案例介绍
● 根据需求,完成对业务的理解与规划
● 运用 vue cli 脚手架创建项目以及安装需要的依赖
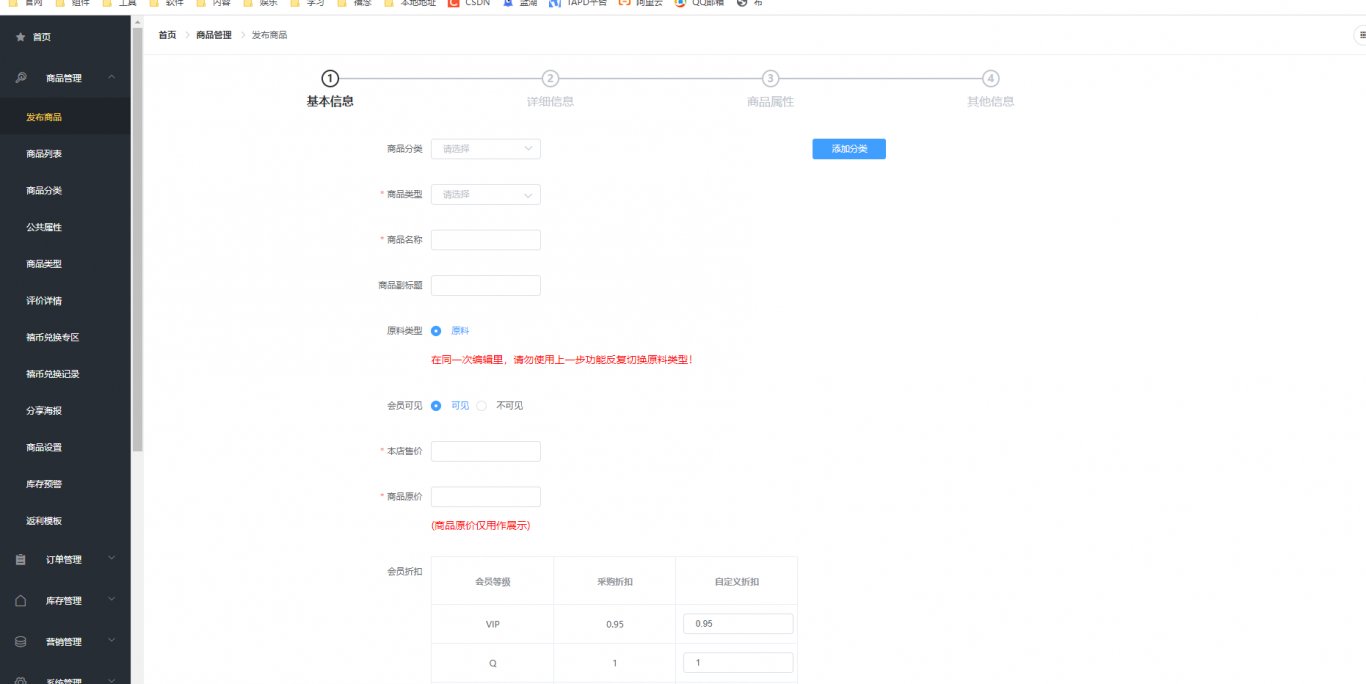
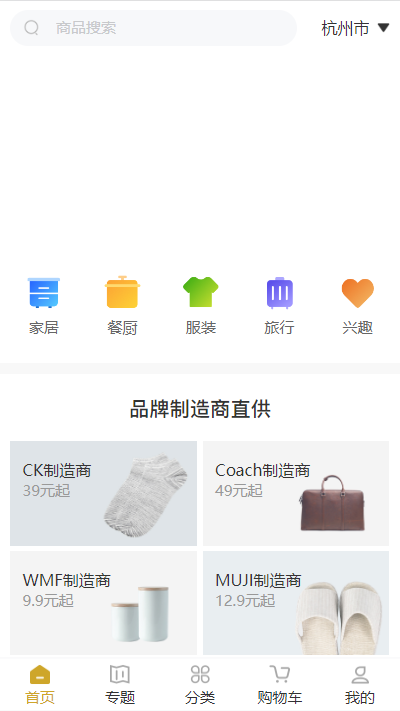
● 根据 ui 设计图结合 element ui 组件库完成页面的搭建与适配
● 封装重复便用的组件,例如:分页、上传、弹出框等
● 引入第三方组件,完成页面统计图展示、富文本输入等,例如:eachartmp-html等
● 封装 axios ,全局注册组件等一系列全局操作0
● 首页登录根据后端接口返回的 token ,通过 localStorage或 Vux 全局存情数据,并把 token 放在请求拦
● 截器的请求头上在由守卫上判断有无 token ,有 token 进入首页,反之跳转到登录页
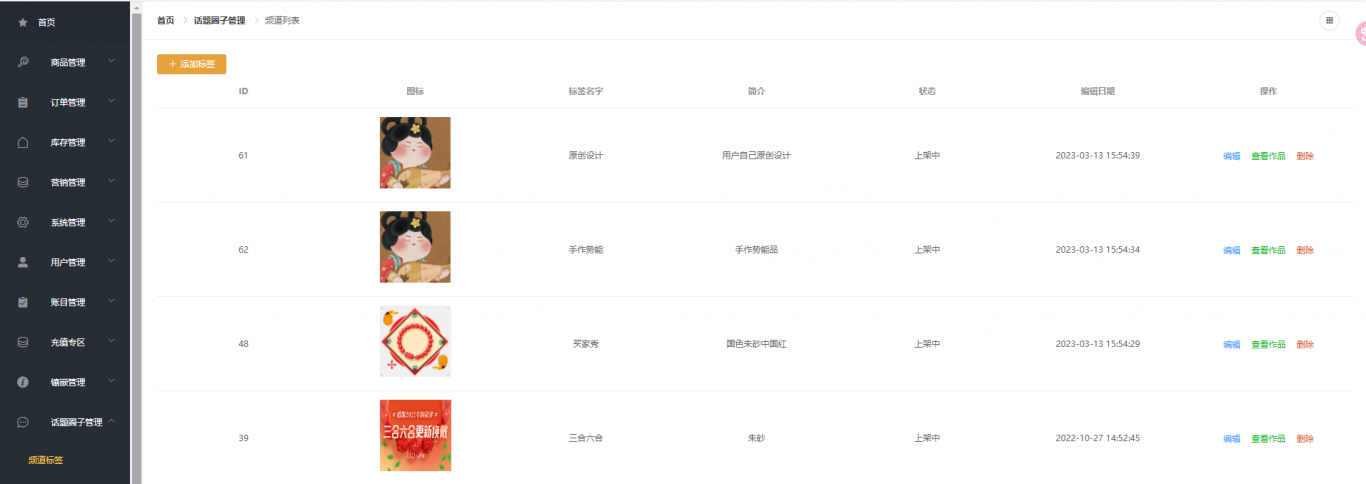
● 路由(Routen )注册以及设置,实现页面的跳转
● 左侧菜单栏的权限控制,每个部门的菜单栏不一样
● 对项目进行防抖和节流,图片懒加载等优化提作,避免造成卡顿,使用效果不好等影响
● git 上传代码,方便管理共同开发
● 打包,由项目经理上线
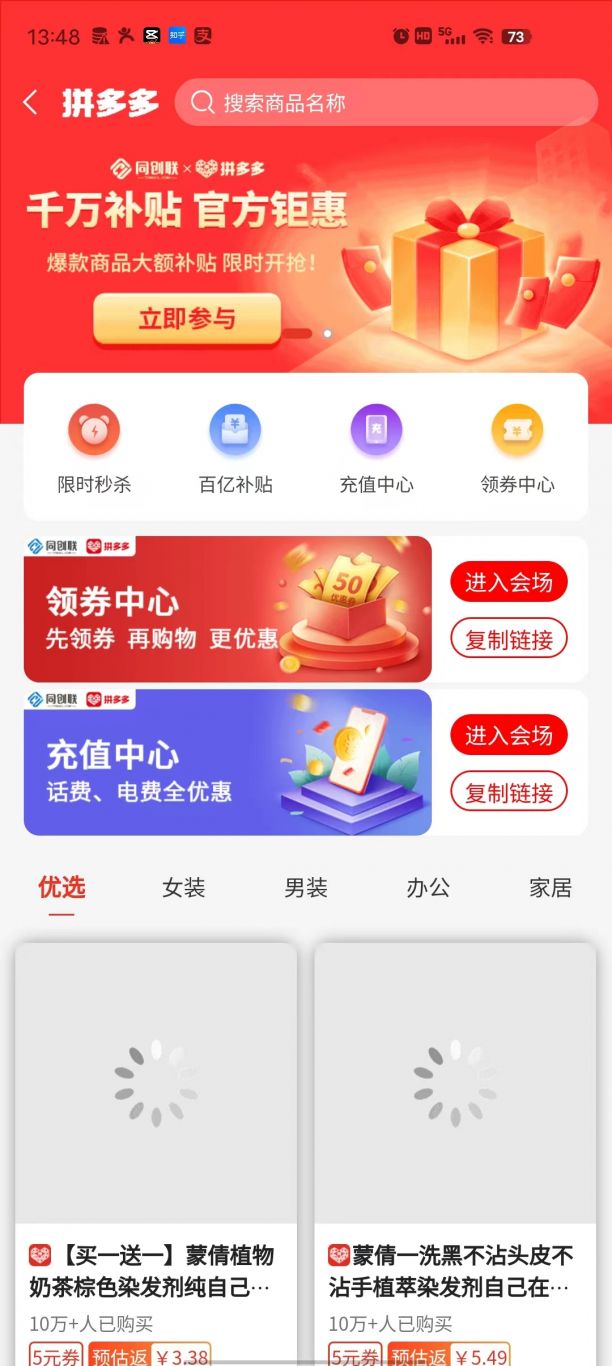
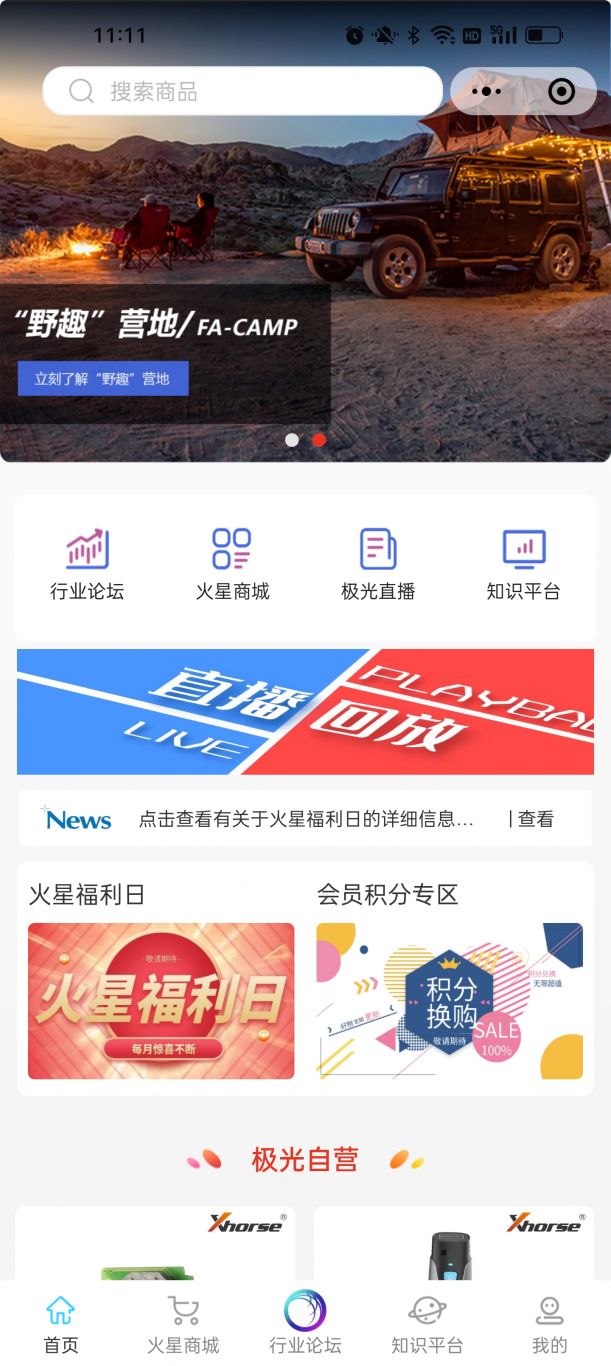
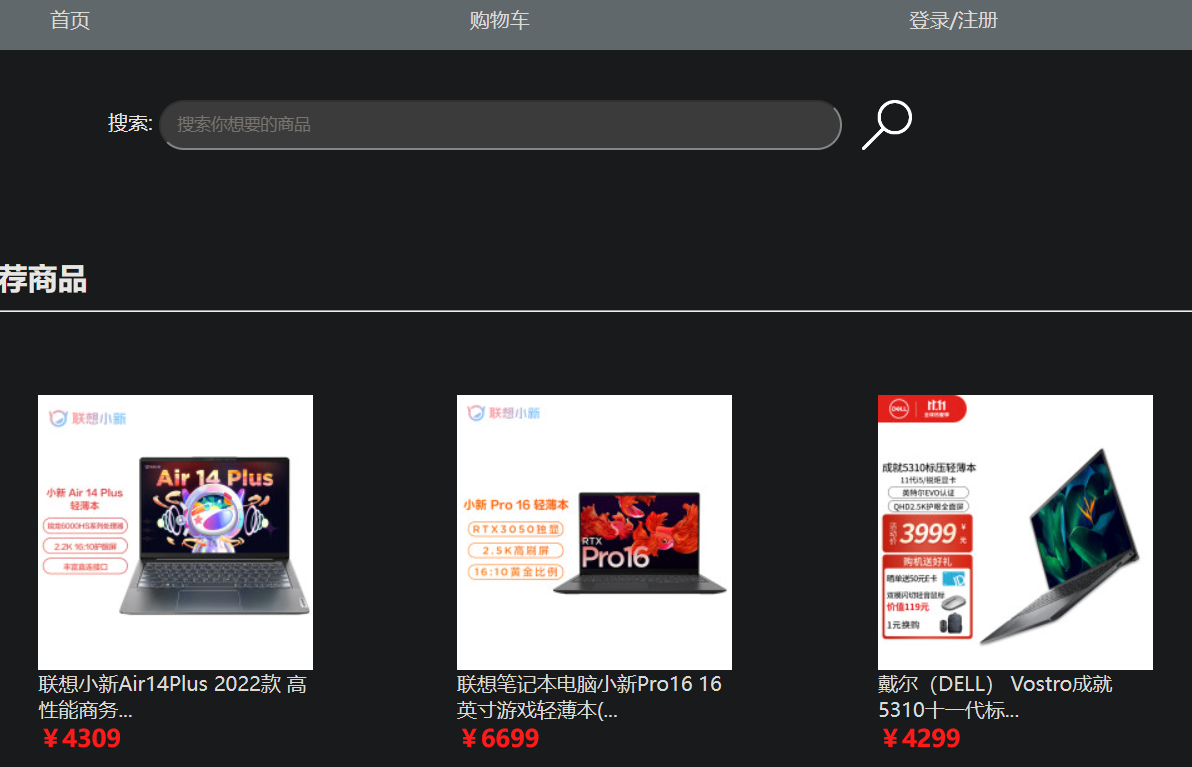
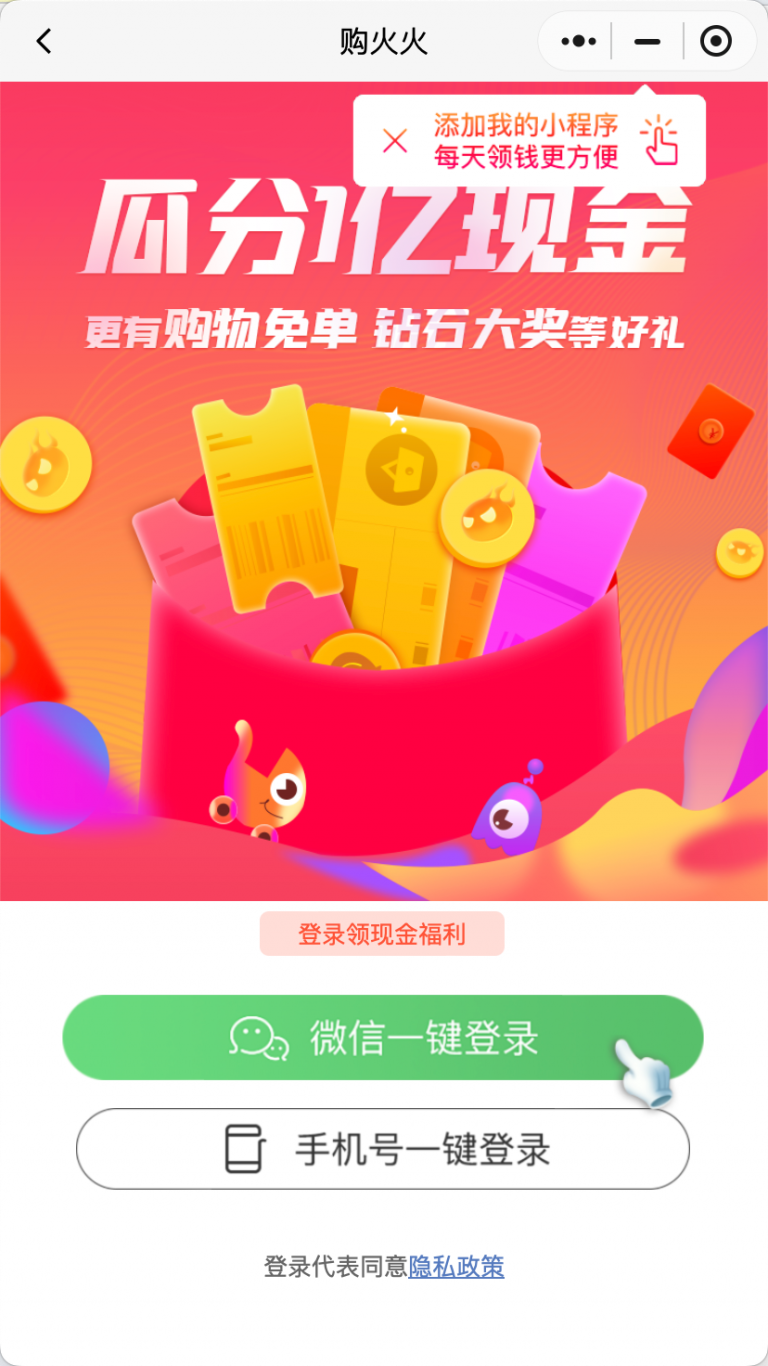
案例图片