案例介绍
该项目使用 vue2+webpack 构建项目环境
2. 运用 axios 与 mockjs 对接,进行数据交互,进行页面渲染,实现功能 模块的判断
3 使用 vue-router 搭建项目路由以及页面跳转,
4, 使用 VueX 中的 State 存储公共数据,Action 异步函数向后端发送请求并将数据提交,给
Mutations 修改 State 中的公共数据,实现组件中的数据更新。
5. 使用 amfe-flexible 解决不同浏览器或者不同手机端页面布局错乱的问题
6. 采用 Vue2 全家桶开发,主要使用了 VueX,Axios,Mockjs,Vant, amfe-flexible 等技术
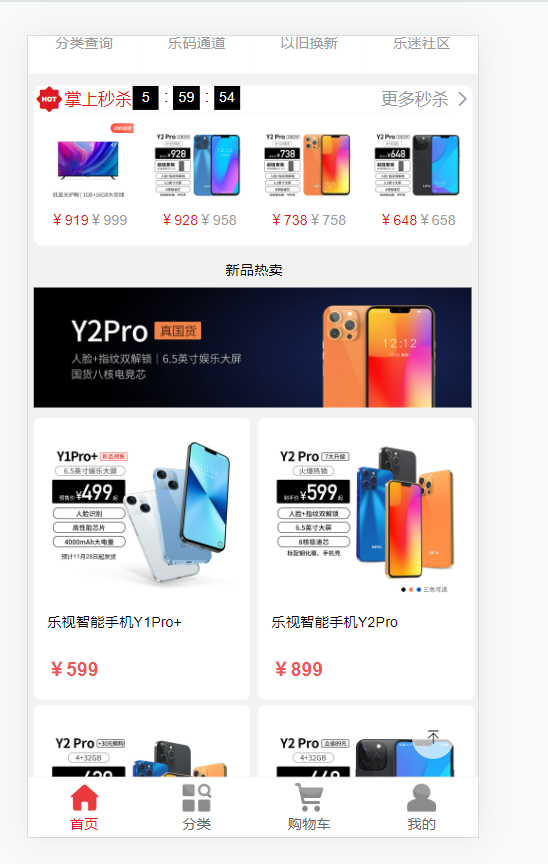
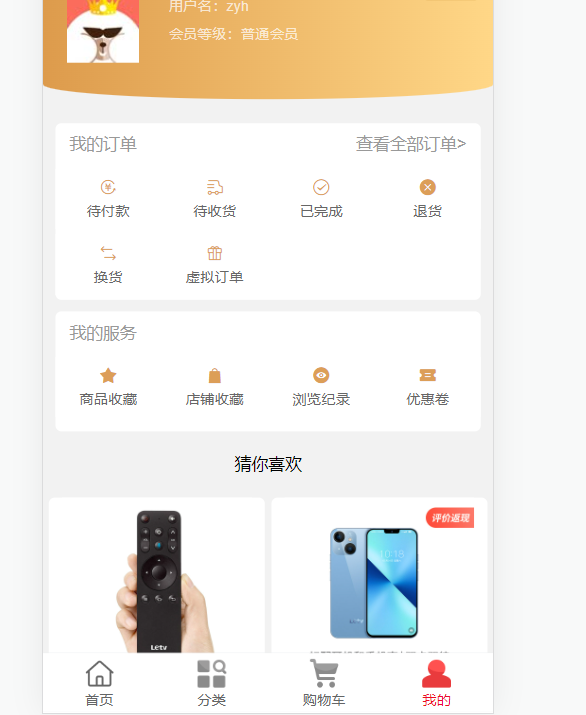
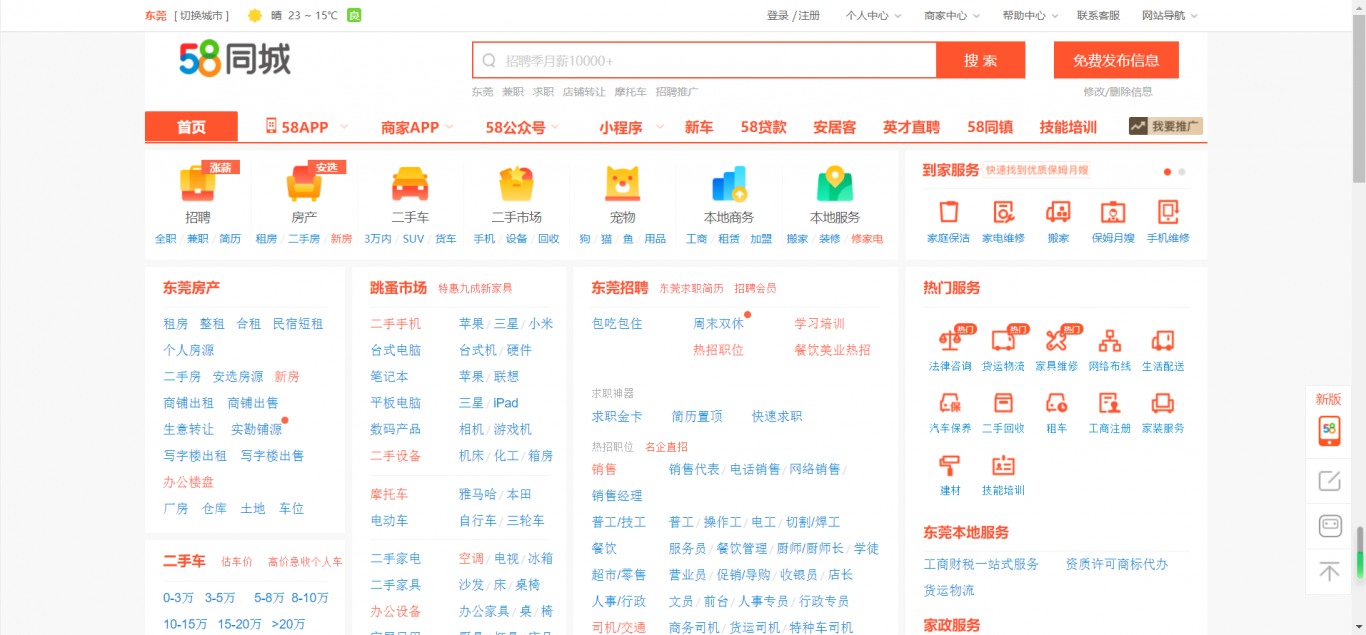
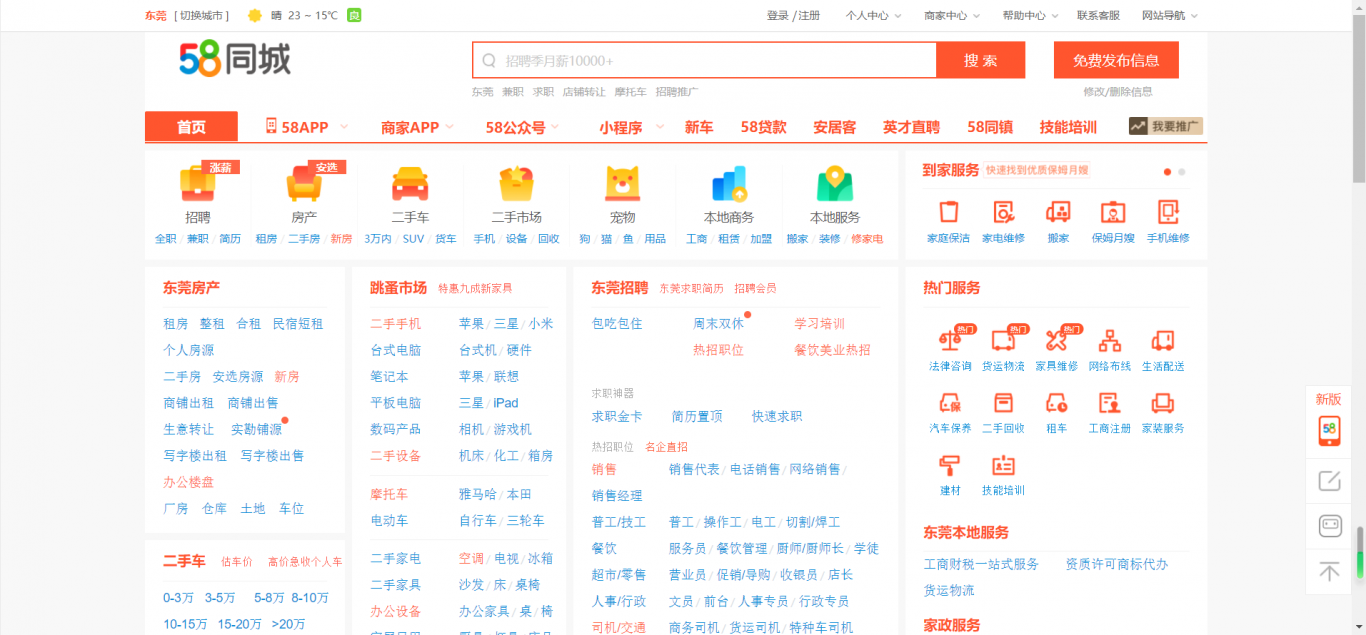
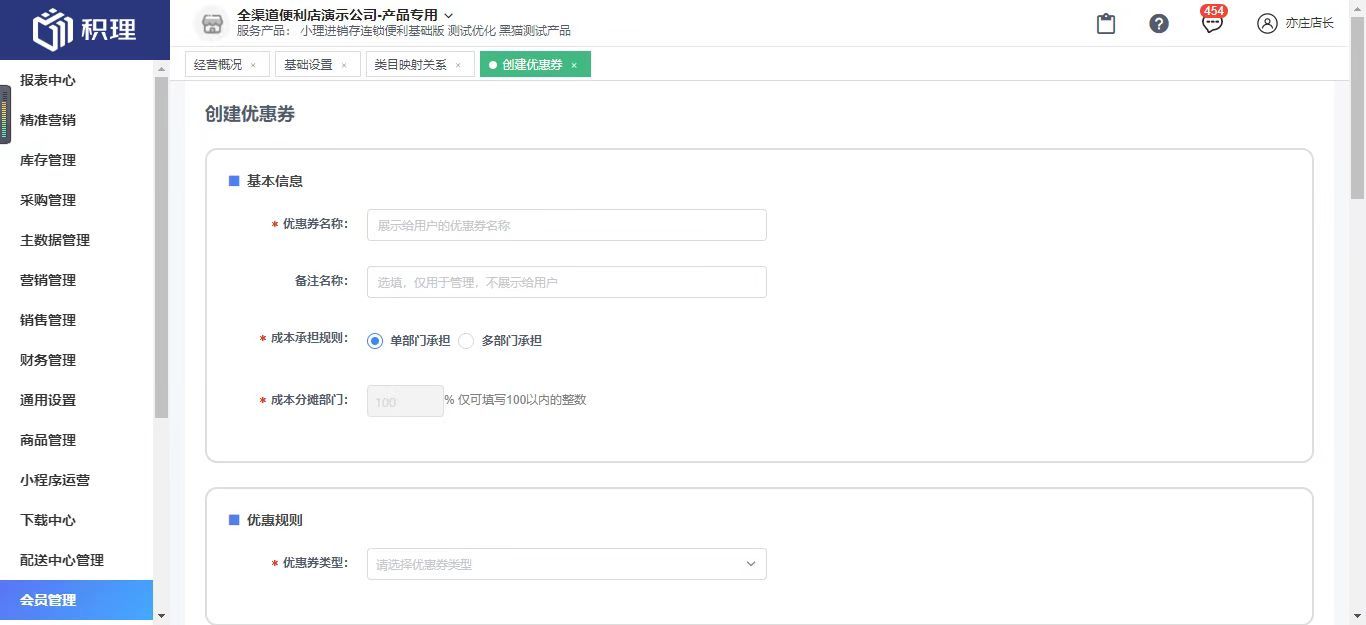
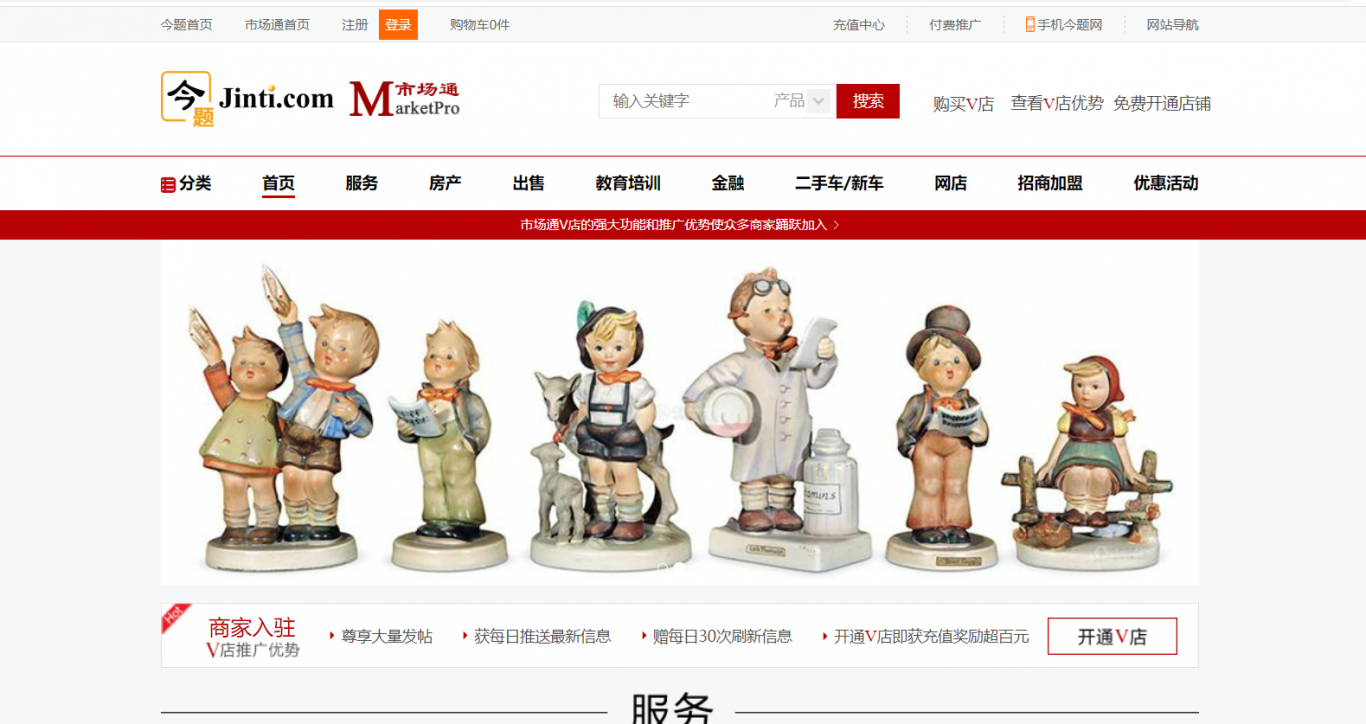
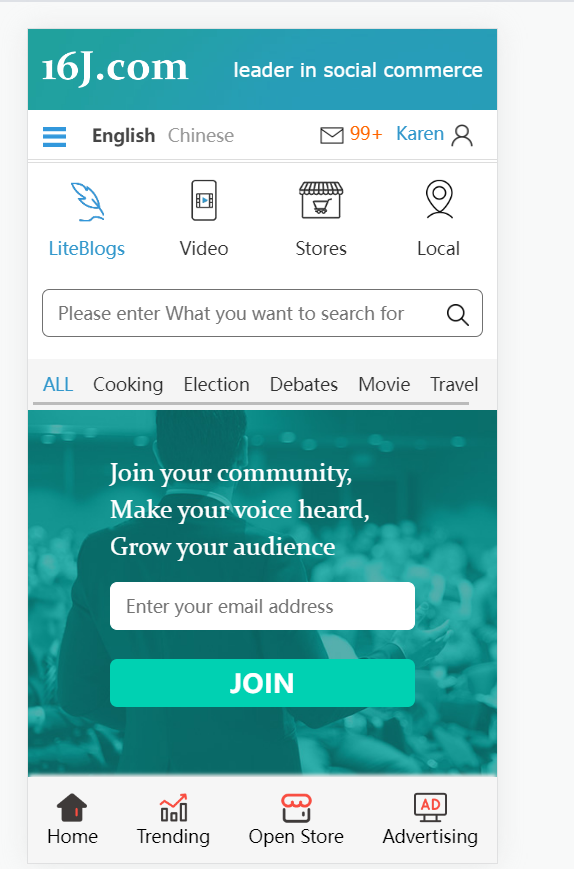
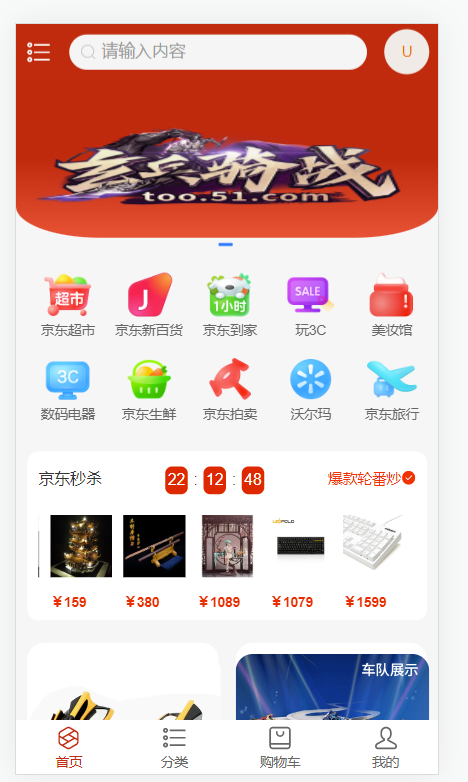
案例图片