案例介绍
a. 技术栈:Vue、jQuery、基于 antd、vant 的公司组件库、webpack
b. 项目背景:页面设计器作为公司最为核心的低代码平台项目,给前端工程页面的搭建提供了无限的可能。
c. 项目特点:1) 可视化页面搭建:页面设计器提供了丰富的组件,通过简单的拖拽和配置,无需代码或者仅需少量的代码即可搭建出所见即所得的页面。
2) 各分辨率的响应:系统内置了手机、平板、电脑、宽屏、超宽屏五个分辨率,通过系统搭建出来的页面会根据需要对这五种分辨率进行适配 。
3) 支持多种二开方式:系统内置的插件机制,可以通过在线编辑 js 代码的方式,结合元年中台健全的 api 体系,解决大部分的接口需求。插件原理是在 Java 虚拟机上运行了一个NashornJs引擎,前端同学可以在线编辑插件代码,并存储到数据库中,在工作时,Java 虚拟机会在数据库中取到插件对应的 js 代码,并交由 Nashorn 引擎执行,在数据处理完成后返回给前端界面。d. 工作内容:
1) 需求评审、UX 评审、UI 评审、代码走查、项目层级的部分设计
2) 设计器各组件的设计
3) 项目性能优化:
1 webpack 打包优化:自定义编译、多入口打包、利用浏览器缓存等(打包的大小减少了1/3,简 单页面打开的时间减少了 50%)
2 在数据量比较大的页面中引入了 Dom 懒加载 、分页的策略(提高了70%的速度)3 减少样式的 js 绘制: 给各个组件预设默认样式, 只绘制与默认值不同的样式(提高了5%的速度)
4 插件代码优化:减少不必要的步骤,优化不合理的逻辑(提高了约20%的响应时间)e. 项目困难:
1) 解决了多个第三方模块对 IE11 不兼容的问题,以 vue-lazy-component 为例,本地在其GitHub源码的基础上,对于模块 js 中对组件不兼容的位置进行了 IE11 的支持,并封装到了公司的组件库中。
2) 解决了多个第三方模块在升级后遇到的问题,以 js-conditional-compile-loader 为例,该模块依赖的第三方模块升级后,并没有做向下兼容,导致使用时报错 。解决方案:克隆了GitHub包,将其依赖的第三方模块版本固定为可用版本后,重新打 tgz 包,并将本地package.json配置的模块路径改为本地文件 。
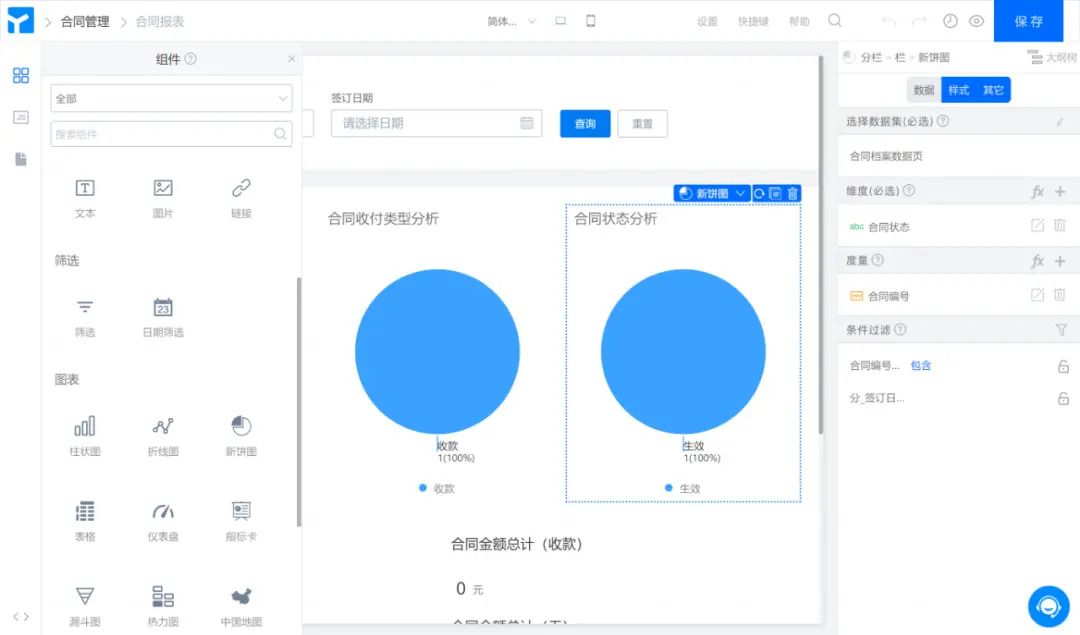
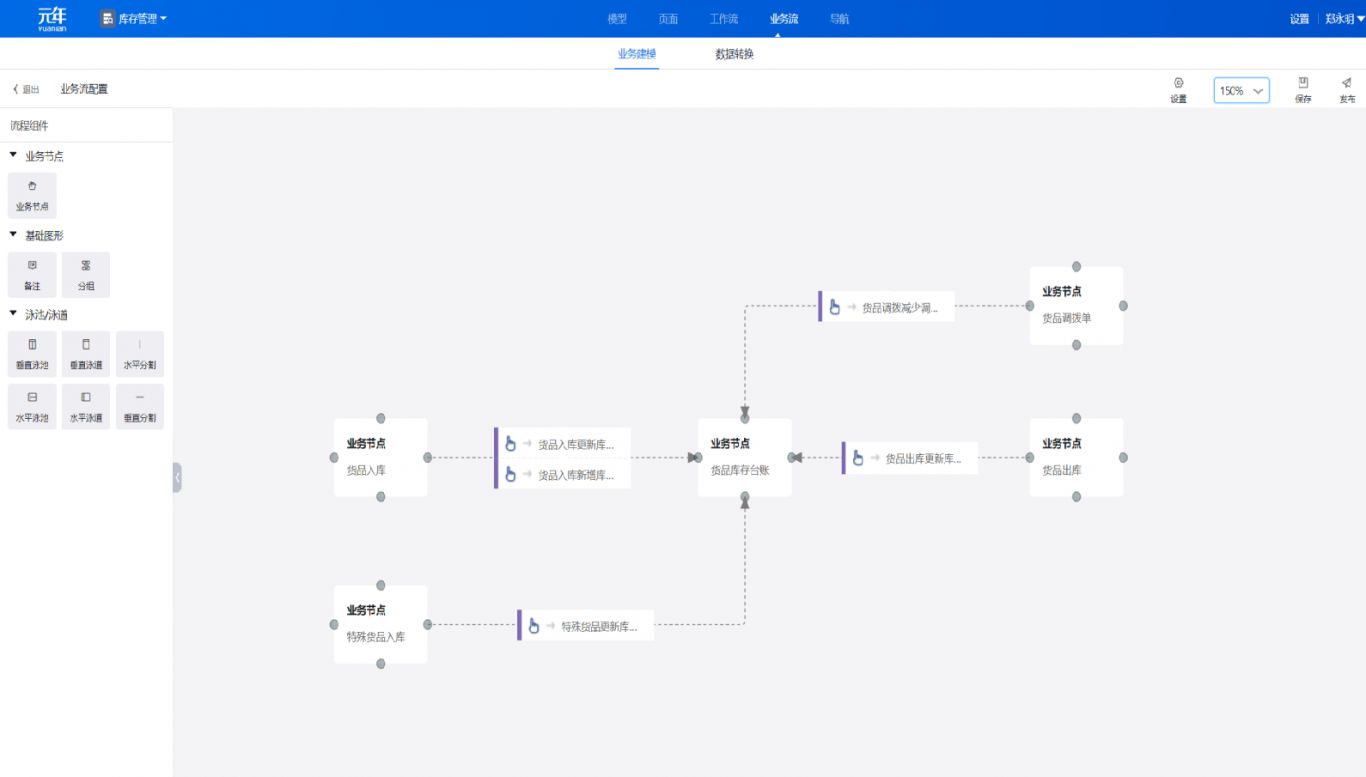
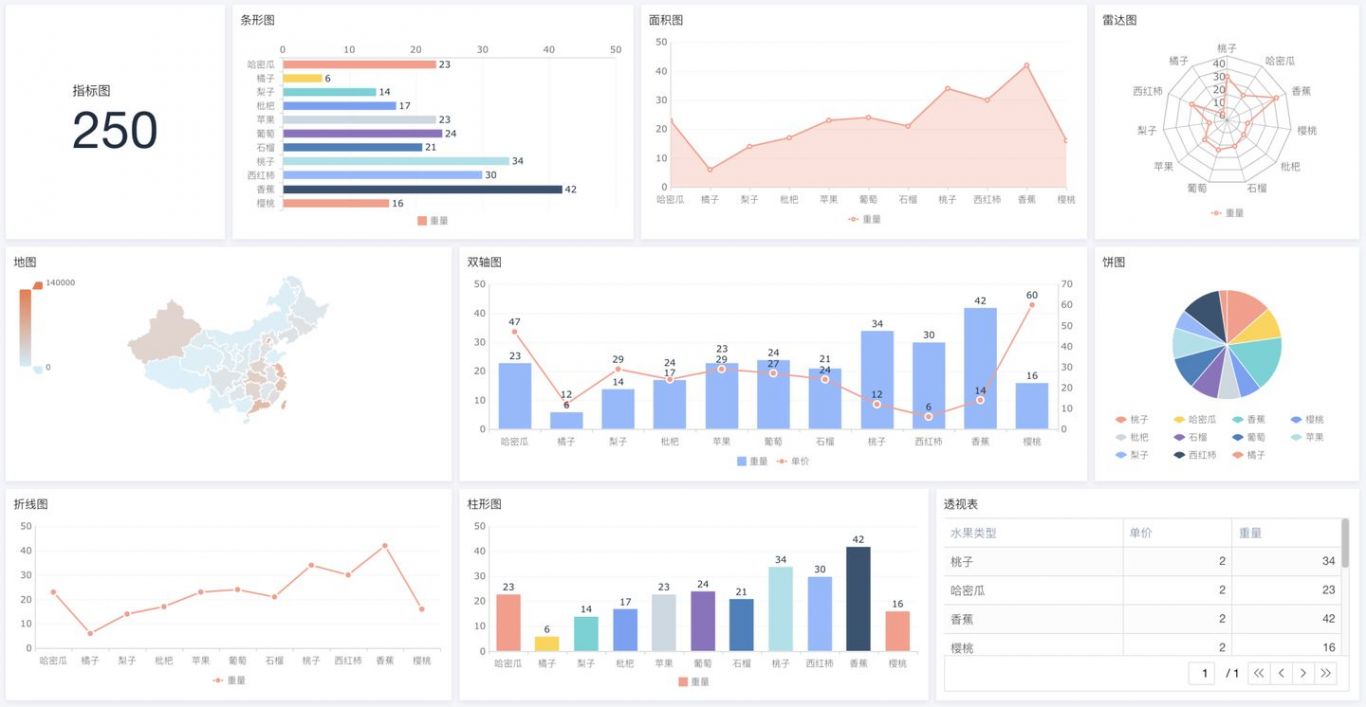
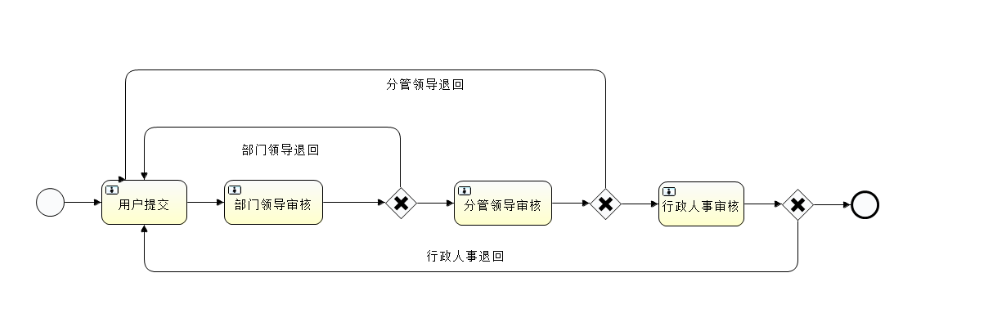
案例图片