案例介绍
* 负责组织前期前端项目架构搭建,选用 Vue2 生态,提出利用 Webpack 对一套代码提供2种模式的打包脚本,输出两个产物分别对应 1.多页面运行在 mpass 的 APP 环境 2.单页面运行在浏览器的 H5 环境,建立一层抹平 API,从而实现一码两端的 web 架构方案。
* 其中因为 APP 可以提供一些特殊API用于页面返回传参数和做相应的回调逻辑,在 H5 端为了实现返回触发回调函数,需要手动记录单页路由历史栈,利用路由守卫 beforRouter 触发相应逻辑,并在实例化 Vue 时全局注入一个自定义生命周期语法,方便编写接收参数逻辑,和回调逻辑
* 添加一层抹平层,在不同模式的构建脚本中动态加载 JSBridge,由 H5 配合 APP 现有基础 API 做兼容,推动团队使用函数式编程,实现各种原子函数可以最大程度复用,并利于 tree-shaking,最终实现轻量、按需加载、可复用的工具库。
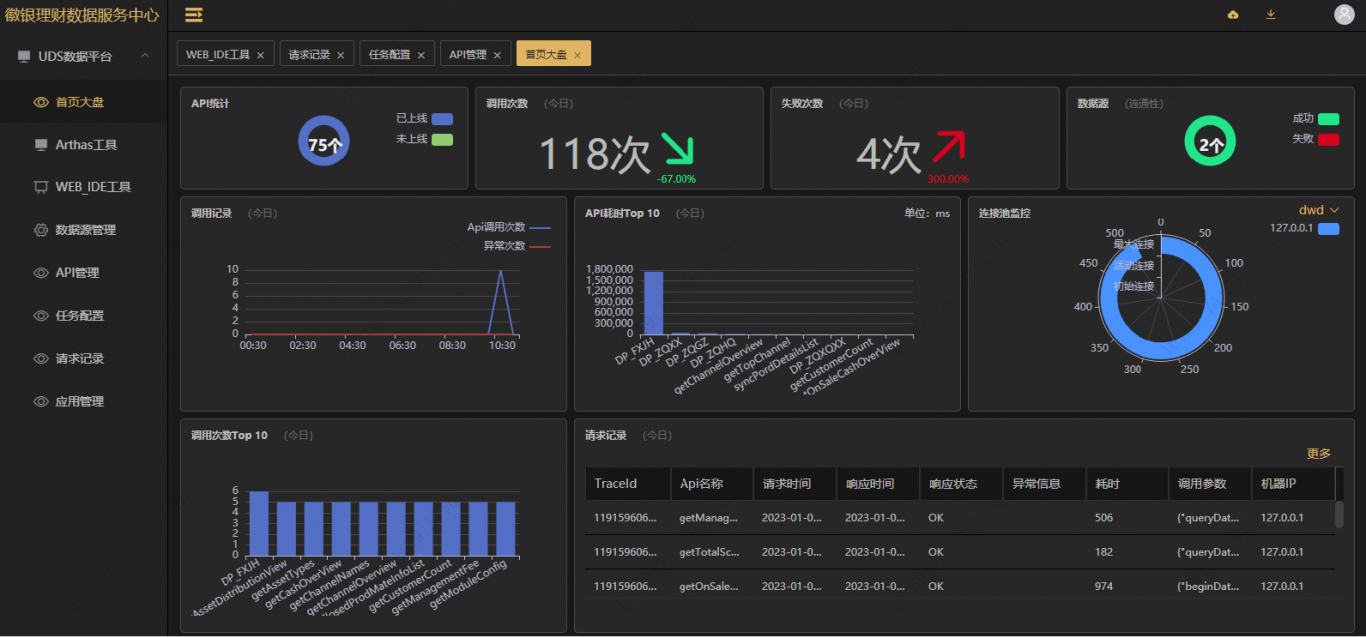
案例图片