案例介绍
● 项目难点:基于 qiankun 框架的使用,SaaS 平台对于功能的丰富导致项目耦合程度过高。
● 问题解决: 将向项目拆分为多个小项目发布到私有 npm 仓库上,然后将多个小项目作为 npm包(即:主项目依赖),进行发布,从而将整个项目进行解耦,每个项目直接相互独立,无关技术栈,可由多个不同的团队进行开发互不影响. 公共方法/组件再次搭建一个公共项目,让多个子项目引用公共项目的组件/方法,从而减少重复造轮子的次数.
● 我的职责:
● 使用 vuex 和 cookie ,用户登陆 时,信息会存储在 vuex 中,进行持 久化,方便以后可以随取随用
● (利用 vue 的路由导航守卫,判断要进入的页面是不是权限页面,是的话判断有 没有 token 或 token 是否过期,有 token 放行,没有 token 跳转到登陆页面,登陆后跳转回要 进入的页面
● 使用 a-upload 二次封装 实现页面的图片上传下下载功能。
● 使用表格组件二次封装,实现 column 的轻量化
● 使用 less 实现 css 样式的复用
● 使用 a-form-model 表单实现新增/筛选/编辑功能
● 项目技术:`
● 采用 antd layout 进行页面布局设计,运用 Vue , VueX , VueRouter , Echarts 等技术实现页面特效,使用 ant design 实现表单验证,运用 axios 实现局部刷新,使用 qiankun 实现多项目的融合,使用 momentjs 实现表格日期格式化,
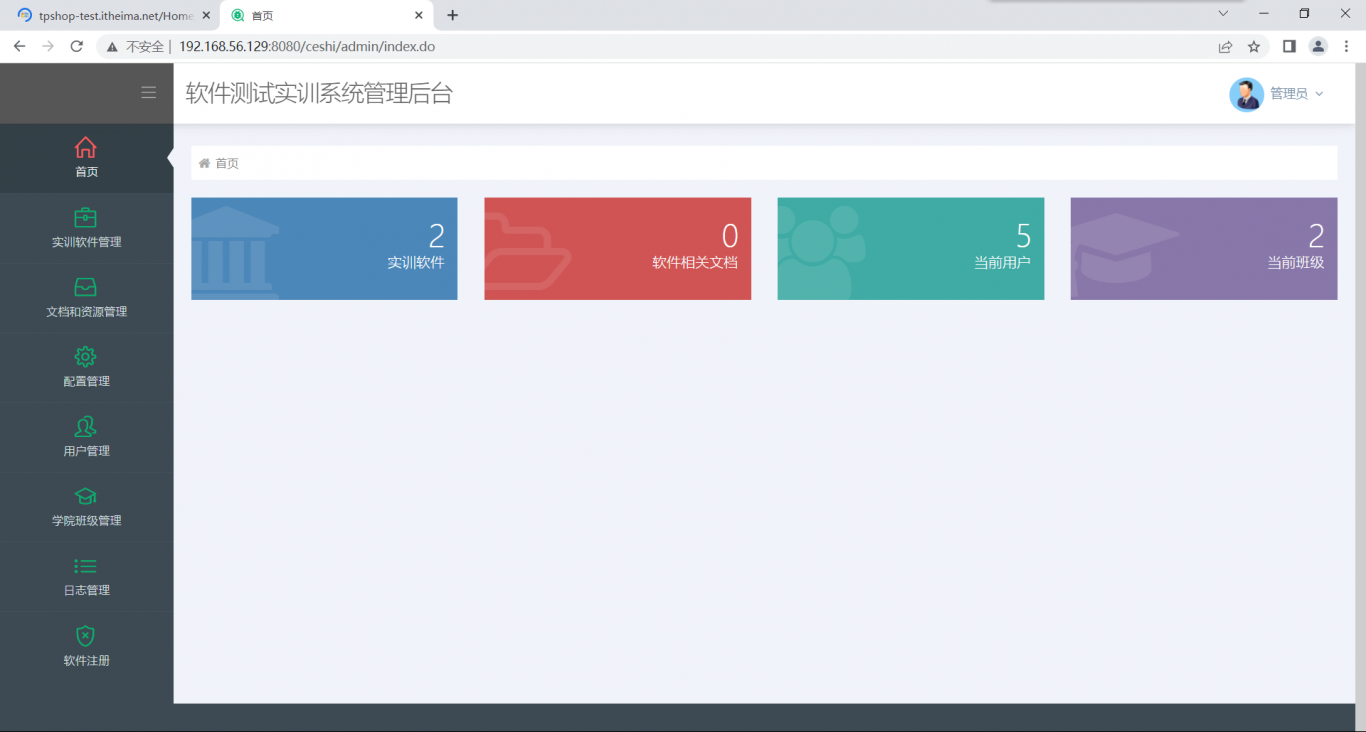
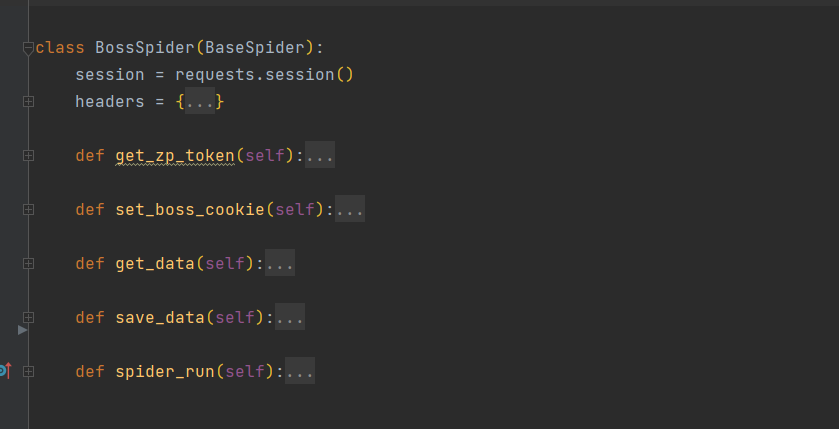
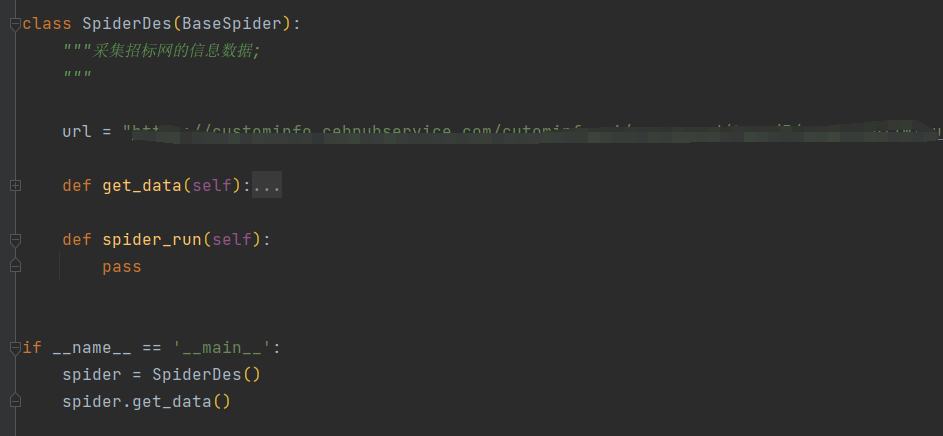
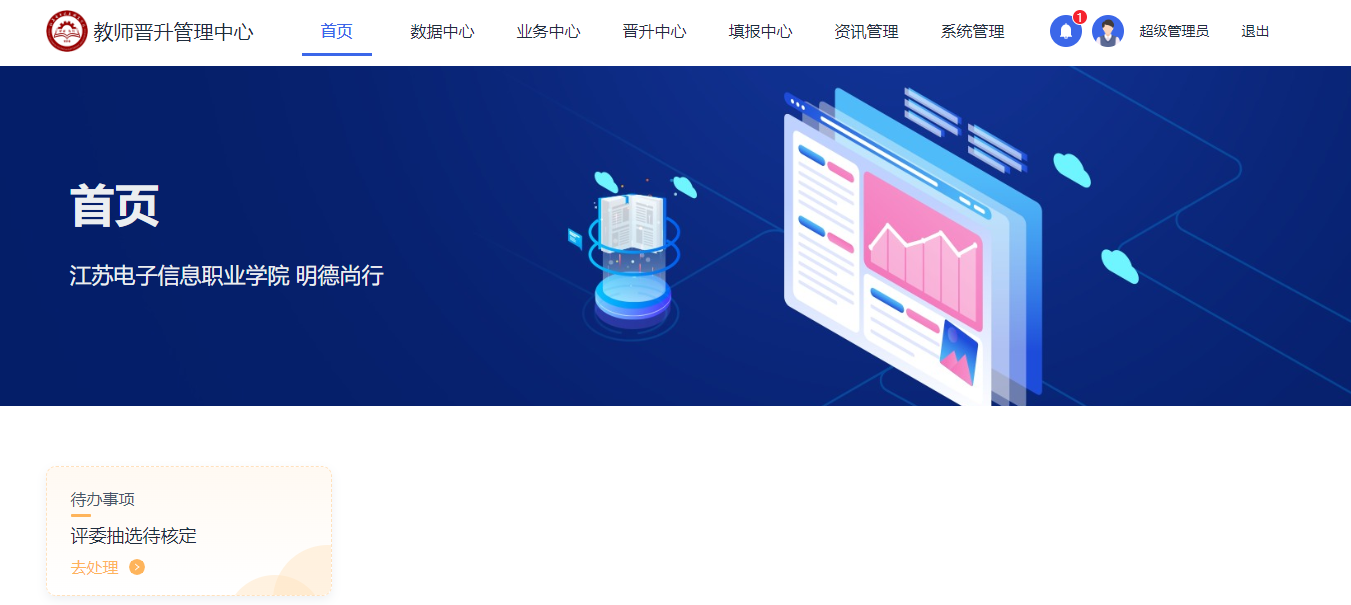
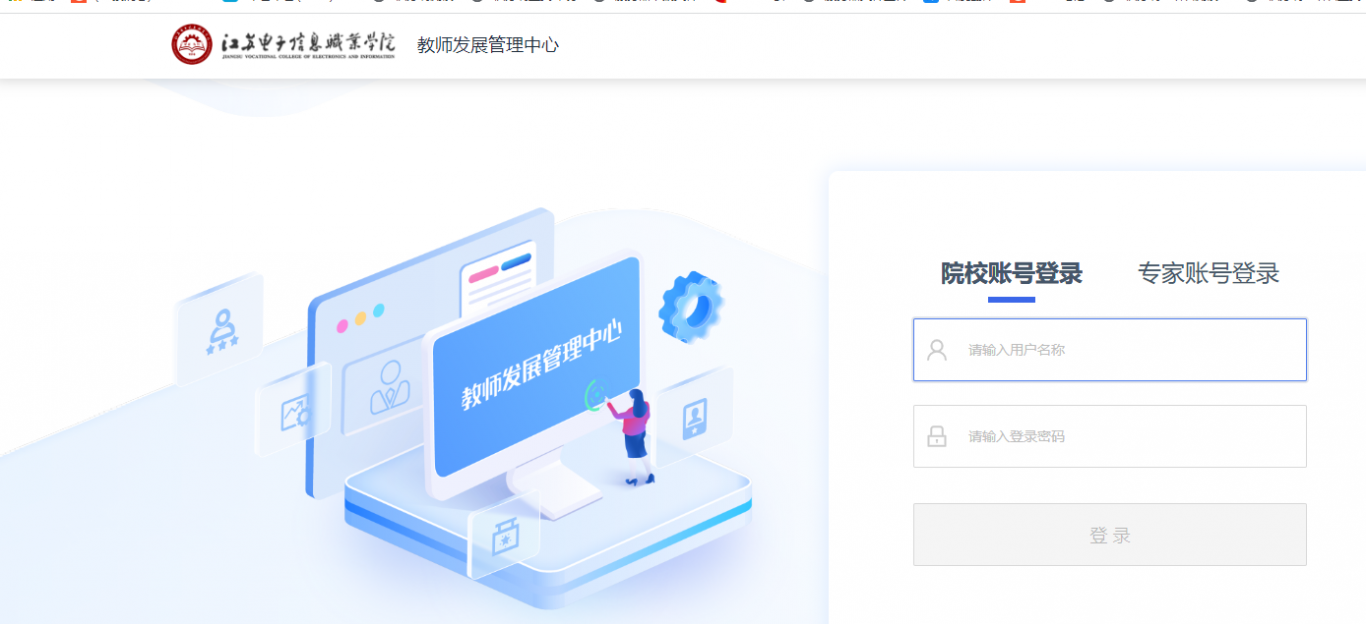
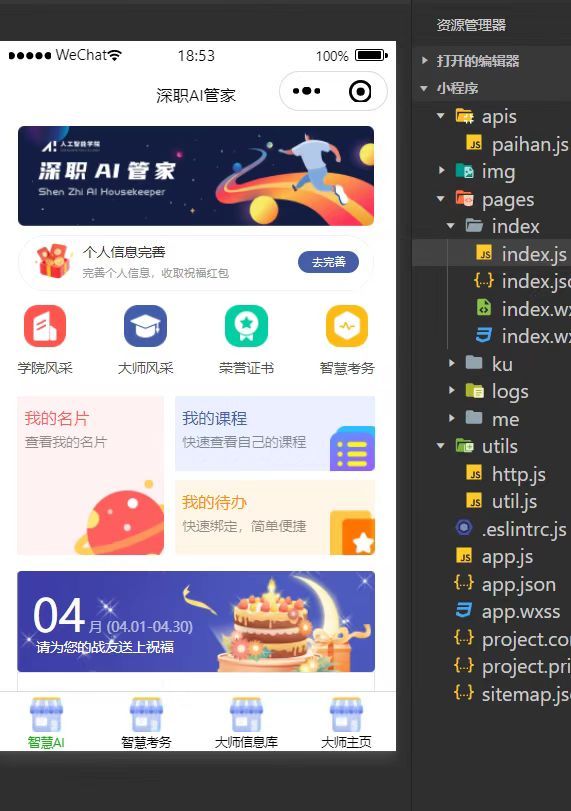
案例图片