案例介绍
技术要点:
1、 使用 vantUI 框架和 nuxt 服务端框架(基于 vue)
2、封装前端接口请求框架和配置前端结构(封装 axios、vuex 配置)提高前端可扩展性和可维护性
3、配置本地、测试、生产开发环境
4、前端页面适配(rem 和媒体查询)
5、用户浏览检测埋点,使用谷歌插件实现流量的转换
6、封装公共组件和全局 css和 js 文件和调用、页面优化和接口优化,提高页面加载速度
7、使用 vue-il8n实现页面多语言切换功能
8、vue-router 懒加载和 kepp-alive 实现页面缓存
9、页面图片、分局比例适配问题,根据后端穿参数,判断图片、分局展示比例,跳转不同页面
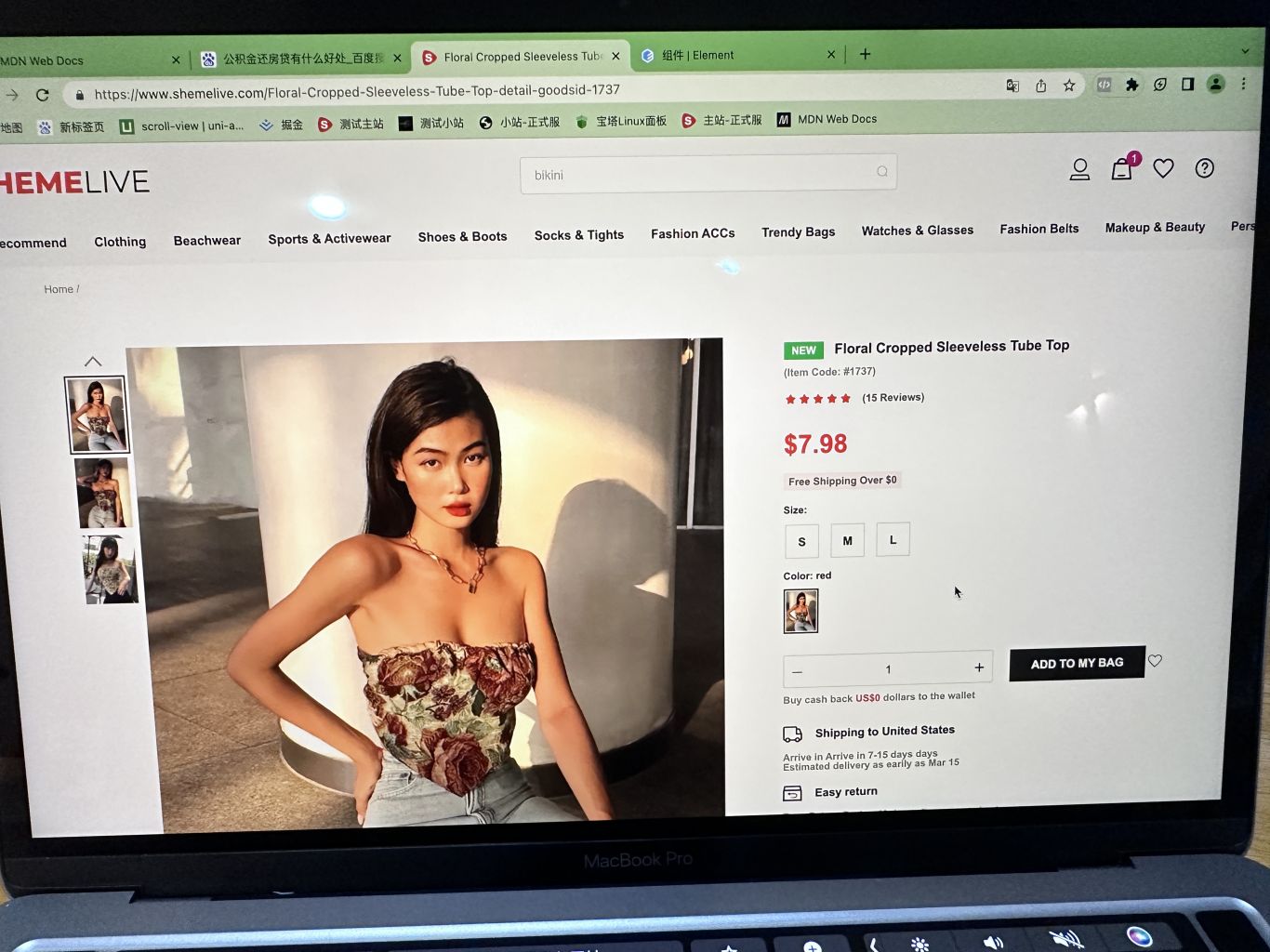
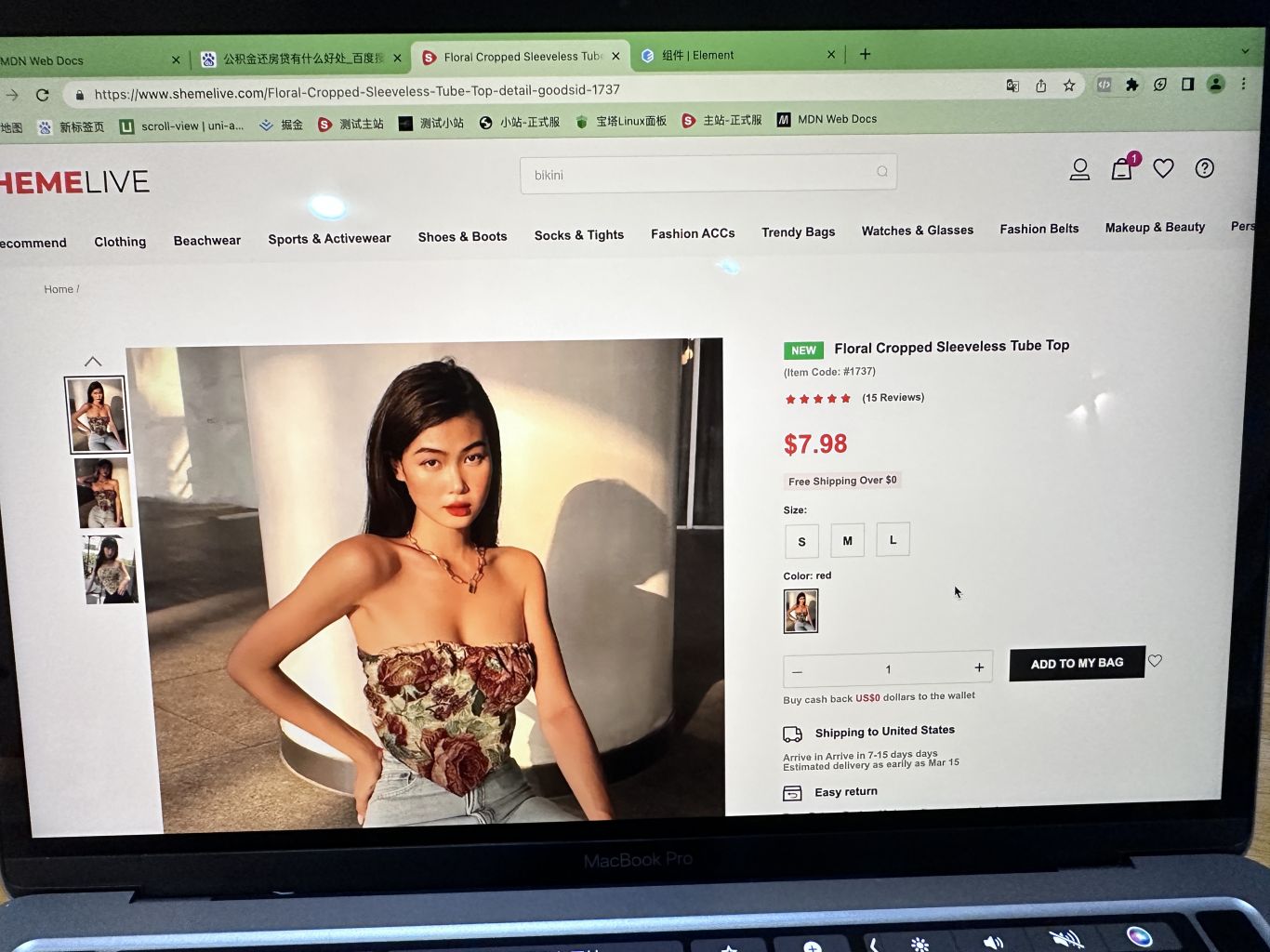
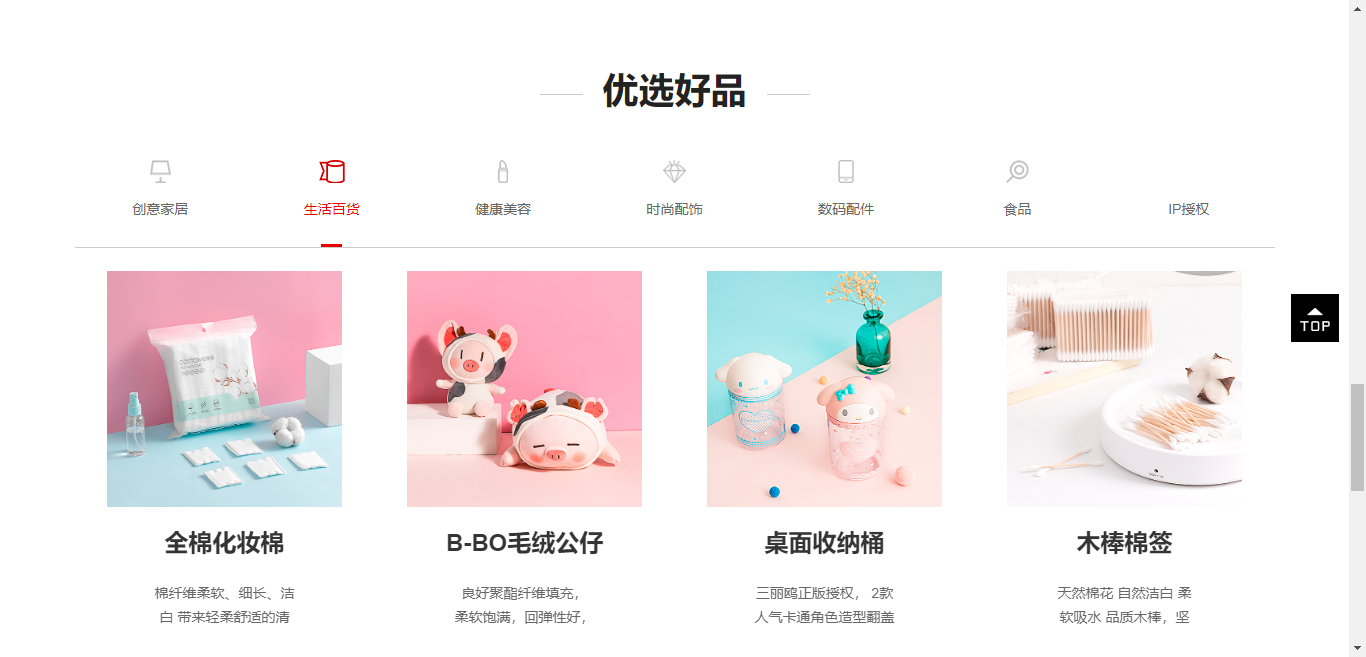
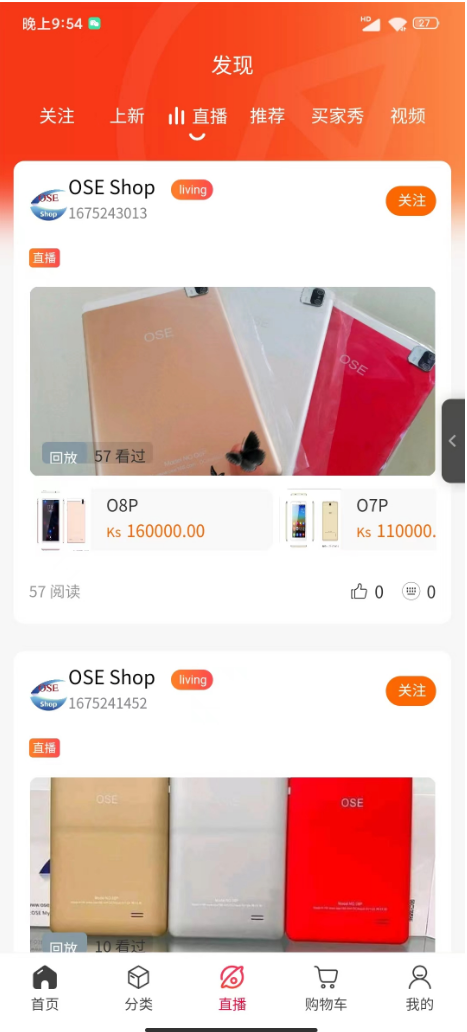
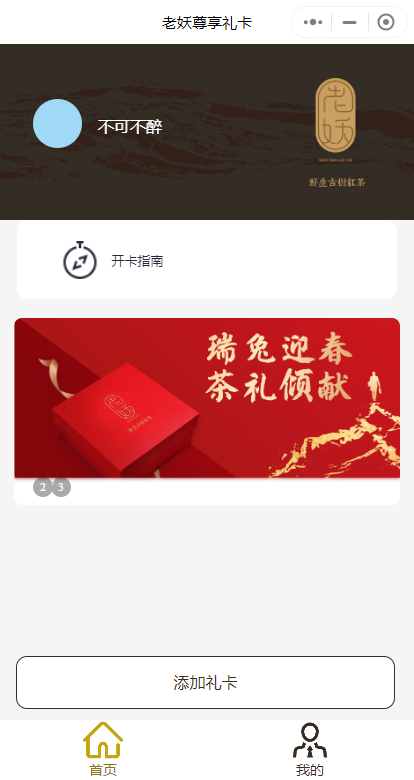
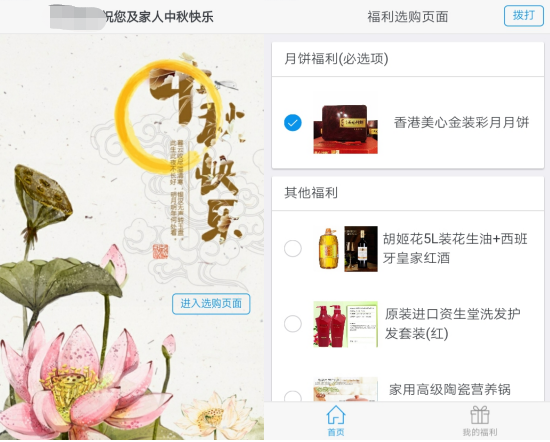
案例图片