案例介绍
主题:根据原型设计还原页面的企业项目
• 项目内容:
• 产品规划设计版本,设计页面UI,实现页面及功能开发
• 使用第三方插件实现移动端适配
• 预渲染进行SEO优化
• 使用懒加载技术优化页面图片加载
• 技术栈:vue3+vue-router+typescript+less+axios
• 项目描述:
• 项目构建: vue-cli脚手架
• 版本管理: git
• 使用第三方插件pxtorem完成移动端适配
• 图片懒加载的实现先用模糊处理的低画质图片进行显示,然后根据使用getBoundingClientRect()方
法判断判断元素距离窗口的偏移是否到达可视位置再加载原画质图片进行替换
• 手动封装Axios进行拦截请求
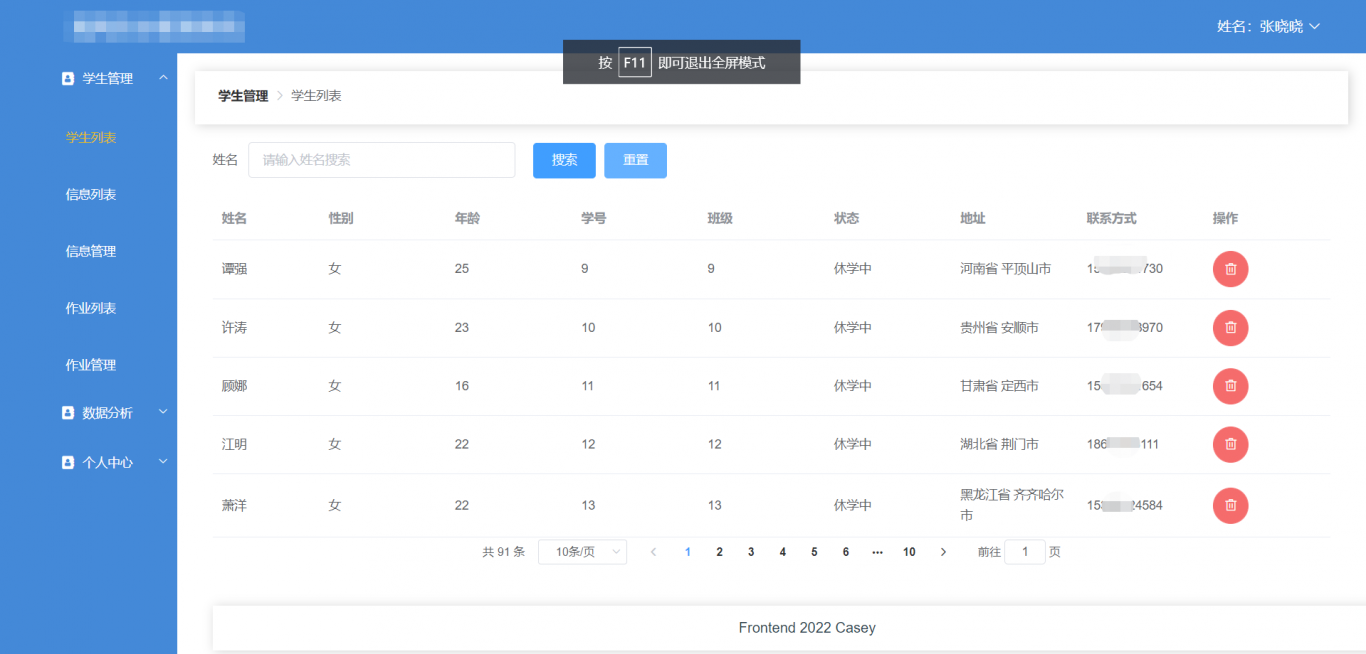
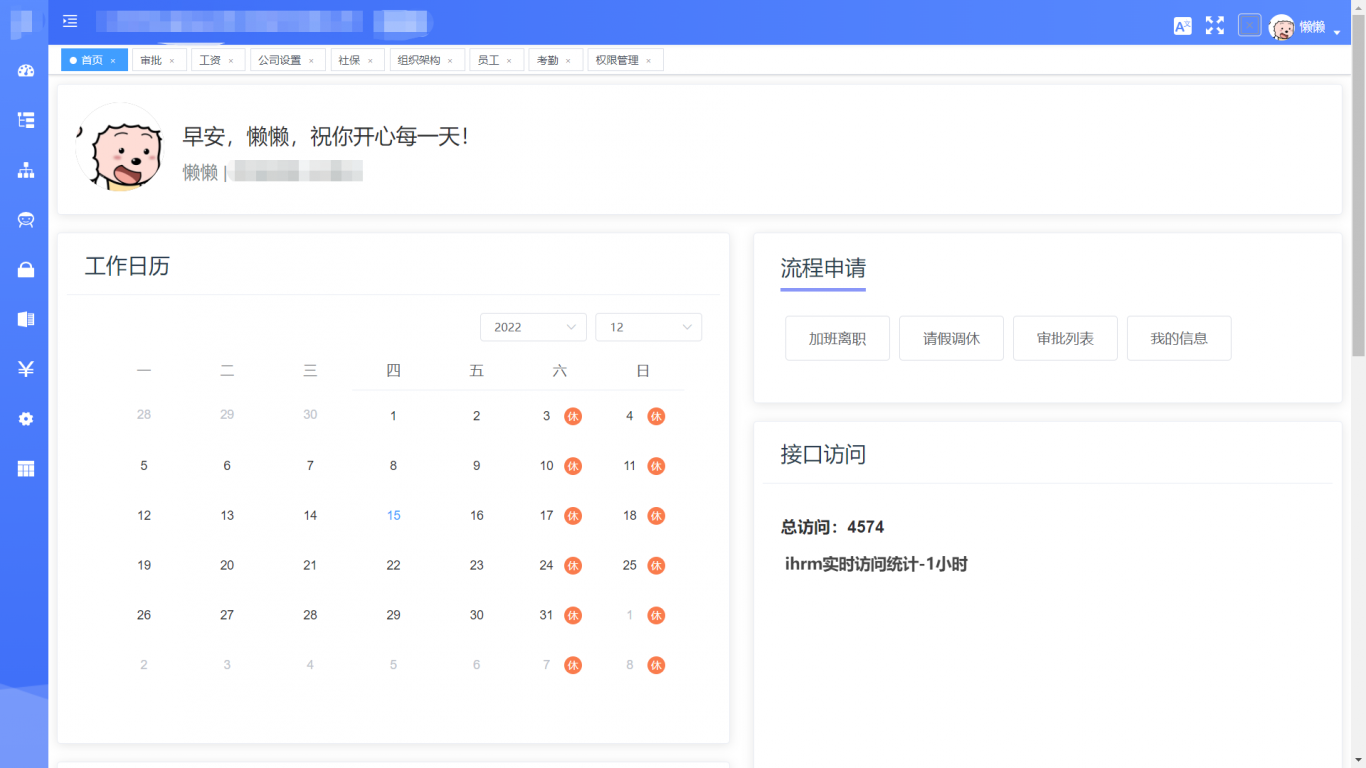
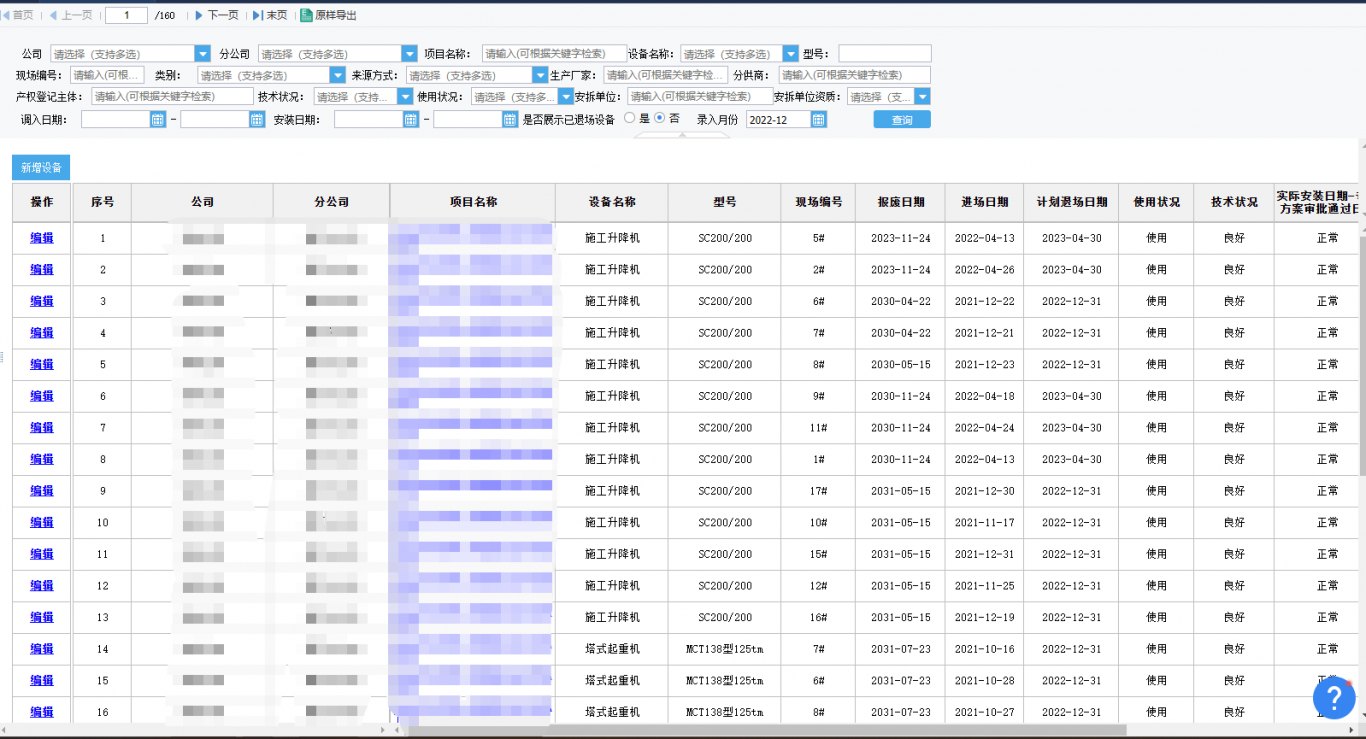
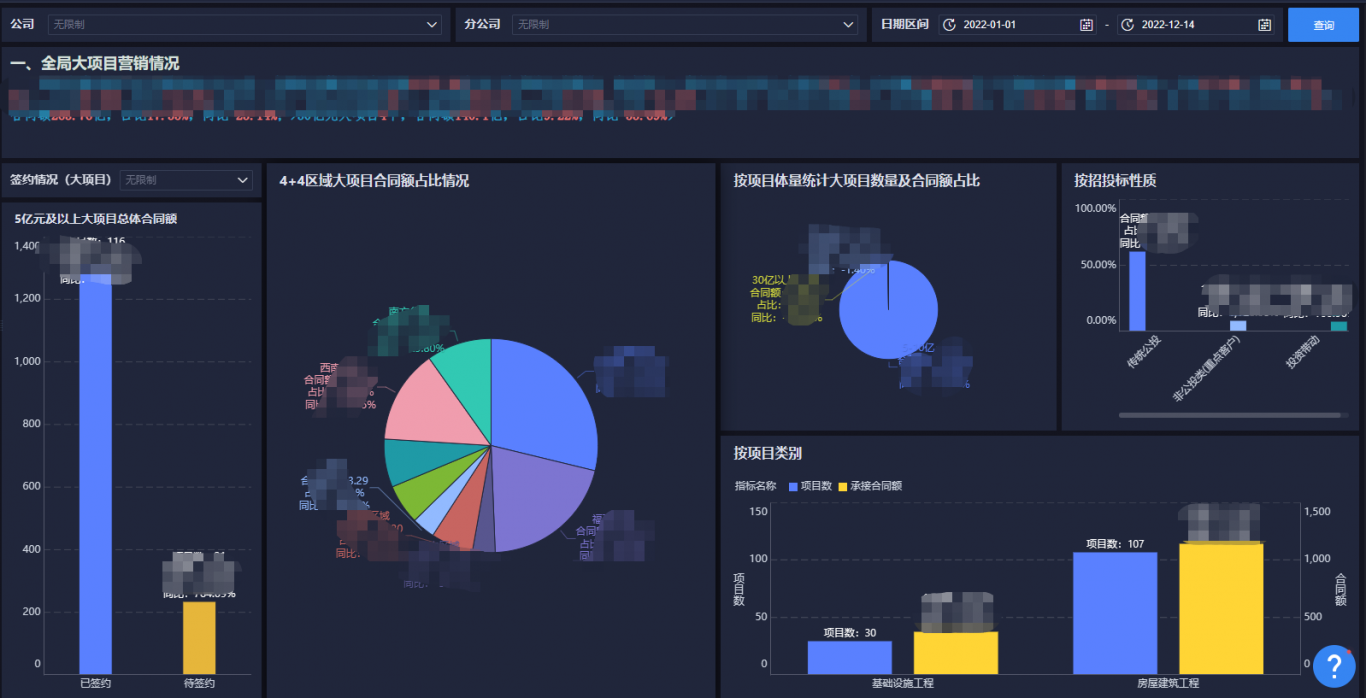
案例图片