案例介绍
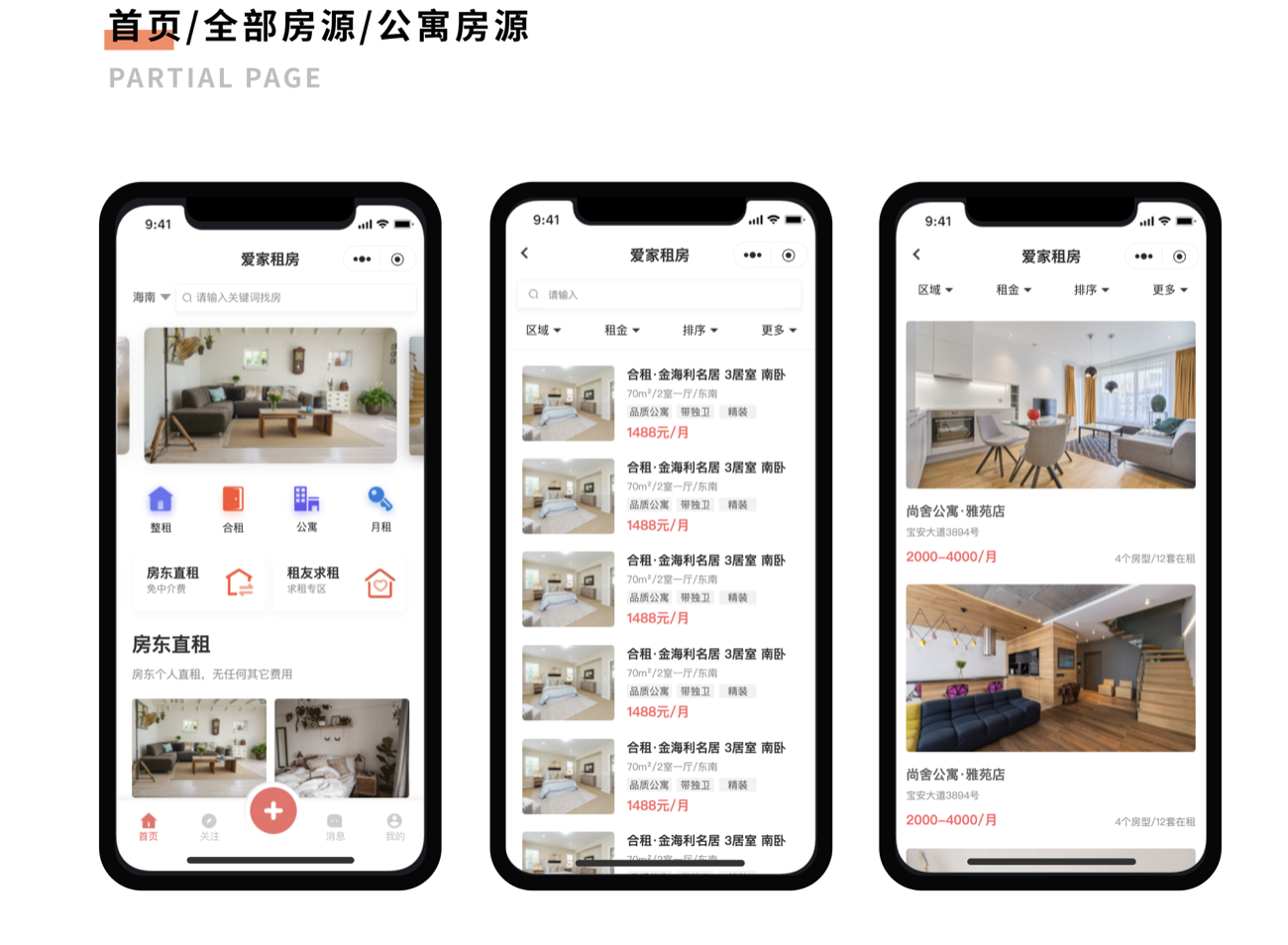
爱家租客项目
项目描述:爱家租客小程序全国优质房源,收录全国各城市热门房源,第三方交易平台,线上预约线下看房安全可靠,多条件查找,轻松找到符合自身条件的房源,行业资讯,第一时间了解相关政策新闻资讯。
项目主要技术栈(前端):vue全家桶 + element UI
项目步骤:
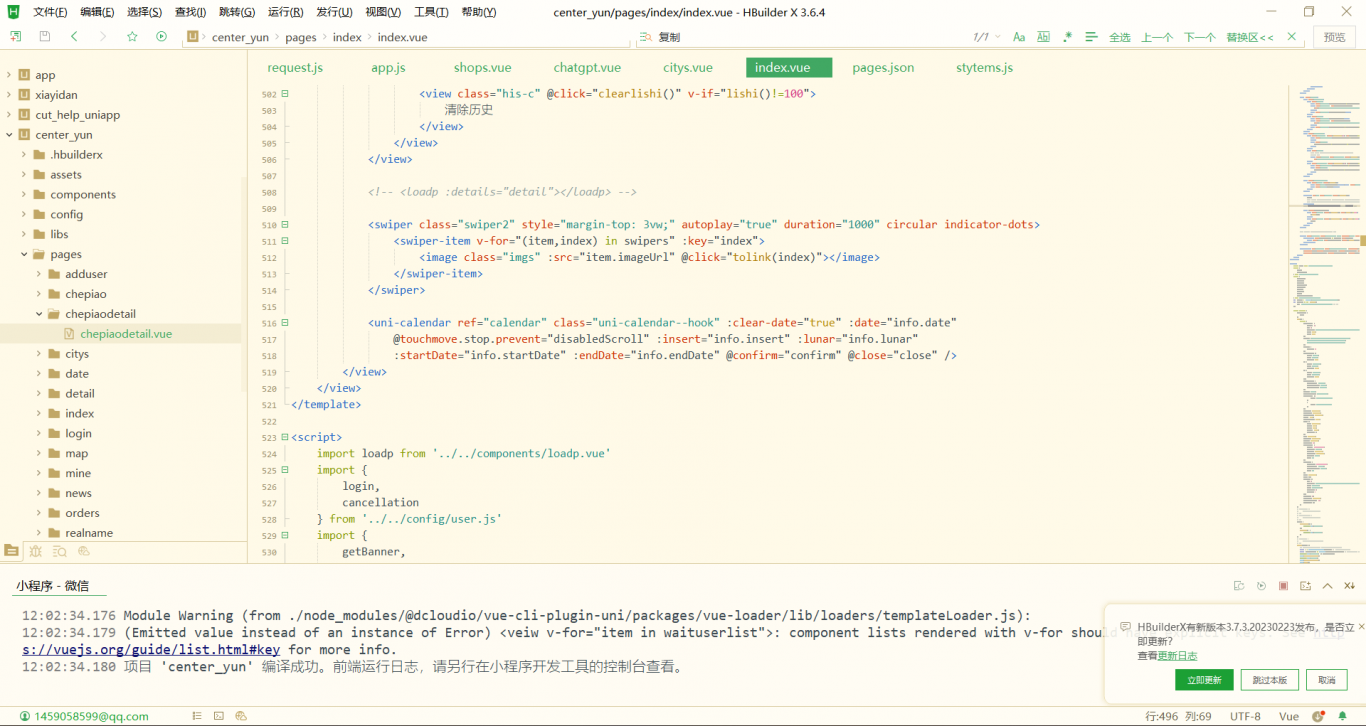
1.利用html和css完成网站的基本构架,对于其中的tab切换,轮播图和分页器使用了ElementUi 进行拼接,完成最基本的html页面。
2.渲染各个页面的表层数据用插值表达式即可渲染,部分复杂数据需要利用到VUE中的作用域插槽进行赋值(slot-scope),在列表中使用v-for进行赋值,这三种可以实现表层数据赋值
BUG处理:
1.第三方数据获取图片时,无法渲染,后台相应错误代码,经过间书中查找,由一个第三方网站images.weserv.nl通过它获得了 图片的数据
不同数据渲染到同一页面上时,当路由a去路由b时数据无法获取到b的数据,钩子函数created无法执行,永远是第一次的值。后查文档发现这是因为两个路由都渲染同个组件比起销毁再创建,复用则显得高效,那么问题就得到了解决,利用watch可以简单的观测变化对象,将数据放到watch中便可以正常渲染了
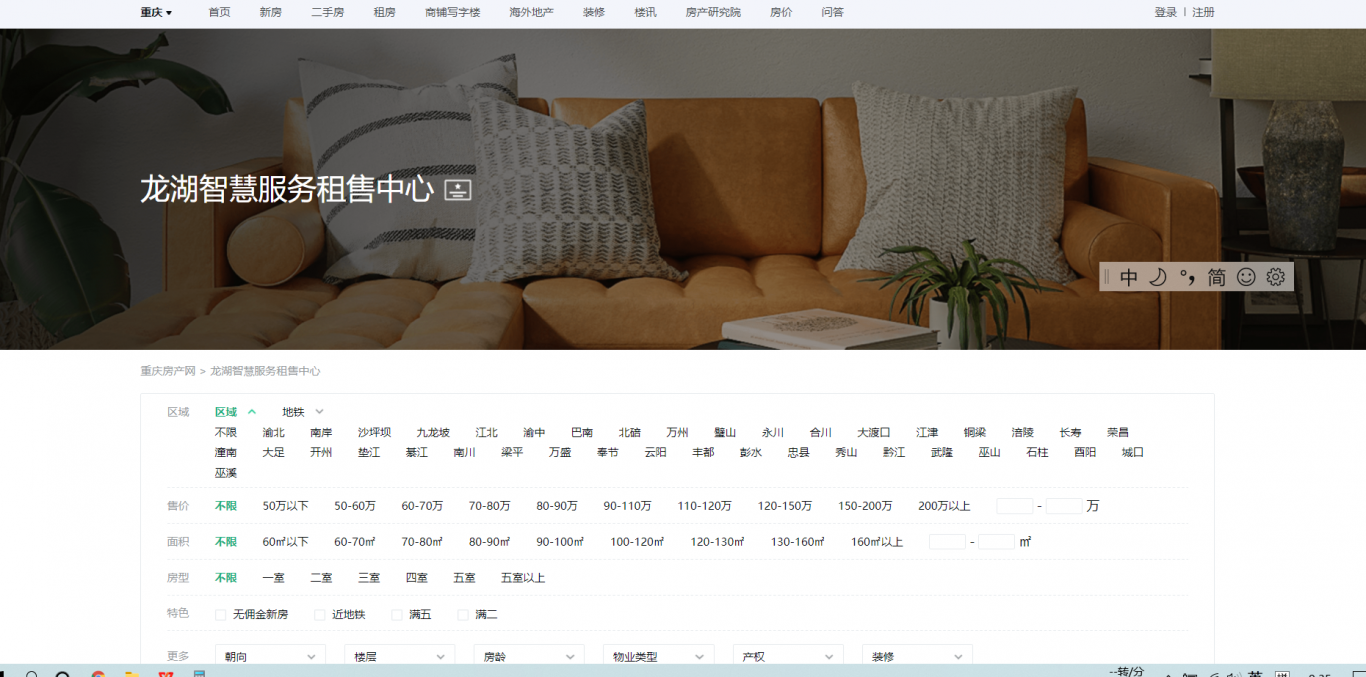
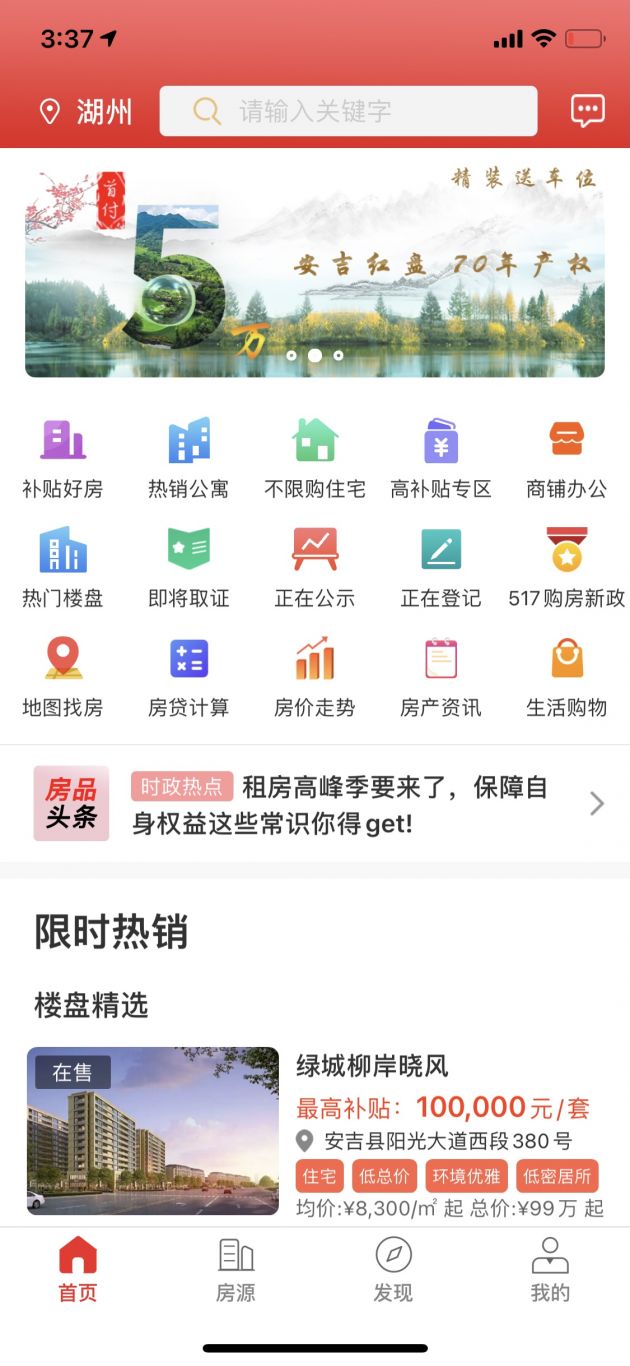
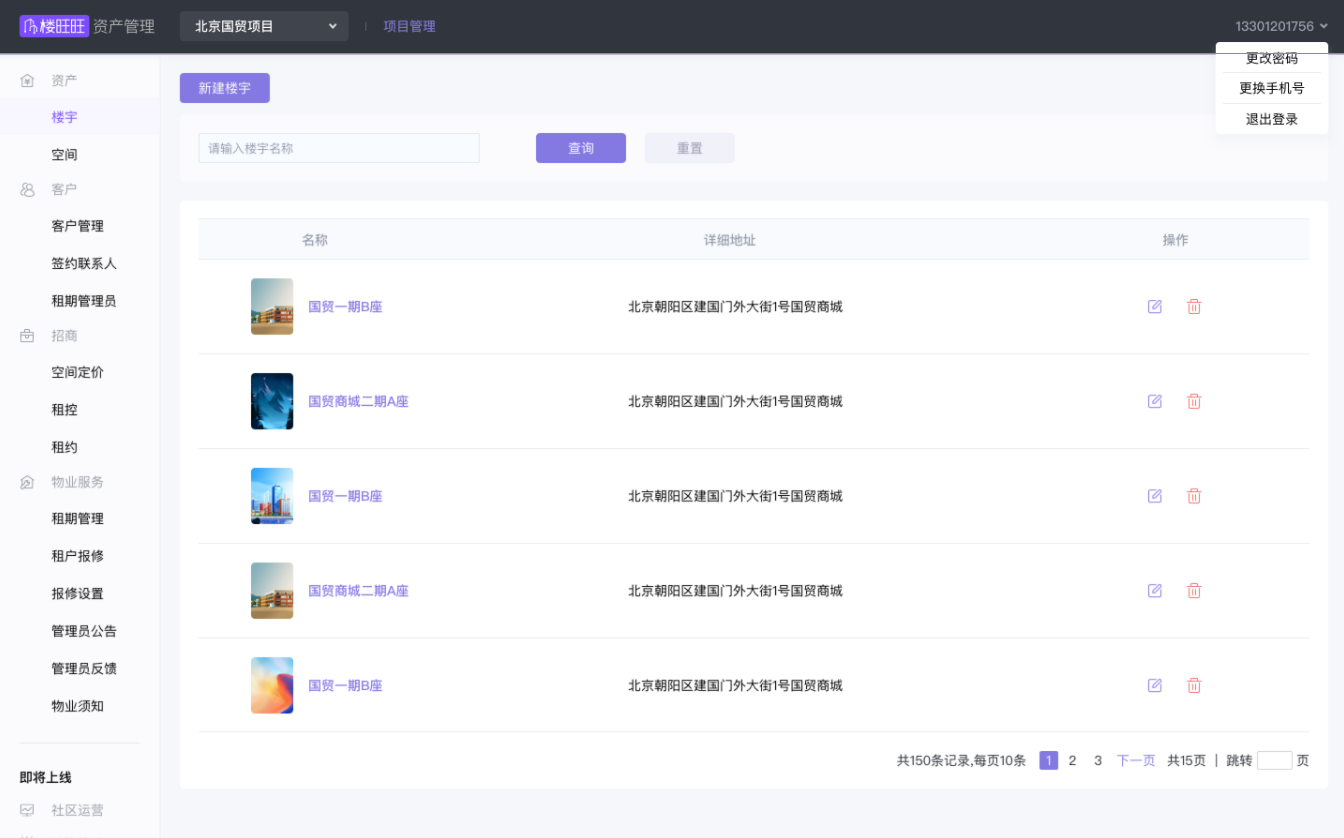
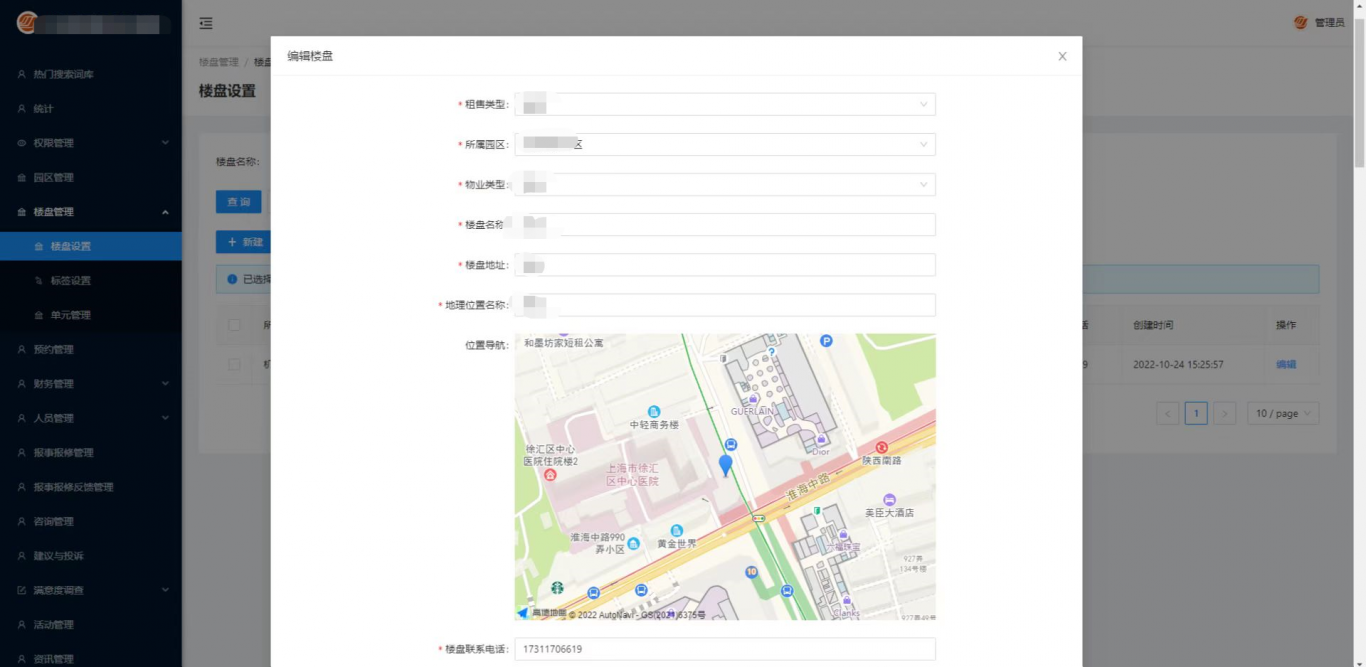
案例图片