案例介绍
* 作为前端组长,组织将现有 Vue2 多页面项目打包工具由 Webpack2 升级到 Webpack5,babel6 升级到 babel7 等等,babel 、postcss 配置重新指定要兼容的浏览器版本,按需转译,并重新规划分包策略把 vendors 资源拆分利于缓存,并实现多页面按需构建,而不再全量部署,提高部署效率
* 前端构建同时打包出 gzip 文件、引入 Serviceworker、优化 HTTP 缓存策略、构建步骤添加生成缩略图 loader 实现渐进式图片加载、修改加载第三方库如 Swiperjs、富文本编辑器为异步加载。最终构建速度在只需打包其中一个模块的情况下比全量构建速度提升 60%。本地开发情况得益于 Webpack5 的缓存功能,二次启动由原来的 30+ 秒缩短到 10 秒内。对于有大型第三方库以及多图的页面首屏速度提升30%。
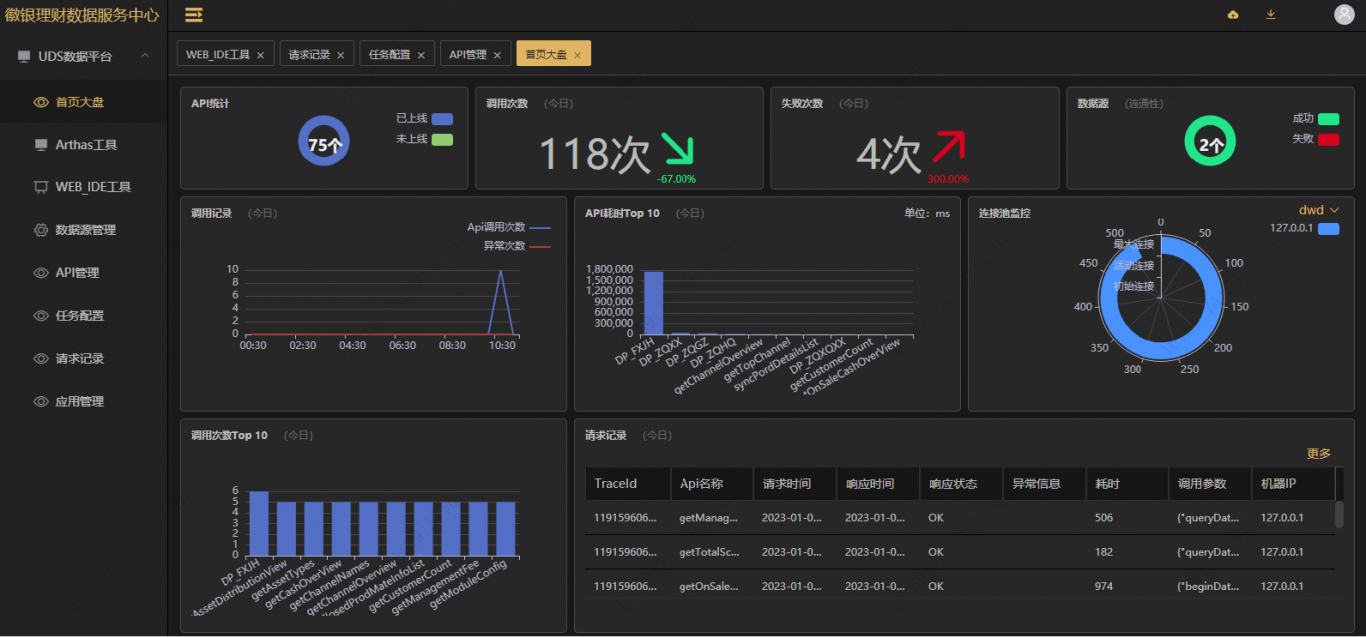
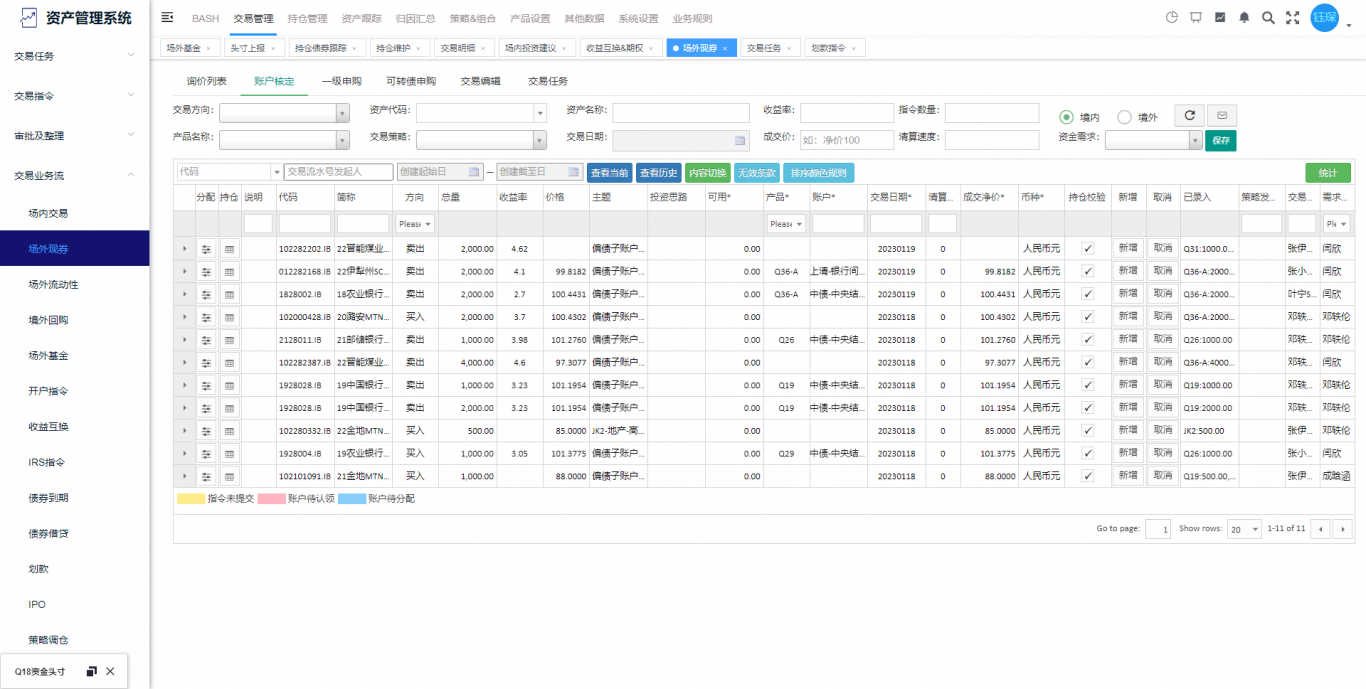
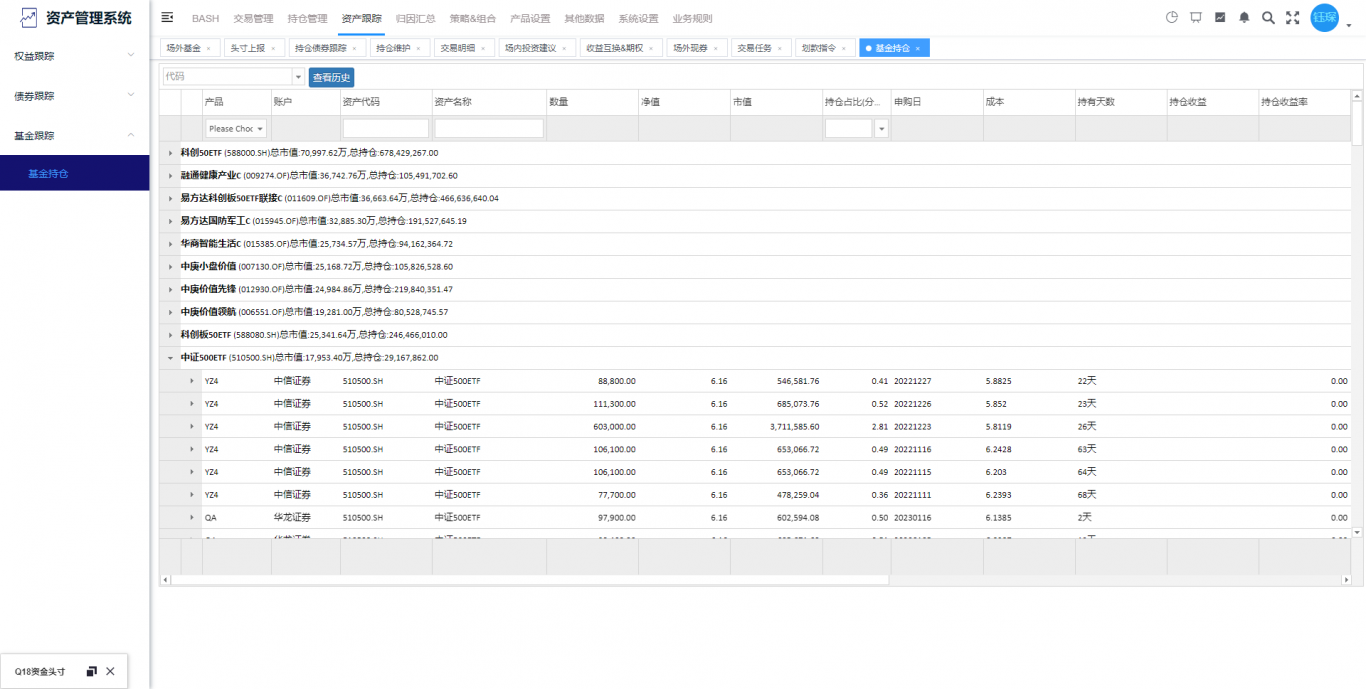
案例图片