案例介绍
项目名称:去哪儿旅行 App
项目描述:根据去哪儿旅游网移动端进行模拟练习,百分之百还原页面,对页面进行该有的逻辑处理,自行模拟数据渲染页面,完成购 物车的逻辑操作等
项目职责:
1. 完成搭建整个项目所需的插件和应用
2. 封装公共逻辑部分,例如组件中的轻提示、底部栏、顶部导航栏等
3. PS 切图、吸取颜色等操作
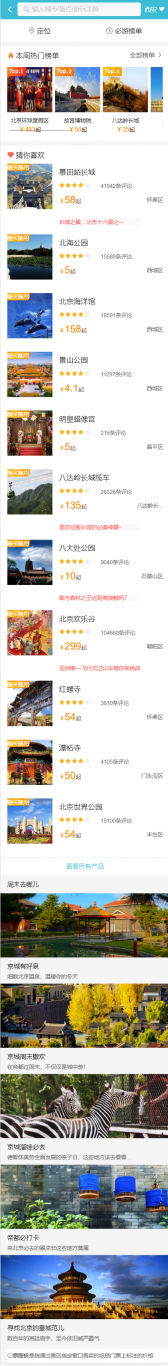
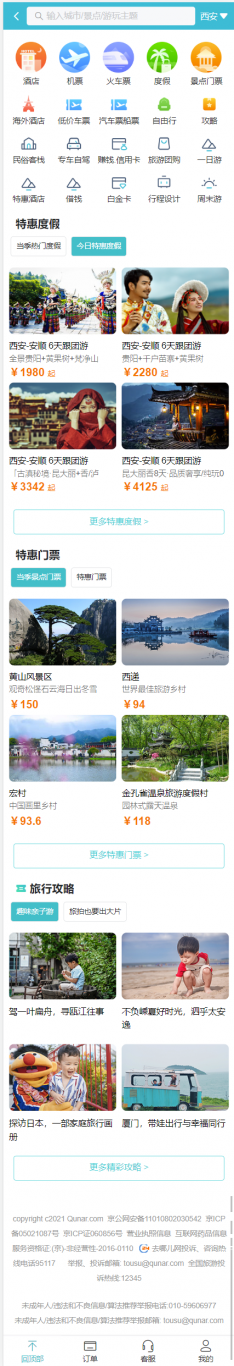
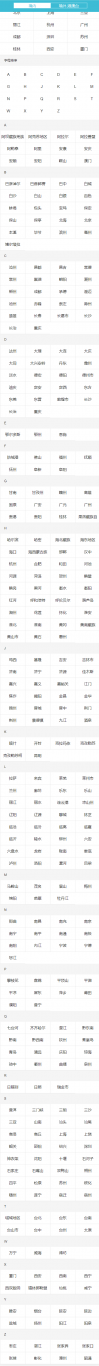
4. 仿照去哪儿网,完成主页面,利用路由跳转其详情页面,详情页进入订单页,订单页进入购物车页面等
5. 模拟定时器等技术可与客服进行聊天
6. 一个完整的 APP 独立模拟完成 60%功能页面
应用技术:使用 vue-cli 构建项目,使用 flex 弹性布局实现书记端页面响应式,自行使用 json-server 模拟数据接口进行数据请求,完 成购物车等功能,使用了 git 多人开发合作,完成 APP 整体呈现
1. 利用 vant4 组件搭配 flex 布局对其页面进行美化构建
2. 搭建 vue-cli 脚手架开发项目
3. 项目中使用 vue3 语法处理页面功能逻辑
4. 利用 vue-router 实现页面之间的跳转,完成对应的联系
5. json-server 自行模拟数据+axios 请求数据,对页面进行渲染
6. 使用 Pinia 存储数据,方便页面组件共同使用,共享状态
7. 每日上传 git,进行整合下拉处理操作,完成项目
8. 使用 Webpack 进行打包
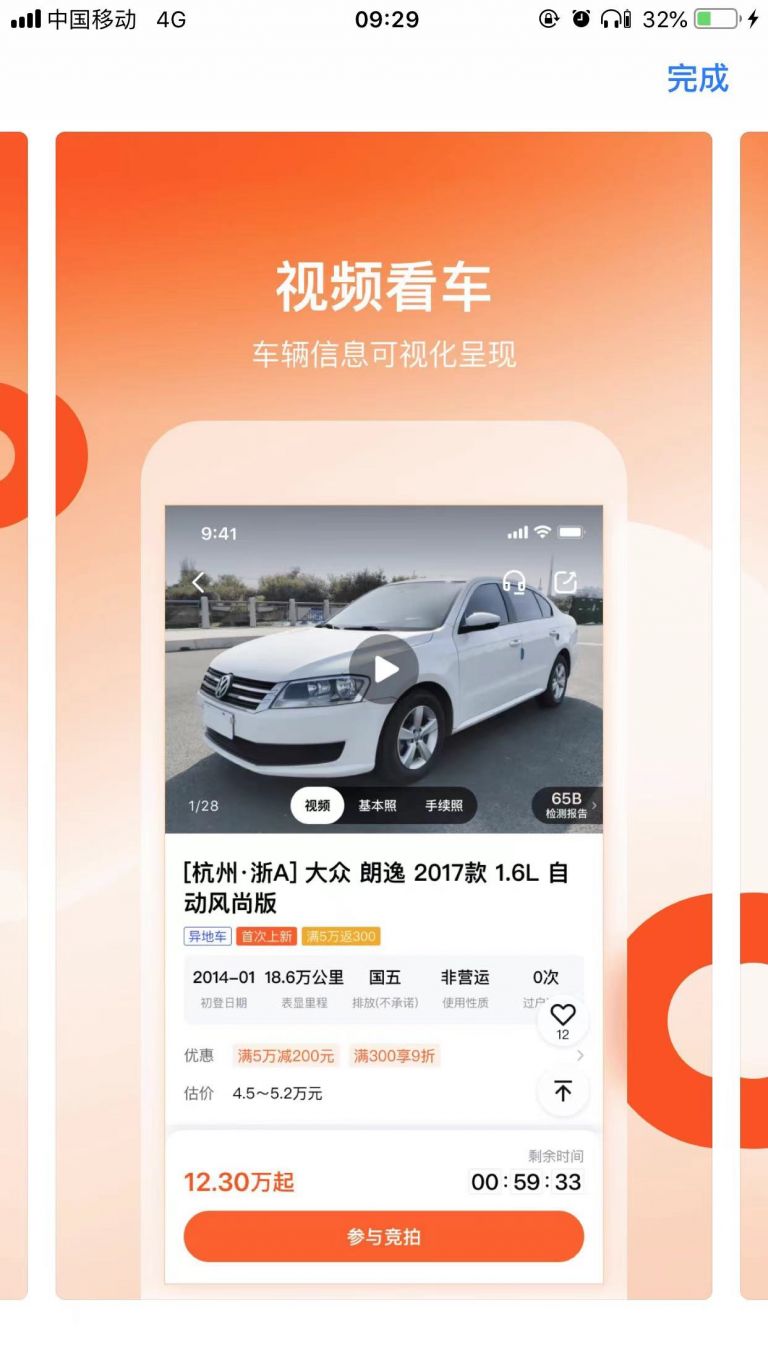
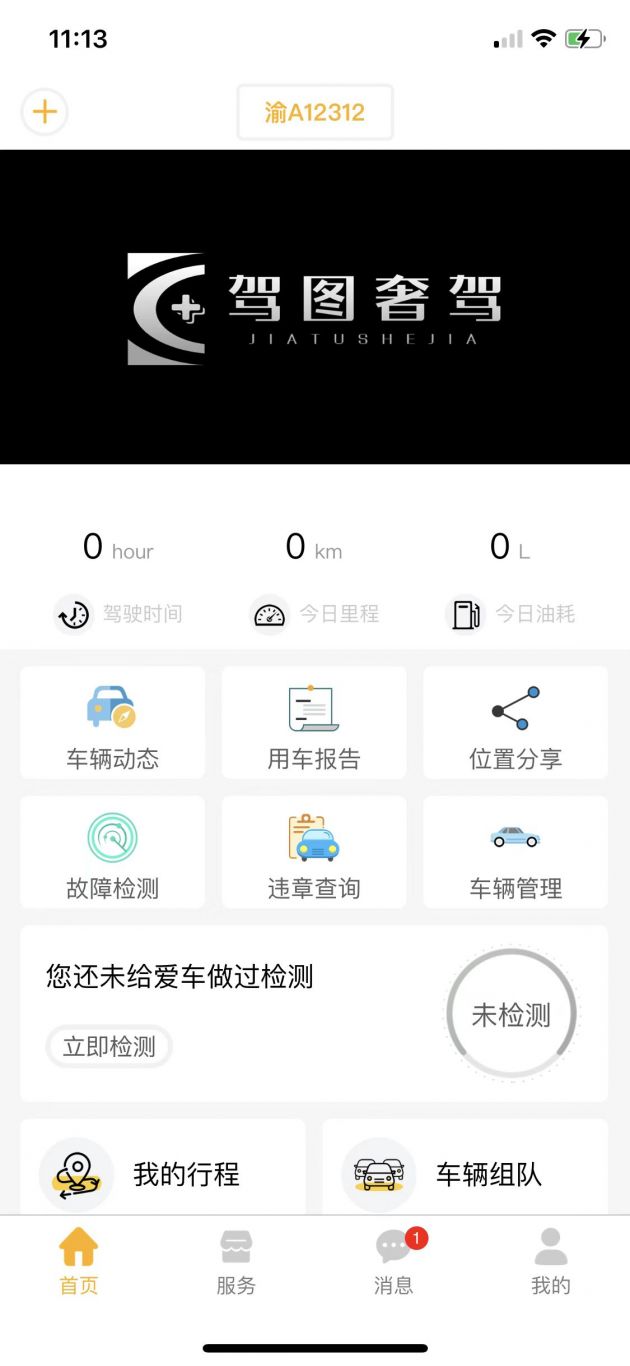
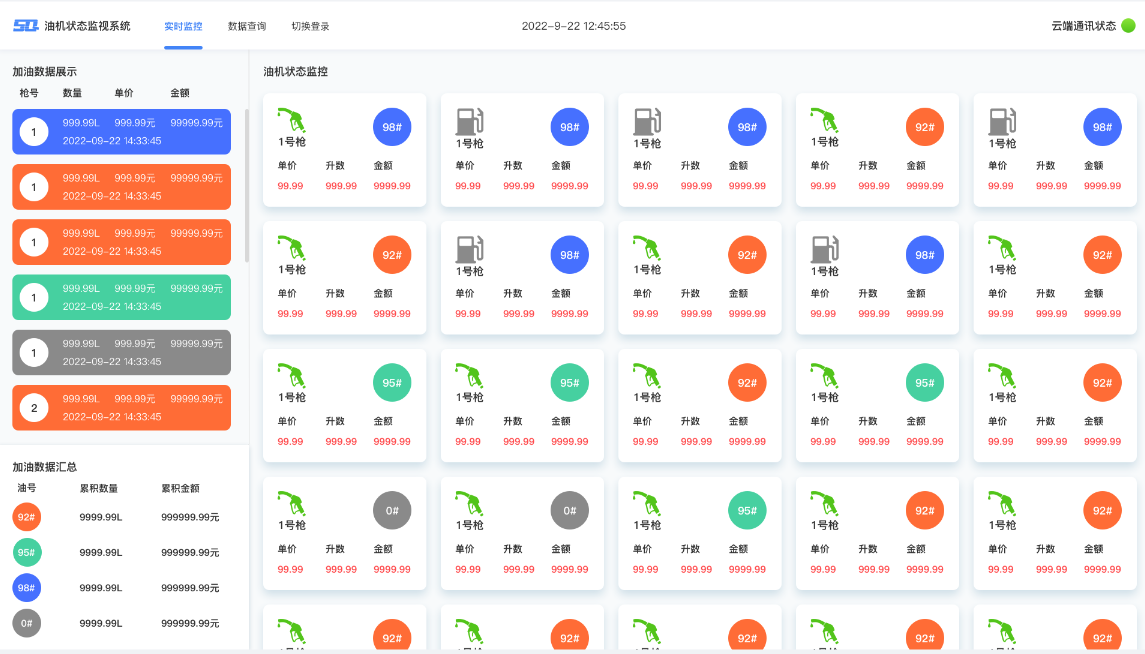
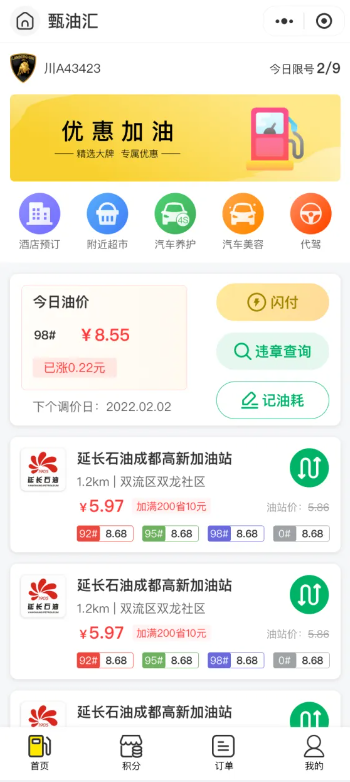
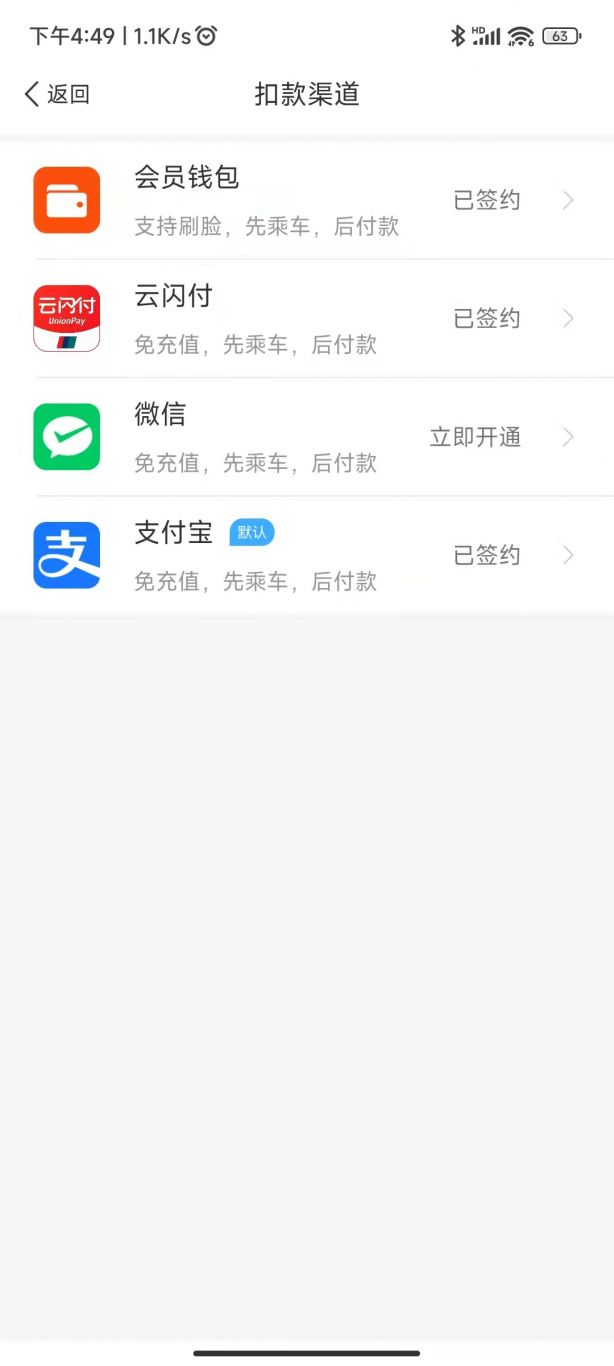
案例图片