案例介绍
项目主要技术栈(前端):Vue.js + vue-router + axios + ElementUi
项目步骤:此项目为商品后台列表管理系统,该项目采用vue全家桶为技术栈,以Vue-cli创造项目结构
1.准备Vue-cli创建基础的项目结构,此次分别建立多个git分支进行不同模块编写
2.在准备git版本控住后,建立login分支
3.该项目由ElementUi 创建好各个组件后,开始从login进行数据的异步操作,在所有的异步操作中使用了async
await 的语法,并调用axios 异步获取后台数据。
4.填充login页面数据,在这里此项目将账号的token值存储到localStorage。
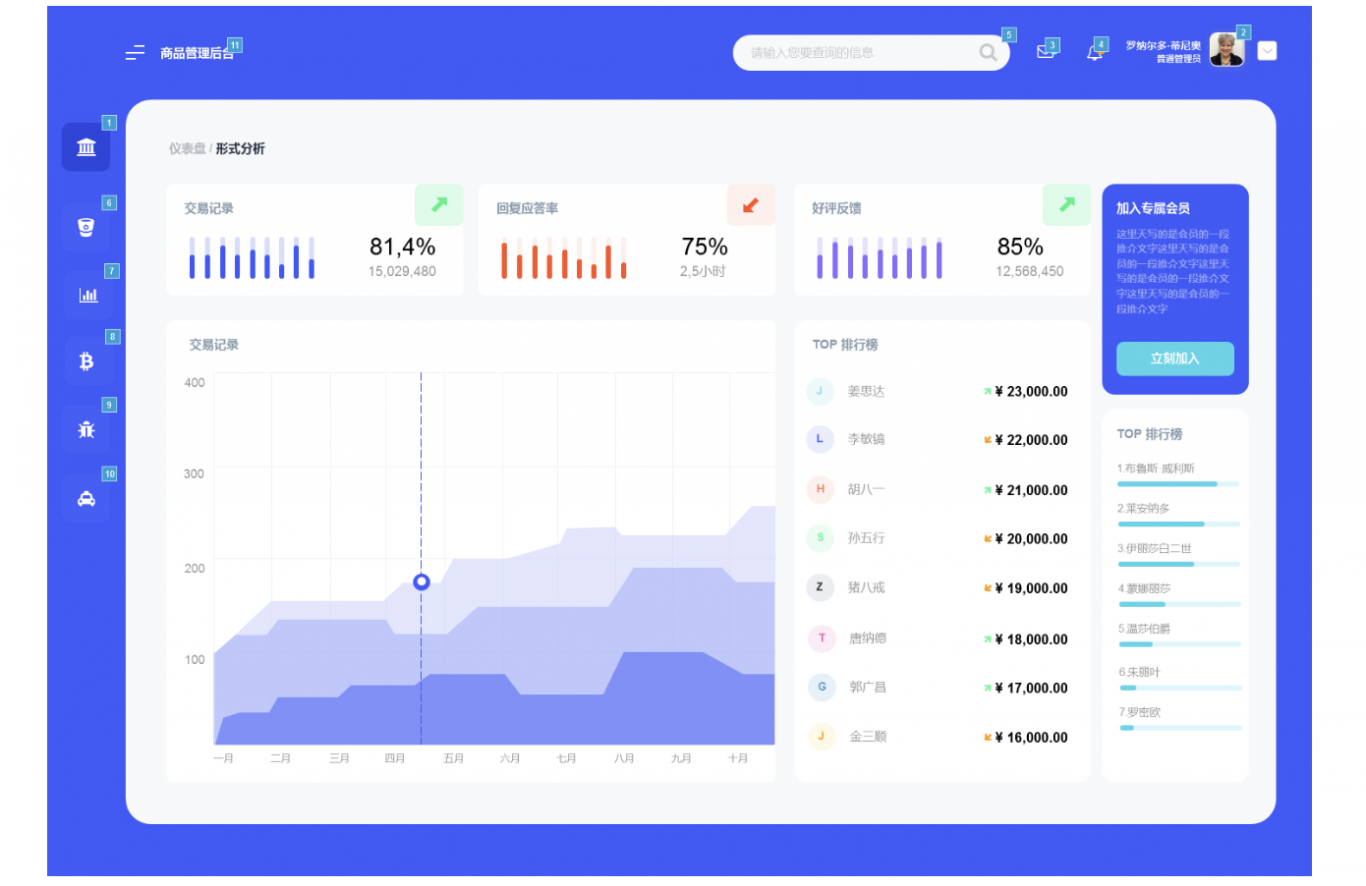
5.进入home页后,利用ElementUi组件设置布局,头部,侧边栏和main的页面,侧边栏为每个main页面的路由,并在home组件中设置一个router-view组件 布局在main中以渲染各个路由的视图
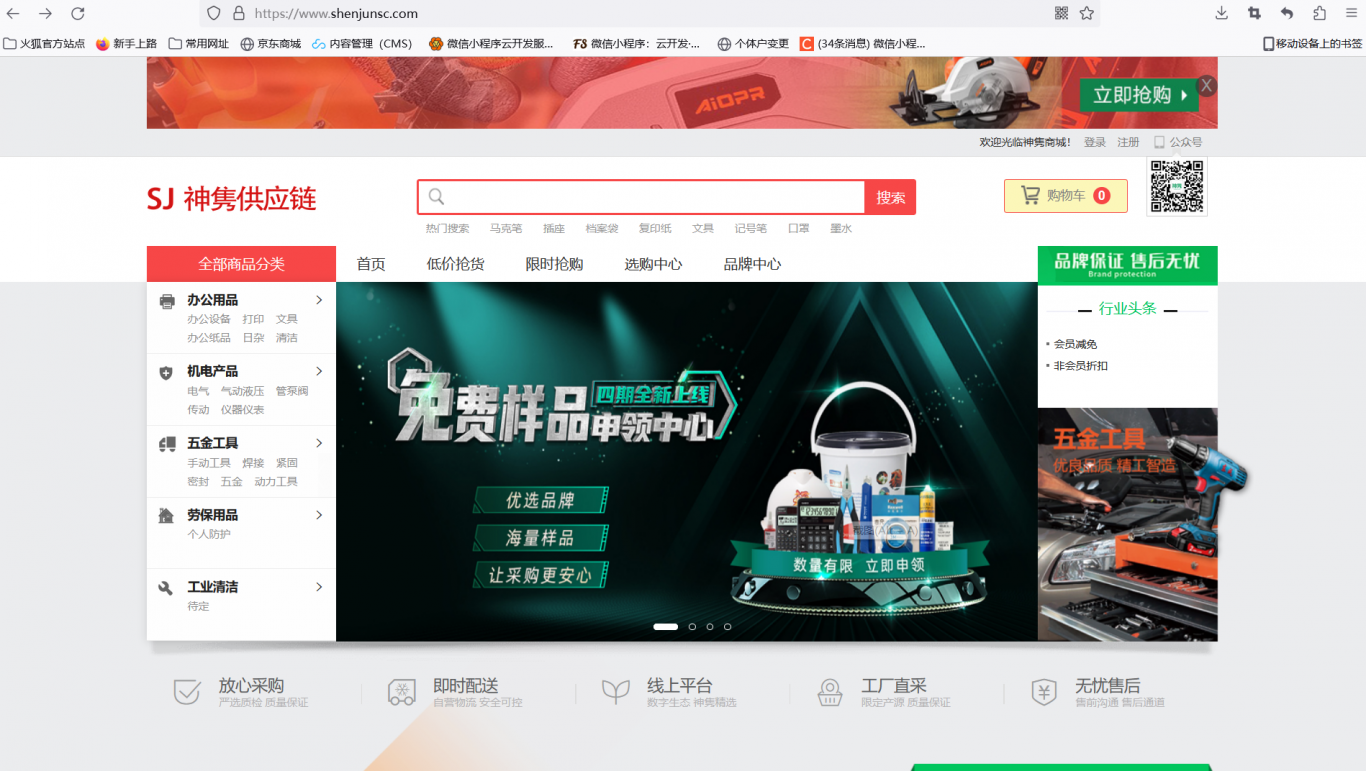
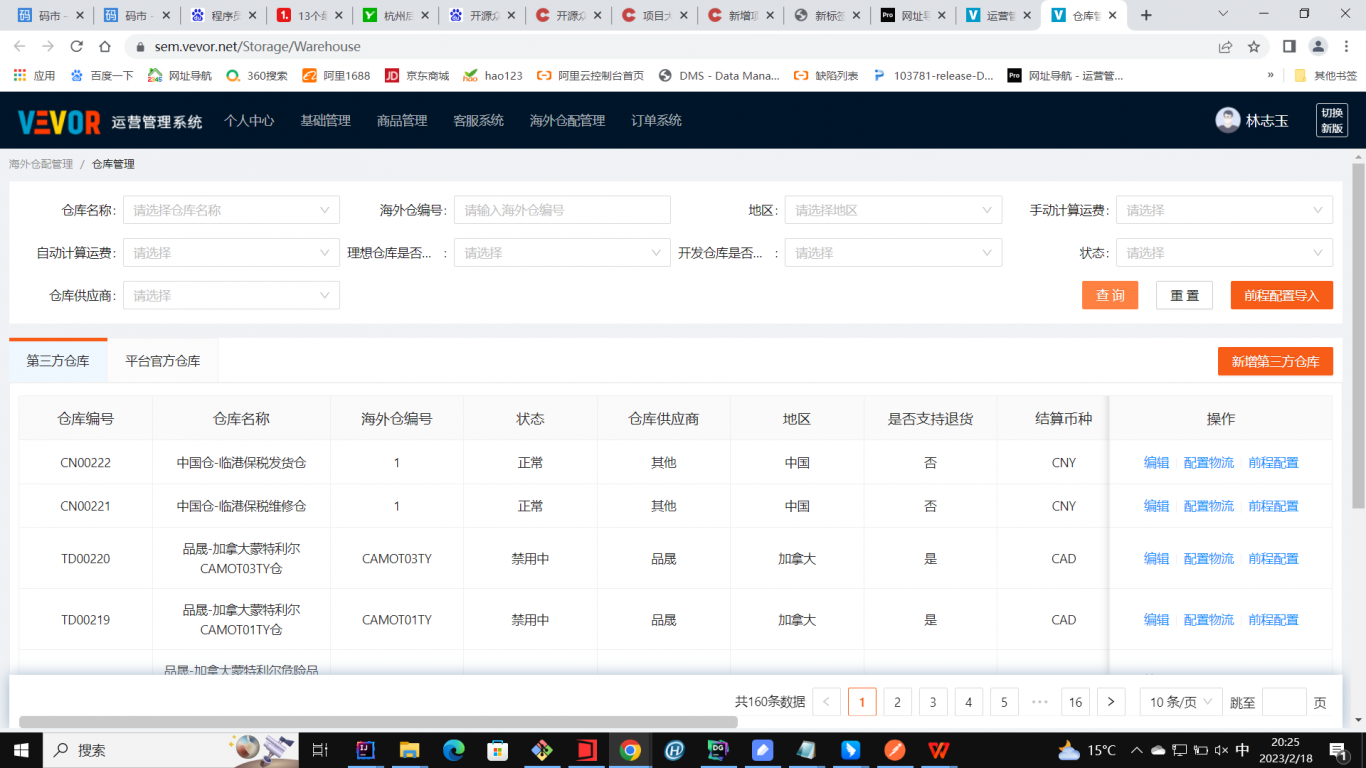
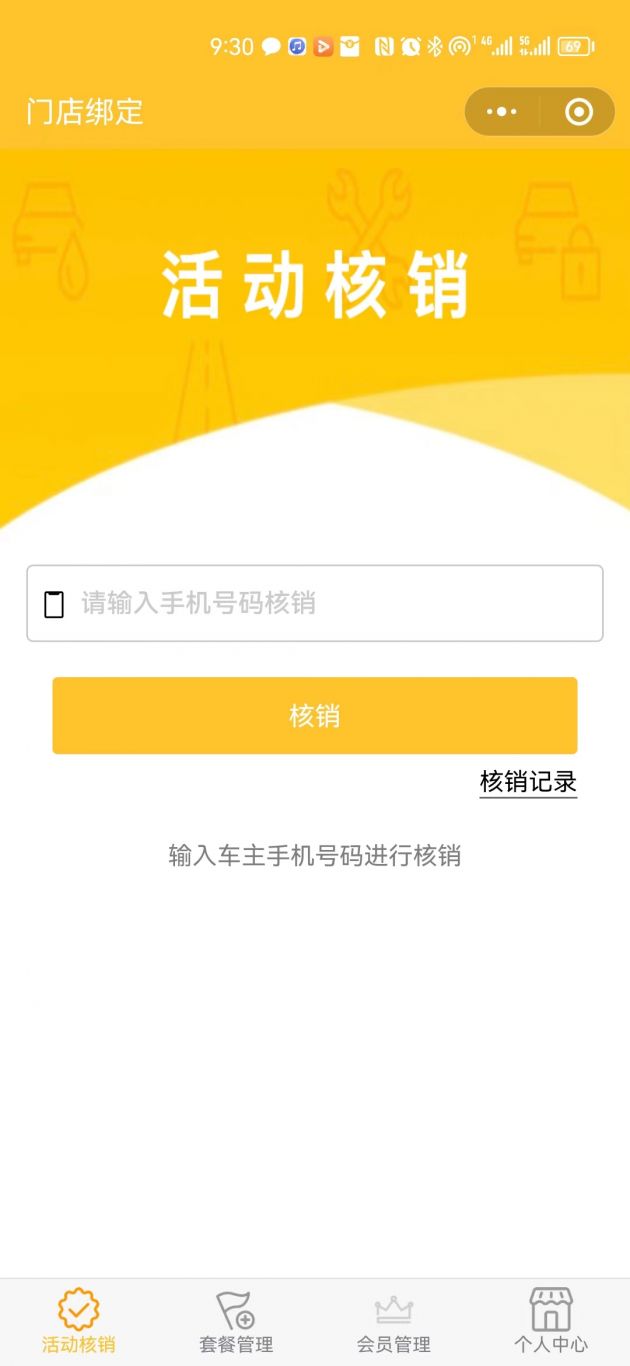
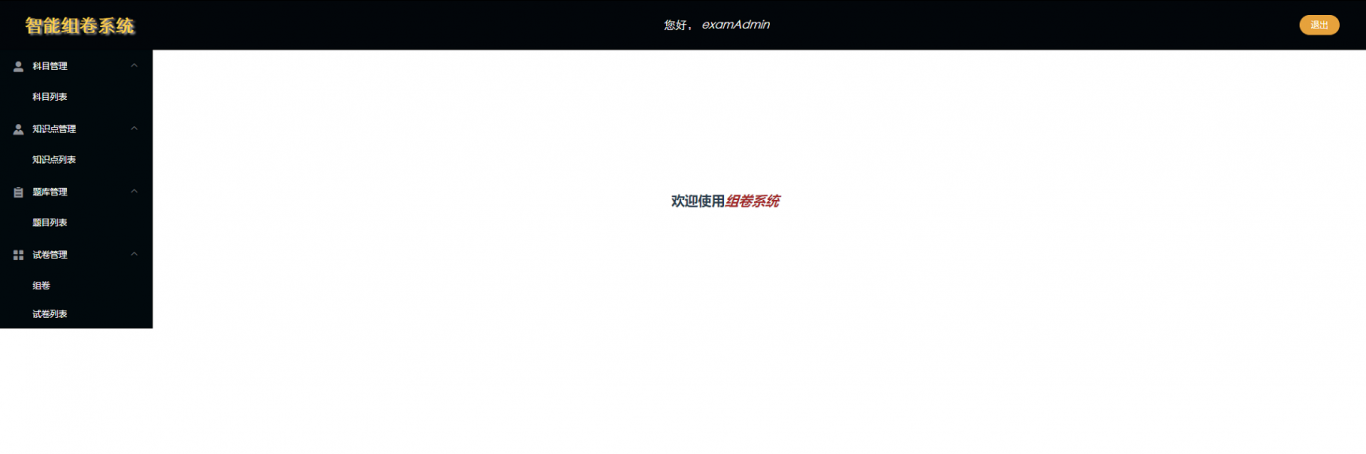
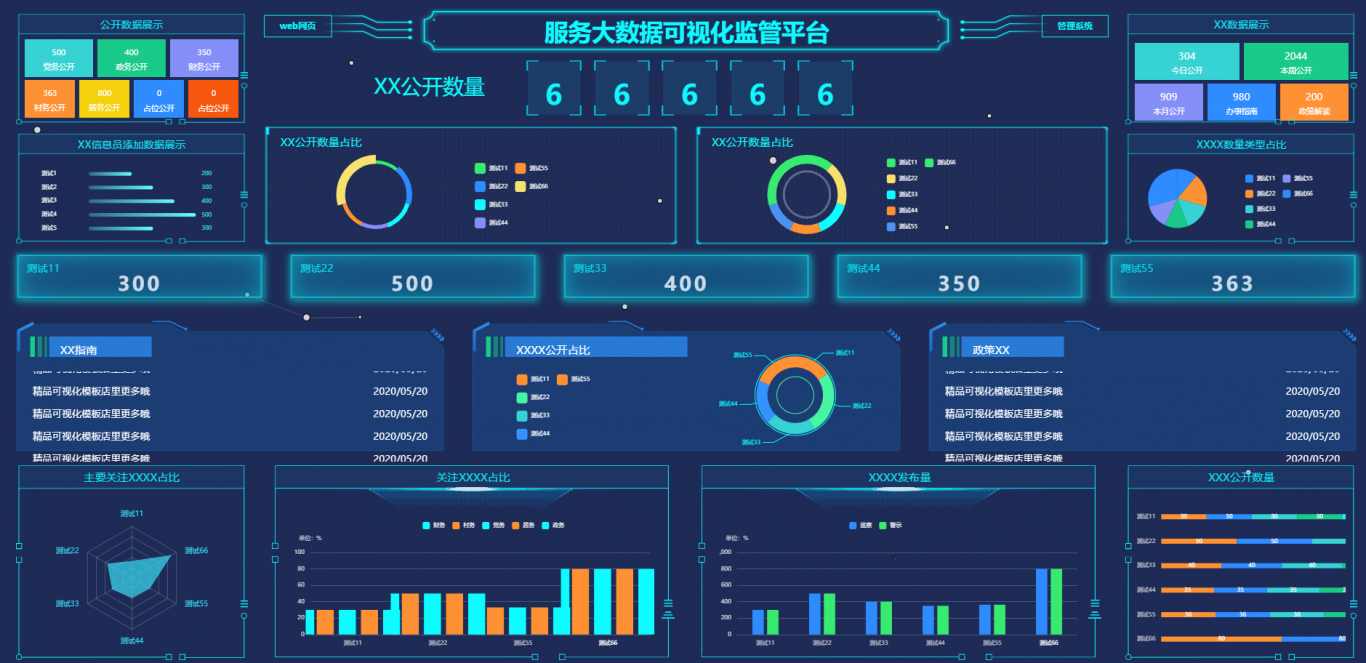
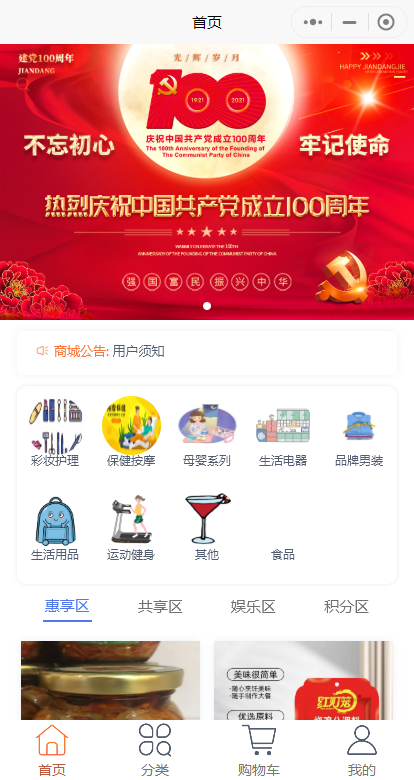
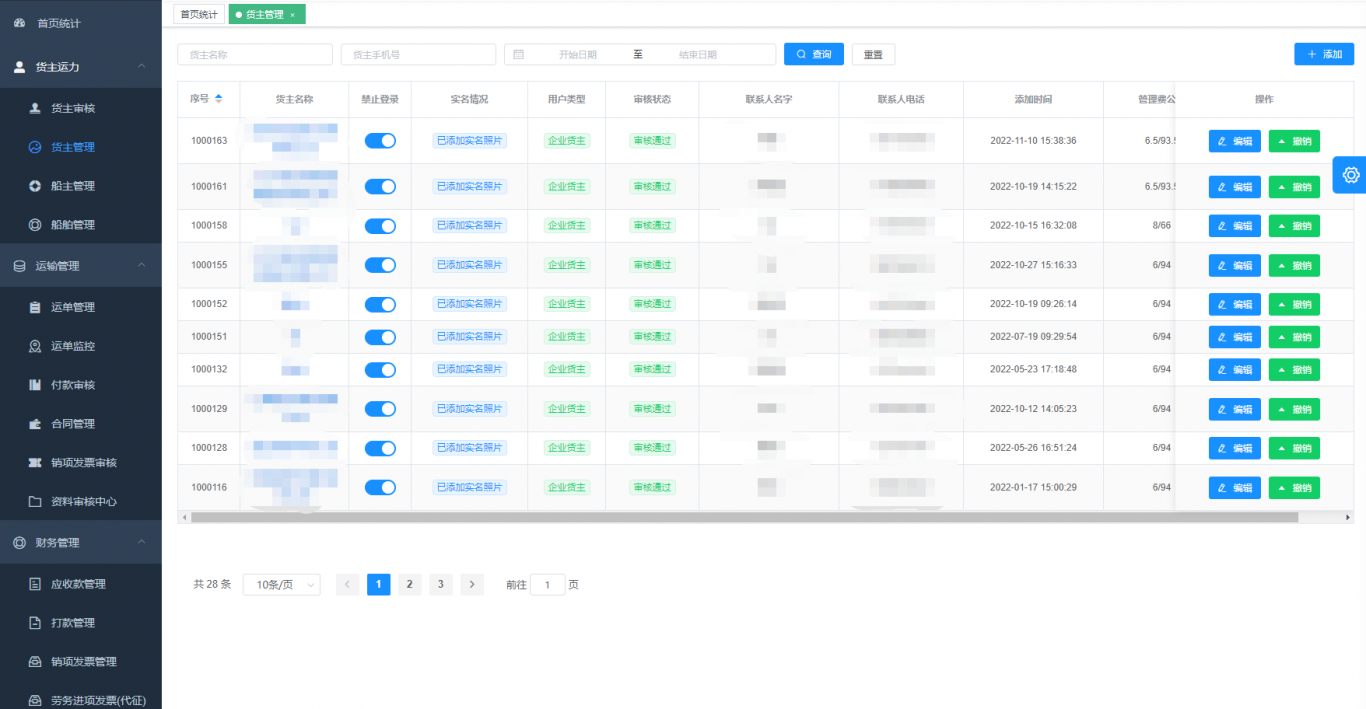
案例图片