案例介绍
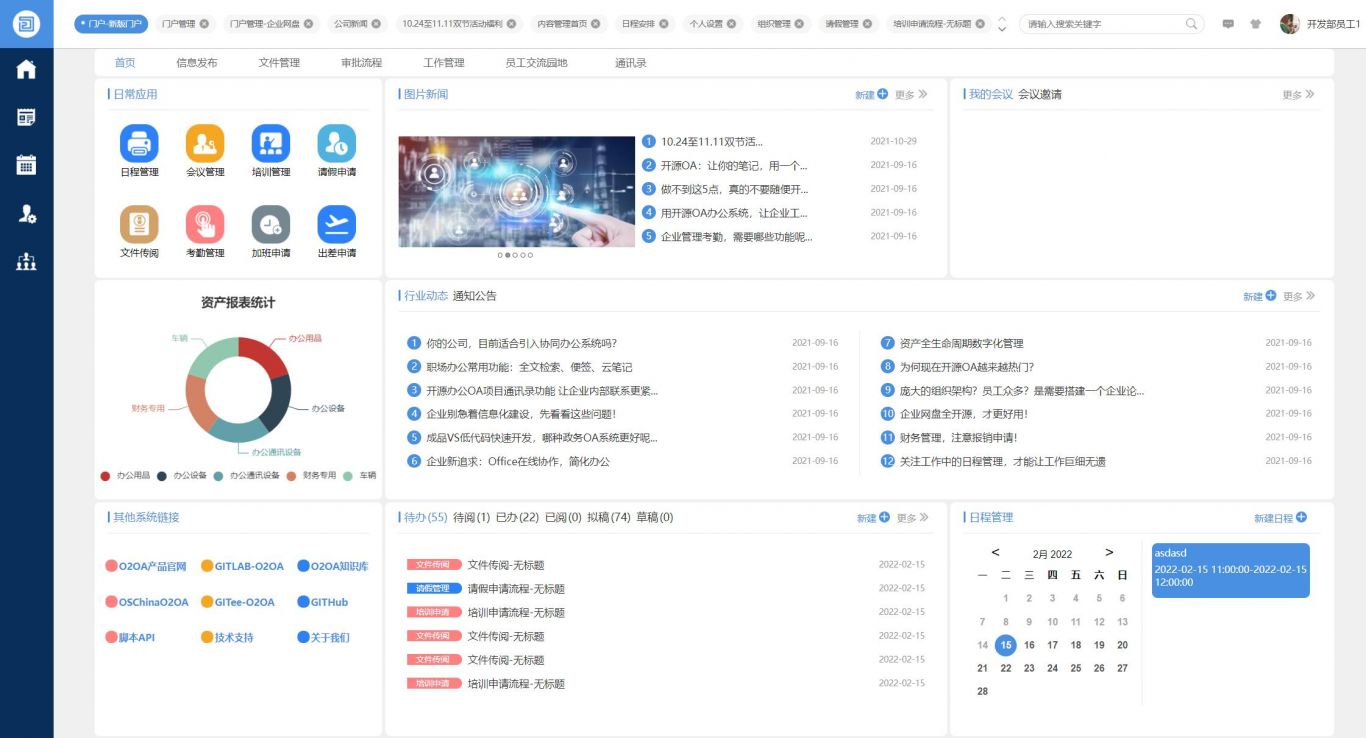
项目描述:这是一个专为公司内部所有员工量身设计的日常办公系统,主要包括查看考勤、请假审批、协作、公告、等功能, 这个项目原定是其他同事负责,后期项目急,自己也参与其中,大概负责了40%。
技术栈:vue2、vue-router、vuex、element-ui、axios…
项目内容:
1. 根据业务逻辑来进行实现一些方案。如:
+ 基于动态路由实现权限管理和导航栏的渲染
+ 基于Token实现登录和登录态的校验
+ 封装一些自定义指令,实现权限校验、函数防抖节流等
+ 基于vuex和localStorage实现数据缓存,避免路由切换中频繁想服务器发送请求。
2. 基于前端优化技术来使用一些优化方案。如:
+ 基于前端骨架屏技术,在资源没有请求回来之前,给予用户Loading的效果,减少白屏等待时间!
+ 基于vue-router中的路由懒加载,实现模块的分隔打包,加快首屏渲染
+ 优化v-for循环中的key值,提高DOM-DIFF的编译速度
+ 在组件释放时手动销毁事件和定时器等,优化内存
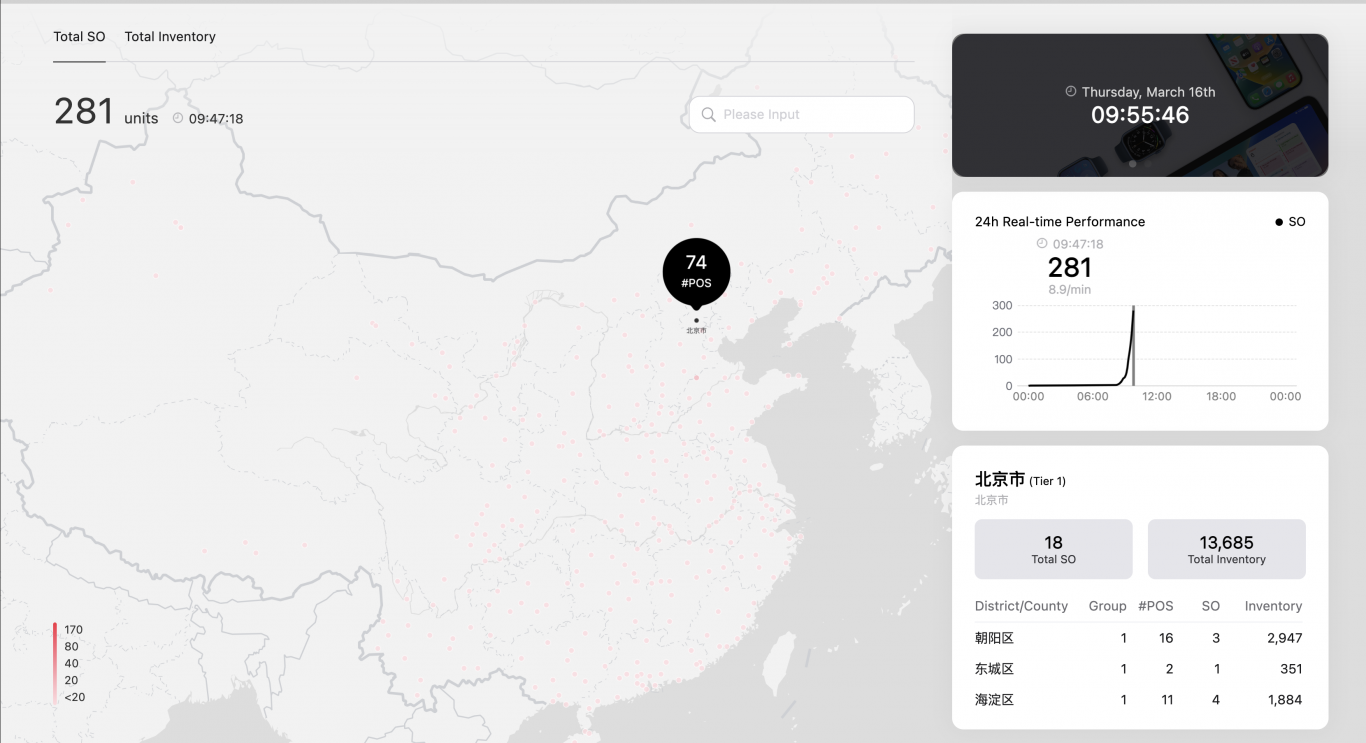
案例图片