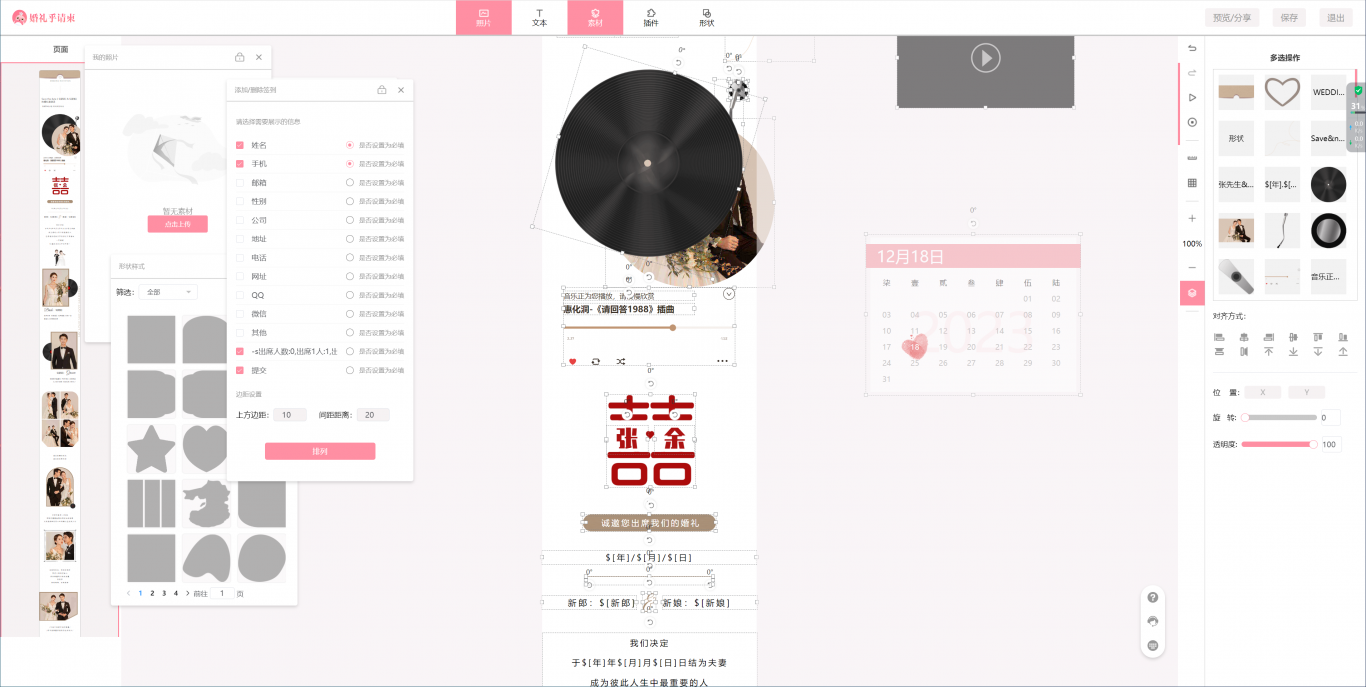
①顶部元素类型,用户可选择各类元素来将其添加进画布,或者打开元素卡片来进行增改行为,所有卡片均可进行拖拽位移。
②左侧视图,会根据画布操作来进行完全展示,在翻页类型下可拖拽来进行排页,可进行跨窗口复制。
③中间画布,用户主要操作区域,通过顶部元素添加进画布后,所有元素均可拖拽旋转缩放等一系列操作,不同元素也会有额外的操作功能,支持单选,多
选,及跨窗口复制。
④右侧属性,在未选中元素的情况下,作用于画布的颜色选择,在选中元素的情况下,会展示出一系列CSS属性选项,方便用户DIV,不同的元素配有不同的
操作台,以及各类元素的动画,作用事件。
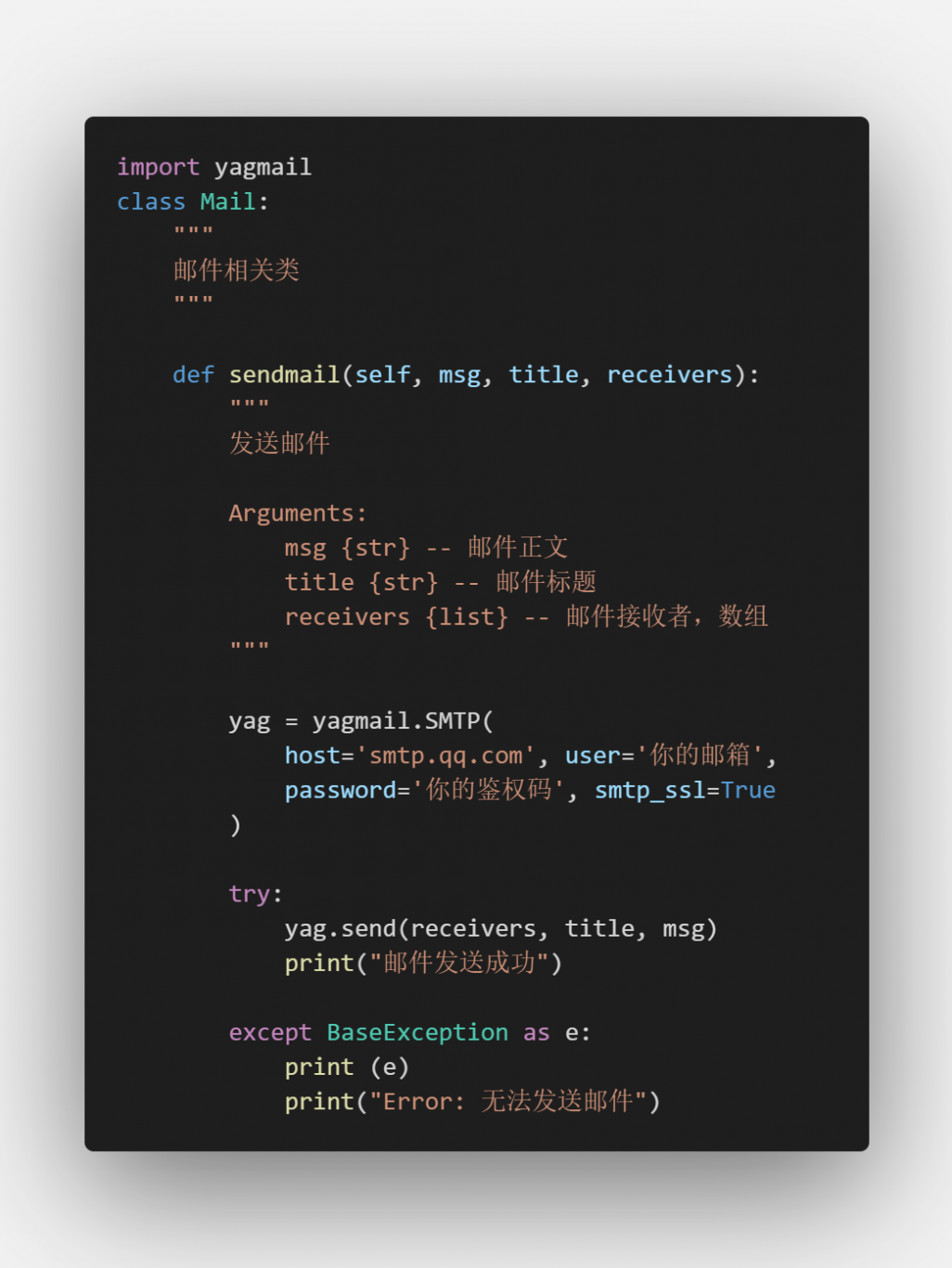
我是该项目的前端,使用vue2+js+css+elementUI来进行开发,主要负责对于后台数据的利用展示以及各种键鼠操作的联动性,后台主要负责开局发送该请柬的所有基本信息,最后对于增删改的保存及保存后发布Link预览。
在开发过程中难点众多,最主要的还是如何再涉及多元素的操作下对浏览器的性能影响,各个模块联动响应,为了解决这些情况会使用很多临时数据,尽量在操作过程中不直接作用于各个元素
案例图片