案例介绍
项目名称:道具共享
项目简介:现在生活节奏越来越快,节日庆典成了人们难得放松的日子,而装饰的道具也会为
节日添加些许乐趣。,为了帮助相关从业人员减少对道具的依赖,也随着社会的发展和本平台为
了道具租赁信息进行有效的管理,提高职能部门的工作效率和仓库管理水平,以“建一个平
台,树三个理念”的思路,来研究开发“婚展道具共享租赁系统”。
一、 项目功能:
该系统主要对普通用户和系统管理员提供不同的登录方式,分别进入到不同的系统,普通
用户进入到小程序,系统管理员进入后端的管理系统。现将各模块的要求说明如下:
1. 客户端:
➢ 首页模块:对仓库的道具分类展示。主要功能查看道具的基本信息、点击查看道具的详
细详细。
➢ 购物车:加入购物车的商品信息,个数,租赁时间,删除信息,结算。
➢ 注册登录:注册时需严格按照提示,校验正确后,才能进行登录,登录时需与 注册信
道具共享详情
息一致,或与数据库一致才能进入主界面。
➢ 信息查询:查询时需注册登录才可使用。用户可根据自己不同的需要,系统根据用户选
择的不同组合检索方式和输入的关键字进行相关检索,得到用户检索的信息。
➢ 个人信息:登录后的个人信息,可以查看历史订单,浏览记录,收藏。
➢ 道具详细页面的功能:对详细道具的页面进行收藏、对道具进行点评等。
➢ 搜索模块:方便用户对去查找道具。
➢ 订单模块:选择租赁日期,样式,个数。
2. 后台
➢ 管理员设置:管理员的信息,及权限。
➢ 用户管理:对用户信息进行管理。
➢ 道具管理:对道具信息上传、更新、删除等进行管理。
➢ 会员管理:对注册成会员的用户信息进行管理。
➢ 订单管理:对用户订单信息进行管理。
➢ 信用系统:根据用户租赁超时,未还情况,给用户评教信用值,当低于一定值时用户将
被加入黑名单。
二、 项目是由那些技术实现:
1. 客户端即小程序使用 wxml,wxcc,js 对页面实现布局
2. 使用 JSON 技术实现客户端与服务器之间的数据传输
3. 数据库连接池(Druid)实现服务端与数据库的连接
4. 后台部分使用 Vue+SpringBoot 实现了前后端分离。
5. 使用 SHA 加密算法完成对密码加密,使密码在整个过程中不会出现
6. 使用 lambda 表达式对输入的数据进行校验
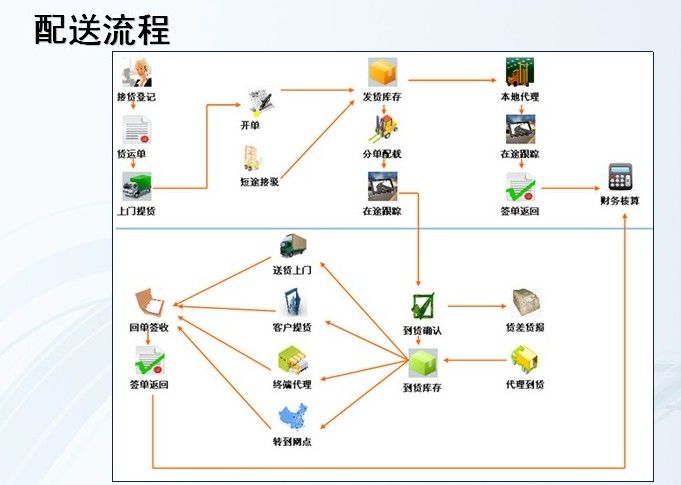
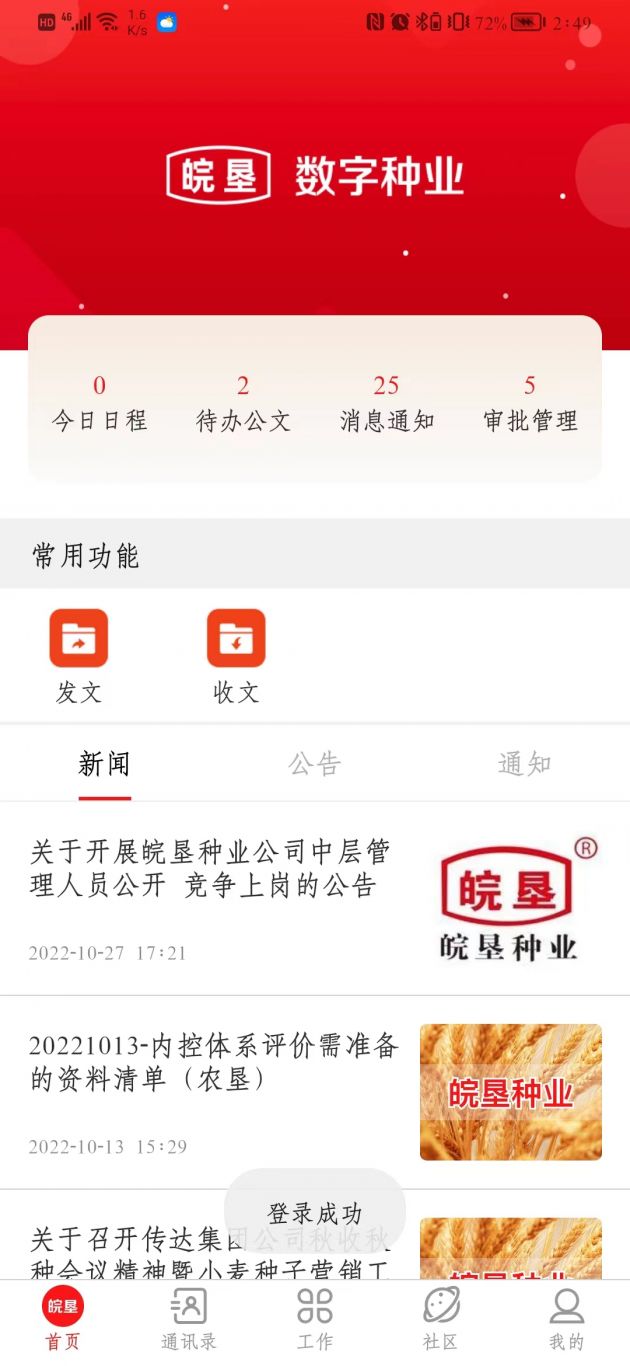
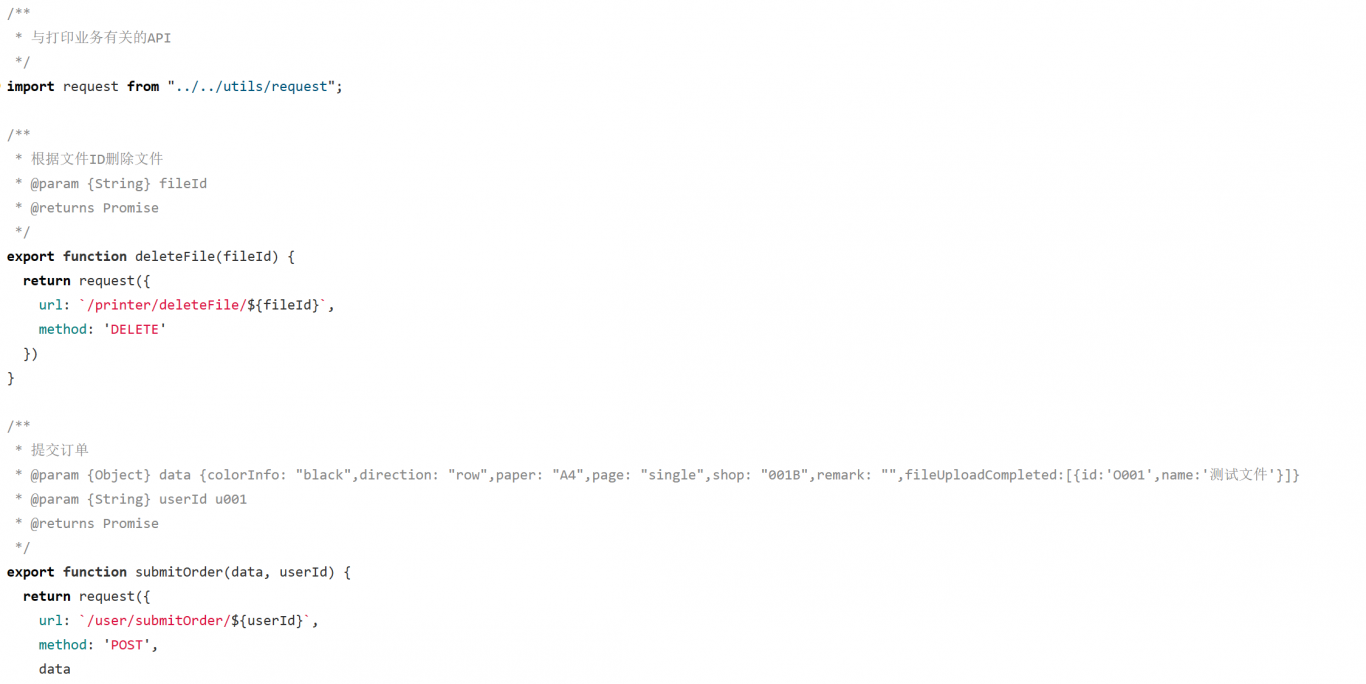
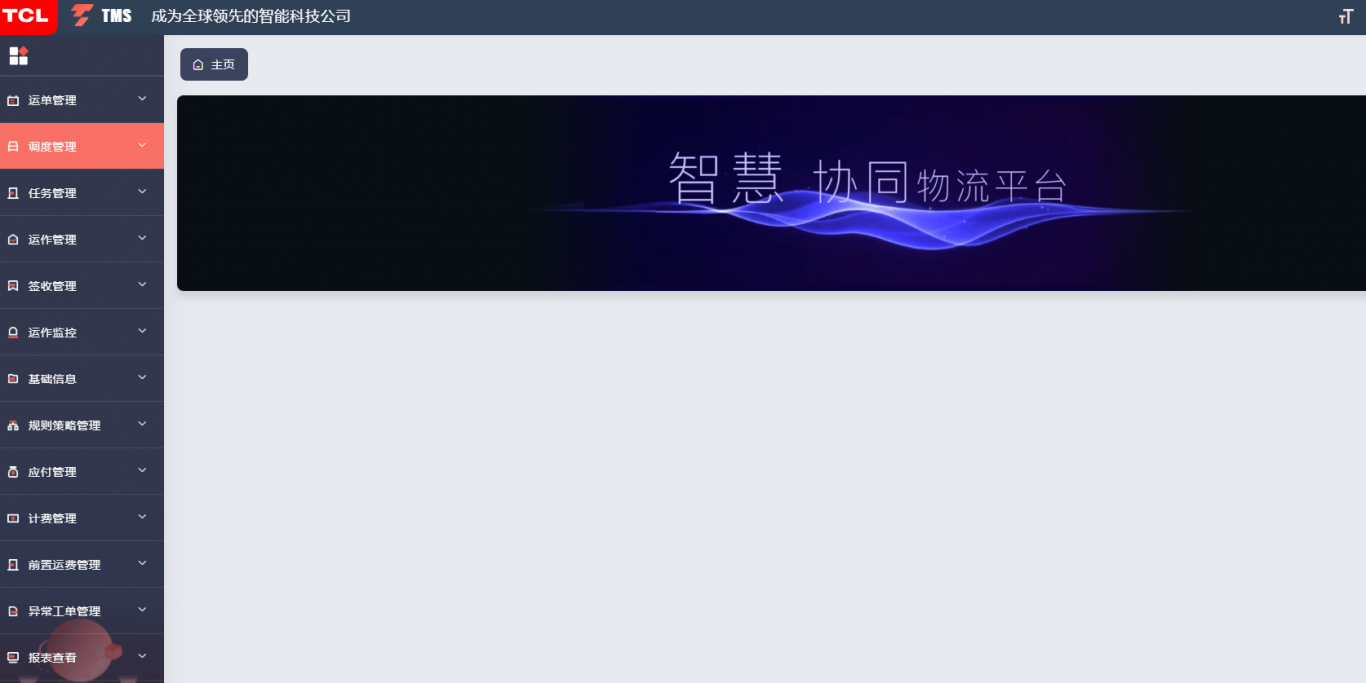
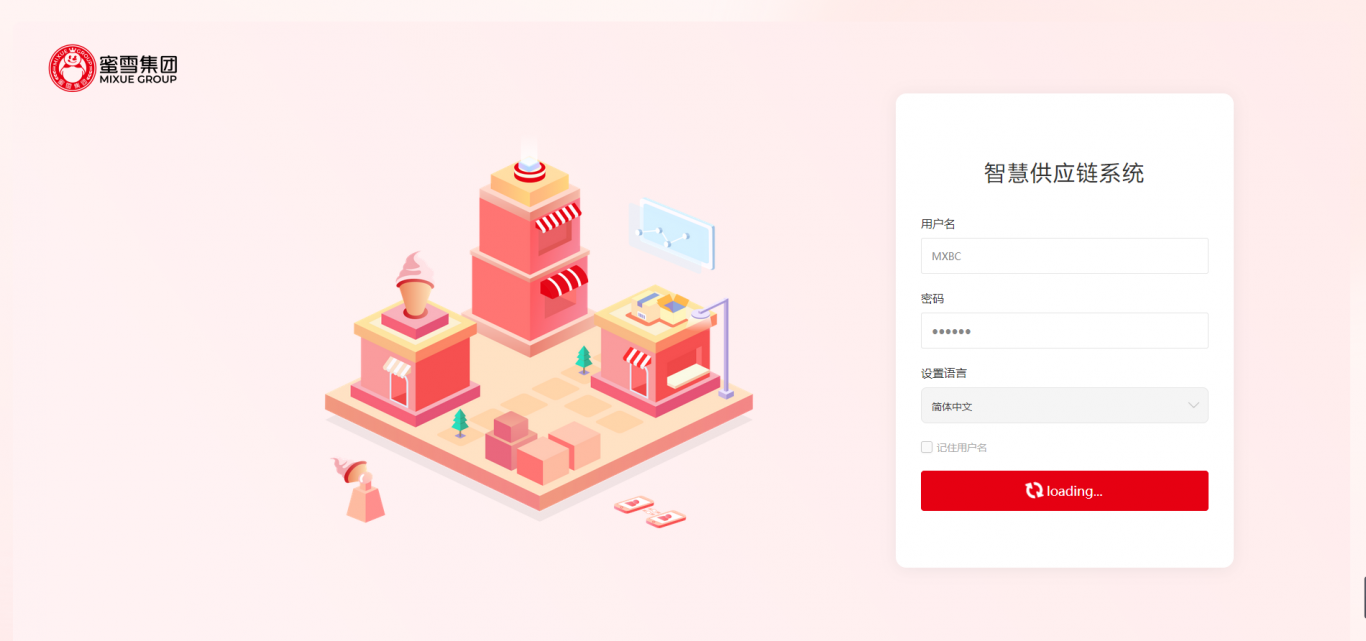
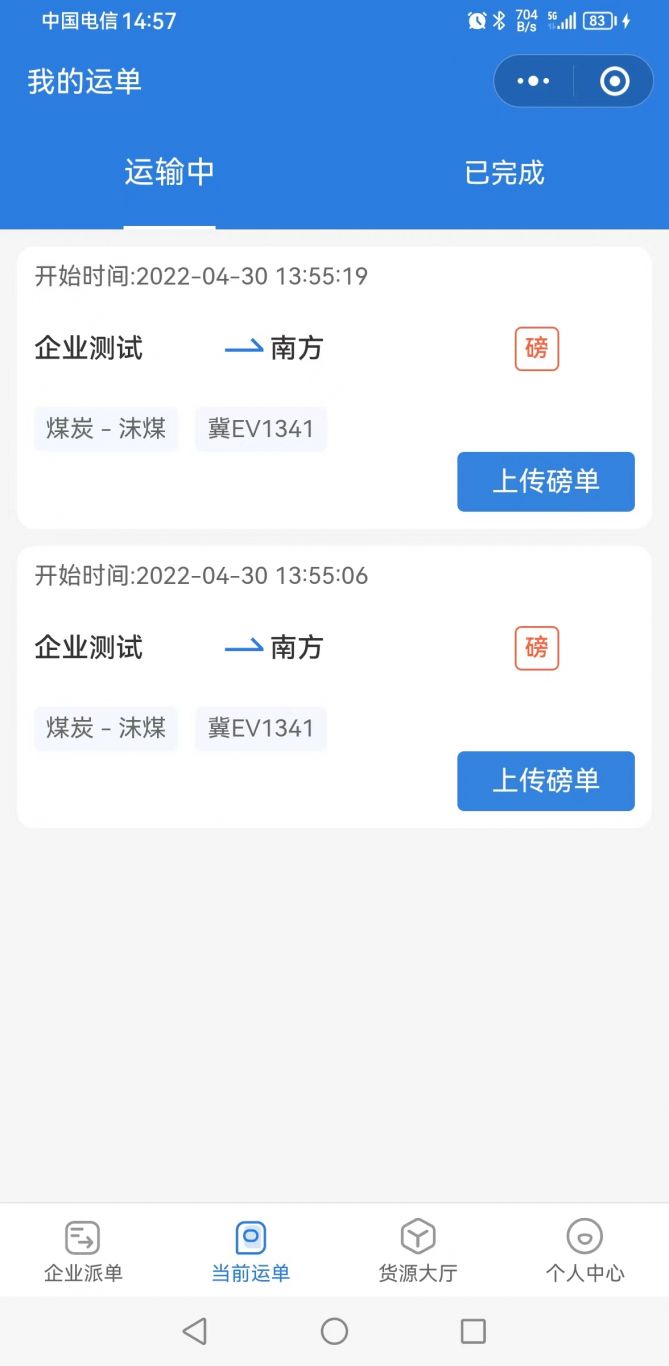
案例图片